Os atalhos de app oferecem acesso rápido a algumas ações comuns que os usuários precisam com frequência.
Para melhorar a produtividade dos usuários e facilitar o reengajamento com tarefas importantes, a plataforma da Web agora oferece suporte a atalhos de apps. Eles permitem que desenvolvedores da Web ofereçam acesso rápido a algumas ações comuns que os usuários precisam com frequência.
Neste artigo, você vai aprender a definir atalhos de apps. Além disso, você vai aprender algumas práticas recomendadas associadas.
Sobre os atalhos de apps
Os atalhos de app ajudam os usuários a iniciar rapidamente tarefas comuns ou recomendadas no app da Web. O acesso fácil a essas tarefas de qualquer lugar em que o ícone do app seja exibido aumenta a produtividade dos usuários e aumenta o engajamento deles com o app da Web.
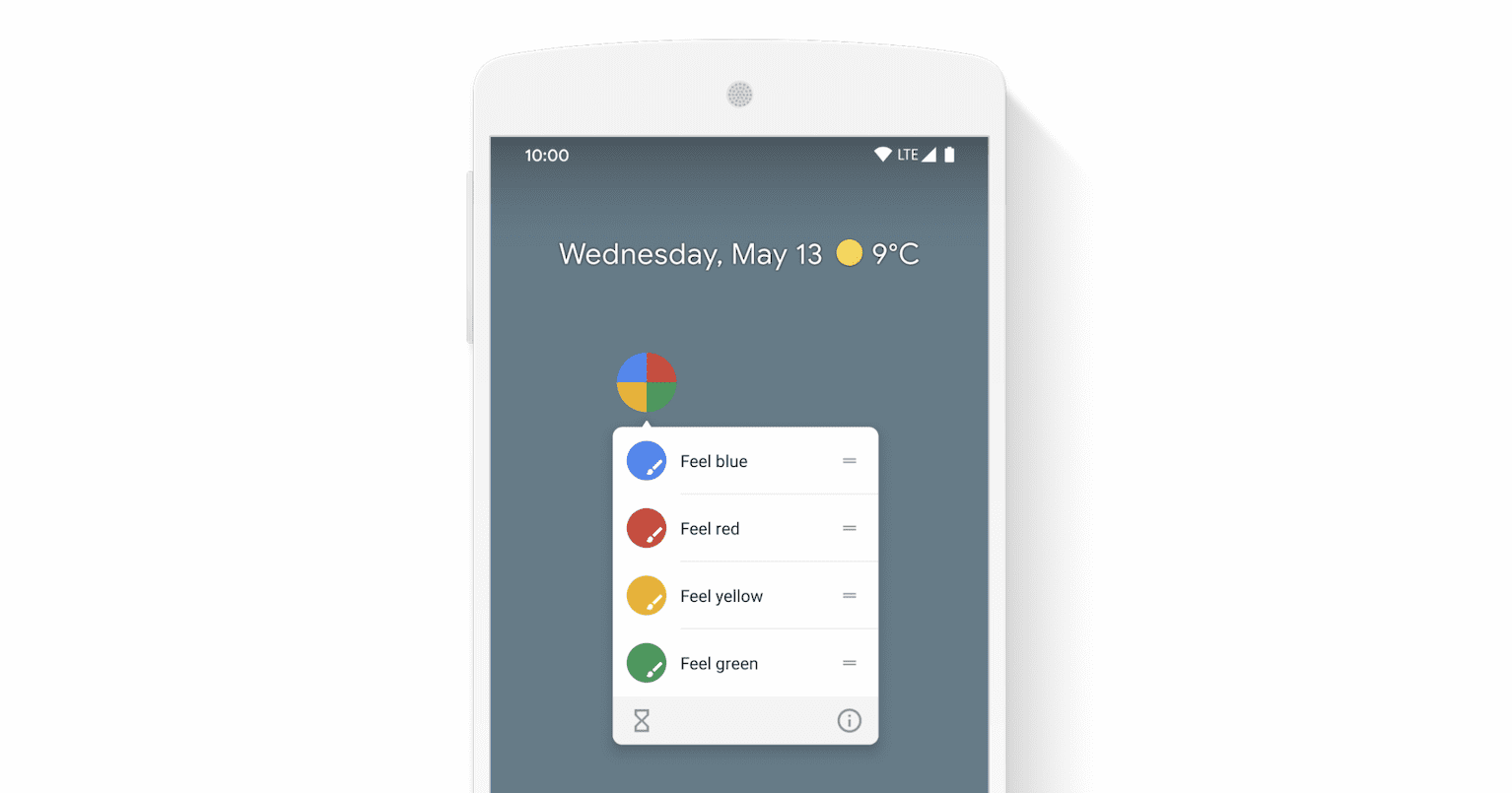
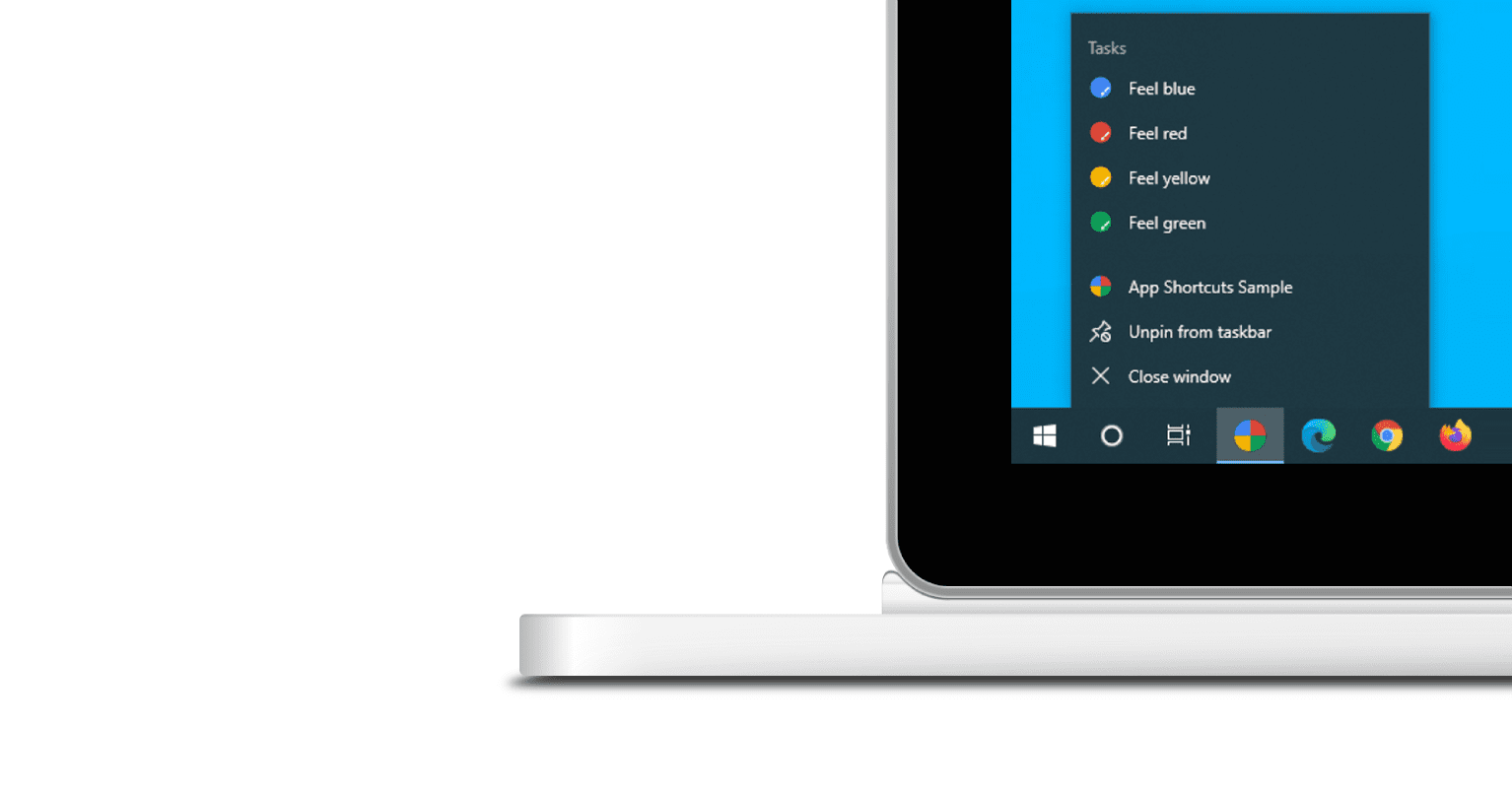
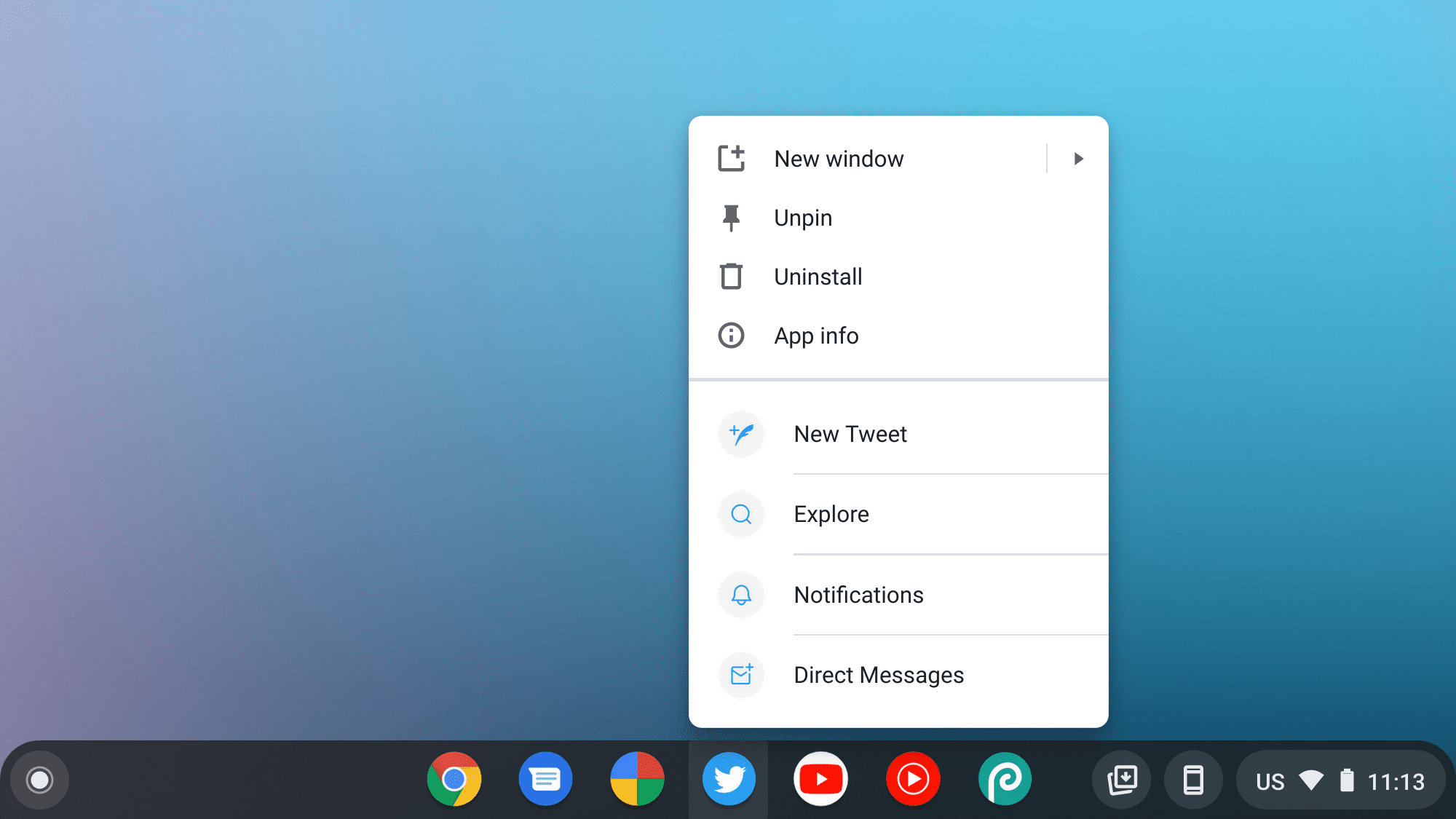
O menu de atalhos do app é invocado clicando com o botão direito do mouse no ícone do app na barra de tarefas (Windows) ou no dock (macOS) na área de trabalho do usuário ou tocando e mantendo o ícone do acesso rápido ao app no Android.


O menu de atalhos do app é mostrado apenas para Progressive Web Apps instalados no dispositivo móvel ou desktop do usuário. Confira a instalação no nosso módulo "Aprenda sobre PWA" para saber mais sobre os requisitos de instalação.
Cada atalho de app expressa uma intent do usuário, e cada uma delas é associada a um URL no escopo do app da Web. O URL é aberto quando um usuário ativa o atalho. Exemplos de atalhos de apps incluem:
- Itens de navegação de nível superior (por exemplo, página inicial, linha do tempo, pedidos recentes)
- Pesquisar
- Tarefas de entrada de dados (por exemplo, escrever um e-mail ou tweet, adicionar um comprovante de pagamento)
- Atividades (por exemplo, iniciar um chat com os contatos mais populares)
Definir atalhos de apps no manifesto do app da Web
Os atalhos de apps são definidos opcionalmente no manifesto do app da Web, um arquivo JSON que
informa o navegador sobre o app da Web e como ele vai se comportar quando
instalado no computador ou dispositivo móvel do usuário. Mais especificamente, eles são
declarados no membro da matriz shortcuts. Abaixo está um
exemplo de um possível manifesto de app da Web.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
Cada membro da matriz shortcuts é um dicionário que contém pelo menos um
name e um url. Outros membros são opcionais.
name- O rótulo legível para humanos do atalho do app quando exibido ao usuário.
short_name(opcional)- O rótulo legível usado quando o espaço é limitado. É recomendável fornecer essa informação, mesmo que seja opcional.
description(opcional)- A finalidade legível para humanos do atalho do app. Ele não é usado no momento da escrita, mas pode ser exposto a tecnologias acessíveis no futuro.
url- O URL aberto quando um usuário ativa o atalho de app. Esse URL precisa existir no escopo do manifesto do app da Web. Se for um URL relativo, o URL base será o URL do manifesto do app da Web.
icons(opcional)Uma matriz de objetos de recursos de imagem. Cada objeto precisa incluir
srce uma propriedadesizes. Ao contrário dos ícones do manifesto do app da Web, otypeda imagem é opcional. Arquivos SVG não são aceitos no momento em que este artigo foi escrito. Use PNG.Se você quiser ícones perfeitos, forneça-os em incrementos de 48 dp (ou seja, ícones de 36 x 36, 48 x 48, 72 x 72, 96 x 96, 144 x 144, 192 x 192 pixels). Caso contrário, é recomendável usar um único ícone de 192 x 192 pixels.
Como medida de qualidade, os ícones precisam ter pelo menos metade do tamanho ideal do dispositivo no Android, que é de 48 dp. Por exemplo, para exibir em uma tela xxhdpi, o ícone precisa ter pelo menos 72 x 72 pixels. Isso é derivado da fórmula para converter unidades de dp em unidades de pixel.
Testar os atalhos de apps
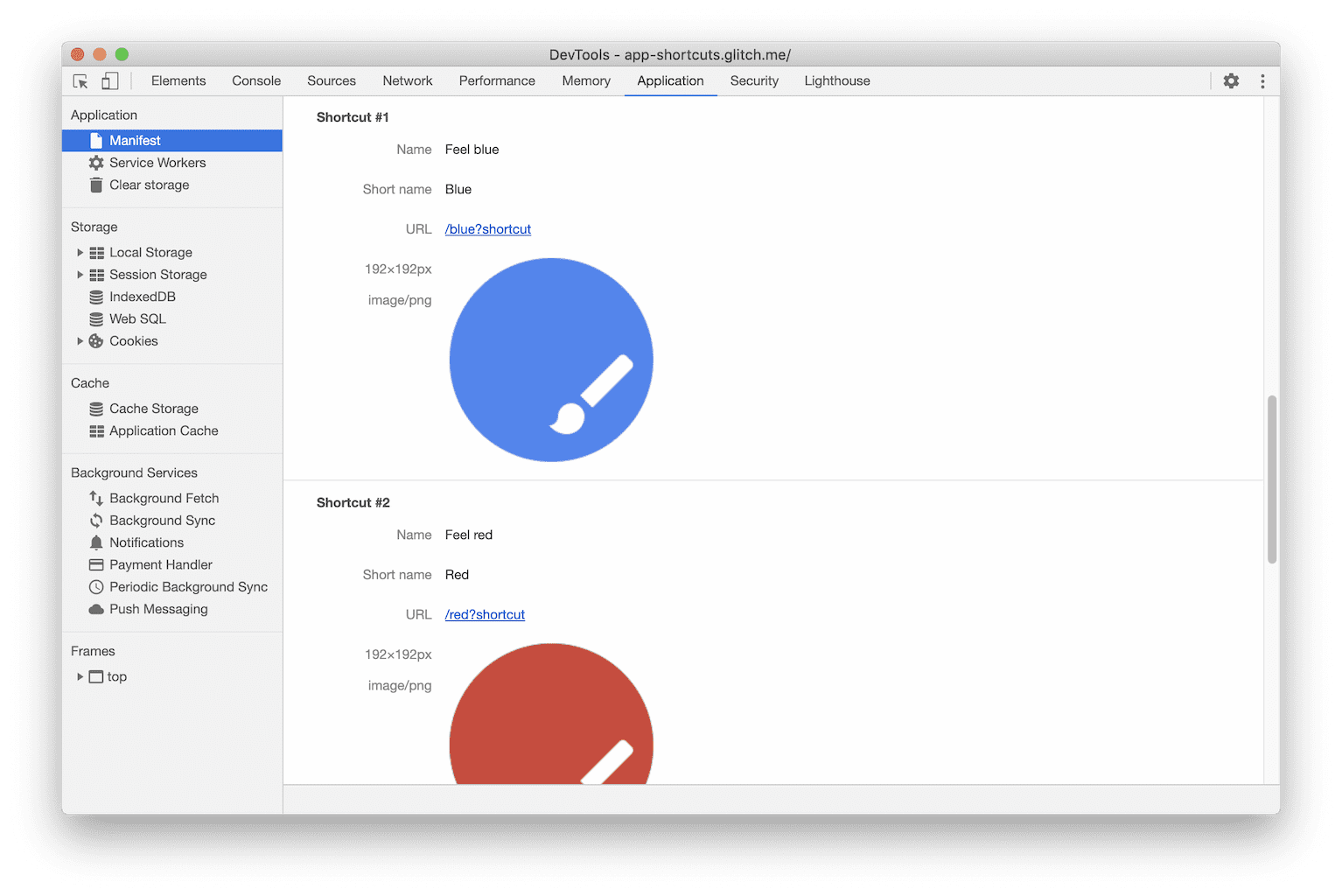
Para verificar se os atalhos do app estão configurados corretamente, use o painel Manifest no painel Application do DevTools.

Esse painel oferece uma versão legível por humanos de muitas das propriedades do manifesto, incluindo atalhos de apps. Ele facilita a verificação se todos os ícones de atalho, se fornecidos, estão sendo carregados corretamente.
Os atalhos de app podem não estar disponíveis imediatamente para todos os usuários, porque as atualizações do Progressive Web App são limitadas a uma vez por dia. Saiba mais sobre como o Chrome processa as atualizações do manifesto do app da Web.
Práticas recomendadas
Ordenar os atalhos de apps por prioridade
Os atalhos são mostrados na ordem em que você os define no manifesto. É recomendável ordenar os atalhos de apps por prioridade, porque o limite no número de atalhos mostrados varia de acordo com a plataforma. O Chrome e o Edge no Windows, por exemplo, limitam o número de atalhos de apps a 10, enquanto o Chrome para Android exibe apenas três. Antes do Chrome 92 para Android 7, eram permitidos 4. O Chrome 92 adicionou um atalho para as configurações do site, usando um dos slots de atalho disponíveis para o app.
Usar nomes diferentes para os atalhos de apps
Não confie em ícones para diferenciar os atalhos de apps, porque eles nem sempre estão visíveis. Por exemplo, o macOS não oferece suporte a ícones no menu de atalhos da barra de ferramentas. Use nomes diferentes para cada atalho de app.
Medir o uso de atalhos de apps
Anote as entradas url dos atalhos de apps como você faria com start_url para fins de análise (por exemplo, url:
"/my-shortcut?utm_source=homescreen").
Suporte ao navegador
Os atalhos de apps estão disponíveis nas plataformas e versões abaixo.

Suporte à Atividade Confiável na Web
O Bubblewrap, a ferramenta recomendada para criar apps Android que usam a Trusted Web Activity, lê os atalhos de apps do manifesto do app da Web e gera automaticamente a configuração correspondente para o app Android. Os ícones para atalhos de apps são obrigatórios e precisam ter pelo menos 96 x 96 pixels no Bubblewrap.
O PWABuilder, uma ótima ferramenta para transformar facilmente um Progressive Web App em uma atividade confiável na Web, oferece suporte a atalhos de apps com algumas exceções.
Para desenvolvedores que integram a Atividade Confiável na Web manualmente ao aplicativo Android, os atalhos de apps Android podem ser usados para implementar os mesmos comportamentos.
Exemplo
Confira o exemplo de atalhos de apps e a fonte.
Links úteis
- MDN
- Especificações
- Exemplo de atalhos de apps | Exemplo de origem de atalhos de apps
- Componente do Blink:
UI>Browser>WebAppInstalls


