Улучшение доступности делает ваш сайт более удобным для всех.
Важно создавать сайты, которые являются инклюзивными и доступными для всех. Существует по крайней мере шесть ключевых областей инвалидности, которые вы можете оптимизировать: зрение , слух , подвижность , познание , речь и нейронные . Здесь могут помочь многие инструменты и ресурсы, даже если вы совсем новичок в веб-доступности.
Более миллиарда человек живут с той или иной формой инвалидности.
Чтобы быть доступными, сайты должны работать на нескольких устройствах с разными размерами экранов и разными типами ввода, такими как программы чтения с экрана. Более того, сайты должны быть пригодны для использования самой широкой группой пользователей, включая людей с ограниченными возможностями.
Вот несколько ограничений, которые могут быть у ваших пользователей:
| Зрение | Слух | Мобильность |
|---|---|---|
|
|
|
| Когнитивный | Речь | Нейронный |
|
|
|
Проблемы со зрением варьируются от неспособности различать цвета до полной потери зрения.
- Убедитесь, что текстовый контент соответствует минимальному пороговому значению коэффициента контрастности .
- Избегайте передачи информации исключительно с помощью цвета и убедитесь, что размер всего текста можно изменять .
- Обеспечить возможность использования всех компонентов пользовательского интерфейса с вспомогательными технологиями, такими как экранные дикторы, лупы и дисплеи Брайля. Это подразумевает обеспечение разметки компонентов пользовательского интерфейса таким образом, чтобы API доступности могли программно определять роль , состояние , значение и заголовок любого элемента.

Я сам живу со слабым зрением и часто ловлю себя на том, что увеличиваю масштаб сайтов, их DevTools и терминала. Хотя поддержка Zoom почти никогда не стоит на первых местах в списке дел разработчиков, она может иметь огромное значение для таких пользователей, как я.
Проблемы со слухом означают, что у пользователя могут возникнуть проблемы со слухом при прослушивании звука со страницы.
- Предоставьте текстовые альтернативы для всего контента, который не является текстом в строгом смысле.
- Проверьте, что компоненты пользовательского интерфейса продолжают функционировать без звука .

Проблемы с мобильностью могут включать невозможность использования мыши, клавиатуры или сенсорного экрана.
- Сделайте содержимое компонентов пользовательского интерфейса функционально доступным с клавиатуры для любых действий, для которых в противном случае использовалась бы мышь.
- Убедитесь, что страницы правильно размечены для вспомогательных технологий, включая программы чтения с экрана, программное обеспечение для голосового управления и физические переключатели, которые, как правило, используют те же API.
Когнитивные проблемы означают, что пользователю могут потребоваться вспомогательные технологии для помощи в чтении текста, поэтому важно обеспечить наличие альтернативных текстов.
Будьте внимательны при использовании анимации. Избегайте видео и анимации, которые повторяются или мигают, так как это может вызвать проблемы у некоторых пользователей.
Медиа-запрос CSS
prefers-reduced-motionпозволяет ограничить анимацию и автоматическое воспроизведение видео для пользователей, которые предпочитают ограниченное движение:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Избегайте взаимодействий, основанных на времени .
Может показаться, что здесь слишком много информации, но мы рассмотрим процесс оценки и последующего улучшения доступности компонентов вашего пользовательского интерфейса.
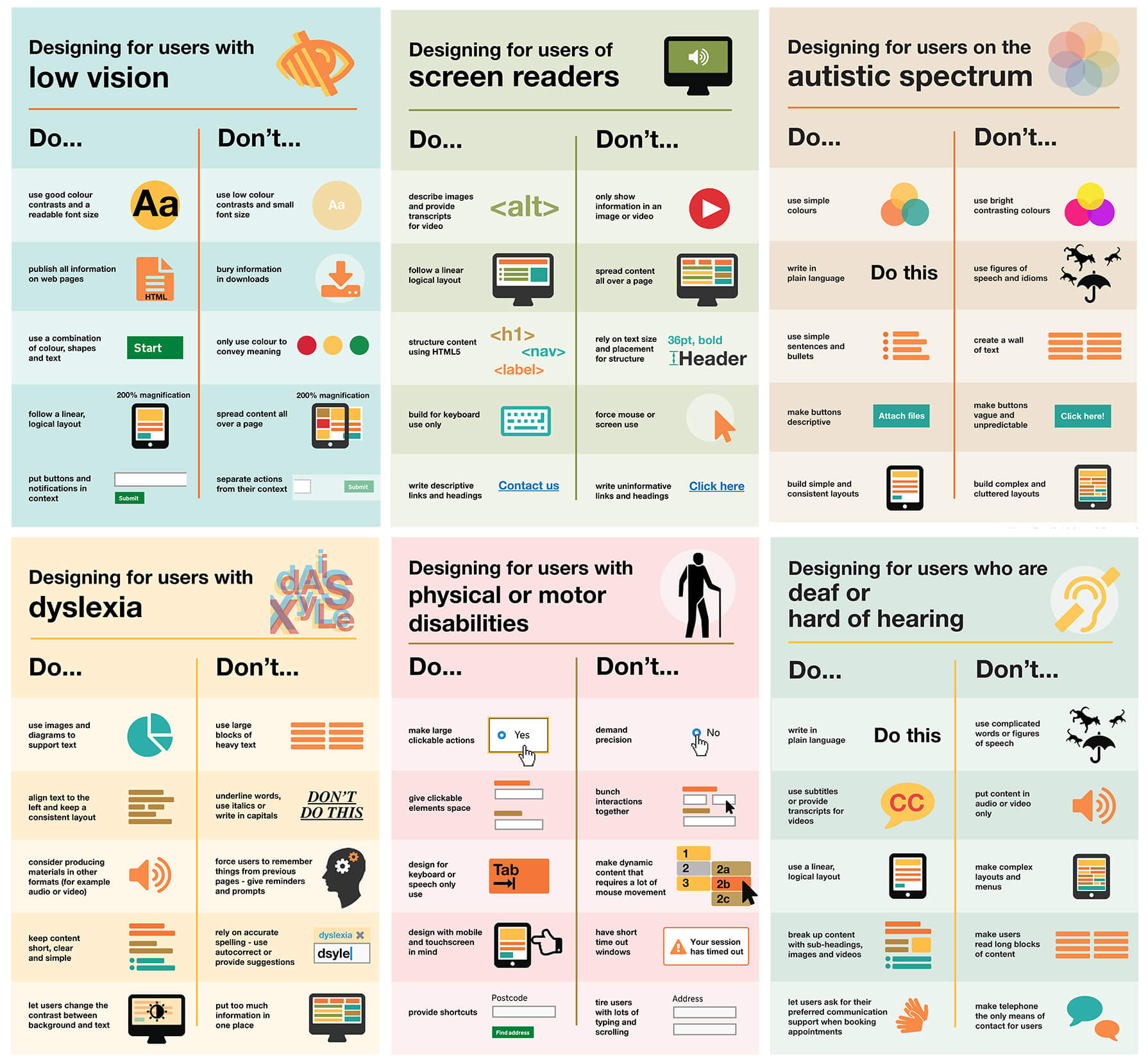
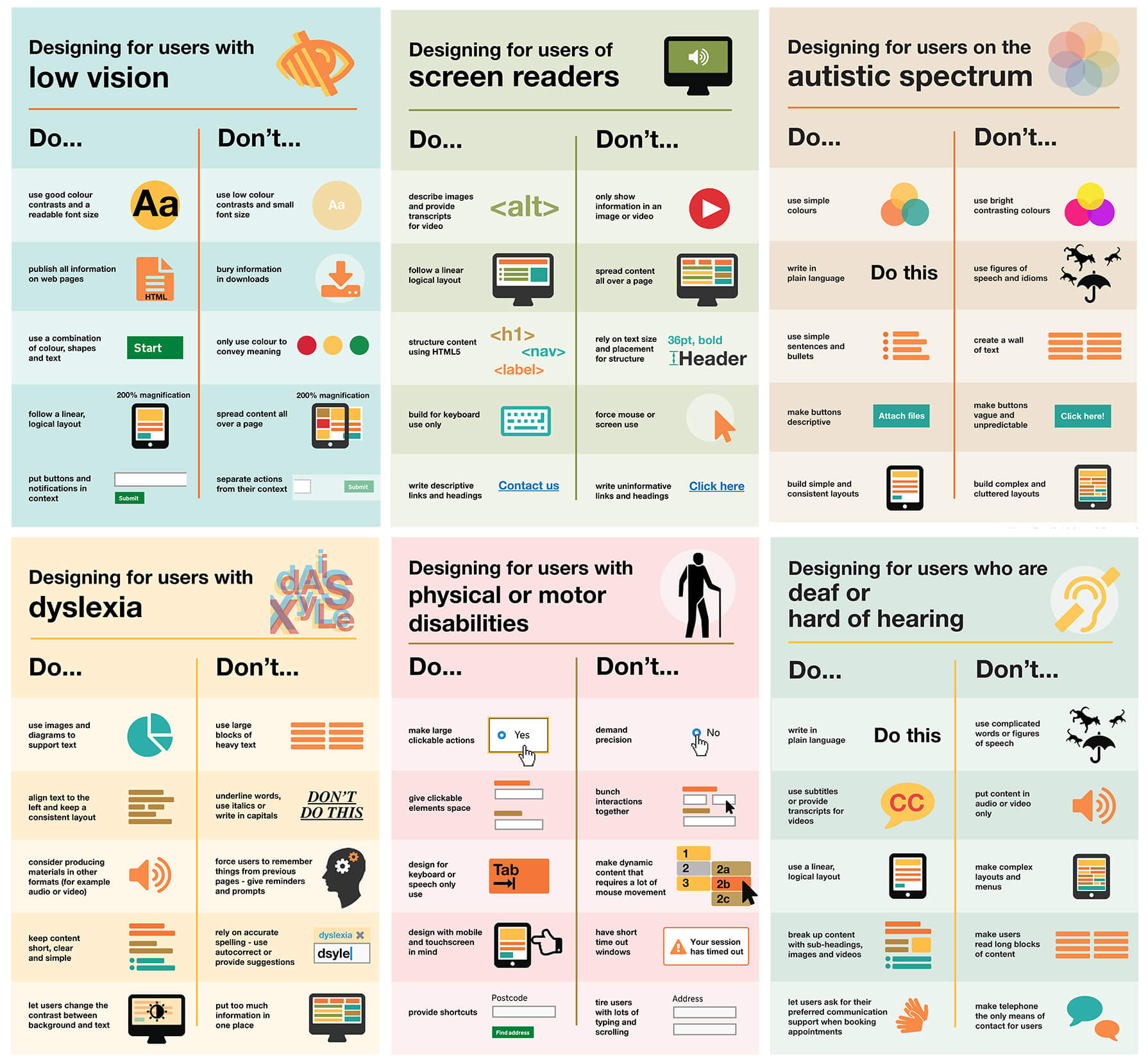
Для дополнительной визуальной поддержки команда по обеспечению доступности GOV.UK создала серию цифровых плакатов с рекомендациями и запретами в сфере доступности , которые вы можете использовать для обмена передовым опытом с вашей командой.

Измерение доступности компонентов пользовательского интерфейса
При проверке доступности компонентов пользовательского интерфейса вашей страницы задайте себе следующие вопросы:
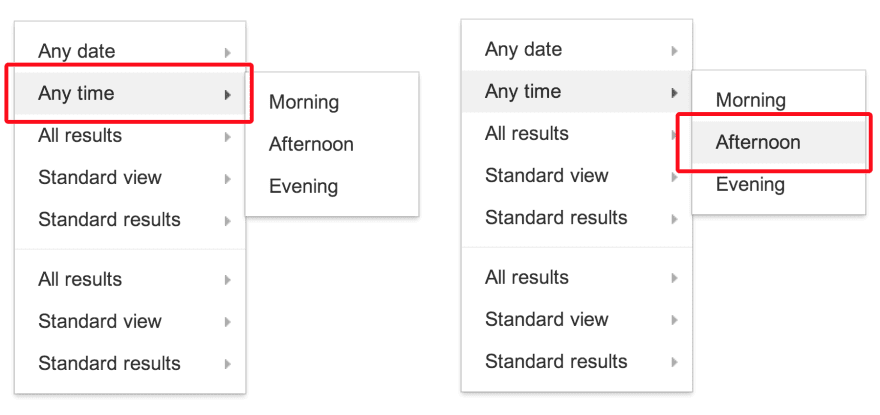
Можно ли использовать компонент пользовательского интерфейса только с помощью клавиатуры?
Управляет ли компонент фокусом и избегает ловушек фокуса? Может ли он реагировать на соответствующие события клавиатуры?
Можно ли использовать компонент пользовательского интерфейса с программой чтения с экрана?
Предоставили ли вы текстовые альтернативы для любой информации, представленной визуально? Добавили ли вы семантическую информацию с использованием ARIA?
Может ли ваш компонент пользовательского интерфейса работать без звука?
Выключите динамики и просмотрите варианты использования.
Может ли ваш компонент пользовательского интерфейса работать без цвета?
Убедитесь, что ваш компонент пользовательского интерфейса может использоваться теми, кто не видит цвета. Полезным инструментом для имитации дальтонизма является расширение Chrome под названием Colorblindly . (Попробуйте все четыре доступные формы имитации дальтонизма.) Вас также может заинтересовать расширение Daltonize , которое также полезно.
Может ли ваш компонент пользовательского интерфейса работать при включенном режиме высокой контрастности?
Все современные операционные системы поддерживают режим высокой контрастности. High Contrast — это расширение Chrome, которое может здесь помочь.
Стандартизированные элементы управления (такие как <button> и <select> ) имеют встроенную в браузер доступность. Они фокусируются с помощью клавиши Tab ; они реагируют на события клавиатуры (такие как Enter , Space и клавиши со стрелками); и у них есть семантические роли, состояния и свойства, используемые инструментами доступности. Их стиль по умолчанию также должен соответствовать перечисленным требованиям доступности.
Пользовательские компоненты пользовательского интерфейса (за исключением компонентов, расширяющих стандартные элементы, такие как <button> ) не имеют никаких встроенных возможностей, включая доступность, поэтому вам нужно ее предоставить. Хорошим местом для начала реализации доступности является сравнение вашего компонента с аналогичным стандартным элементом (или комбинацией нескольких стандартных элементов, в зависимости от того, насколько сложен ваш компонент).
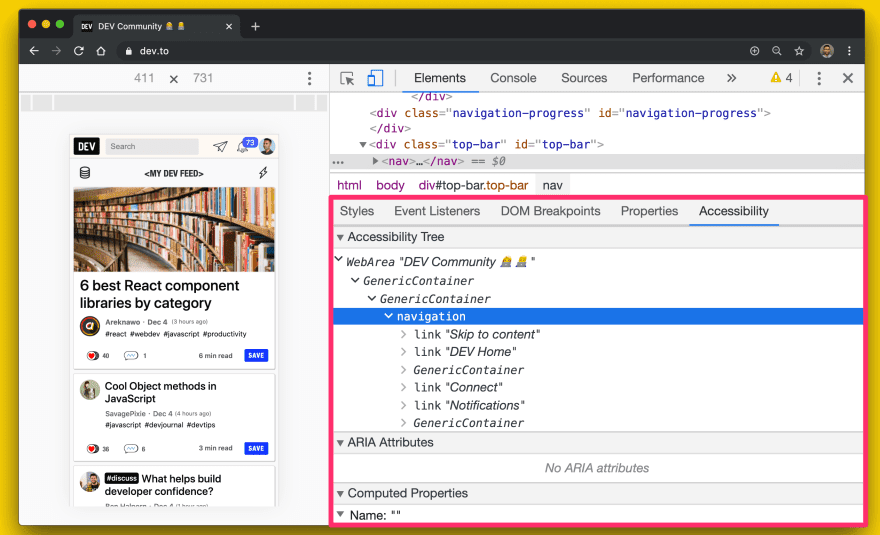
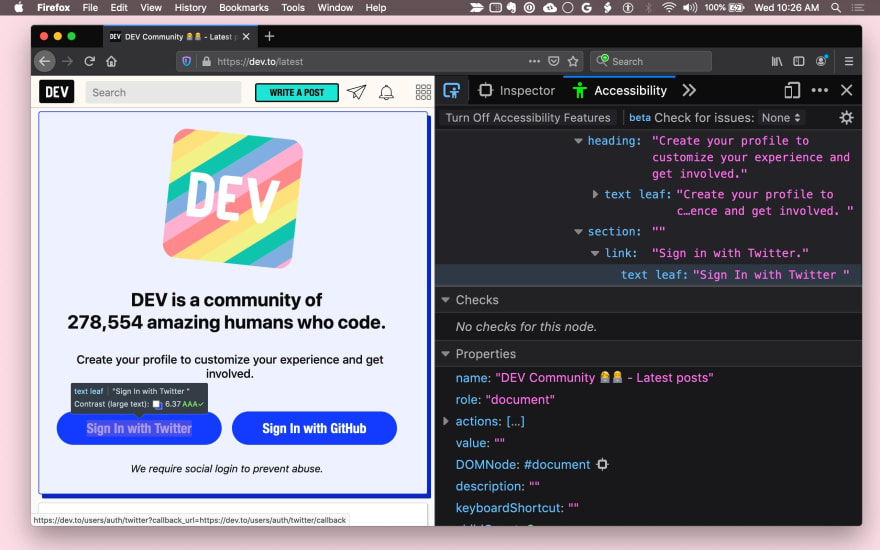
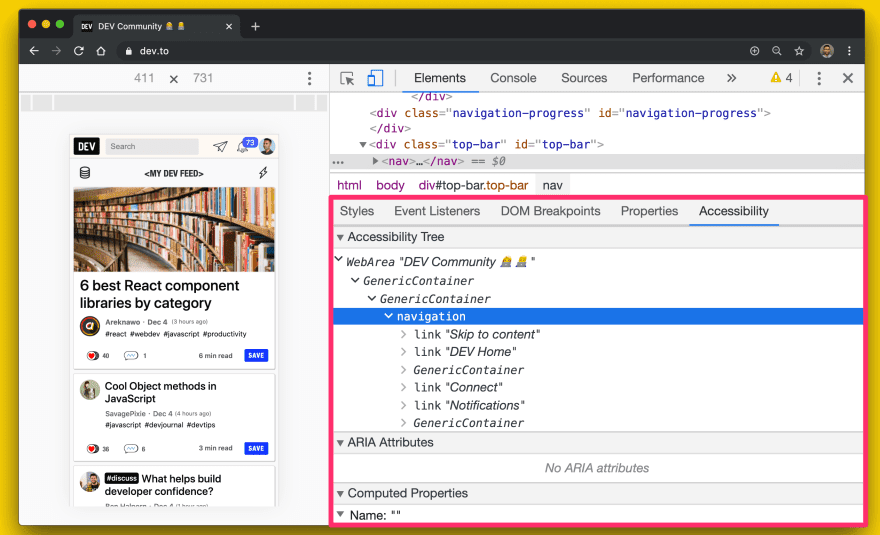
Большинство инструментов разработчика браузера поддерживают проверку дерева доступности страницы. В Chrome DevTools это доступно на вкладке Доступность на панели Элементы .

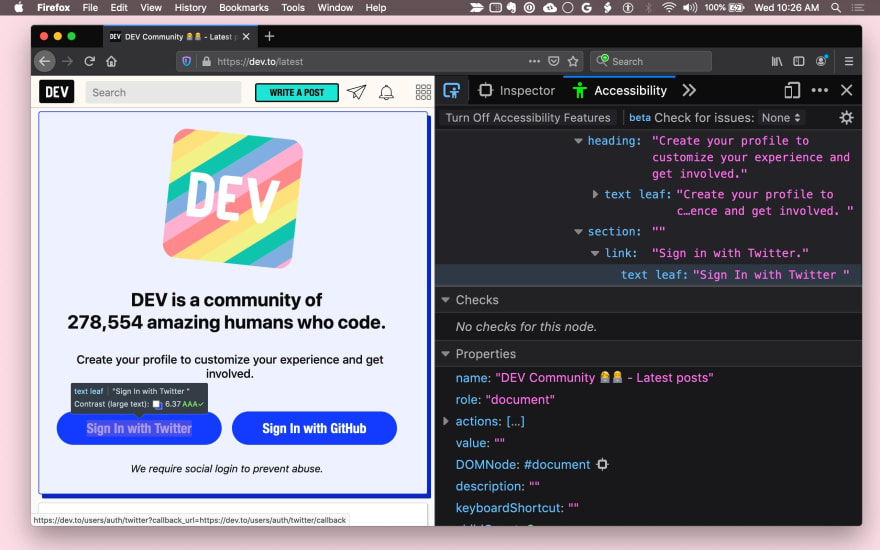
В Firefox также есть панель «Специальные возможности» .

Safari отображает информацию о доступности на вкладке «Узел» панели «Элементы» .
Ниже приведен список вопросов, которые вы можете задать себе, пытаясь сделать компоненты пользовательского интерфейса более доступными.
Улучшить фокусировку на клавиатуре
В идеале убедитесь, что все функции вашего компонента пользовательского интерфейса доступны с клавиатуры. При проектировании пользовательского опыта подумайте о том, как вы будете использовать свой элемент с помощью одной только клавиатуры, и определите последовательный набор взаимодействий с клавиатурой.
Во-первых, убедитесь, что у вас есть разумная цель фокусировки для каждого компонента. Например, сложный компонент, такой как меню, может быть одной целью фокусировки на странице, но затем должен управлять фокусировкой внутри себя, чтобы активный элемент меню всегда был в фокусе.

Использовать tabindex
Вы можете добавить фокус клавиатуры для элементов и компонентов пользовательского интерфейса с помощью атрибута tabindex . Пользователи, использующие только клавиатуру и вспомогательные технологии, должны иметь возможность помещать фокус клавиатуры на элементы для взаимодействия с ними.
Встроенные интерактивные элементы (например, <button> ) неявно фокусируются, поэтому им не нужен атрибут tabindex , если только вам не нужно изменить их положение в порядке табуляции.
Существует три типа значений tabindex :
-
tabindex="0"является наиболее распространенным и помещает элемент в естественный порядок табуляции (определяемый порядком DOM). - Значение
tabindex, равное -1, делает элемент программно фокусируемым, но не в порядке табуляции. - Значение
tabindexбольше 0 помещает элемент в ручной порядок табуляции. Все элементы на странице с положительным значениемtabindexпосещаются в числовом порядке, перед элементами в естественном порядке табуляции.
Некоторые варианты использования tabindex можно найти в статье Использование tabindex .
Убедитесь, что фокус всегда виден, будь то с помощью стиля кольца фокусировки по умолчанию или путем применения заметного пользовательского стиля фокусировки. Помните, что не следует загонять в ловушку пользователей клавиатуры — они должны иметь возможность перемещать фокус с элемента, используя только клавиатуру.
Использовать автофокус
Атрибут HTML autofocus позволяет автору указать, что определенный элемент должен автоматически получать фокус при загрузке страницы. autofocus уже поддерживается всеми элементами управления веб-форм , включая кнопки. Для автоматической фокусировки элементов в ваших собственных компонентах пользовательского интерфейса вызовите метод focus() , поддерживаемый всеми элементами HTML, которые могут быть сфокусированы (например, document.querySelector('myButton').focus() ).
Добавить взаимодействие с клавиатурой
Как только ваш компонент пользовательского интерфейса станет фокусируемым, предоставьте хорошую историю взаимодействия с клавиатурой, когда компонент сфокусирован, обрабатывая соответствующие события клавиатуры. Например, разрешите пользователю использовать клавиши со стрелками для выбора пунктов меню и Space или Enter для активации кнопок. Руководство по шаблонам проектирования ARIA дает некоторые рекомендации по этому вопросу.
Наконец, убедитесь, что ваши сочетания клавиш обнаруживаются. Распространенной практикой является наличие легенды сочетания клавиш (текста на экране), чтобы информировать пользователя о существовании сочетаний клавиш. Например, «Нажмите ? для сочетаний клавиш». В качестве альтернативы можно использовать подсказку, например всплывающую подсказку, чтобы информировать пользователя о сочетании клавиш.
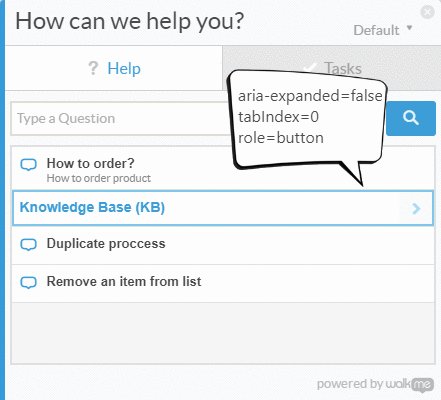
Важность управления фокусом невозможно переоценить. Важным примером является навигационный ящик. Если вы добавляете компонент пользовательского интерфейса на страницу, вам нужно направить фокус на элемент внутри него; в противном случае пользователям, возможно, придется переходить по всей странице, чтобы попасть туда. Это может быть неприятным опытом, поэтому обязательно протестируйте фокус для всех компонентов с возможностью навигации с помощью клавиатуры на вашей странице.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
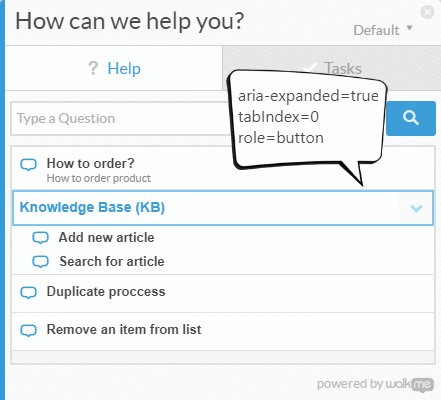
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Обеспечьте успешное использование программы чтения с экрана
Около 1%-2% людей используют экранный диктор. Можете ли вы понять всю важную информацию и взаимодействовать с компонентом, используя только экранный диктор и клавиатуру?
Следующие вопросы помогут вам решить проблему доступности программ чтения с экрана.
Имеют ли все компоненты и изображения осмысленные текстовые альтернативы?
В тех случаях, когда информация о названии или назначении интерактивного компонента передается визуально, предоставьте доступную текстовую альтернативу.
Например, если ваш компонент пользовательского интерфейса <fancy-menu> отображает только значок шестеренки, чтобы указать, что это меню настроек, ему нужна доступная текстовая альтернатива, например «настройки», которая передает ту же информацию. В зависимости от контекста вы можете предоставить текстовую альтернативу с помощью атрибута alt , атрибута aria-label , атрибута aria-labelledby или простого текста в Shadow DOM. Общие технические советы вы можете найти в WebAIM Quick Reference .
Любой компонент пользовательского интерфейса, отображающий изображение, должен предоставлять механизм предоставления альтернативного текста для этого изображения, аналогичный атрибуту alt .
Предоставляют ли ваши компоненты семантическую информацию?
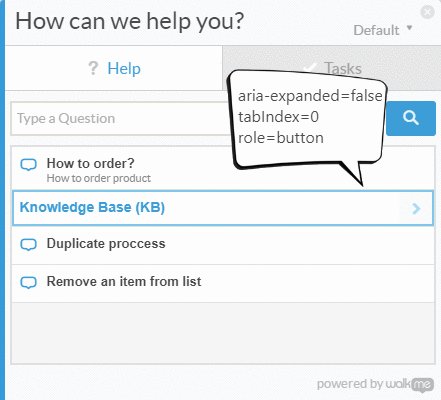
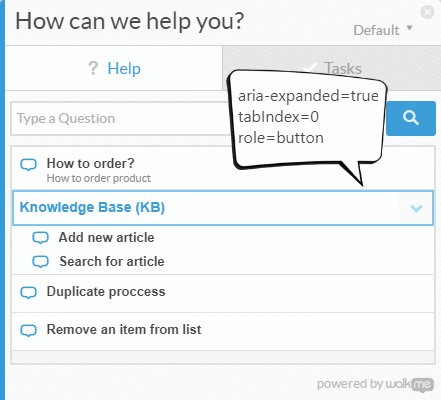
Вспомогательная технология передает семантическую информацию, которая в противном случае выражается зрячим пользователям с помощью визуальных подсказок, таких как форматирование, стиль курсора или положение. Стандартизированные элементы имеют эту семантическую информацию, встроенную браузером, но для пользовательских компонентов вам нужно использовать ARIA , чтобы добавить информацию.
В общем случае любой компонент, который отслеживает событие щелчка мыши или наведения, должен иметь какой-либо прослушиватель событий клавиатуры и роль ARIA, а также, возможно, состояния и атрибуты ARIA.
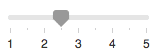
Например, пользовательский компонент пользовательского интерфейса <fancy-slider> может взять на себя роль ARIA ползунка, который имеет некоторые связанные атрибуты ARIA: aria-valuenow , aria-valuemin и aria-valuemax . Связывая эти атрибуты с соответствующими свойствами вашего пользовательского компонента, вы можете разрешить пользователям вспомогательных технологий взаимодействовать с элементом, изменять его значение и даже вызывать соответствующее изменение визуального представления элемента.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
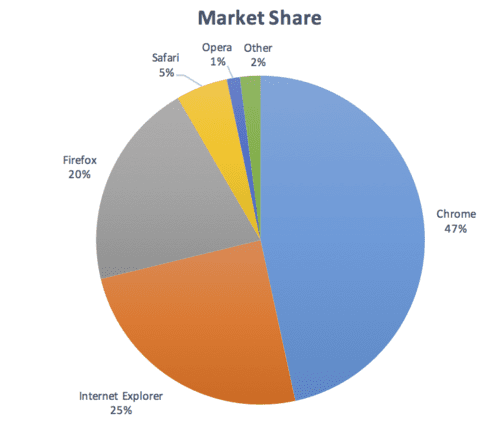
Могут ли пользователи понимать все, не полагаясь на цвет?
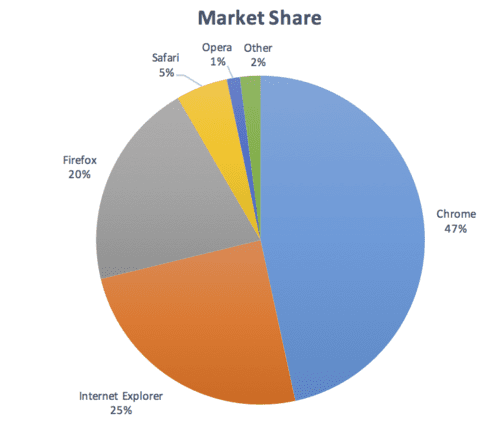
Цвет не должен использоваться как единственное средство передачи информации, например, для указания статуса, запроса ответа пользователя или визуализации данных. Например, если у вас есть круговая диаграмма, предоставьте метки и значения для каждого сектора, чтобы пользователи с нарушениями зрения могли понять информацию, даже если они не видят, где секторы начинаются и заканчиваются:

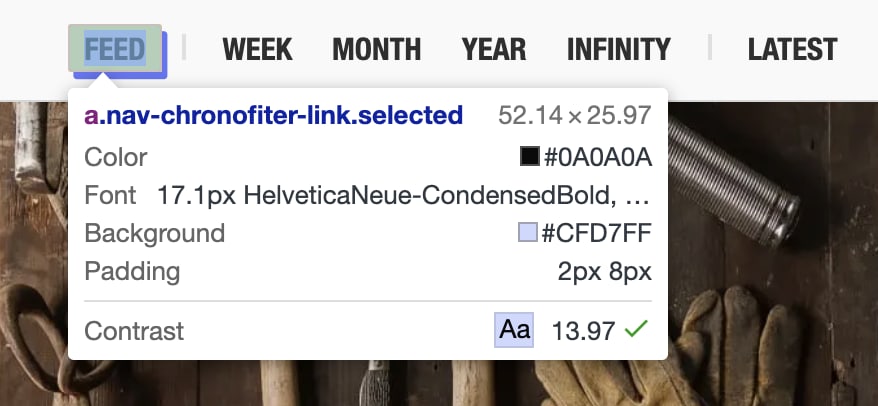
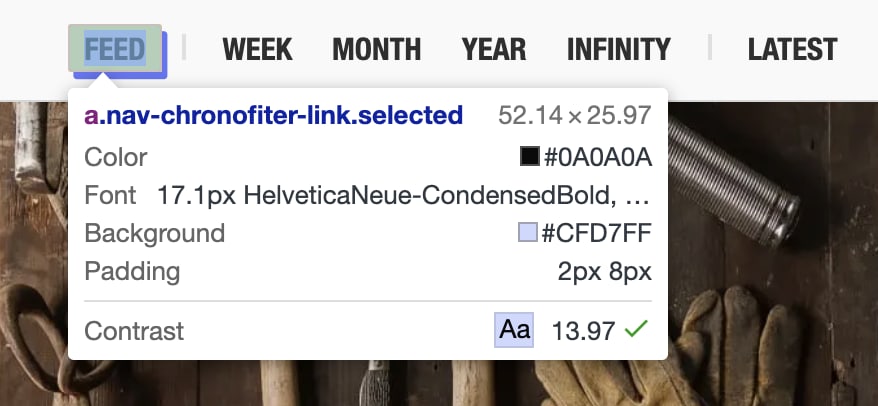
Достаточен ли контраст?
Любое текстовое содержимое, отображаемое в вашем компоненте, должно соответствовать минимальному порогу контрастности WCAG AA-level . Рассмотрите возможность предоставления темы с высоким контрастом, соответствующей более высокому порогу AAA , и убедитесь, что таблицы стилей агента пользователя могут быть применены, если пользователям требуется пользовательский контраст или другие цвета. Вы можете использовать эту проверку контрастности цвета в качестве вспомогательного средства при проектировании вашего компонента.
Можно ли остановить движущийся или мигающий контент и безопасно ли это?
Пользователи должны иметь возможность приостанавливать, останавливать или скрывать контент, который движется, прокручивается или мигает более пяти секунд. В общем, избегайте мигающего контента.
Если что-то должно мигать, убедитесь, что это происходит не чаще трех раз в секунду.
Инструменты обеспечения доступности и тестирование
Для оценки доступности вашего сайта и его компонентов доступно более 100 инструментов. Некоторые инструменты автоматизированы, а другие требуют ручного тестирования.
Вот несколько из них для вашего рассмотрения:
- Axe обеспечивает автоматизированное тестирование доступности для вашего фреймворка или браузера по вашему выбору. Axe Puppeteer можно использовать для написания автоматизированных тестов доступности.
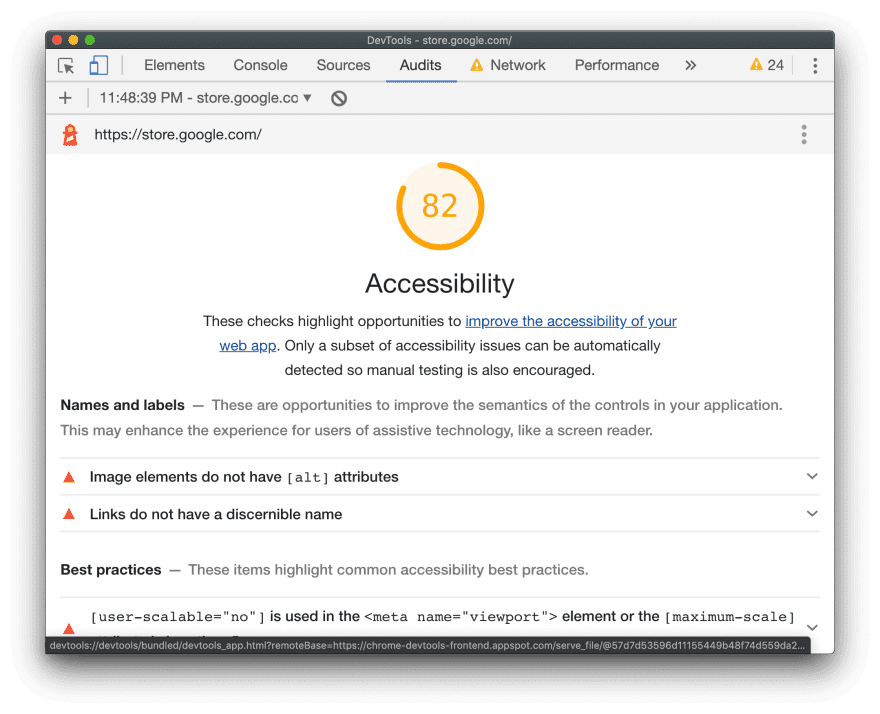
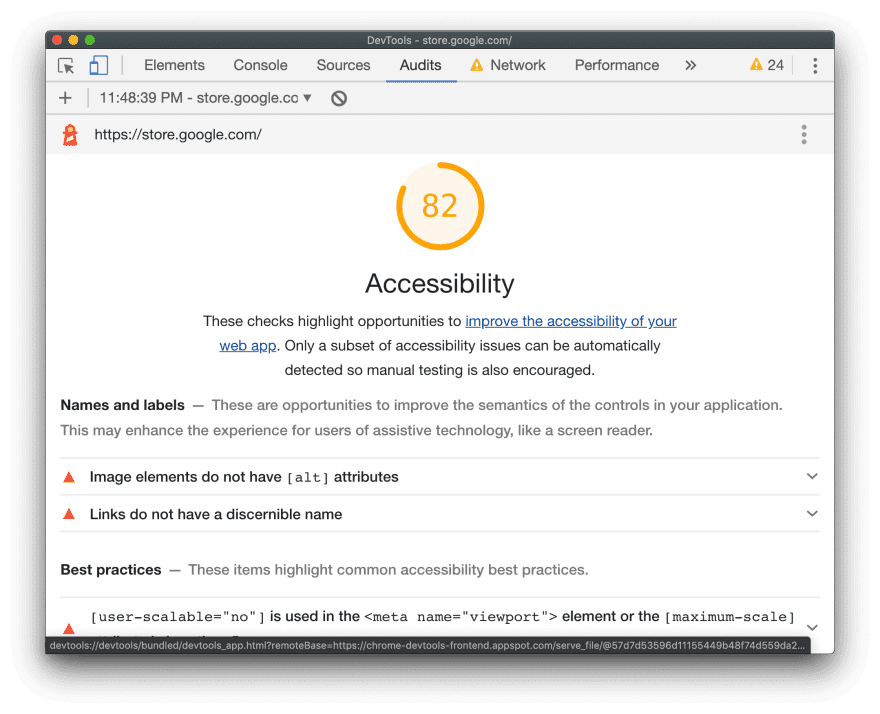
Аудит доступности Lighthouse предоставляет полезные сведения для обнаружения распространенных проблем доступности. Оценка доступности представляет собой средневзвешенное значение всех аудитов доступности на основе оценок воздействия на пользователя Axe . Для мониторинга доступности с непрерывной интеграцией см. Lighthouse CI .

Tenon.io полезен для тестирования распространенных проблем доступности. Tenon имеет сильную поддержку интеграции в инструменты сборки, браузеры (через расширения) и даже текстовые редакторы.
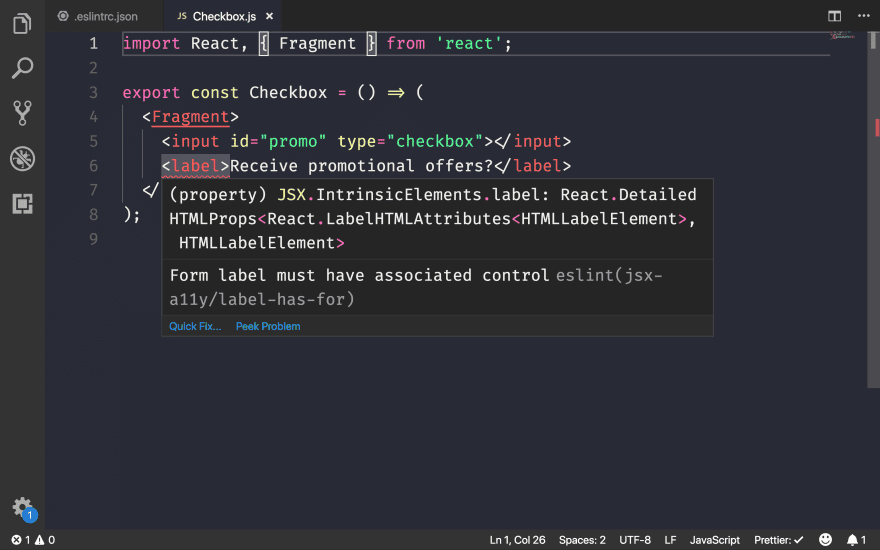
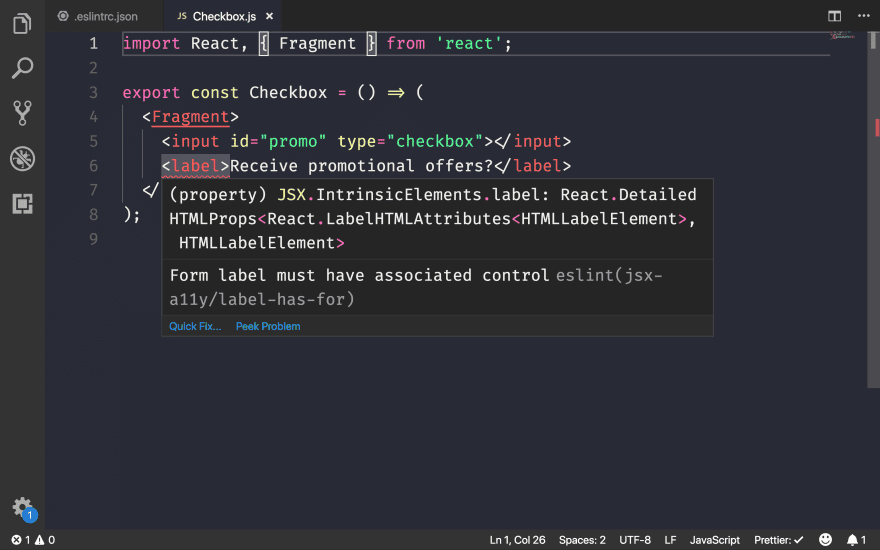
Существует множество инструментов, специфичных для библиотек и фреймворков, для выделения проблем доступности компонентов. Например, используйте eslint-plugin-jsx-a11y для выделения проблем доступности компонентов React в вашем редакторе.

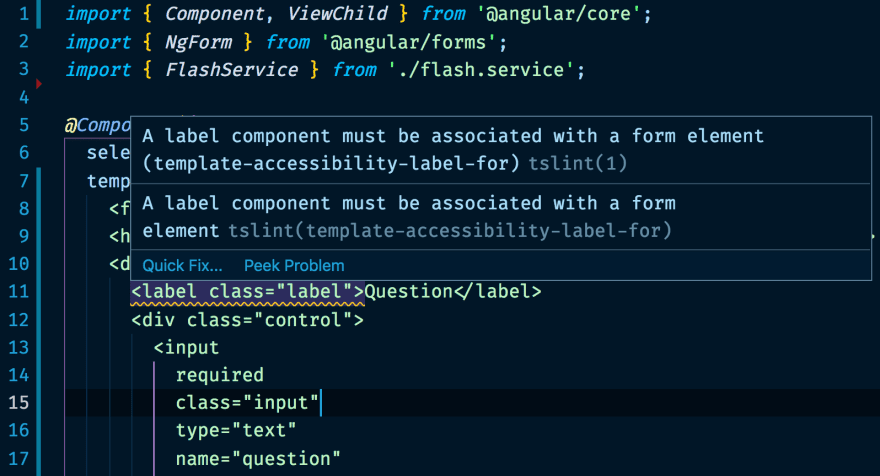
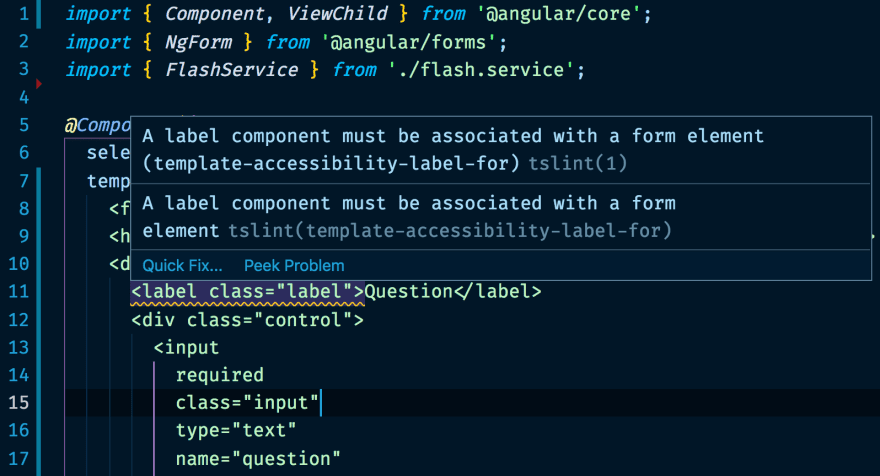
Если вы используете Angular, Codelyzer также предоставляет аудит доступности в редакторе:

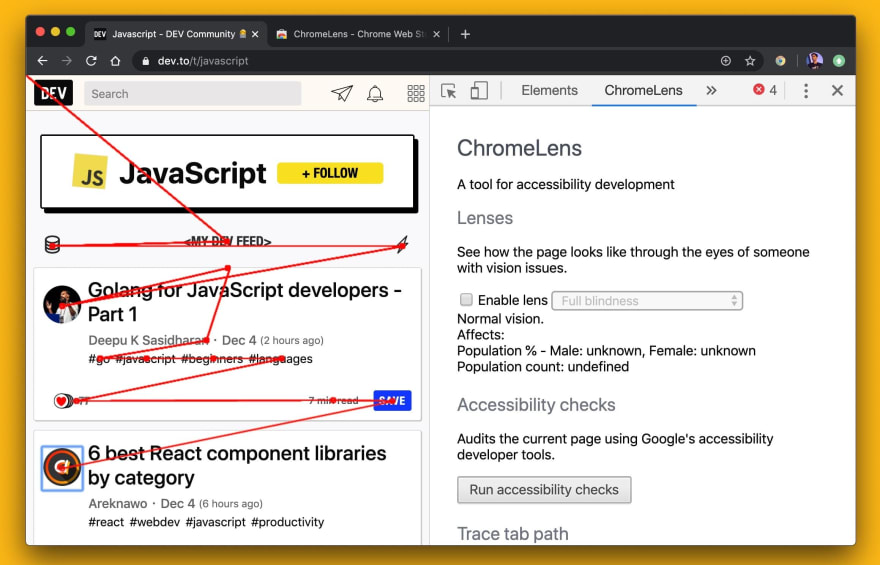
Работа со вспомогательными технологиями
- Вы можете изучить, как вспомогательные технологии видят веб-контент, используя Accessibility Inspector (Mac) или Windows Automation API Testing Tools и AccProbe (Windows). Вы также можете увидеть полное дерево доступности, которое создает Chrome, перейдя по адресу
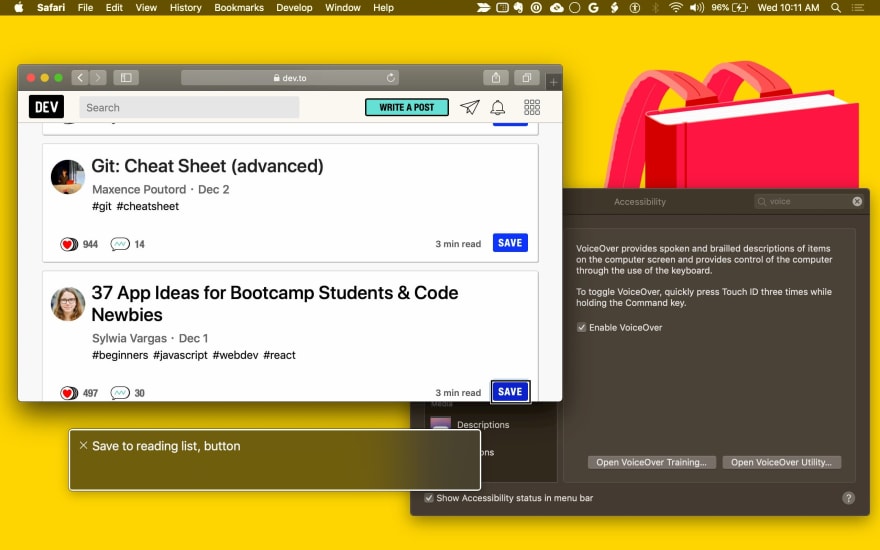
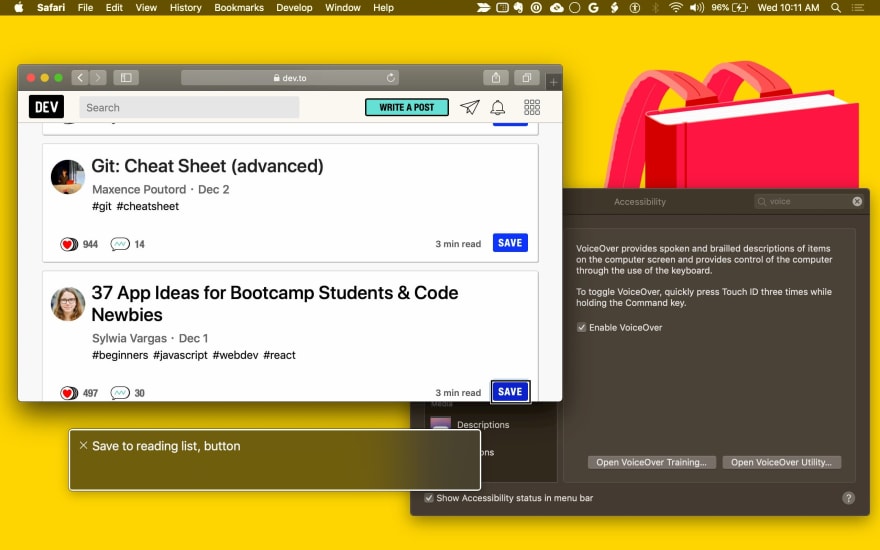
about://accessibility. - Лучший способ проверить поддержку экранного диктора на Mac — использовать утилиту VoiceOver. Используйте
⌘F5для включения или отключения,Ctrl+Option ←→для перемещения по странице иCtrl+Shift+Option + ↑↓для перемещения вверх и вниз по дереву специальных возможностей. Более подробные инструкции см. в полном списке команд VoiceOver и списке команд VoiceOver Web . В Windows NVDA — это бесплатная программа для чтения с экрана с открытым исходным кодом. Однако для зрячих пользователей она имеет крутую кривую обучения.

ChromeOS имеет встроенную программу чтения с экрана .
Нам предстоит пройти долгий путь для улучшения доступности в Интернете. Согласно Web Almanac :
- На 4 из 5 сайтов текст сливается с фоном, из-за чего его невозможно прочитать.
- 49,91% страниц по-прежнему не предоставляют атрибуты
altдля некоторых изображений. - Только 24% страниц, использующих кнопки или ссылки, содержат метки.
- Только 22,33% страниц предоставляют метки для всех полей ввода форм.
Мы можем многое сделать, чтобы сделать опыт более доступным для всех.
,Улучшение доступности делает ваш сайт более удобным для всех.
Важно создавать сайты, которые являются инклюзивными и доступными для всех. Существует по крайней мере шесть ключевых областей инвалидности, которые вы можете оптимизировать: зрение , слух , подвижность , познание , речь и нейронные . Здесь могут помочь многие инструменты и ресурсы, даже если вы совсем новичок в веб-доступности.
Более миллиарда человек живут с той или иной формой инвалидности.
Чтобы быть доступными, сайты должны работать на нескольких устройствах с разными размерами экранов и разными типами ввода, такими как программы чтения с экрана. Более того, сайты должны быть пригодны для использования самой широкой группой пользователей, включая людей с ограниченными возможностями.
Вот несколько ограничений, которые могут быть у ваших пользователей:
| Зрение | Слух | Мобильность |
|---|---|---|
|
|
|
| Когнитивный | Речь | Нейронный |
|
|
|
Проблемы со зрением варьируются от неспособности различать цвета до полной потери зрения.
- Убедитесь, что текстовый контент соответствует минимальному пороговому значению коэффициента контрастности .
- Избегайте передачи информации исключительно с помощью цвета и убедитесь, что размер всего текста можно изменять .
- Обеспечить возможность использования всех компонентов пользовательского интерфейса с вспомогательными технологиями, такими как экранные дикторы, лупы и дисплеи Брайля. Это подразумевает обеспечение разметки компонентов пользовательского интерфейса таким образом, чтобы API доступности могли программно определять роль , состояние , значение и заголовок любого элемента.

Я сам живу со слабым зрением и часто ловлю себя на том, что увеличиваю масштаб сайтов, их DevTools и терминала. Хотя поддержка Zoom почти никогда не стоит на первых местах в списке дел разработчиков, она может иметь огромное значение для таких пользователей, как я.
Проблемы со слухом означают, что у пользователя могут возникнуть проблемы со слухом при прослушивании звука со страницы.
- Предоставьте текстовые альтернативы для всего контента, который не является текстом в строгом смысле.
- Проверьте, что компоненты пользовательского интерфейса продолжают функционировать без звука .

Проблемы с мобильностью могут включать невозможность использования мыши, клавиатуры или сенсорного экрана.
- Сделайте содержимое компонентов пользовательского интерфейса функционально доступным с клавиатуры для любых действий, для которых в противном случае использовалась бы мышь.
- Убедитесь, что страницы правильно размечены для вспомогательных технологий, включая программы чтения с экрана, программное обеспечение для голосового управления и физические переключатели, которые, как правило, используют те же API.
Когнитивные проблемы означают, что пользователю могут потребоваться вспомогательные технологии для помощи в чтении текста, поэтому важно обеспечить наличие альтернативных текстов.
Будьте внимательны при использовании анимации. Избегайте видео и анимации, которые повторяются или мигают, так как это может вызвать проблемы у некоторых пользователей.
Медиа-запрос CSS
prefers-reduced-motionпозволяет ограничить анимацию и автоматическое воспроизведение видео для пользователей, которые предпочитают ограниченное движение:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Избегайте взаимодействий, основанных на времени .
Может показаться, что здесь слишком много информации, но мы рассмотрим процесс оценки и последующего улучшения доступности компонентов вашего пользовательского интерфейса.
Для дополнительной визуальной поддержки команда по обеспечению доступности GOV.UK создала серию цифровых плакатов с рекомендациями и запретами в сфере доступности , которые вы можете использовать для обмена передовым опытом с вашей командой.

Измерение доступности компонентов пользовательского интерфейса
При проверке доступности компонентов пользовательского интерфейса вашей страницы задайте себе следующие вопросы:
Можно ли использовать компонент пользовательского интерфейса только с помощью клавиатуры?
Управляет ли компонент фокусом и избегает ловушек фокуса? Может ли он реагировать на соответствующие события клавиатуры?
Можно ли использовать компонент пользовательского интерфейса с программой чтения с экрана?
Предоставили ли вы текстовые альтернативы для любой информации, представленной визуально? Добавили ли вы семантическую информацию с использованием ARIA?
Может ли ваш компонент пользовательского интерфейса работать без звука?
Выключите динамики и просмотрите варианты использования.
Может ли ваш компонент пользовательского интерфейса работать без цвета?
Убедитесь, что ваш компонент пользовательского интерфейса может использоваться теми, кто не видит цвета. Полезным инструментом для имитации дальтонизма является расширение Chrome под названием Colorblindly . (Попробуйте все четыре доступные формы имитации дальтонизма.) Вас также может заинтересовать расширение Daltonize , которое также полезно.
Может ли ваш компонент пользовательского интерфейса работать при включенном режиме высокой контрастности?
Все современные операционные системы поддерживают режим высокой контрастности. High Contrast — это расширение Chrome, которое может здесь помочь.
Стандартизированные элементы управления (такие как <button> и <select> ) имеют встроенную в браузер доступность. Они фокусируются с помощью клавиши Tab ; они реагируют на события клавиатуры (такие как Enter , Space и клавиши со стрелками); и у них есть семантические роли, состояния и свойства, используемые инструментами доступности. Их стиль по умолчанию также должен соответствовать перечисленным требованиям доступности.
Пользовательские компоненты пользовательского интерфейса (за исключением компонентов, расширяющих стандартные элементы, такие как <button> ) не имеют никаких встроенных возможностей, включая доступность, поэтому вам нужно ее предоставить. Хорошим местом для начала реализации доступности является сравнение вашего компонента с аналогичным стандартным элементом (или комбинацией нескольких стандартных элементов, в зависимости от того, насколько сложен ваш компонент).
Большинство инструментов разработчика браузера поддерживают проверку дерева доступности страницы. В Chrome DevTools это доступно на вкладке Доступность на панели Элементы .

В Firefox также есть панель «Специальные возможности» .

Safari отображает информацию о доступности на вкладке «Узел» панели «Элементы» .
Ниже приведен список вопросов, которые вы можете задать себе, пытаясь сделать компоненты пользовательского интерфейса более доступными.
Улучшить фокусировку на клавиатуре
В идеале убедитесь, что все функции вашего компонента пользовательского интерфейса доступны с клавиатуры. При проектировании пользовательского опыта подумайте о том, как вы будете использовать свой элемент с помощью одной только клавиатуры, и определите последовательный набор взаимодействий с клавиатурой.
Во-первых, убедитесь, что у вас есть разумная цель фокусировки для каждого компонента. Например, сложный компонент, такой как меню, может быть одной целью фокусировки на странице, но затем должен управлять фокусировкой внутри себя, чтобы активный элемент меню всегда был в фокусе.

Использовать tabindex
Вы можете добавить фокус клавиатуры для элементов и компонентов пользовательского интерфейса с помощью атрибута tabindex . Пользователи, использующие только клавиатуру и вспомогательные технологии, должны иметь возможность помещать фокус клавиатуры на элементы для взаимодействия с ними.
Встроенные интерактивные элементы (например, <button> ) неявно фокусируются, поэтому им не нужен атрибут tabindex , если только вам не нужно изменить их положение в порядке табуляции.
Существует три типа значений tabindex :
-
tabindex="0"является наиболее распространенным и помещает элемент в естественный порядок табуляции (определяемый порядком DOM). - Значение
tabindex, равное -1, делает элемент программно фокусируемым, но не в порядке табуляции. - Значение
tabindexбольше 0 помещает элемент в ручной порядок табуляции. Все элементы на странице с положительным значениемtabindexпосещаются в числовом порядке, перед элементами в естественном порядке табуляции.
Некоторые варианты использования tabindex можно найти в статье Использование tabindex .
Убедитесь, что фокус всегда виден, будь то с помощью стиля кольца фокусировки по умолчанию или путем применения заметного пользовательского стиля фокусировки. Помните, что не следует загонять в ловушку пользователей клавиатуры — они должны иметь возможность перемещать фокус с элемента, используя только клавиатуру.
Использовать автофокус
Атрибут HTML autofocus позволяет автору указать, что определенный элемент должен автоматически получать фокус при загрузке страницы. autofocus уже поддерживается всеми элементами управления веб-форм , включая кнопки. Для автоматической фокусировки элементов в ваших собственных компонентах пользовательского интерфейса вызовите метод focus() , поддерживаемый всеми элементами HTML, которые могут быть сфокусированы (например, document.querySelector('myButton').focus() ).
Добавить взаимодействие с клавиатурой
Как только ваш компонент пользовательского интерфейса станет фокусируемым, предоставьте хорошую историю взаимодействия с клавиатурой, когда компонент сфокусирован, обрабатывая соответствующие события клавиатуры. Например, разрешите пользователю использовать клавиши со стрелками для выбора пунктов меню и Space или Enter для активации кнопок. Руководство по шаблонам проектирования ARIA дает некоторые рекомендации по этому вопросу.
Наконец, убедитесь, что ваши сочетания клавиш обнаруживаются. Распространенной практикой является наличие легенды сочетания клавиш (текста на экране), чтобы информировать пользователя о существовании сочетаний клавиш. Например, «Нажмите ? для сочетаний клавиш». В качестве альтернативы можно использовать подсказку, например всплывающую подсказку, чтобы информировать пользователя о сочетании клавиш.
Важность управления фокусом невозможно переоценить. Важным примером является навигационный ящик. Если вы добавляете компонент пользовательского интерфейса на страницу, вам нужно направить фокус на элемент внутри него; в противном случае пользователям, возможно, придется переходить по всей странице, чтобы попасть туда. Это может быть неприятным опытом, поэтому обязательно протестируйте фокус для всех компонентов с возможностью навигации с помощью клавиатуры на вашей странице.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Обеспечьте успешное использование программы чтения с экрана
Около 1%-2% людей используют экранный диктор. Можете ли вы понять всю важную информацию и взаимодействовать с компонентом, используя только экранный диктор и клавиатуру?
Следующие вопросы помогут вам решить проблему доступности программ чтения с экрана.
Имеют ли все компоненты и изображения осмысленные текстовые альтернативы?
В тех случаях, когда информация о названии или назначении интерактивного компонента передается визуально, предоставьте доступную текстовую альтернативу.
Например, если ваш компонент пользовательского интерфейса <fancy-menu> отображает только значок шестеренки, чтобы указать, что это меню настроек, ему нужна доступная текстовая альтернатива, например «настройки», которая передает ту же информацию. В зависимости от контекста вы можете предоставить текстовую альтернативу с помощью атрибута alt , атрибута aria-label , атрибута aria-labelledby или простого текста в Shadow DOM. Общие технические советы вы можете найти в WebAIM Quick Reference .
Любой компонент пользовательского интерфейса, отображающий изображение, должен предоставлять механизм предоставления альтернативного текста для этого изображения, аналогичный атрибуту alt .
Предоставляют ли ваши компоненты семантическую информацию?
Вспомогательная технология передает семантическую информацию, которая в противном случае выражается зрячим пользователям с помощью визуальных подсказок, таких как форматирование, стиль курсора или положение. Стандартизированные элементы имеют эту семантическую информацию, встроенную браузером, но для пользовательских компонентов вам нужно использовать ARIA , чтобы добавить информацию.
В общем случае любой компонент, который отслеживает событие щелчка мыши или наведения, должен иметь какой-либо прослушиватель событий клавиатуры и роль ARIA, а также, возможно, состояния и атрибуты ARIA.
Например, пользовательский компонент пользовательского интерфейса <fancy-slider> может взять на себя роль ARIA ползунка, который имеет некоторые связанные атрибуты ARIA: aria-valuenow , aria-valuemin и aria-valuemax . Связывая эти атрибуты с соответствующими свойствами вашего пользовательского компонента, вы можете разрешить пользователям вспомогательных технологий взаимодействовать с элементом, изменять его значение и даже вызывать соответствующее изменение визуального представления элемента.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
Могут ли пользователи понимать все, не полагаясь на цвет?
Цвет не должен использоваться как единственное средство передачи информации, например, для указания статуса, запроса ответа пользователя или визуализации данных. Например, если у вас есть круговая диаграмма, предоставьте метки и значения для каждого сектора, чтобы пользователи с нарушениями зрения могли понять информацию, даже если они не видят, где секторы начинаются и заканчиваются:

Достаточен ли контраст?
Любое текстовое содержимое, отображаемое в вашем компоненте, должно соответствовать минимальному порогу контрастности WCAG AA-level . Рассмотрите возможность предоставления темы с высоким контрастом, соответствующей более высокому порогу AAA , и убедитесь, что таблицы стилей агента пользователя могут быть применены, если пользователям требуется пользовательский контраст или другие цвета. Вы можете использовать эту проверку контрастности цвета в качестве вспомогательного средства при проектировании вашего компонента.
Можно ли остановить движущийся или мигающий контент и безопасно ли это?
Пользователи должны иметь возможность приостанавливать, останавливать или скрывать контент, который движется, прокручивается или мигает более пяти секунд. В общем, избегайте мигающего контента.
Если что-то должно мигать, убедитесь, что это происходит не чаще трех раз в секунду.
Инструменты обеспечения доступности и тестирование
Для оценки доступности вашего сайта и его компонентов доступно более 100 инструментов. Некоторые инструменты автоматизированы, а другие требуют ручного тестирования.
Вот несколько из них для вашего рассмотрения:
- Axe обеспечивает автоматизированное тестирование доступности для вашего фреймворка или браузера по вашему выбору. Axe Puppeteer можно использовать для написания автоматизированных тестов доступности.
Аудит доступности Lighthouse предоставляет полезные сведения для обнаружения распространенных проблем доступности. Оценка доступности представляет собой средневзвешенное значение всех аудитов доступности на основе оценок воздействия на пользователя Axe . Для мониторинга доступности с непрерывной интеграцией см. Lighthouse CI .

Tenon.io полезен для тестирования распространенных проблем доступности. Tenon имеет сильную поддержку интеграции в инструменты сборки, браузеры (через расширения) и даже текстовые редакторы.
Существует множество инструментов, специфичных для библиотек и фреймворков, для выделения проблем доступности компонентов. Например, используйте eslint-plugin-jsx-a11y для выделения проблем доступности компонентов React в вашем редакторе.

Если вы используете Angular, Codelyzer также предоставляет аудит доступности в редакторе:

Работа со вспомогательными технологиями
- Вы можете изучить, как вспомогательные технологии видят веб-контент, используя Accessibility Inspector (Mac) или Windows Automation API Testing Tools и AccProbe (Windows). Вы также можете увидеть полное дерево доступности, которое создает Chrome, перейдя по адресу
about://accessibility. - Лучший способ проверить поддержку считывателя экрана на Mac - это использование утилиты голосования. Используйте
⌘F5, чтобы включить или отключить его,Ctrl+Option ←→для перемещения через страницу, иCtrl+Shift+Option + ↑↓чтобы перемещать вверх и вниз по дереву доступности. Более подробные инструкции см. Полный список голосовых команд и список заглавных веб -команд . В Windows NVDA представляет собой бесплатный экран с открытым исходным кодом. Тем не менее, у него есть крутая кривая обучения для видимых пользователей.

У Chromeos есть встроенный экранист .
У нас есть долгий путь, чтобы улучшить доступность в Интернете. В Интернете альманак :
- 4 из каждых 5 сайтов есть текст, который вписывается в фон, что делает их нечитаемыми.
- 49,91% страниц по -прежнему не могут предоставить
alt-атрибуты для некоторых из их изображений. - Только 24% страниц, которые используют кнопки или ссылки, включают этикетки.
- Только 22,33% страниц предоставляют этикетки для всех их входов в их форме.
Мы можем многое сделать, чтобы создать опыт, который более доступен для всех.


