การปรับปรุงการช่วยเหลือพิเศษจะทำให้เว็บไซต์ใช้งานได้สะดวกขึ้นสำหรับทุกคน
การสร้างเว็บไซต์ที่ครอบคลุมและเข้าถึงได้สำหรับทุกคนเป็นสิ่งสำคัญ คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ให้เหมาะกับผู้ที่มีความบกพร่องด้านต่างๆ ได้อย่างน้อย 6 ด้าน ได้แก่ การมองเห็น การได้ยิน การเคลื่อนไหว การรับรู้ การพูด และระบบประสาท เครื่องมือและแหล่งข้อมูลมากมายสามารถช่วยคุณได้ แม้ว่าคุณจะเพิ่งเริ่มทำเรื่องความง่ายในการเข้าถึงเว็บก็ตาม
ผู้คนมากกว่า 1 พันล้านคนต้องใช้ชีวิตพร้อมกับความพิการบางอย่าง
เว็บไซต์ต้องใช้งานได้ในอุปกรณ์หลายประเภทที่มีหน้าจอขนาดแตกต่างกันและอินพุตประเภทต่างๆ เช่น โปรแกรมอ่านหน้าจอ จึงจะเข้าถึงได้ นอกจากนี้ เว็บไซต์ควรใช้งานได้โดยผู้ใช้กลุ่มที่หลากหลายที่สุด ซึ่งรวมถึงผู้ใช้ที่มีความบกพร่อง
ตัวอย่างความพิการที่ผู้ใช้ของคุณอาจมีมีดังนี้
| การมองเห็น | การได้ยิน | การเคลื่อนไหว |
|---|---|---|
|
|
|
| การรับรู้ | เสียงพูด | Neural |
|
|
|
ปัญหาด้านการมองเห็นมีตั้งแต่การแยกแยะสีไม่ได้ไปจนถึงการมองไม่เห็นเลย
- ตรวจสอบว่าเนื้อหาข้อความเป็นไปตามเกณฑ์อัตราส่วนคอนทราสต์ขั้นต่ำ
- หลีกเลี่ยงการสื่อสารข้อมูลโดยใช้สีเพียงอย่างเดียว และตรวจสอบว่าข้อความทั้งหมดปรับขนาดได้
- ตรวจสอบว่าคอมโพเนนต์อินเทอร์เฟซผู้ใช้ทั้งหมดสามารถใช้ร่วมกับเทคโนโลยีความช่วยเหลือพิเศษได้ เช่น โปรแกรมอ่านหน้าจอ แว่นขยาย และจอแสดงผลอักษรเบรลล์ ซึ่งรวมถึงการตรวจสอบว่าคอมโพเนนต์ UI มีการทำมาร์กอัปเพื่อให้ API การช่วยเหลือพิเศษสามารถกำหนดบทบาท สถานะ ค่า และชื่อขององค์ประกอบใดก็ได้แบบเป็นโปรแกรม

เราเองมีสายตาไม่ดี และมักจะซูมเข้าเว็บไซต์, DevTools และเทอร์มินัล แม้ว่าการรองรับการซูมแทบจะไม่เคยอยู่ในรายการสิ่งที่ต้องทำของนักพัฒนาแอป แต่การรองรับดังกล่าวก็สร้างความแตกต่างอย่างมากสำหรับผู้ใช้อย่างเรา
ปัญหาการได้ยินหมายความว่าผู้ใช้อาจมีปัญหาในการได้ยินเสียงที่มาจากหน้าเว็บ
- ระบุข้อความสำรองสำหรับเนื้อหาทั้งหมดที่ไม่ใช่ข้อความล้วน
- ทดสอบว่าคอมโพเนนต์ UI ยังคงทํางานอยู่โดยไม่มีเสียง

ปัญหาด้านการเคลื่อนไหวอาจรวมถึงการไม่สามารถใช้เมาส์ แป้นพิมพ์ หรือหน้าจอสัมผัส
- ทําให้เนื้อหาของคอมโพเนนต์ UI เข้าถึงได้โดยใช้แป้นพิมพ์สําหรับการดําเนินการต่างๆ ที่ผู้ใช้อาจใช้เมาส์
- ตรวจสอบว่าหน้าเว็บมีการทำเครื่องหมายสำหรับเทคโนโลยีความช่วยเหลือพิเศษอย่างถูกต้อง ซึ่งรวมถึงโปรแกรมอ่านหน้าจอ ซอฟต์แวร์ควบคุมด้วยเสียง และตัวควบคุมสวิตช์ ซึ่งมักจะใช้ API เดียวกัน
ปัญหาด้านความรู้ความเข้าใจหมายความว่าผู้ใช้อาจต้องใช้เทคโนโลยีความช่วยเหลือพิเศษเพื่อช่วยในการอ่านข้อความ ดังนั้นจึงควรตรวจสอบว่ามีข้อความทางเลือกอยู่
โปรดระมัดระวังเมื่อใช้ภาพเคลื่อนไหว หลีกเลี่ยงวิดีโอและภาพเคลื่อนไหวที่ซ้ำหรือกะพริบ ซึ่งอาจทำให้เกิดปัญหาสำหรับผู้ใช้บางราย
prefers-reduced-motionCSS Media Queries ช่วยให้คุณจำกัดภาพเคลื่อนไหวและวิดีโอที่เล่นอัตโนมัติสำหรับผู้ใช้ที่ต้องการลดการเคลื่อนไหวได้ ดังนี้/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }หลีกเลี่ยงการโต้ตอบที่อิงตามเวลา
ขั้นตอนนี้อาจดูซับซ้อน แต่เราจะอธิบายกระบวนการประเมินและปรับปรุงการช่วยเหลือพิเศษของคอมโพเนนต์ UI
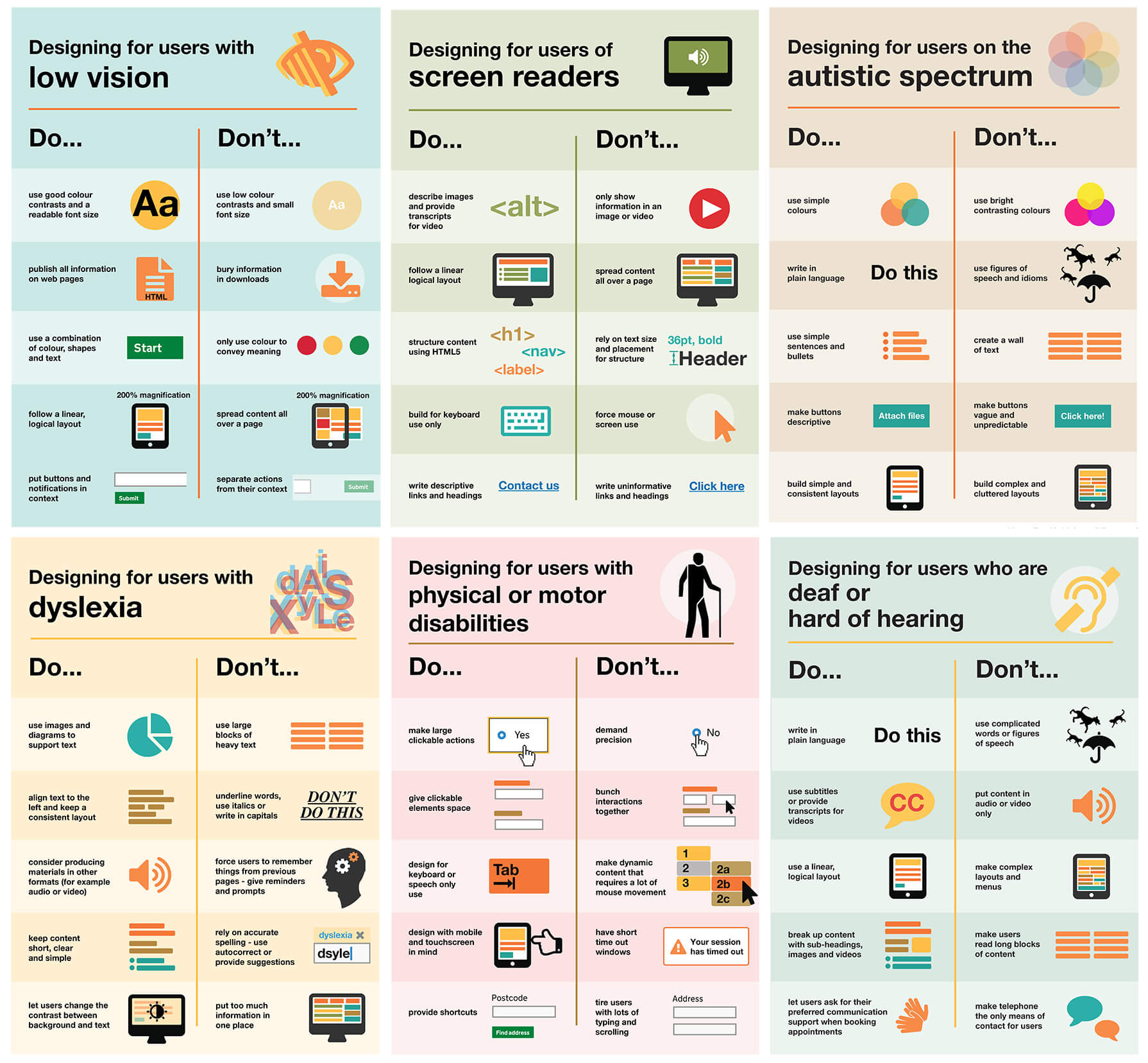
ทีมการช่วยเหลือพิเศษของ GOV.UK ได้จัดทำชุดโปสเตอร์ดิจิทัลที่ควรทำและไม่ควรทำด้านการช่วยเหลือพิเศษไว้ให้เพื่อใช้เป็นการสนับสนุนภาพเพิ่มเติม ซึ่งคุณนำไปแชร์แนวทางปฏิบัติแนะนำกับทีมได้

วัดการช่วยเหลือพิเศษของคอมโพเนนต์ UI
เมื่อตรวจสอบคอมโพเนนต์ UI ของหน้าเว็บเพื่อดูการช่วยเหลือพิเศษ ให้ถามตัวเองว่า
คุณใช้คอมโพเนนต์ UI ด้วยแป้นพิมพ์เท่านั้นได้ไหม
คอมโพเนนต์จัดการโฟกัสและหลีกเลี่ยงการโฟกัสที่ผิดพลาดหรือไม่ เหตุการณ์แป้นพิมพ์ที่เหมาะสมตอบสนองได้ไหม
คุณใช้คอมโพเนนต์ UI กับโปรแกรมอ่านหน้าจอได้ไหม
คุณได้ระบุข้อความแสดงแทนสำหรับข้อมูลที่แสดงเป็นภาพแล้วหรือยัง คุณได้เพิ่มข้อมูลเชิงความหมายโดยใช้ ARIA หรือไม่
คอมโพเนนต์ UI ของคุณทำงานได้โดยไม่ต้องใช้เสียงไหม
ปิดลำโพงและดูกรณีการใช้งาน
คอมโพเนนต์ UI ของคุณทำงานได้โดยไม่ต้องใช้สีไหม
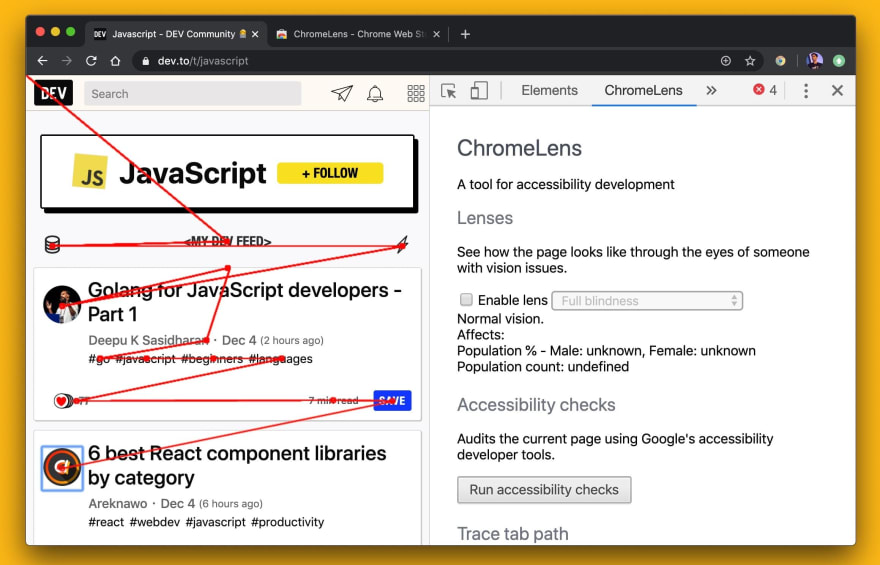
ตรวจสอบว่าคอมโพเนนต์ UI ของคุณใช้งานได้โดยผู้ที่ไม่เห็นสี เครื่องมือที่มีประโยชน์ในการจำลองการตาบอดสีคือส่วนขยาย Chrome ที่ชื่อว่า Colorblindly (ลองใช้การจําลองการมองเห็นสีที่บกพร่องทั้ง 4 แบบที่มี) คุณอาจสนใจส่วนขยาย Daltonize ด้วย ซึ่งมีประโยชน์ในลักษณะเดียวกัน
คอมโพเนนต์ UI ของคุณทำงานได้ไหมเมื่อเปิดใช้โหมดคอนทราสต์สูง
ระบบปฏิบัติการสมัยใหม่ทั้งหมดรองรับโหมดคอนทราสต์สูง High Contrast เป็นส่วนขยายของ Chrome ที่ช่วยแก้ปัญหานี้ได้
ตัวควบคุมมาตรฐาน (เช่น <button> และ <select>) มีฟีเจอร์การช่วยเหลือพิเศษในตัวเบราว์เซอร์ ผู้ใช้สามารถโฟกัสโดยใช้แป้น Tab ได้ ตอบสนองต่อเหตุการณ์แป้นพิมพ์ (เช่น แป้น Enter, Space และลูกศร) และมีบทบาท สถานะ และพร็อพเพอร์ตี้เชิงความหมายที่เครื่องมือการช่วยเหลือพิเศษใช้
การจัดรูปแบบเริ่มต้นควรเป็นไปตามข้อกำหนดการช่วยเหลือพิเศษที่ระบุไว้ด้วย
คอมโพเนนต์ UI ที่กําหนดเอง (ยกเว้นคอมโพเนนต์ที่ขยายองค์ประกอบมาตรฐาน เช่น <button>) ไม่มีความสามารถในตัว รวมถึงการช่วยเหลือพิเศษ คุณจึงต้องระบุความสามารถดังกล่าว จุดเริ่มต้นที่ดีเมื่อนำการช่วยเหลือพิเศษมาใช้คือเปรียบเทียบคอมโพเนนต์กับองค์ประกอบมาตรฐานที่คล้ายกัน (หรือองค์ประกอบมาตรฐานหลายรายการผสมกัน ทั้งนี้ขึ้นอยู่กับความซับซ้อนของคอมโพเนนต์)
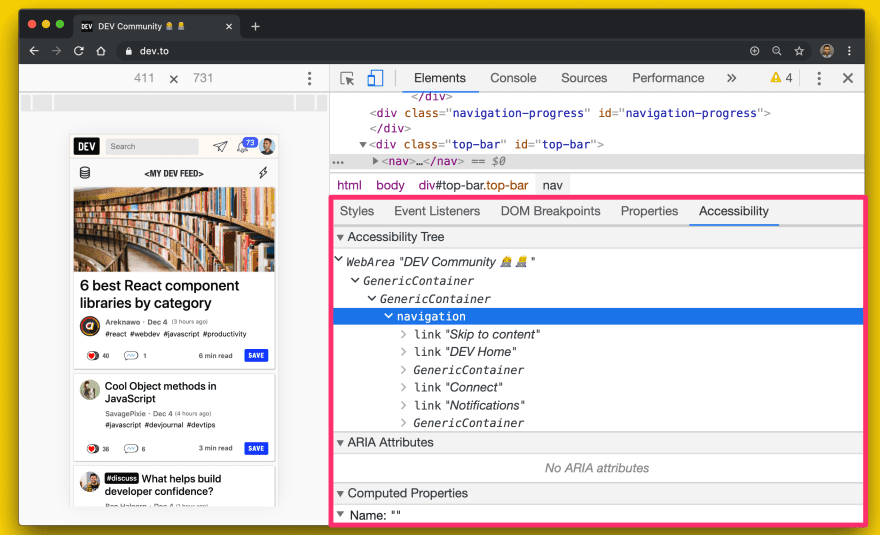
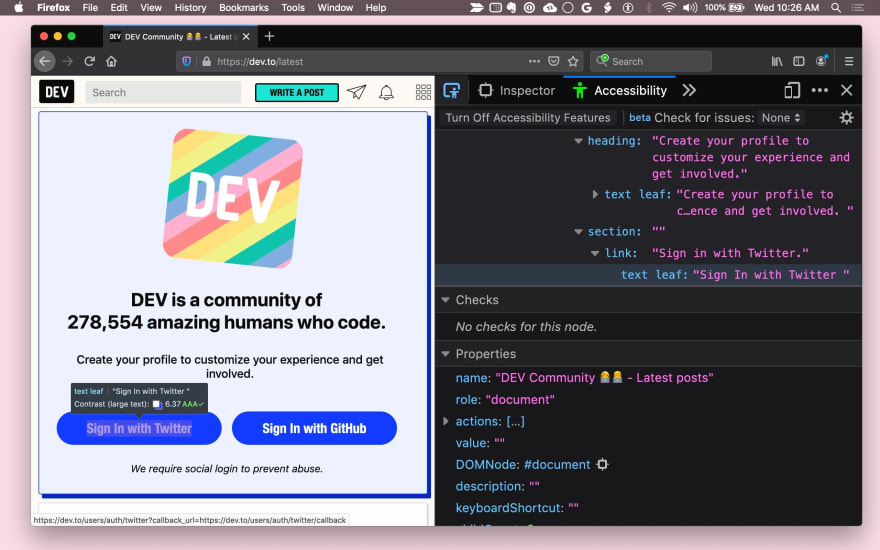
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ส่วนใหญ่รองรับการตรวจสอบแผนผังการช่วยเหลือพิเศษของหน้าเว็บ ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ตัวเลือกนี้จะอยู่ในแท็บการช่วยเหลือพิเศษในแผงองค์ประกอบ

Firefox ยังมีแผงการช่วยเหลือพิเศษด้วย

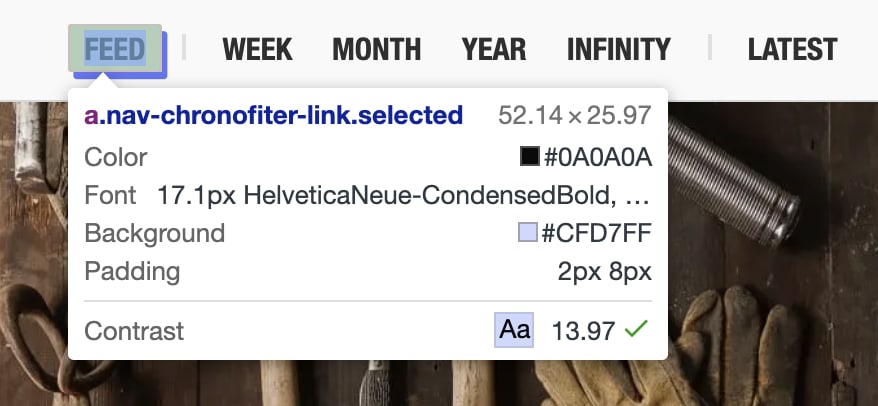
Safari จะแสดงข้อมูลการช่วยเหลือพิเศษในแท็บโหนดของแผงองค์ประกอบ
ต่อไปนี้คือรายการคำถามที่คุณถามตัวเองได้เมื่อพยายามทําให้คอมโพเนนต์ UI เข้าถึงได้ง่ายขึ้น
ปรับปรุงโฟกัสแป้นพิมพ์
ทางที่ดีคือตรวจสอบว่าเข้าถึงฟังก์ชันการทำงานทั้งหมดในคอมโพเนนต์ UI ด้วยแป้นพิมพ์ได้ เมื่อออกแบบประสบการณ์ของผู้ใช้ ให้ลองนึกถึงวิธีใช้องค์ประกอบด้วยแป้นพิมพ์เพียงอย่างเดียว และหาชุดการโต้ตอบด้วยแป้นพิมพ์ที่สอดคล้องกัน
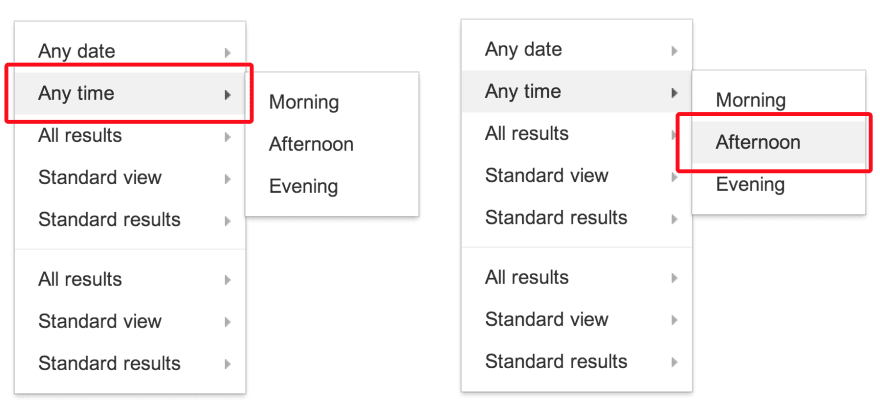
ก่อนอื่น ให้ตรวจสอบว่าคุณมีเป้าหมายโฟกัสที่เหมาะสมสําหรับคอมโพเนนต์แต่ละรายการ ตัวอย่างเช่น คอมโพเนนต์ที่ซับซ้อน เช่น เมนูอาจเป็นเป้าหมายโฟกัสรายการหนึ่งในหน้าเว็บ แต่ควรจัดการโฟกัสภายในตัวเองเพื่อให้รายการเมนูที่ใช้งานอยู่รับโฟกัสเสมอ

ใช้ tabindex
คุณสามารถเพิ่มโฟกัสแป้นพิมพ์สำหรับองค์ประกอบและคอมโพเนนต์ UI โดยใช้แอตทริบิวต์ tabindex
ผู้ใช้แป้นพิมพ์เท่านั้นและเทคโนโลยีความช่วยเหลือพิเศษต้องสามารถวางโฟกัสแป้นพิมพ์บนองค์ประกอบเพื่อโต้ตอบกับองค์ประกอบเหล่านั้นได้
องค์ประกอบแบบอินเทอร์แอกทีฟในตัว (เช่น <button>) จะโฟกัสได้โดยปริยาย จึงไม่จำเป็นต้องมีแอตทริบิวต์ tabindex เว้นแต่คุณจะต้องเปลี่ยนตำแหน่งขององค์ประกอบเหล่านั้นในลําดับการกด Tab
ค่า tabindex มี 3 ประเภท ได้แก่
tabindex="0"เป็นค่าที่ใช้บ่อยที่สุดและวางองค์ประกอบในลำดับแท็บตามปกติ (กำหนดโดยลำดับ DOM)- ค่า
tabindexเท่ากับ -1 จะทำให้องค์ประกอบโฟกัสได้แบบเป็นโปรแกรม แต่ไม่อยู่ในลําดับการกด Tab - ค่า
tabindexที่มากกว่า 0 จะวางองค์ประกอบไว้ในลําดับแท็บที่กําหนดเอง ระบบจะเข้าชมองค์ประกอบทั้งหมดในหน้าเว็บซึ่งมีค่าtabindexเป็นบวกตามลําดับตัวเลขก่อนองค์ประกอบในลําดับแท็บตามปกติ
ดูกรณีการใช้งานบางส่วนของ tabindex ในบทความการใช้ tabindex
ตรวจสอบว่าโฟกัสมองเห็นได้เสมอ ไม่ว่าจะใช้สไตล์ของวงแหวนโฟกัสเริ่มต้นหรือใช้สไตล์โฟกัสที่กำหนดเองที่มองเห็นได้ โปรดอย่ากักขังผู้ใช้แป้นพิมพ์ไว้ ผู้ใช้ควรย้ายโฟกัสออกจากองค์ประกอบได้โดยใช้แป้นพิมพ์เท่านั้น
ใช้การโฟกัสอัตโนมัติ
แอตทริบิวต์โฟกัสอัตโนมัติของ HTML ช่วยให้ผู้เขียนระบุได้ว่าองค์ประกอบหนึ่งๆ ควรรับโฟกัสโดยอัตโนมัติเมื่อโหลดหน้าเว็บ
ระบบรองรับ autofocus ในตัวควบคุมแบบฟอร์มบนเว็บทั้งหมด รวมถึงปุ่มต่างๆ อยู่แล้ว
หากต้องการโฟกัสองค์ประกอบในคอมโพเนนต์ UI ที่กําหนดเอง ให้เรียกใช้เมธอด focus() ซึ่งรองรับในองค์ประกอบ HTML ทั้งหมดที่โฟกัสได้ (เช่น document.querySelector('myButton').focus())
เพิ่มการโต้ตอบด้วยแป้นพิมพ์
เมื่อคอมโพเนนต์ UI โฟกัสได้ ให้ระบุเรื่องราวการโต้ตอบด้วยแป้นพิมพ์ที่ดีเมื่อคอมโพเนนต์โฟกัสอยู่โดยจัดการเหตุการณ์แป้นพิมพ์ที่เหมาะสม
เช่น อนุญาตให้ผู้ใช้ใช้ปุ่มลูกศรเพื่อเลือกตัวเลือกเมนู และ Space หรือ Enter เพื่อเปิดใช้งานปุ่ม
คู่มือรูปแบบการออกแบบ ARIA มีคำแนะนำบางส่วนอยู่ที่นี่
สุดท้าย ตรวจสอบว่าผู้ใช้ค้นพบแป้นพิมพ์ลัดได้ แนวทางปฏิบัติทั่วไปคือต้องมีคำอธิบายแป้นพิมพ์ลัด (ข้อความบนหน้าจอ) เพื่อแจ้งให้ผู้ใช้ทราบว่ามีแป้นพิมพ์ลัด เช่น "กด ? สำหรับแป้นพิมพ์ลัด" หรือจะใช้คำแนะนำ เช่น เคล็ดลับเครื่องมือ เพื่อแจ้งให้ผู้ใช้ทราบเกี่ยวกับแป้นพิมพ์ลัดก็ได้
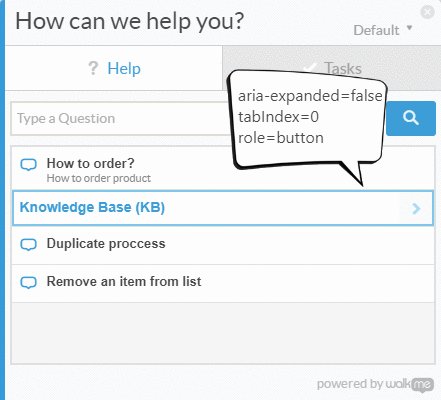
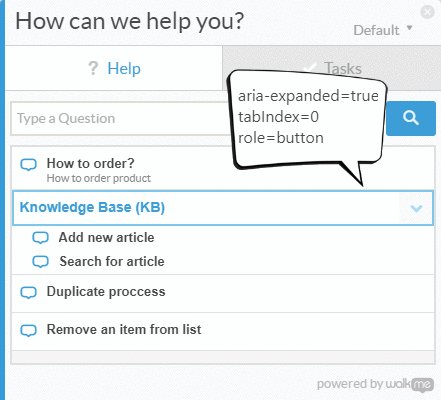
การจัดการโฟกัสเป็นสิ่งสําคัญอย่างยิ่ง ตัวอย่างที่สําคัญคือลิ้นชักการนำทาง หากเพิ่มคอมโพเนนต์ UI ลงในหน้าเว็บ คุณจะต้องกำหนดโฟกัสไปยังองค์ประกอบภายในคอมโพเนนต์ดังกล่าว ไม่เช่นนั้นผู้ใช้อาจต้องกด Tab ไปยังส่วนต่างๆ ของหน้าเว็บเพื่อไปยังส่วนนั้น ซึ่งอาจทำให้ผู้ใช้หงุดหงิดได้ ดังนั้นโปรดทดสอบโฟกัสสำหรับคอมโพเนนต์ทั้งหมดที่ไปยังส่วนต่างๆ ของหน้าเว็บได้โดยใช้แป้นพิมพ์

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
ตรวจสอบว่าการใช้โปรแกรมอ่านหน้าจอประสบความสําเร็จ
ผู้คนประมาณ 1-2% ใช้โปรแกรมอ่านหน้าจอ คุณเข้าใจข้อมูลสำคัญทั้งหมดและโต้ตอบกับคอมโพเนนต์โดยใช้โปรแกรมอ่านหน้าจอและแป้นพิมพ์เพียงอย่างเดียวได้ไหม
คำถามต่อไปนี้จะช่วยคุณจัดการการช่วยเหลือพิเศษสำหรับโปรแกรมอ่านหน้าจอ
องค์ประกอบและรูปภาพทั้งหมดมีข้อความแสดงแทนที่สื่อความหมายหรือไม่
ในทุกที่ที่แสดงข้อมูลเกี่ยวกับชื่อหรือวัตถุประสงค์ของคอมโพเนนต์แบบอินเทอร์แอกทีฟด้วยภาพ ให้ระบุข้อความสำรองที่เข้าถึงได้
ตัวอย่างเช่น หาก<fancy-menu>คอมโพเนนต์ UI แสดงเฉพาะไอคอนรูปเฟืองเพื่อบ่งบอกว่าเป็นเมนูการตั้งค่า คอมโพเนนต์ดังกล่าวต้องมีข้อความแสดงแทนที่เข้าถึงได้ เช่น "การตั้งค่า" ที่สื่อถึงข้อมูลเดียวกัน
คุณสามารถระบุข้อความสำรองได้โดยใช้แอตทริบิวต์ alt, แอตทริบิวต์ aria-label, แอตทริบิวต์ aria-labelledby หรือข้อความธรรมดาใน Shadow DOM ทั้งนี้ขึ้นอยู่กับบริบท
ดูเคล็ดลับทางเทคนิคทั่วไปได้ในข้อมูลอ้างอิงฉบับย่อของ WebAIM
คอมโพเนนต์ UI ที่แสดงรูปภาพควรมีกลไกในการระบุข้อความแสดงแทนสำหรับรูปภาพนั้น ซึ่งคล้ายกับแอตทริบิวต์ alt
คอมโพเนนต์ของคุณให้ข้อมูลเชิงความหมายหรือไม่
เทคโนโลยีความช่วยเหลือพิเศษจะสื่อความหมายที่แสดงต่อผู้ใช้ที่มีสายตาปกติด้วยตัวช่วยในการมองเห็น เช่น การจัดรูปแบบ รูปแบบเคอร์เซอร์ หรือตําแหน่ง องค์ประกอบมาตรฐานจะมีข้อมูลเชิงความหมายนี้ในตัวจากเบราว์เซอร์ แต่สำหรับคอมโพเนนต์ที่กำหนดเอง คุณต้องใช้ ARIA เพื่อเพิ่มข้อมูล
โดยทั่วไปแล้ว คอมโพเนนต์ใดก็ตามที่คอยฟังเหตุการณ์การคลิกเมาส์หรือการวางเมาส์เหนือควรมี Listener เหตุการณ์แป้นพิมพ์บางประเภท และบทบาท ARIA รวมถึงสถานะและแอตทริบิวต์ ARIA ด้วย
ตัวอย่างเช่น คอมโพเนนต์ UI <fancy-slider> ที่กําหนดเองอาจใช้บทบาท ARIA ของแถบเลื่อน ซึ่งมีแอตทริบิวต์ ARIA ที่เกี่ยวข้อง ได้แก่ aria-valuenow, aria-valuemin และ aria-valuemax
การเชื่อมโยงแอตทริบิวต์เหล่านี้กับพร็อพเพอร์ตี้ที่เกี่ยวข้องในคอมโพเนนต์ที่กําหนดเองจะช่วยให้คุณอนุญาตให้ผู้ใช้เทคโนโลยีความช่วยเหลือพิเศษโต้ตอบกับองค์ประกอบ เปลี่ยนแปลงค่าขององค์ประกอบ และแม้แต่ทําให้การแสดงภาพองค์ประกอบเปลี่ยนแปลงตามไปด้วย

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
ผู้ใช้เข้าใจทุกอย่างได้โดยไม่ต้องอาศัยสีไหม
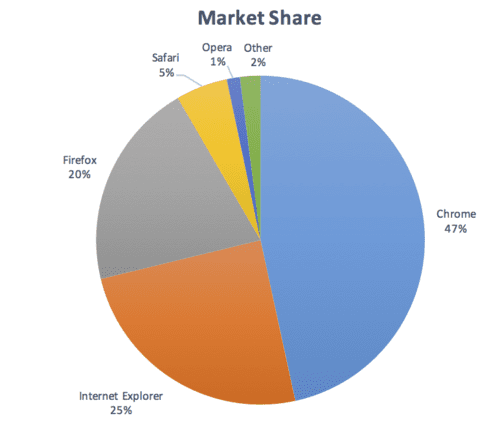
ไม่ควรใช้สีเป็นวิธีเดียวในการสื่อข้อมูล เช่น การระบุสถานะ การแจ้งให้ผู้ใช้ตอบกลับ หรือการแสดงข้อมูลเป็นภาพ ตัวอย่างเช่น หากคุณมีแผนภูมิวงกลม ให้ระบุป้ายกำกับและค่าของแต่ละส่วนเพื่อให้ผู้ใช้ที่มีปัญหาด้านการมองเห็นเข้าใจข้อมูลได้ แม้ว่าจะไม่เห็นจุดเริ่มต้นและจุดสิ้นสุดของส่วนต่างๆ ก็ตาม

มีคอนทราสต์เพียงพอไหม
เนื้อหาข้อความที่แสดงในคอมโพเนนต์ควรเป็นไปตามเกณฑ์คอนทราสต์ขั้นต่ำระดับ AA ของ WCAG พิจารณาจัดเตรียมธีมคอนทราสต์สูงที่เป็นไปตามเกณฑ์ AAA ที่สูงขึ้น และตรวจสอบว่าใช้สไตล์ชีต User Agent ได้หากผู้ใช้ต้องการคอนทราสต์ที่กำหนดเองหรือสีอื่น คุณสามารถใช้เครื่องมือตรวจสอบคอนทราสต์ของสีนี้เป็นตัวช่วยในการออกแบบคอมโพเนนต์
เนื้อหาที่เคลื่อนไหวหรือกะพริบสามารถหยุดได้และปลอดภัยหรือไม่
ผู้ใช้ควรหยุดชั่วคราว หยุด หรือซ่อนเนื้อหาที่เคลื่อนไหว เลื่อน หรือกะพริบนานกว่า 5 วินาทีได้ โดยทั่วไป ให้หลีกเลี่ยงเนื้อหาที่กะพริบ
หากจำเป็นต้องกะพริบ ให้กะพริบไม่เกิน 3 ครั้งต่อวินาที
เครื่องมือและการทดสอบการช่วยเหลือพิเศษ
มีเครื่องมือมากกว่า 100 รายการที่พร้อมให้ประเมินการช่วยเหลือพิเศษของเว็บไซต์และคอมโพเนนต์ต่างๆ เครื่องมือบางรายการเป็นแบบอัตโนมัติ ขณะที่เครื่องมืออื่นๆ ต้องมีการทดสอบด้วยตนเอง
ต่อไปนี้คือตัวอย่างบางส่วนที่ควรพิจารณา
- Axe ทำการทดสอบการช่วยเหลือพิเศษอัตโนมัติสำหรับเฟรมเวิร์กหรือเบราว์เซอร์ที่คุณเลือก Axe Puppeteer ใช้เขียนการทดสอบการช่วยเหลือพิเศษอัตโนมัติได้
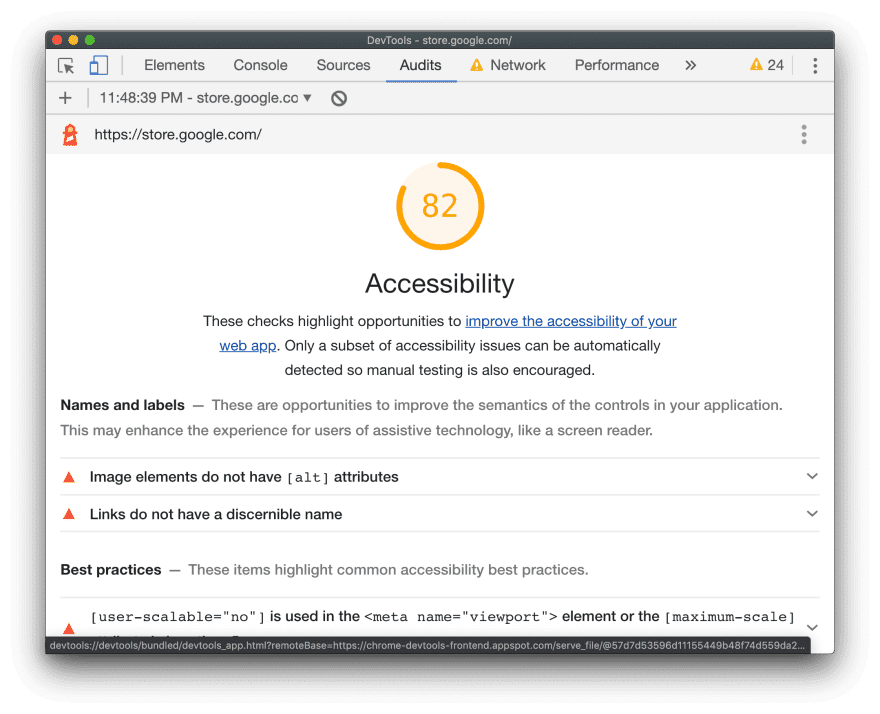
การตรวจสอบการช่วยเหลือพิเศษของ Lighthouse ให้ข้อมูลเชิงลึกที่เป็นประโยชน์ในการค้นหาปัญหาการช่วยเหลือพิเศษที่พบได้ทั่วไป คะแนนการช่วยเหลือพิเศษคือค่าเฉลี่ยถ่วงน้ำหนักของการตรวจสอบการช่วยเหลือพิเศษทั้งหมดตามการประเมินผลกระทบต่อผู้ใช้ของ Axe ดูการตรวจสอบการช่วยเหลือพิเศษด้วยการรวมอย่างต่อเนื่องได้ที่ Lighthouse CI

Tenon.io มีประโยชน์สำหรับการทดสอบปัญหาการช่วยเหลือพิเศษที่พบบ่อย Tenon รองรับการผสานรวมที่มีประสิทธิภาพในเครื่องมือสร้าง เบราว์เซอร์ (ผ่านส่วนขยาย) และแม้แต่เครื่องมือแก้ไขข้อความ
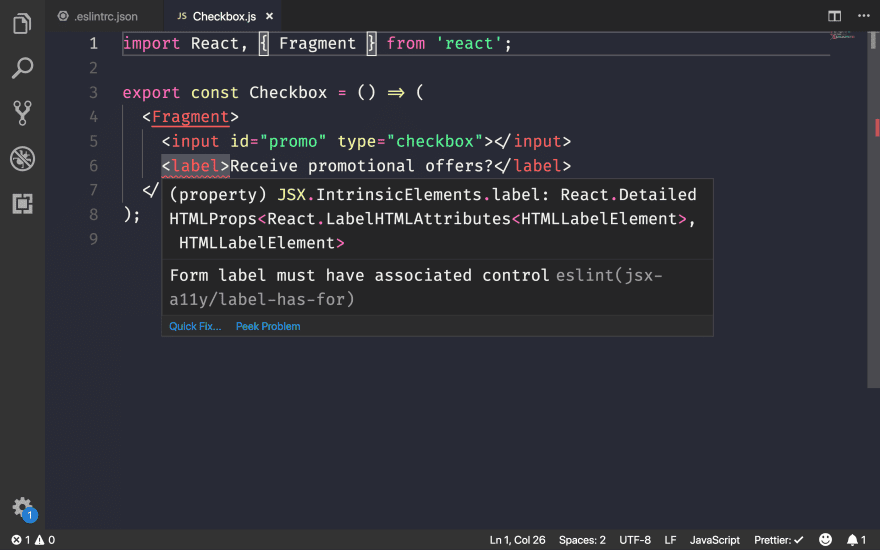
มีเครื่องมือเฉพาะสำหรับไลบรารีและเฟรมเวิร์กจำนวนมากที่ไฮไลต์ปัญหาการช่วยเหลือพิเศษเกี่ยวกับคอมโพเนนต์ เช่น ใช้ eslint-plugin-jsx-a11y เพื่อไฮไลต์ปัญหาการช่วยเหลือพิเศษสำหรับคอมโพเนนต์ React ในเครื่องมือแก้ไข

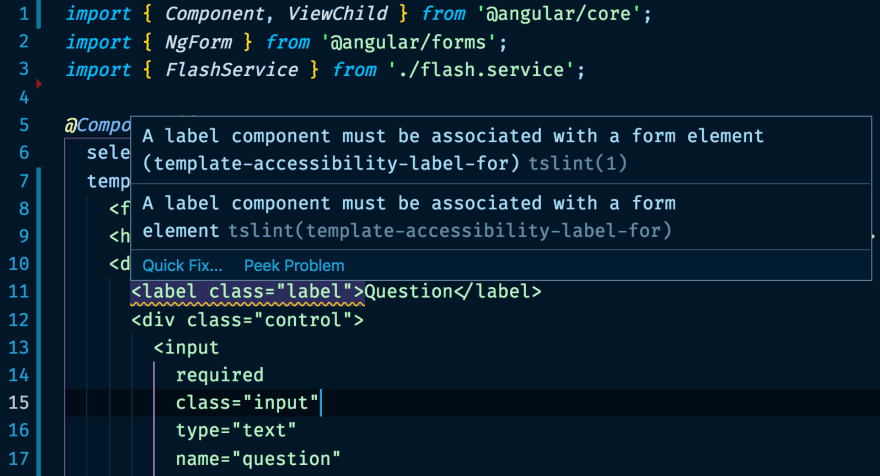
หากคุณใช้ Angular codelyzer จะมีการตรวจสอบการช่วยเหลือพิเศษในเครื่องมือแก้ไขด้วย

ทำงานร่วมกับเทคโนโลยีความช่วยเหลือพิเศษ
- คุณสามารถตรวจสอบวิธีที่เทคโนโลยีความช่วยเหลือพิเศษแสดงเนื้อหาเว็บได้โดยใช้เครื่องมือตรวจสอบการช่วยเหลือพิเศษ (Mac) หรือเครื่องมือทดสอบ Windows Automation API และ AccProbe (Windows)
นอกจากนี้ คุณยังดูแผนภูมิการช่วยเหลือพิเศษทั้งหมดที่ Chrome สร้างขึ้นได้ด้วยโดยไปที่
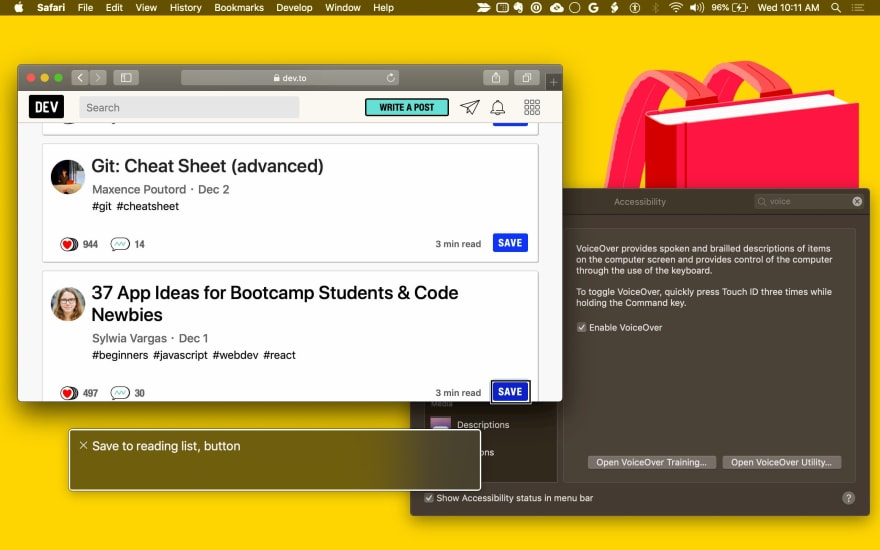
about://accessibility - วิธีที่ดีที่สุดในการทดสอบการรองรับโปรแกรมอ่านหน้าจอใน Mac คือการใช้ยูทิลิตี VoiceOver ใช้
⌘F5เพื่อเปิดหรือปิดใช้Ctrl+Option ←→เพื่อเลื่อนดูหน้าเว็บ และCtrl+Shift+Option + ↑↓เพื่อเลื่อนขึ้นและลงตามลําดับชั้นการช่วยเหลือพิเศษ ดูวิธีการโดยละเอียดได้ที่รายการคำสั่ง VoiceOver ทั้งหมดและรายการคำสั่ง VoiceOver สำหรับเว็บ ใน Windows NVDA เป็นโปรแกรมอ่านหน้าจอโอเพนซอร์สที่ใช้งานฟรี อย่างไรก็ตาม ผู้ใช้ที่มองเห็นได้จะต้องใช้เวลาเรียนรู้พอสมควร

ChromeOS มีโปรแกรมอ่านหน้าจอในตัว
เรายังมีหนทางอีกยาวไกลในการปรับปรุงการช่วยเหลือพิเศษบนเว็บ ตามสารานุกรมเว็บ
- เว็บไซต์ 4 ใน 5 แห่งมีข้อความที่กลมกลืนกับพื้นหลัง ทำให้อ่านไม่ได้
- หน้าเว็บ 49.91% ยังคงระบุแอตทริบิวต์
altสำหรับรูปภาพบางรูปไม่ได้ - เฉพาะ 24% ของหน้าเว็บที่ใช้ปุ่มหรือลิงก์เท่านั้นที่มีป้ายกำกับ
- มีเพียง 22.33% ของหน้าเว็บที่มีป้ายกำกับสำหรับอินพุตแบบฟอร์มทั้งหมด
เราทําได้หลายอย่างเพื่อสร้างประสบการณ์ที่เข้าถึงได้มากขึ้นสําหรับทุกคน


