सुलभता को बेहतर बनाने से, आपकी साइट का इस्तेमाल करना सभी के लिए आसान हो जाता है.
यह ज़रूरी है कि आप ऐसी साइटें बनाएं जो सभी के लिए उपलब्ध हों और जिन पर सभी लोग आसानी से काम कर सकें. कम से कम छह तरह की दिव्यांगताएं हैं, जिनके लिए कॉन्टेंट को ऑप्टिमाइज़ किया जा सकता है: दृष्टि, सुनने की क्षमता, गतिशीलता, सीखने की क्षमता, बोलने की क्षमता, और नर्वस सिस्टम से जुड़ी समस्याएं. यहां कई टूल और संसाधनों की मदद ली जा सकती है. भले ही, आपने वेब पर सुलभता के बारे में पहले कभी न पढ़ा हो.
एक अरब से ज़्यादा लोग किसी न किसी तरह की दिव्यांगता से ग्रस्त हैं.
साइटों को ऐक्सेस करने के लिए, यह ज़रूरी है कि वे अलग-अलग स्क्रीन साइज़ वाले कई डिवाइसों और स्क्रीन रीडर जैसे अलग-अलग तरह के इनपुट के साथ काम करें. इसके अलावा, साइटों को इस तरह बनाया जाना चाहिए कि उन्हें ज़्यादा से ज़्यादा लोग इस्तेमाल कर सकें. इनमें वे लोग भी शामिल हैं जिनमें कोई दिव्यांगता है.
आपके उपयोगकर्ताओं में इनमें से कोई भी दिक्कत हो सकती है:
| Vision | सुनने में मदद करना | मोबिलिटी |
|---|---|---|
|
|
|
| संज्ञानात्मक | बोली | Neural |
|
|
|
आंखों से जुड़ी समस्याओं में, रंगों में फ़र्क़ न कर पाना से लेकर, बिल्कुल भी न देख पाना शामिल है.
- पक्का करें कि टेक्स्ट कॉन्टेंट, कंट्रास्ट रेशियो के लिए तय किया गया कम से कम थ्रेशोल्ड पूरा करता हो.
- जानकारी देने के लिए, सिर्फ़ रंग का इस्तेमाल करने से बचें. साथ ही, पक्का करें कि सभी टेक्स्ट का साइज़ बड़ा या छोटा किया जा सके.
- पक्का करें कि सभी यूज़र इंटरफ़ेस कॉम्पोनेंट का इस्तेमाल, स्क्रीन रीडर, ज़ूम करने की सुविधा, और ब्रेल डिसप्ले जैसी सहायक तकनीकों के साथ किया जा सकता हो. इसके लिए, यह पक्का करना ज़रूरी है कि यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट को इस तरह मार्क किया गया हो कि Accessibility API, प्रोग्राम के हिसाब से किसी भी एलिमेंट की भूमिका, स्थिति, वैल्यू, और टाइटल तय कर सकें.

मेरी आंखों की रोशनी कम है. इसलिए, मुझे अक्सर साइटों, उनके DevTools, और टर्मिनल पर ज़ूम इन करना पड़ता है. ज़ूम की सुविधा को डेवलपर की 'क्या-क्या करना है' सूची में शामिल करना शायद कभी भी प्राथमिकता न हो, लेकिन मेरे जैसे उपयोगकर्ताओं के लिए यह बहुत ज़रूरी है.
सुनने से जुड़ी समस्याएं का मतलब है कि किसी उपयोगकर्ता को पेज से आने वाली आवाज़ सुनने में समस्या हो सकती है.
- ऐसे सभी कॉन्टेंट के लिए टेक्स्ट के विकल्प दें जो पूरी तरह से टेक्स्ट नहीं है.
- जांचें कि आपके यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट अब भी बिना आवाज़ के काम कर रहे हैं या नहीं.

मोबिलिटी से जुड़ी समस्याओं में, माउस, कीबोर्ड या टचस्क्रीन को इस्तेमाल न कर पाना शामिल है.
- अपने यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के कॉन्टेंट को कीबोर्ड से ऐक्सेस करने लायक बनाएं. ऐसा उन सभी कार्रवाइयों के लिए करें जिनके लिए आम तौर पर माउस का इस्तेमाल किया जाता है.
- पक्का करें कि पेजों को सहायक टेक्नोलॉजी के लिए सही तरीके से मार्क किया गया हो. इनमें स्क्रीन रीडर, वॉइस कंट्रोल सॉफ़्टवेयर, और फ़िज़िकल स्विच कंट्रोल शामिल हैं. ये सभी एक ही एपीआई का इस्तेमाल करते हैं.
संज्ञानात्मक समस्याओं का मतलब है कि उपयोगकर्ता को टेक्स्ट पढ़ने में मदद करने के लिए, सहायक टेक्नोलॉजी की ज़रूरत पड़ सकती है. इसलिए, यह पक्का करना ज़रूरी है कि टेक्स्ट के विकल्प मौजूद हों.
ऐनिमेशन का इस्तेमाल करते समय सावधानी बरतें. ऐसे वीडियो और ऐनिमेशन का इस्तेमाल न करें जो दोहराए या फ़्लैश हों. इससे कुछ उपयोगकर्ताओं को समस्याएं हो सकती हैं.
prefers-reduced-motionसीएसएस मीडिया क्वेरी की मदद से, ऐनिमेशन और अपने-आप चलने वाले वीडियो को सीमित किया जा सकता है. ऐसा उन उपयोगकर्ताओं के लिए किया जाता है जो कम मोशन वाले वीडियो देखना पसंद करते हैं:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }समय के हिसाब से होने वाले इंटरैक्शन से बचें.
ऐसा लग सकता है कि इन सभी बातों को ध्यान में रखना मुश्किल है. हालांकि, हम आपके यूज़र इंटरफ़ेस (यूआई) के कॉम्पोनेंट की सुलभता का आकलन करने और उसे बेहतर बनाने की प्रोसेस के बारे में बताएंगे.
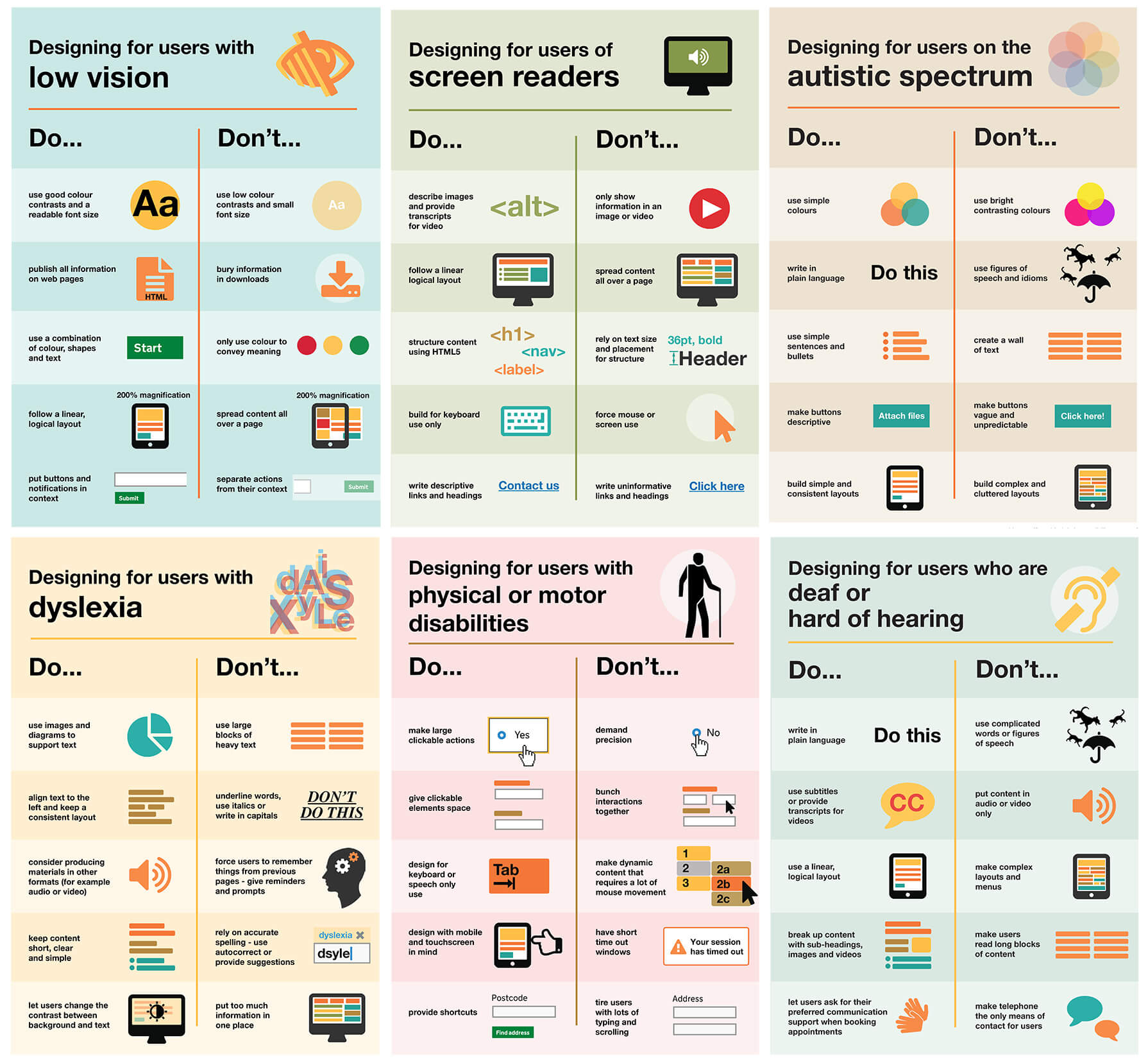
विज़ुअल के ज़रिए ज़्यादा मदद पाने के लिए, GOV.UK की सुलभता टीम ने सुलभता से जुड़े कामों के लिए क्या करें और क्या न करें के बारे में डिजिटल पोस्टर की एक सीरीज़ बनाई है. इन पोस्टर का इस्तेमाल करके, अपनी टीम के साथ सबसे सही तरीके शेयर किए जा सकते हैं.

यूज़र इंटरफ़ेस कॉम्पोनेंट की सुलभता का आकलन करना
अपने पेज के यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट की सुलभता की जांच करते समय, खुद से पूछें:
क्या यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट का इस्तेमाल सिर्फ़ कीबोर्ड से किया जा सकता है?
क्या कॉम्पोनेंट, फ़ोकस को मैनेज करता है और फ़ोकस ट्रैप से बचता है? क्या यह सही कीबोर्ड इवेंट का जवाब दे सकता है?
क्या स्क्रीन रीडर के साथ यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट का इस्तेमाल किया जा सकता है?
क्या आपने विज़ुअल के तौर पर दिखाई गई किसी भी जानकारी के लिए, टेक्स्ट के विकल्प दिए हैं? क्या आपने ARIA का इस्तेमाल करके, सेमेटिक जानकारी जोड़ी है?
क्या आपका यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट, आवाज़ के बिना काम कर सकता है?
अपने स्पीकर बंद करें और इस्तेमाल के उदाहरण देखें.
क्या आपका यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट, रंग के बिना काम कर सकता है?
पक्का करें कि आपके यूज़र इंटरफ़ेस कॉम्पोनेंट का इस्तेमाल, रंग न देख सकने वाला व्यक्ति भी कर सके. कलर ब्लाइंडनेस की नकल करने के लिए, Colorblindly नाम का Chrome एक्सटेंशन एक मददगार टूल है. (रंगों के लिए अंधेपन की सिम्युलेशन की सभी चार सुविधाएं आज़माएं.) Daltonize एक्सटेंशन भी आपके काम का हो सकता है.
क्या आपका यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट, हाई-कंट्रास्ट मोड चालू होने पर काम कर सकता है?
सभी आधुनिक ऑपरेटिंग सिस्टम में हाई कंट्रास्ट मोड की सुविधा काम करती है. हाई कंट्रास्ट एक Chrome एक्सटेंशन है, जो इस मामले में मदद कर सकता है.
स्टैंडर्ड कंट्रोल (जैसे, <button> और <select>) में, ब्राउज़र में पहले से ही सुलभता की सुविधाएं मौजूद होती हैं. इन पर Tab बटन का इस्तेमाल करके फ़ोकस किया जा सकता है;
ये कीबोर्ड इवेंट (जैसे, Enter, Space, और ऐरो बटन) का जवाब देते हैं;
और इनमें सेमैटिक भूमिकाएं, स्थितियां, और प्रॉपर्टी होती हैं जिनका इस्तेमाल सुलभता टूल करते हैं.
उनकी डिफ़ॉल्ट स्टाइल भी, सुलभता से जुड़ी यहां दी गई ज़रूरी शर्तों को पूरा करनी चाहिए.
कस्टम यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट में, पहले से कोई सुविधा नहीं होती. इनमें <button> जैसे स्टैंडर्ड एलिमेंट को एक्सटेंड करने वाले कॉम्पोनेंट शामिल नहीं हैं. साथ ही, इनमें सुलभता की सुविधा भी नहीं होती. इसलिए, आपको यह सुविधा देनी होगी. सुलभता को लागू करने के लिए, अपने कॉम्पोनेंट की तुलना किसी मिलते-जुलते स्टैंडर्ड एलिमेंट से करें. इसके अलावा, आपके कॉम्पोनेंट के जटिल होने के आधार पर, कई स्टैंडर्ड एलिमेंट के कॉम्बिनेशन से भी तुलना की जा सकती है.
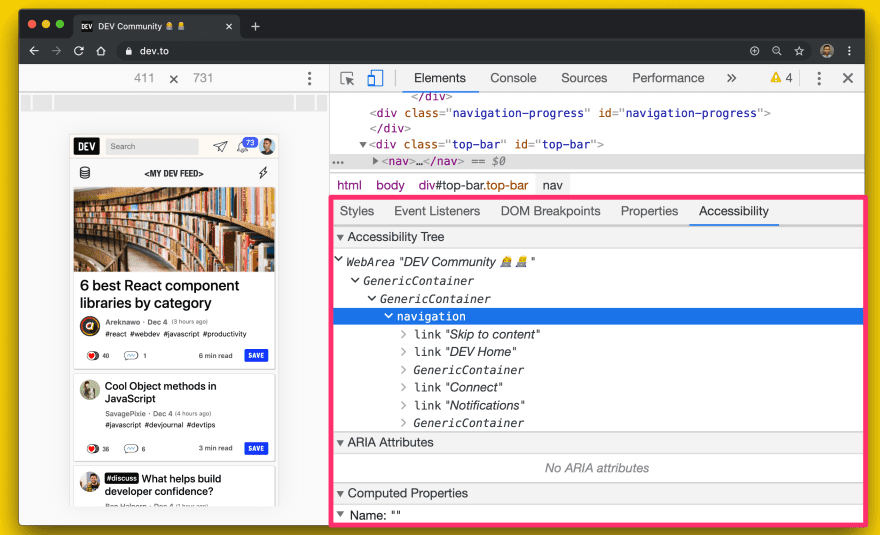
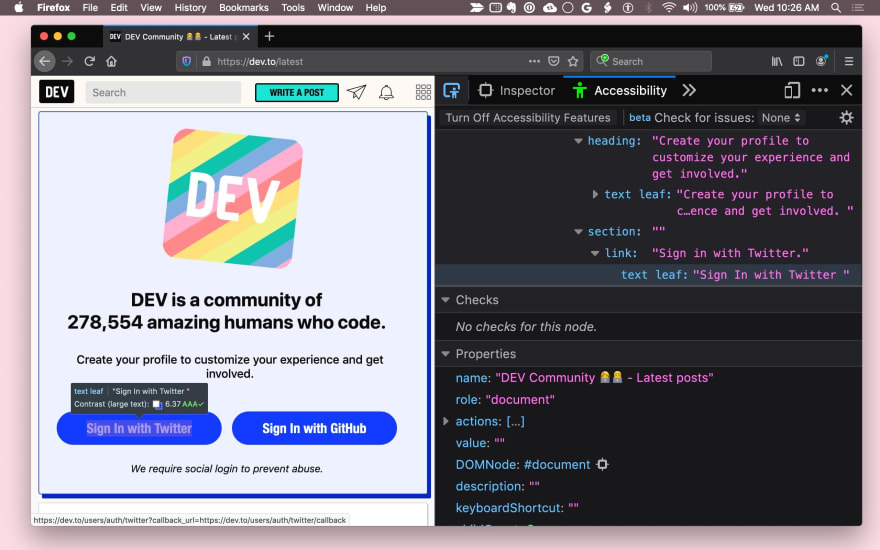
ज़्यादातर ब्राउज़र डेवलपर टूल, किसी पेज के सुलभता ट्री की जांच करने की सुविधा देते हैं. Chrome DevTools में, यह एलिमेंट पैनल के सुलभता टैब में उपलब्ध है.

Firefox में भी सुलभता पैनल होता है.

Safari, सुलभता से जुड़ी जानकारी को एलिमेंट पैनल के नोड टैब में दिखाता है.
यहां कुछ सवालों की सूची दी गई है. अपने यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट को ज़्यादा ऐक्सेस करने लायक बनाने के लिए, इन सवालों को खुद से पूछा जा सकता है.
कीबोर्ड फ़ोकस को बेहतर बनाना
आम तौर पर, यह पक्का करें कि आपके यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के सभी फ़ंक्शन को कीबोर्ड से ऐक्सेस किया जा सकता हो. यूज़र एक्सपीरियंस डिज़ाइन करते समय, इस बात पर ध्यान दें कि आप अपने एलिमेंट का इस्तेमाल सिर्फ़ कीबोर्ड से कैसे करेंगे. साथ ही, कीबोर्ड इंटरैक्शन का एक ऐसा सेट तय करें जो हर बार एक जैसा हो.
सबसे पहले, पक्का करें कि आपके पास हर कॉम्पोनेंट के लिए सही फ़ोकस टारगेट हो. उदाहरण के लिए, मेन्यू जैसा कोई कॉम्पोनेंट, पेज में फ़ोकस का एक टारगेट हो सकता है. हालांकि, उसे अपने-आप फ़ोकस मैनेज करना चाहिए, ताकि चालू मेन्यू आइटम पर हमेशा फ़ोकस रहे.

tabindex का इस्तेमाल करना
tabindex एट्रिब्यूट की मदद से, एलिमेंट और यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के लिए कीबोर्ड फ़ोकस जोड़ा जा सकता है. सिर्फ़ कीबोर्ड और सहायक टेक्नोलॉजी का इस्तेमाल करने वाले उपयोगकर्ताओं को, एलिमेंट के साथ इंटरैक्ट करने के लिए, कीबोर्ड फ़ोकस को एलिमेंट पर रखना होगा.
पहले से मौजूद इंटरैक्टिव एलिमेंट (जैसे, <button>) पर फ़ोकस किया जा सकता है. इसलिए, जब तक आपको टैब के क्रम में उनकी पोज़िशन बदलनी न हो, तब तक उनके लिए tabindex एट्रिब्यूट की ज़रूरत नहीं होती.
tabindex वैल्यू तीन तरह की होती हैं:
tabindex="0"सबसे सामान्य है और यह एलिमेंट को नेचुरल टैब ऑर्डर (DOM ऑर्डर से तय किया जाता है) में डालता है.tabindexएट्रिब्यूट की वैल्यू -1 होने पर, एलिमेंट को प्रोग्राम के हिसाब से फ़ोकस किया जा सकता है. हालांकि, यह टैब ऑर्डर में नहीं दिखता.tabindexकी वैल्यू 0 से ज़्यादा होने पर, एलिमेंट को मैन्युअल टैब ऑर्डर में रखा जाता है. पेज के उन सभी एलिमेंट पर, क्रम से विज़िट किया जाता है जिनकीtabindexवैल्यू सकारात्मक होती है. यह विज़िट, नेचुरल टैब ऑर्डर में मौजूद एलिमेंट से पहले की जाती है.
tabindex के इस्तेमाल के कुछ उदाहरण देखने के लिए, tabindex का इस्तेमाल करना लेख पढ़ें.
पक्का करें कि फ़ोकस हमेशा दिखता रहे. इसके लिए, फ़ोकस रिंग की डिफ़ॉल्ट स्टाइल का इस्तेमाल करें या फ़ोकस की स्टाइल को अपनी पसंद के मुताबिक बनाएं. याद रखें कि कीबोर्ड का इस्तेमाल करने वाले लोगों को फ़ोकस में न रखें. वे सिर्फ़ कीबोर्ड का इस्तेमाल करके, किसी एलिमेंट से फ़ोकस हटा पाएं.
ऑटोफ़ोकस सुविधा का इस्तेमाल करना
एचटीएमएल ऑटोफ़ोकस एट्रिब्यूट की मदद से, लेखक यह तय कर सकता है कि पेज लोड होने पर, किसी खास एलिमेंट पर अपने-आप फ़ोकस होना चाहिए.
autofocus पहले से ही सभी वेब फ़ॉर्म कंट्रोल पर काम कर रहा है. इनमें बटन भी शामिल हैं.
अपने कस्टम यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट में एलिमेंट को अपने-आप फ़ोकस करने के लिए, focus() तरीका इस्तेमाल करें. यह तरीका उन सभी एचटीएमएल एलिमेंट पर काम करता है जिन पर फ़ोकस किया जा सकता है. जैसे, document.querySelector('myButton').focus().
कीबोर्ड इंटरैक्शन जोड़ना
जब आपका यूज़र इंटरफ़ेस कॉम्पोनेंट फ़ोकस किया जा सकता हो, तो कीबोर्ड इवेंट को मैनेज करके, कॉम्पोनेंट पर फ़ोकस होने पर कीबोर्ड इंटरैक्शन की अच्छी सुविधा दें.
उदाहरण के लिए, उपयोगकर्ता को मेन्यू के विकल्प चुनने के लिए ऐरो बटन और बटन चालू करने के लिए Space या Enter का इस्तेमाल करने की अनुमति दें.
ARIA डिज़ाइन पैटर्न गाइड में, इस बारे में कुछ जानकारी दी गई है.
आखिर में, पक्का करें कि आपके कीबोर्ड शॉर्टकट आसानी से खोजे जा सकें. आम तौर पर, कीबोर्ड शॉर्टकट लेजेंड (स्क्रीन पर दिखने वाला टेक्स्ट) होता है, ताकि उपयोगकर्ता को यह पता चल सके कि शॉर्टकट मौजूद हैं. उदाहरण के लिए, "? कीबोर्ड के लिए शॉर्टकट." इसके अलावा, उपयोगकर्ता को शॉर्टकट के बारे में बताने के लिए, टूलटिप जैसे किसी संकेत का इस्तेमाल किया जा सकता है.
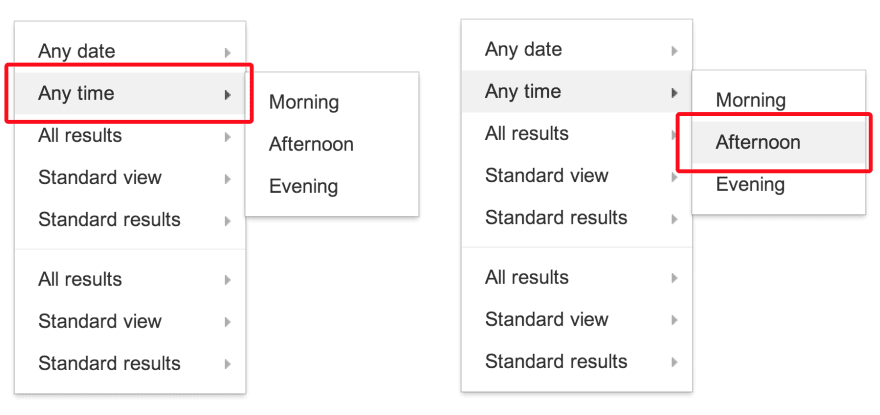
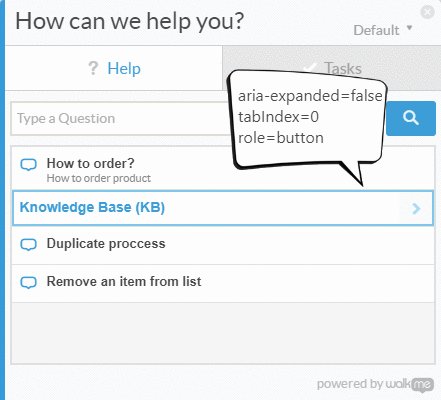
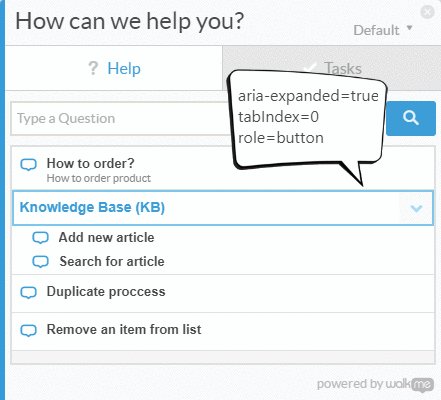
फ़ोकस मैनेज करने की अहमियत को नज़रअंदाज़ नहीं किया जा सकता. नेविगेशन पैनल एक अहम उदाहरण है. अगर पेज में कोई यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट जोड़ा जाता है, तो आपको उसमें मौजूद किसी एलिमेंट पर फ़ोकस करना होगा. ऐसा न करने पर, उपयोगकर्ताओं को उस एलिमेंट पर जाने के लिए पूरे पेज पर टैब करना पड़ सकता है. यह परेशान करने वाला अनुभव हो सकता है. इसलिए, अपने पेज पर कीबोर्ड से नेविगेट किए जा सकने वाले सभी कॉम्पोनेंट के लिए फ़ोकस की जांच करना न भूलें.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
स्क्रीन रीडर के सही तरीके से काम करने की सुविधा
करीब 1% से 2% लोग स्क्रीन रीडर का इस्तेमाल करते हैं. क्या स्क्रीन रीडर और कीबोर्ड का इस्तेमाल करके, सभी ज़रूरी जानकारी को समझा जा सकता है और कॉम्पोनेंट के साथ इंटरैक्ट किया जा सकता है?
इन सवालों से आपको स्क्रीन रीडर की सुलभता से जुड़ी समस्याओं को हल करने में मदद मिलेगी.
क्या सभी कॉम्पोनेंट और इमेज के लिए काम के टेक्स्ट विकल्प मौजूद हैं?
अगर किसी इंटरैक्टिव कॉम्पोनेंट के नाम या मकसद के बारे में जानकारी, विज़ुअल के ज़रिए दी गई है, तो उसे ऐक्सेस किए जा सकने वाले टेक्स्ट के तौर पर भी उपलब्ध कराएं.
उदाहरण के लिए, अगर आपके <fancy-menu> यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट में, सेटिंग मेन्यू होने की जानकारी देने के लिए सिर्फ़ गियर आइकॉन दिखता है, तो उसमें "सेटिंग" जैसे किसी ऐसे टेक्स्ट की ज़रूरत होती है जिसे ऐक्सेस किया जा सके और जो वही जानकारी देता हो.
कॉन्टेक्स्ट के आधार पर,
आपके पास alt एट्रिब्यूट,
aria-label एट्रिब्यूट, aria-labelledby एट्रिब्यूट या एट्रिब्यूट का इस्तेमाल करके, टेक्स्ट का विकल्प देने का विकल्प होता है. इसके अलावा, शैडो DOM में सादा टेक्स्ट भी दिया जा सकता है.
WebAIM Quick Reference में, आपको सामान्य तकनीकी सलाह मिल सकती हैं.
इमेज दिखाने वाले किसी भी यूज़र इंटरफ़ेस कॉम्पोनेंट में, alt एट्रिब्यूट की तरह ही, उस इमेज के लिए वैकल्पिक टेक्स्ट देने की सुविधा होनी चाहिए.
क्या आपके कॉम्पोनेंट, सेमेटिक जानकारी देते हैं?
सहायक टेक्नोलॉजी, सेमेटिक जानकारी देती है. यह जानकारी, आम तौर पर विज़ुअल क्यू के ज़रिए दी जाती है. जैसे, फ़ॉर्मैटिंग, कर्सर का स्टाइल या पोज़िशन. स्टैंडर्ड एलिमेंट में, ब्राउज़र ने यह सेमैंटिक जानकारी पहले से जोड़ दी होती है. हालांकि, कस्टम कॉम्पोनेंट के लिए, आपको जानकारी जोड़ने के लिए ARIA का इस्तेमाल करना होगा.
आम तौर पर, माउस क्लिक या कर्सर घुमाने पर होने वाले इवेंट को सुनने वाले किसी भी कॉम्पोनेंट में, कीबोर्ड इवेंट के लिए कोई लिस्नर और ARIA रोल होना चाहिए. साथ ही, हो सकता है कि उसमें ARIA की स्थितियां और एट्रिब्यूट भी हों.
उदाहरण के लिए, कस्टम <fancy-slider> यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट, स्लाइडर की ARIA भूमिका ले सकता है. इसमें कुछ मिलते-जुलते ARIA एट्रिब्यूट होते हैं: aria-valuenow, aria-valuemin, और aria-valuemax.
अपने कस्टम कॉम्पोनेंट पर काम की प्रॉपर्टी के साथ इन एट्रिब्यूट को बांधकर,
सहायक टेक्नोलॉजी के उपयोगकर्ताओं को एलिमेंट के साथ इंटरैक्ट करने,
उसकी वैल्यू बदलने, और एलिमेंट के विज़ुअल प्रज़ेंटेशन को उसी हिसाब से बदलने की अनुमति दी जा सकती है.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
क्या उपयोगकर्ता, रंग के बिना भी सब कुछ समझ सकते हैं?
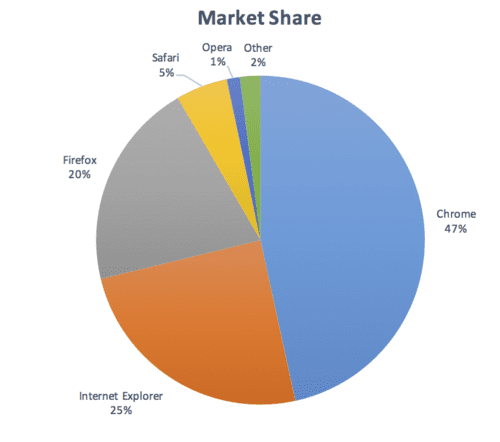
जानकारी देने के लिए, सिर्फ़ रंग का इस्तेमाल नहीं किया जाना चाहिए. जैसे, किसी स्थिति के बारे में बताना, उपयोगकर्ता से जवाब मांगना या डेटा को विज़ुअलाइज़ करना. उदाहरण के लिए, अगर आपके पास कोई पाई चार्ट है, तो हर स्लाइस के लिए लेबल और वैल्यू दें, ताकि जिन लोगों की आंखों की रोशनी कम है वे भी जानकारी समझ सकें. भले ही, वे स्लाइस के शुरू और खत्म होने की जगह न देख पाएं:

क्या इमेज में ज़रूरत के मुताबिक कंट्रास्ट है?
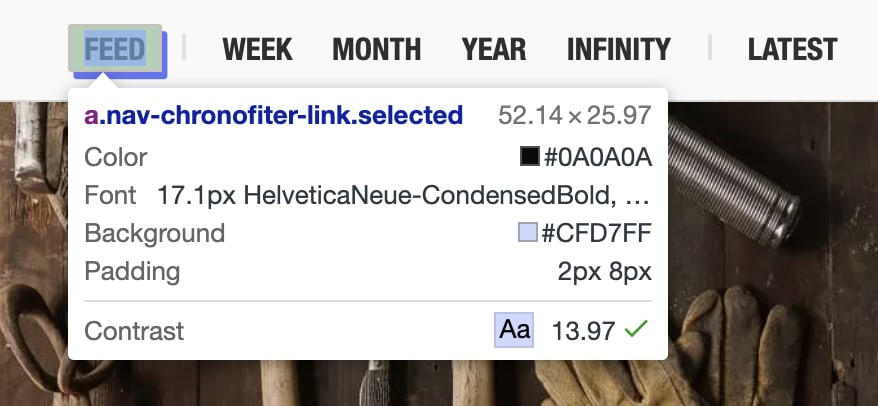
आपके कॉम्पोनेंट में दिखाया गया कोई भी टेक्स्ट कॉन्टेंट, डब्ल्यूसीएजी के AA लेवल के कंट्रास्ट थ्रेशोल्ड की ज़रूरी शर्तों को पूरा करना चाहिए. AAA के ज़्यादा थ्रेशोल्ड को पूरा करने वाली, ज़्यादा कंट्रास्ट वाली थीम उपलब्ध कराएं. साथ ही, पक्का करें कि अगर उपयोगकर्ताओं को पसंद के मुताबिक कंट्रास्ट या अलग-अलग रंग चाहिए, तो उपयोगकर्ता एजेंट स्टाइल शीट लागू की जा सकें. अपने कॉम्पोनेंट को डिज़ाइन करते समय, कलर कंट्रास्ट चेकर का इस्तेमाल मदद के तौर पर किया जा सकता है.
क्या वीडियो में मौजूद, हिलने-डुलने या फ़्लैश होने वाले कॉन्टेंट को रोका जा सकता है और क्या वह सुरक्षित है?
उपयोगकर्ताओं को पांच सेकंड से ज़्यादा समय तक चलने, स्क्रोल करने या blink करने वाले कॉन्टेंट को रोकने, बंद करने या छिपाने की सुविधा मिलनी चाहिए. आम तौर पर, फ़्लैश करने वाले कॉन्टेंट का इस्तेमाल न करें.
अगर कुछ फ़्लैश करना ज़रूरी है, तो पक्का करें कि यह हर सेकंड में तीन से ज़्यादा बार फ़्लैश न करे.
सुलभता टूल और जांच
अपनी साइट और उसके कॉम्पोनेंट के लिए, सुलभता का आकलन करने के लिए 100 से ज़्यादा टूल उपलब्ध हैं. कुछ टूल ऑटोमेटेड होते हैं, जबकि कुछ को मैन्युअल तरीके से टेस्ट करना पड़ता है.
यहां कुछ विकल्प दिए गए हैं:
- Axe, आपके फ़्रेमवर्क या पसंदीदा ब्राउज़र के लिए, सुलभता की जांच अपने-आप करने की सुविधा देता है. Axe Puppeteer का इस्तेमाल, अपने-आप चलने वाली सुलभता जांच लिखने के लिए किया जा सकता है.
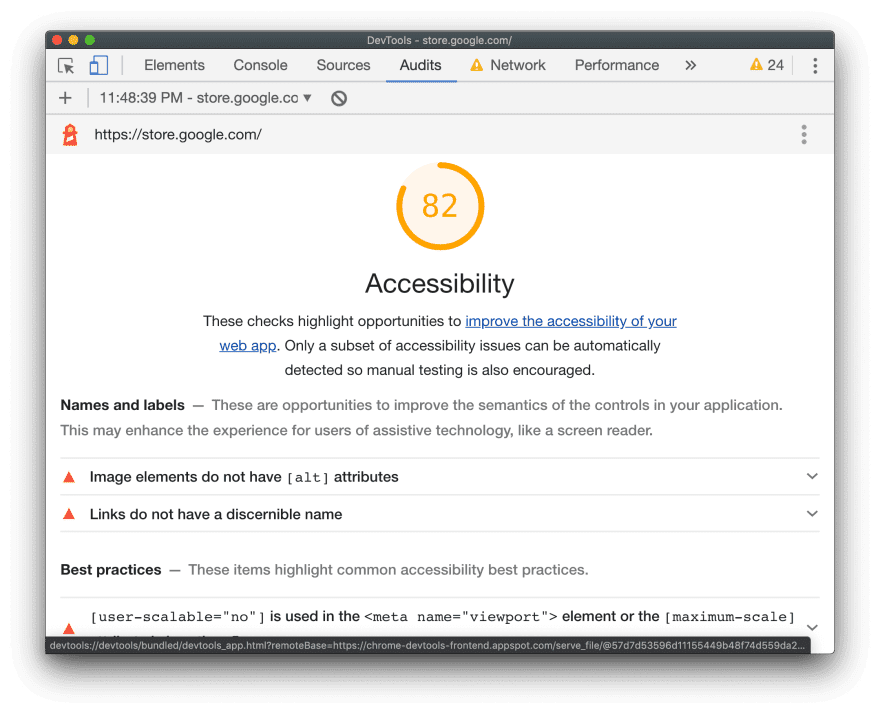
Lighthouse के सुलभता ऑडिट से, सुलभता से जुड़ी आम समस्याओं का पता लगाने में मदद मिलती है. सुलभता का स्कोर, Axe के उपयोगकर्ता पर पड़ने वाले असर के आकलन के आधार पर, सुलभता के सभी ऑडिट का औसत होता है. लगातार इंटिग्रेशन की सुविधा की मदद से, सुलभता की निगरानी करने के लिए, Lighthouse CI देखें.

Tenon.io, सुलभता से जुड़ी आम समस्याओं की जांच करने के लिए मददगार है. Tenon, बिल्ड टूल, ब्राउज़र (एक्सटेंशन के ज़रिए), और यहां तक कि टेक्स्ट एडिटर के साथ बेहतर तरीके से इंटिग्रेट होता है.
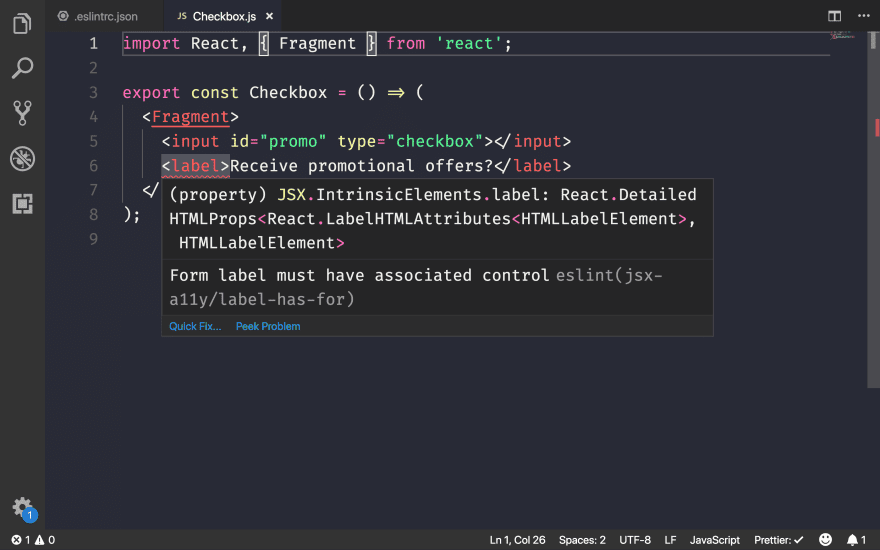
कॉम्पोनेंट के साथ ऐक्सेस से जुड़ी समस्याओं को हाइलाइट करने के लिए, लाइब्रेरी और फ़्रेमवर्क के हिसाब से कई टूल उपलब्ध हैं. उदाहरण के लिए, अपने एडिटर में React कॉम्पोनेंट के लिए सुलभता से जुड़ी समस्याओं को हाइलाइट करने के लिए, eslint-plugin-jsx-a11y का इस्तेमाल करें.

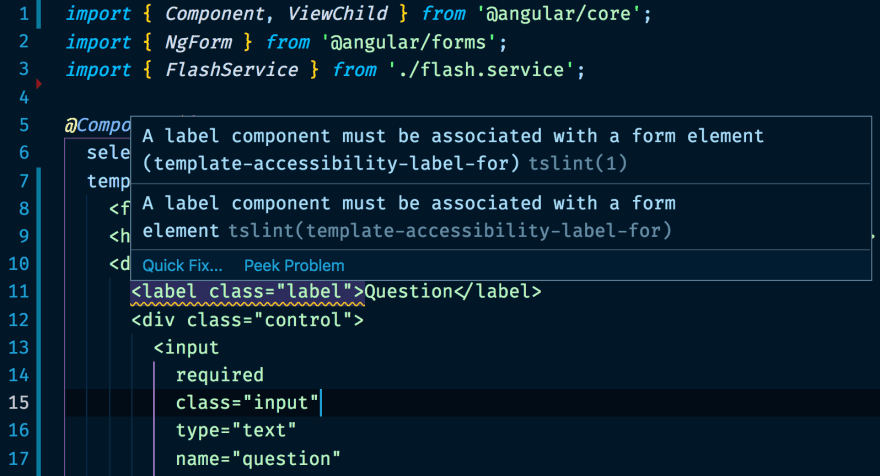
Angular का इस्तेमाल करने पर, codelyzer एडिटर में सुलभता ऑडिट भी उपलब्ध कराता है:

सहायक टेक्नोलॉजी के साथ काम करना
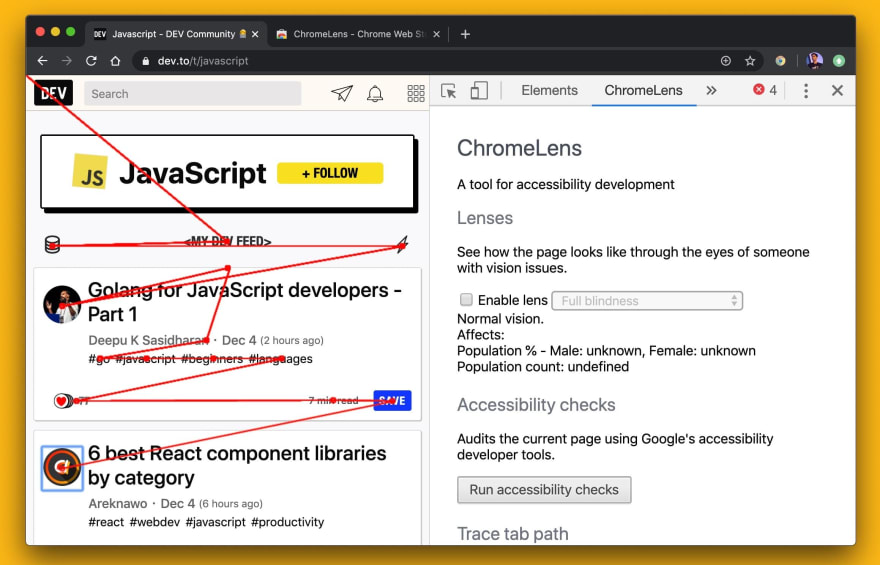
- Accessibility Inspector (Mac) या Windows Automation API Testing Tools और AccProbe (Windows) का इस्तेमाल करके, यह देखा जा सकता है कि सहायक टेक्नोलॉजी, वेब कॉन्टेंट को कैसे देखती हैं.
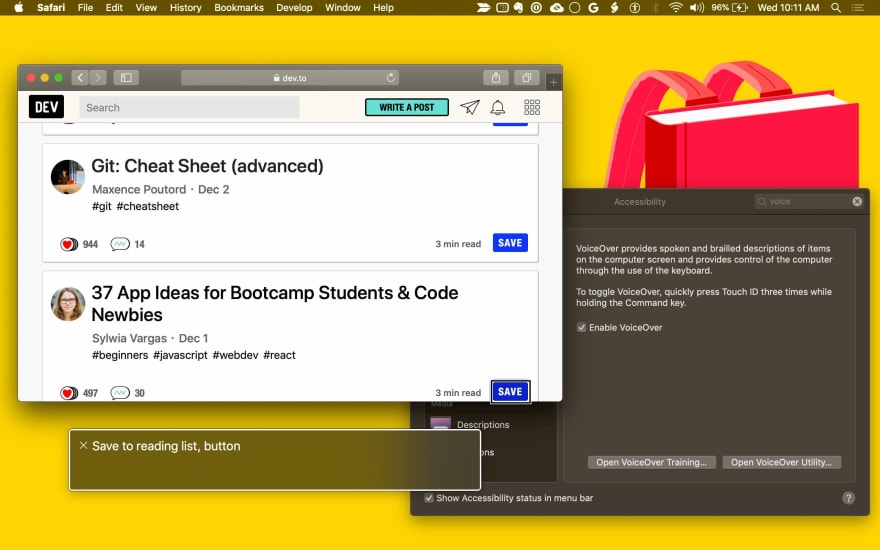
about://accessibilityपर जाकर, Chrome का बनाया गया सुलभता ट्री भी देखा जा सकता है. - Mac पर स्क्रीन रीडर की सुविधा काम करती है या नहीं, यह पता करने का सबसे अच्छा तरीका है कि VoiceOver की सुविधा का इस्तेमाल किया जा सकता है या नहीं. इसे चालू या बंद करने के लिए
⌘F5का इस्तेमाल करें. पेज पर आगे बढ़ने के लिएCtrl+Option ←→का इस्तेमाल करें. सुलभता ट्री में ऊपर और नीचे जाने के लिएCtrl+Shift+Option + ↑↓का इस्तेमाल करें. ज़्यादा जानकारी के लिए, VoiceOver के निर्देशों की पूरी सूची और VoiceOver वेब के निर्देशों की सूची देखें. Windows पर, NVDA एक मुफ़्त और ओपन सोर्स स्क्रीन रीडर है. हालांकि, जिन लोगों की आंखें हैं उनके लिए इसे इस्तेमाल करना मुश्किल है.

ChromeOS में पहले से मौजूद स्क्रीन रीडर है.
वेब पर सुलभता को बेहतर बनाने के लिए, हमें काफ़ी लंबा रास्ता तय करना है. वेब के लिए ज्योतिष से जुड़े कैलेंडर के मुताबिक:
- हर पांच में से चार साइटों पर ऐसा टेक्स्ट होता है जो बैकग्राउंड में मिल जाता है. इससे टेक्स्ट को पढ़ा नहीं जा सकता.
- 49.91% पेजों पर अब भी कुछ इमेज के लिए
altएट्रिब्यूट नहीं दिए गए हैं. - बटन या लिंक का इस्तेमाल करने वाले सिर्फ़ 24% पेजों में लेबल शामिल होते हैं.
- सिर्फ़ 22.33% पेजों पर, फ़ॉर्म के सभी इनपुट के लिए लेबल दिए गए हैं.
हम ऐसे अनुभव बनाने के लिए बहुत कुछ कर सकते हैं जो सभी के लिए ज़्यादा सुलभ हों.


