توفّر اختصارات التطبيقات إمكانية الوصول السريع إلى مجموعة من الإجراءات الشائعة التي يحتاجها المستخدمون بشكل متكرر.
لتحسين إنتاجية المستخدمين وتسهيل إعادة التفاعل مع المهام الرئيسية، تتيح منصة الويب الآن استخدام اختصارات التطبيقات. وتسمح هذه الرموز لمطوّري الويب بتوفير إمكانية الوصول سريعًا إلى مجموعة من الإجراءات الشائعة التي يحتاجها المستخدمون بشكل متكرر.
ستعلّمك هذه المقالة كيفية تحديد اختصارات التطبيقات. بالإضافة إلى ذلك، ستتعلم بعض أفضل الممارسات المرتبطة.
لمحة عن اختصارات التطبيقات
تساعد اختصارات التطبيقات المستخدمين على بدء المهام الشائعة أو المقترَحة بسرعة داخل تطبيق الويب. وتؤدي سهولة الوصول إلى هذه المهام من أي مكان يتم عرض رمز التطبيق إلى تعزيز إنتاجية المستخدمين وزيادة تفاعلهم مع تطبيق الويب.
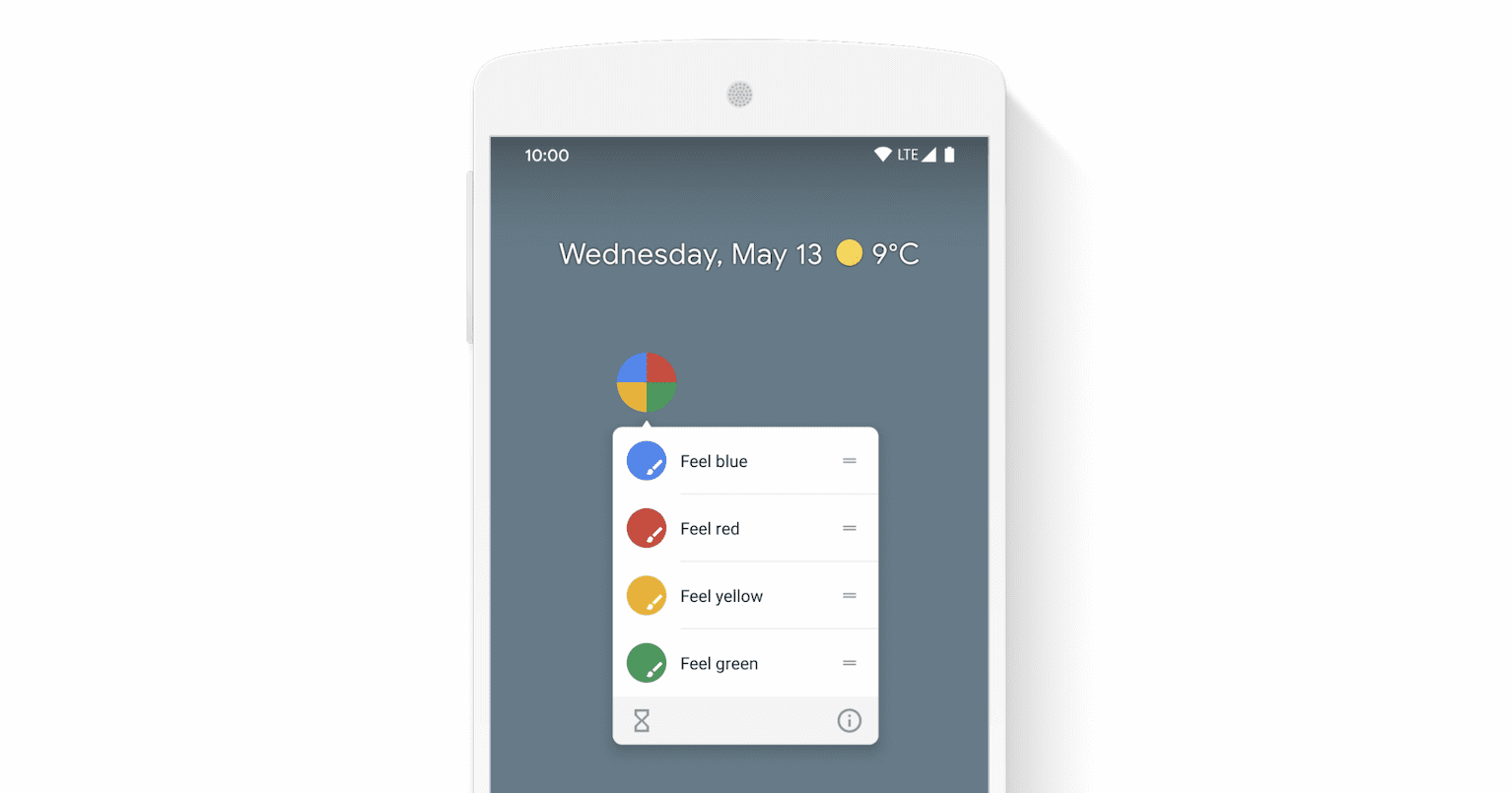
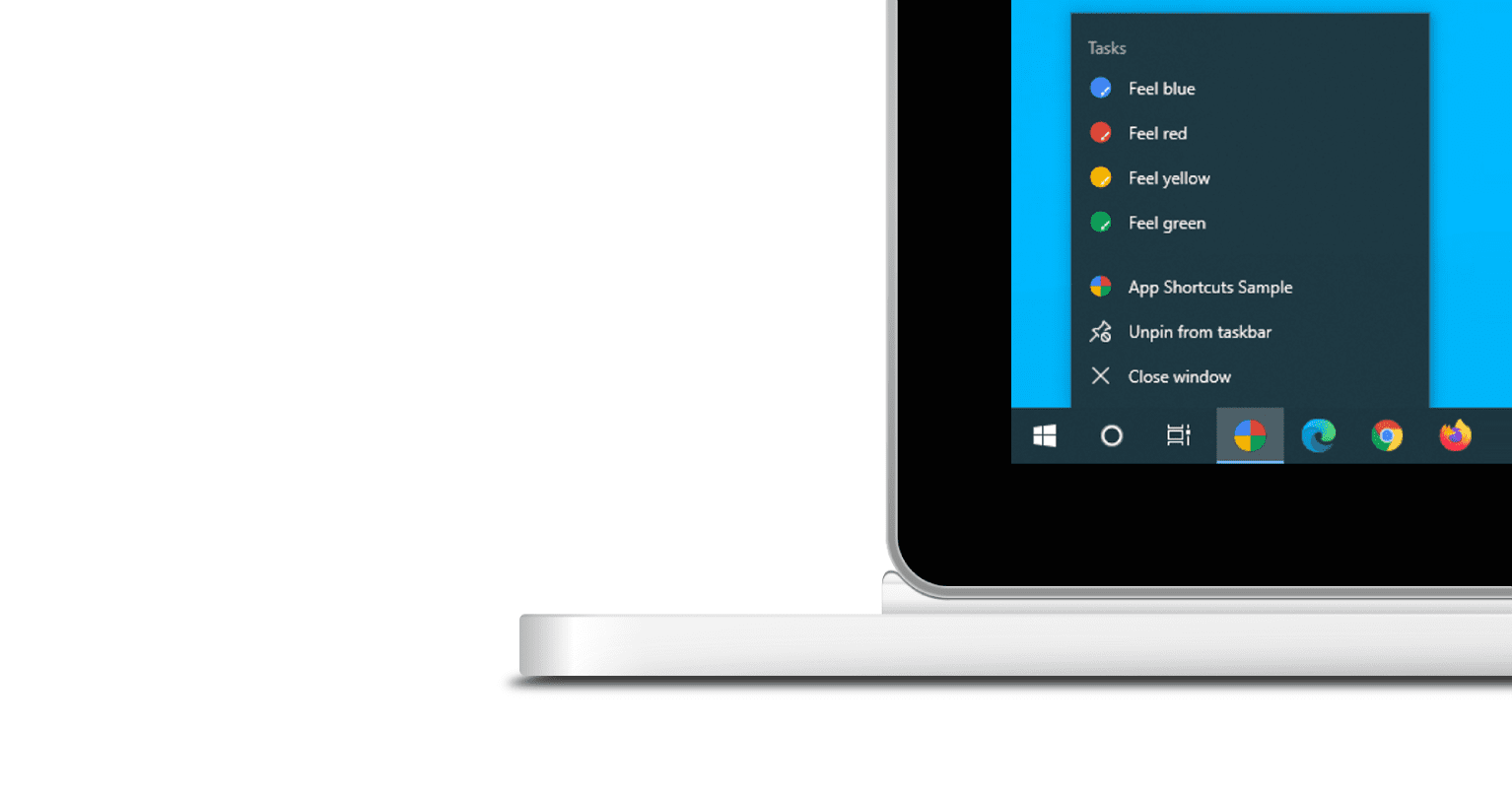
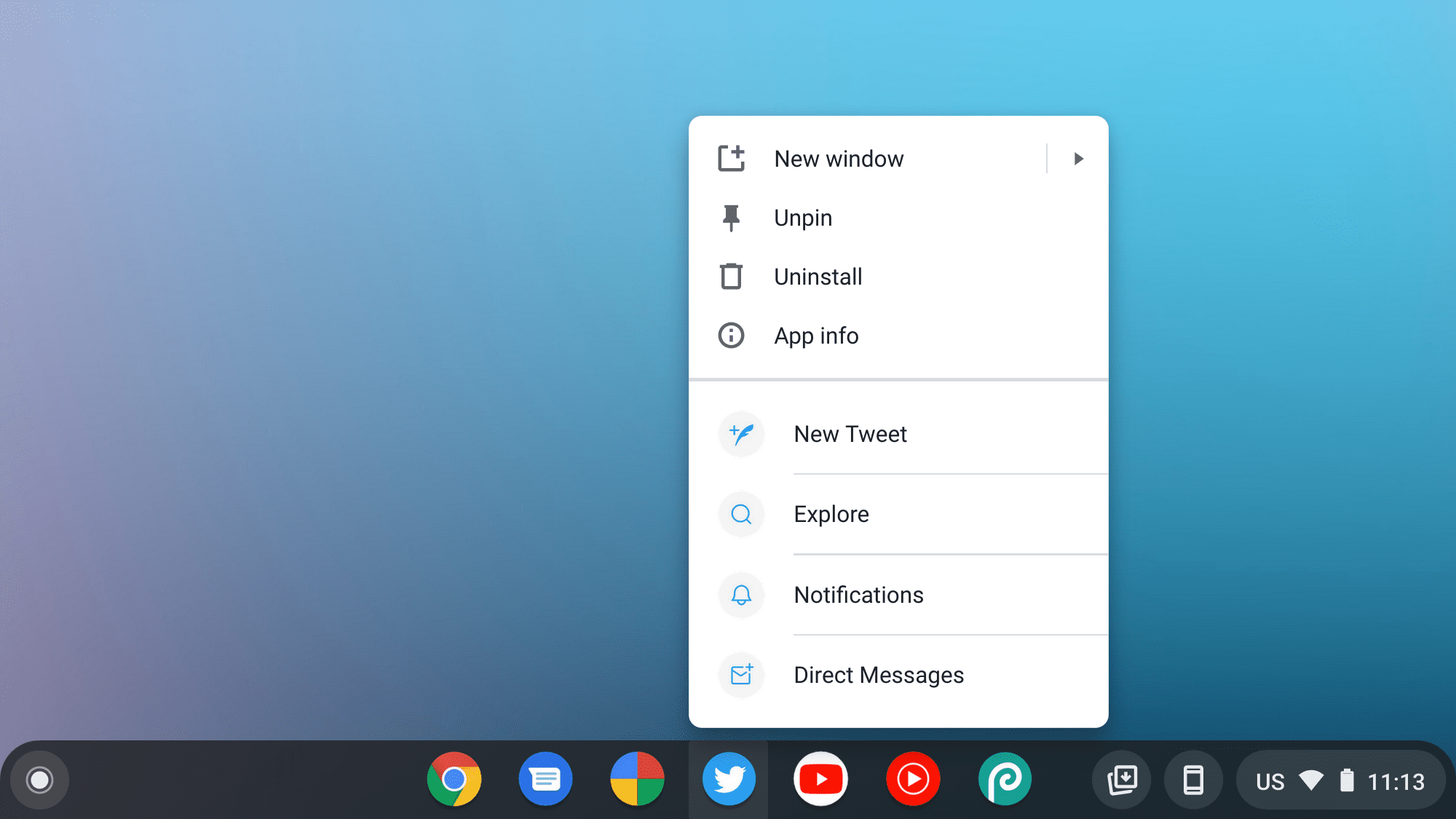
يتم تشغيل قائمة اختصارات التطبيق من خلال النقر بزر الماوس الأيمن على رمز التطبيق في شريط التطبيقات (Windows) أو شريط التطبيقات المضمّنة (macOS) على كمبيوتر المستخدم المكتبي، أو من خلال لمس رمز مشغّل التطبيق مع الاستمرار على جهاز Android.


لا تظهر قائمة اختصارات التطبيقات إلا لتطبيقات الويب التقدّمية المثبّتة على جهاز الكمبيوتر أو الجهاز الجوّال الخاص بالمستخدم. اطّلِع على التثبيت في وحدة "التعرّف على التطبيقات المتوافقة مع الويب" للتعرّف على متطلبات التثبيت.
يعبّر كل اختصار تطبيق عن نية المستخدِم، ويرتبط كل اختصار بعنوان URL ضمن نطاق تطبيق الويب. ويتم فتح عنوان URL عندما يشغّل المستخدِم اختصار التطبيق. تشمل أمثلة اختصارات التطبيقات ما يلي:
- عناصر التنقّل من المستوى الأعلى (مثل الصفحة الرئيسية والمخطط الزمني والطلبات الأخيرة)
- بحث
- مهام إدخال البيانات (مثل كتابة رسالة إلكترونية أو تغريدة أو إضافة إيصال)
- الأنشطة (مثل بدء محادثة مع جهات الاتصال الأكثر استخدامًا)
تحديد اختصارات التطبيقات في بيان تطبيق الويب
يتم تحديد اختصارات التطبيقات اختياريًا في بيان تطبيق الويب، وهو ملف بتنسيق JSON يُعلم المتصفّح بتطبيق الويب الخاص بك وكيفية تصرفه عند تثبيته على كمبيوتر المستخدم المكتبي أو جهازه الجوّال. وعلى وجه التحديد، يتم تعريفها في عضو المصفوفة shortcuts. في ما يلي مثال
على بيان تطبيق ويب محتمل.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
كل عنصر في صفيف shortcuts هو قاموس يحتوي على name وurl على الأقل. إنّ إضافة أفراد آخرين اختيارية.
name- التصنيف السهل الفهم لاختصار التطبيق عند عرضه للمستخدم
short_name(اختياري)- التصنيف السهل القراءة والمستخدَم عندما تكون المساحة محدودة ونقترح عليك تقديمها، حتى لو كانت اختيارية.
description(اختياري)- الغرض من اختصار التطبيق الذي يمكن لشخص عادي قراءته لا يتم استخدام هذا المحتوى في الوقت الحالي، ولكن قد يتم عرضه باستخدام تقنية مساعدة في المستقبل.
url- يتم فتح عنوان URL عندما يفعّل المستخدم اختصار التطبيق. يجب أن يكون عنوان URL هذا ضمن نطاق بيان تطبيق الويب. إذا كان عنوان URL نسبيًا، سيكون عنوان URL الأساسي هو عنوان URL لبيان تطبيق الويب.
icons(اختياري)مصفوفة من عناصر موارد الصور. يجب أن يتضمّن كل عنصر السمة
srcوالسمةsizes. على عكس رموز بيان تطبيقات الويب، تكون السمةtypeللصورة اختيارية. لا تكون ملفات SVG متاحة في وقت الكتابة. استخدِم تنسيق PNG بدلاً من ذلك.إذا كنت تريد الحصول على رموز بكسل مثالية، قدِّمها بأشكال إضافية تبلغ 48 بكسل مستقل الكثافة (أي رموز 36×36 أو 48×48 أو 72×72 أو 96×96 أو 144×144 أو 192×192 بكسل). بخلاف ذلك، ننصح باستخدام رمز واحد بحجم 192 x 192 بكسل.
كأحد مقاييس الجودة، يجب أن تكون الرموز نصف الحجم المثالي للجهاز على Android على الأقل، أي 48 وحدة بكسل مستقلة الكثافة. على سبيل المثال، للعرض على شاشة xxhdpi، يجب ألا يقل حجم الرمز عن 72 × 72 بكسل. (يتم الحصول على هذا الحجم من صيغة تحويل وحدات dp إلى وحدات البكسل).
اختبار اختصارات التطبيقات
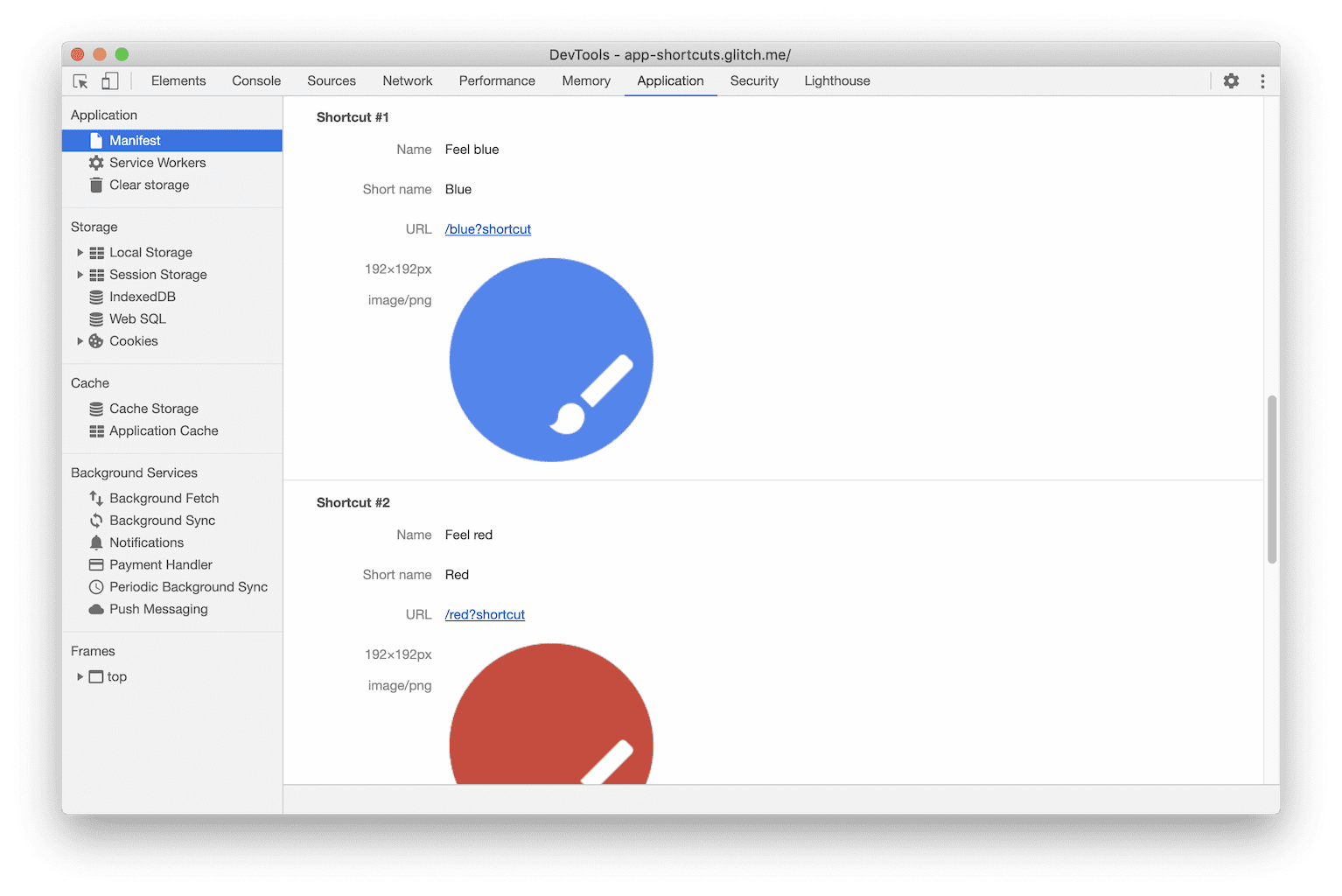
للتحقّق من إعداد اختصارات التطبيق بشكل صحيح، استخدِم لوحة البيان في لوحة التطبيق في "أدوات مطوري البرامج".

تقدّم هذه اللوحة نسخة يسهل على المستخدم قراءتها من العديد من ملف البيان الخاص بالتطبيق، بما في ذلك اختصارات التطبيق. يسهّل هذا الإجراء التحقّق من تحميل جميع نماذج الاختصارات، في حال توفّرها، بشكل صحيح.
قد لا تكون اختصارات التطبيقات متاحة على الفور لجميع المستخدمين لأنّه يتم إجراء تحديثات على التطبيقات المتوافقة مع الويب بشكلٍ تدريجي مرة واحدة في اليوم. اطّلِع على مزيد من المعلومات حول طريقة Chrome في معالجة تحديثات بيان تطبيق الويب.
أفضل الممارسات
ترتيب اختصارات التطبيقات حسب الأولوية
يتم عرض الاختصارات بالترتيب الذي تحدّده لها في البيان. ننصحك بترتيب اختصارات التطبيقات حسب الأولوية لأنّ الحد الأقصى ل عدد اختصارات التطبيقات المعروضة يختلف حسبß المنصة. على سبيل المثال، يحدّ متصفِّحَا Chrome وEdge على نظام التشغيل Windows من عدد اختصارات التطبيقات إلى 10، في حين يعرض متصفِّح Chrome على Android 3 اختصارات فقط. قبل الإصدار 92 من Chrome لنظام التشغيل Android 7، كان الإصدار 4 مسموحًا به. أضاف إصدار Chrome 92 اختصارًا إلى إعدادات الموقع الإلكتروني، ما أدّى إلى استخدام إحدى خانات اختصار المتوفّرة للتطبيق.
استخدام أسماء مختلفة لاختصارات التطبيقات
يجب عدم الاعتماد على الرموز للتمييز بين اختصارات التطبيقات لأنّها قد لا تكون مرئيّة في بعض الأحيان. على سبيل المثال، لا يتيح نظام التشغيل macOS استخدام الرموز في قائمة اختصارات dock . استخدم أسماء مميزة لكل اختصار تطبيق.
قياس استخدام اختصارات التطبيقات
يجب إضافة تعليقات توضيحية إلى إدخالات url اختصارات التطبيقات كما تفعل مع
start_url لأغراض الإحصاءات (مثل url:
"/my-shortcut?utm_source=homescreen").
دعم المتصفح
تتوفّر اختصارات التطبيقات على المنصات والإصدارات المدرَجة أدناه.

دعم "النشاط الموثوق به على الويب"
Bubblewrap، الأداة الموصى بها لإنشاء تطبيقات Android التي تستخدم نشاط الويب الموثوق به، تقرأ اختصارات التطبيقات من بيان تطبيق الويب وتنشئ تلقائيًا الإعدادات المناسبة لتطبيق Android. تجدر الإشارة إلى أنّ رموز اختصارات التطبيقات مطلوبة ويجب ألا يقل حجمها عن 96 × 96 بكسل في Bubblewrap.
PWABuilder هي أداة رائعة لتحويل تطبيق ويب تقدّمي بسهولة إلى نشاط ويب موثوق به، وتدعم اختصارات التطبيقات مع بعض التنبيهات.
بالنسبة إلى المطوّرين الذين يدمجون ميزة "النشاط الموثوق به على الويب" يدويًا في تطبيق Android، يمكن استخدام اختصارات تطبيقات Android لتنفيذ السلوكيات نفسها.
عيّنة
اطّلِع على نموذج اختصارات التطبيقات ومصدرها.



