改善無障礙功能可讓所有使用者更容易使用網站。
請務必打造包容性網站,讓所有人都能存取。您至少可以針對下列六個主要身心障礙進行最佳化調整:視覺、聽覺、行動能力、認知能力、語言能力和神經系統。即使您對網站無障礙設計一無所知,也有很多工具和資源可供您參考。
有超過 10 億人患有某種形式的身心障礙。
為了提供無障礙體驗,網站必須支援多種裝置、不同螢幕尺寸和各種輸入方式 (例如螢幕閱讀器)。此外,網站應可供最廣泛的使用者群體使用,包括身心障礙人士。
以下列舉使用者可能有的問題:
| Vision | 聽覺相關 | 機動性 |
|---|---|---|
|
|
|
| 認知 | 語音 | Neural |
|
|
|
視覺問題包括無法分辨顏色,甚至完全看不見。
- 確保文字內容符合最低對比度門檻。
- 避免僅使用顏色傳達資訊,並確保所有文字都能調整大小。
- 確保所有使用者介面元件都能搭配輔助技術使用,例如螢幕閱讀器、放大鏡和點字顯示器。這項作業需要確保 UI 元件已標示,以便無障礙 API 以程式輔助方式判斷任何元素的角色、狀態、值和標題。

我本身是視障人士,經常會將網站、DevTools 和終端機放大。雖然支援縮放功能並非開發人員的首要事項,但對我這類使用者來說,這項功能可帶來極大的差異。
「聽力問題」:使用者可能無法聽見網頁發出的聲音。

行動不便問題包括無法操作滑鼠、鍵盤或觸控螢幕。
- 針對使用者介面元件內容,讓使用者可以透過鍵盤存取功能執行任何原本需要使用滑鼠的動作。
- 請確認網頁已正確標示輔助技術 (包括螢幕閱讀器、語音控制軟體和實體切換控制項),因為這些技術通常會使用相同的 API。
認知問題是指使用者可能需要輔助技術來閱讀文字,因此請務必提供文字替代內容。
使用動畫時請謹慎為之。避免使用重複或閃爍的影片和動畫,這可能會對部分使用者造成問題。
prefers-reduced-motionCSS 媒體查詢可讓您針對偏好減少動態效果的使用者,限制動畫和自動播放的影片:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }避免以時間為依據的互動。
這似乎涵蓋許多基礎知識,但我們會逐步說明如何評估及改善 UI 元件的無障礙性。
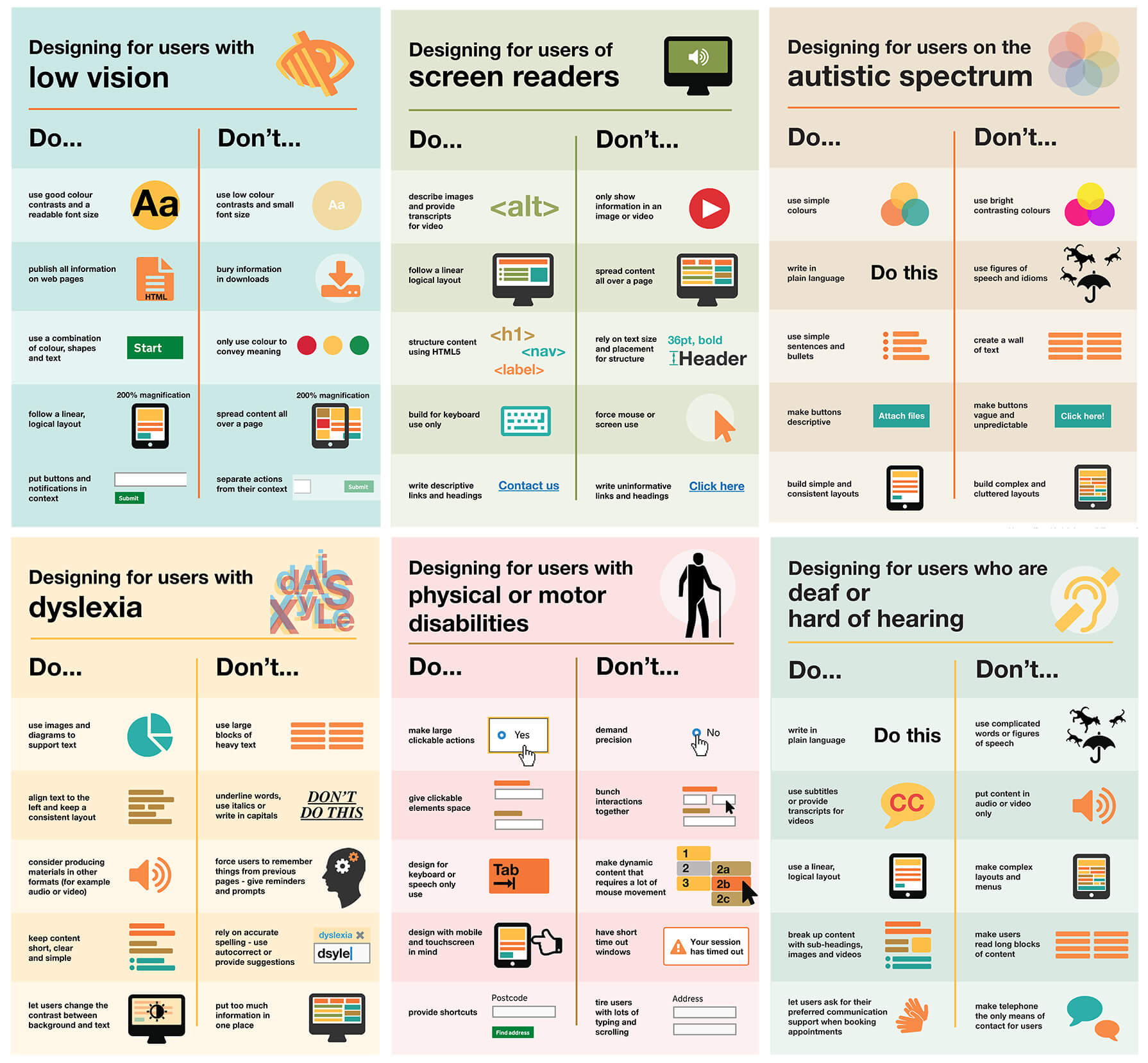
為提供額外的視覺輔助,英國政府網站無障礙團隊製作了一系列無障礙事項的注意事項數位海報,您可以用來與團隊分享最佳做法。

評估 UI 元件無障礙功能
檢查網頁的 UI 元件是否符合無障礙標準時,請問自己以下問題:
您是否可以只使用鍵盤使用 UI 元件?
元件是否會管理焦點並避免焦點陷阱?是否可以回應適當的鍵盤事件?
您能否透過螢幕閱讀器使用 UI 元件?
您是否已為任何視覺呈現的資訊提供替代文字?您是否已使用 ARIA 新增語義資訊?
您的 UI 元件是否能在沒有聲音的情況下運作?
關閉揚聲器,並測試各種用途。
您的 UI 元件是否能在沒有顏色的情況下運作?
請確認您的 UI 元件可供色盲人士使用。Colorblindly 是 Chrome 擴充功能,可用來模擬色盲。(試試所有四種色盲模擬功能)。你或許也會對 Daltonize 擴充功能感興趣,這項工具同樣實用。
您的 UI 元件是否可在啟用高對比模式時運作?
所有現代作業系統都支援高對比模式。高對比 是可協助你解決這個問題的 Chrome 擴充功能。
標準化控制項 (例如 <button> 和 <select>) 在瀏覽器中內建無障礙功能。可使用 Tab 鍵將焦點設為焦點;可回應鍵盤事件 (例如 Enter、Space 和方向鍵);具有無障礙工具使用的語意角色、狀態和屬性。其預設樣式也應符合上述無障礙規定。
自訂 UI 元件 (除了擴充標準元素 (例如 <button>) 的元件) 沒有任何內建功能,包括無障礙功能,因此您需要提供這些功能。實作無障礙功能時,建議您先將元件與類似的標準元素 (或多個標準元素的組合,視元件的複雜程度而定) 進行比較。
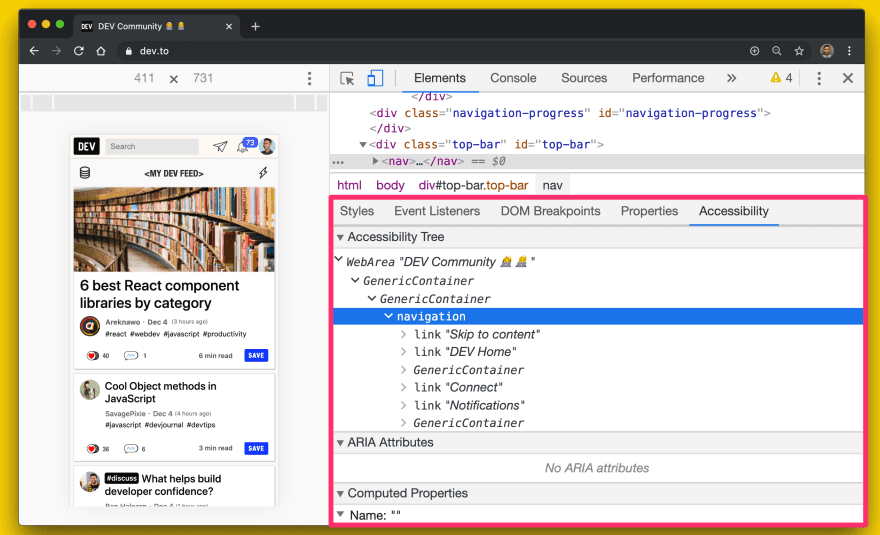
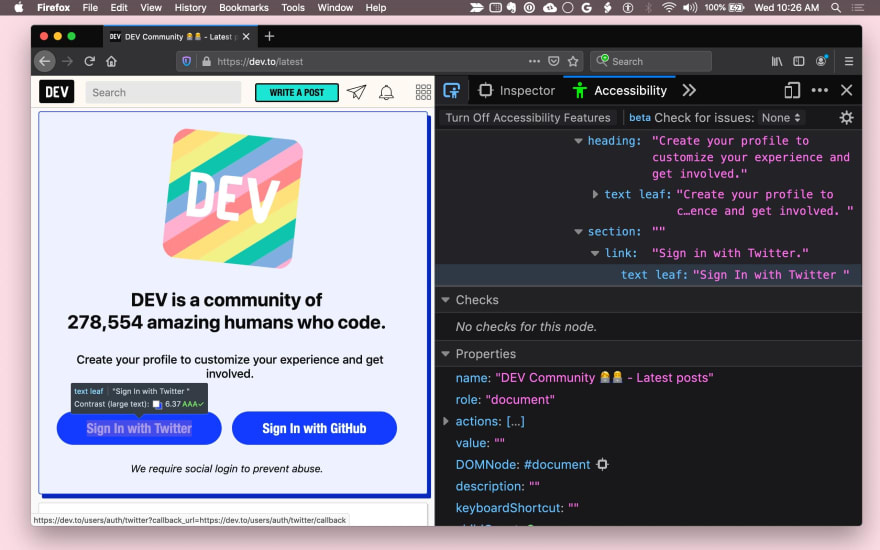
大多數瀏覽器開發人員工具都支援檢查網頁的無障礙樹狀結構。在 Chrome 開發人員工具中,這項功能位於「元素」面板的「無障礙」分頁中。

Firefox 也有無障礙面板。

Safari 會在「Elements」面板的「Node」分頁中提供無障礙資訊。
以下是嘗試讓 UI 元件更容易存取時,可以問自己的問題清單。
改善鍵盤焦點
理想情況下,請確保可透過鍵盤存取 UI 元件中的所有功能。設計使用者體驗時,請思考如何只使用鍵盤使用元素,並找出一致的鍵盤互動方式。
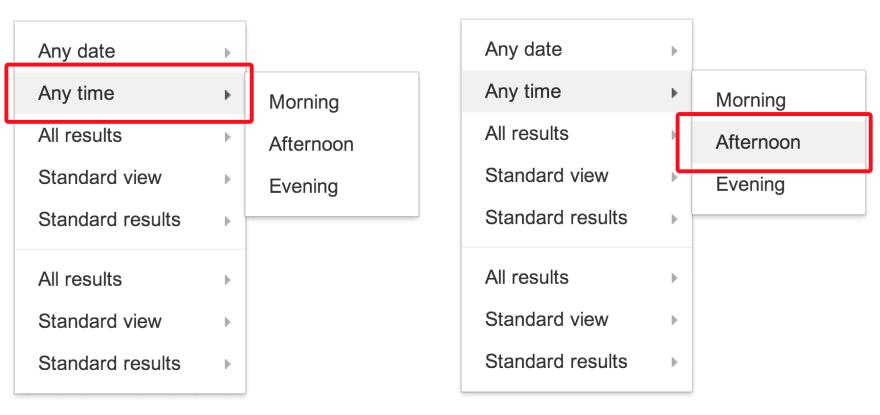
首先,請確保每個元件都有合理的焦點目標。舉例來說,選單等複雜元件可能是網頁中的一個焦點目標,但應自行管理焦點,以便讓有效的選單項目一律取得焦點。

使用 tabindex
您可以使用 tabindex 屬性,為元素和 UI 元件新增鍵盤焦點。使用者若只使用鍵盤或輔助技術,就必須能夠將鍵盤焦點放在元素上,才能與元素互動。
內建互動元素 (例如 <button>) 可隱含地聚焦,因此除非您需要變更分頁順序中的順序,否則不需要 tabindex 屬性。
tabindex 值分為三種類型:
tabindex="0"是最常見的選項,可將元素放在自然的索引標籤順序 (由 DOM 順序定義) 中。tabindex值等於 -1 會導致元素可透過程式設計取得焦點,但不會出現在分頁順序中。- 如果
tabindex值大於 0,元素就會採用手動分頁順序。網頁中所有具有正tabindex值的元素,會依照數字順序進行檢查,而非自然分頁順序。
請參閱「使用 tabindex」一文,瞭解 tabindex 的部分用途。
請確保焦點一律可見,無論是使用預設焦點環樣式,還是套用可辨識的自訂焦點樣式皆然。請注意,請勿限制鍵盤使用者,他們應該可以只使用鍵盤將焦點移離元素。
使用自動對焦功能
HTML autofocus 屬性可讓作者指定特定元素應在網頁載入時自動取得焦點。autofocus 已支援所有網頁表單控制項,包括按鈕。如要讓自訂 UI 元件中的元素自動聚焦,請呼叫 focus() 方法,此方法支援所有可聚焦的 HTML 元素 (例如 document.querySelector('myButton').focus())。
新增鍵盤互動
當 UI 元件可聚焦時,請處理適當的鍵盤事件,在元件聚焦時提供良好的鍵盤互動情境。舉例來說,您可以讓使用者使用方向鍵選取選單選項,並使用 Space 或 Enter 啟用按鈕。ARIA 設計模式指南提供相關指引。
最後,請確保使用者可以輕鬆找到鍵盤快速鍵。常見做法是提供鍵盤快速鍵說明 (畫面上的文字),讓使用者瞭解有哪些快速鍵。例如:「按下 ? 鍵盤快速鍵。或者,您也可以使用提示 (例如工具提示),向使用者說明捷徑。
管理焦點的重要性不言可喻。其中一個重要的例子就是導覽匣。如果您在頁面中新增 UI 元件,就必須將焦點直接導向該元件;否則,使用者可能必須在整個頁面中按下 Tab 鍵才能找到該元件。這可能會讓使用者感到困擾,因此請務必測試頁面中所有可透過鍵盤導覽的元件焦點。

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
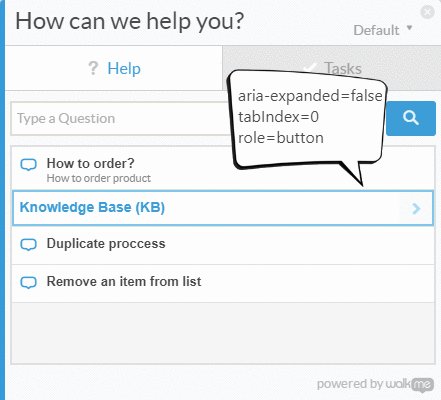
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
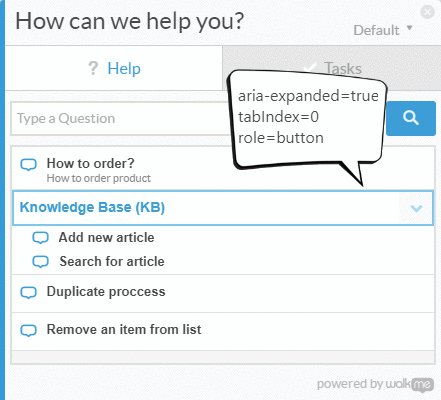
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
確保螢幕閱讀器可正常使用
約 1% 至 2% 的使用者會使用螢幕閱讀器。您能否只使用螢幕閱讀器和鍵盤,瞭解所有重要資訊並與元件互動?
下列問題可協助您解決螢幕閱讀器無障礙問題。
所有元件和圖片是否都有有意義的替代文字?
凡是透過視覺方式傳達互動元件名稱或用途的資訊時,請提供無障礙的文字替代內容。
舉例來說,如果 <fancy-menu> UI 元件只顯示齒輪圖示,用來表示這是設定選單,就需要提供可供存取的文字替代項目,例如「設定」等,以便傳達相同資訊。視情況而定,您可以使用 alt 屬性、aria-label 屬性、aria-labelledby 屬性,或 Shadow DOM 中的純文字,提供文字替代內容。如需一般技術提示,請參閱 WebAIM 快速參考指南。
任何顯示圖片的 UI 元件都應提供機制,以便為該圖片提供替代文字,類似於 alt 屬性。
您的元件是否提供語意資訊?
輔助技術會傳達語意資訊,以便透過視覺提示 (例如格式、游標樣式或位置) 向視障使用者表達資訊。標準化元素內建了瀏覽器的語義資訊,但自訂元件需要使用 ARIA 新增資訊。
一般來說,任何監聽滑鼠點擊或懸停事件的元件都應具備某種鍵盤事件監聽器 和 ARIA 角色,也可能具備 ARIA 狀態和屬性。
舉例來說,自訂 <fancy-slider> UI 元件可能會採用 ARIA 角色的滑桿,該角色具有一些相關的 ARIA 屬性:aria-valuenow、aria-valuemin 和 aria-valuemax。您可以將這些屬性繫結至自訂元件中的相關屬性,讓輔助技術使用者與元素互動、變更元素的值,甚至讓元素的視覺呈現方式隨之變更。

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
使用者是否能不必依賴顏色就能理解所有內容?
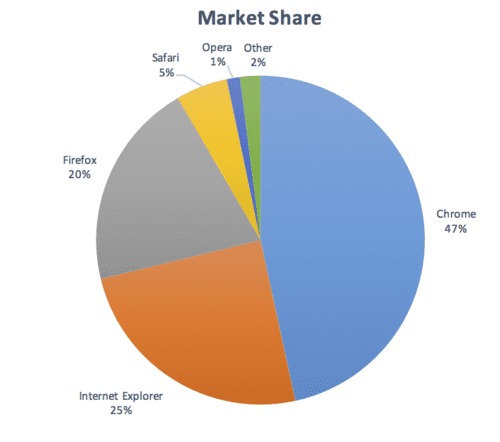
顏色不應是傳達資訊的唯一方式,例如表示狀態、提示使用者回應,或以視覺化方式呈現資料。舉例來說,如果您使用圓餅圖,請為每個切片提供標籤和值,讓視障使用者即使看不到切片的起點和終點,也能理解資訊:

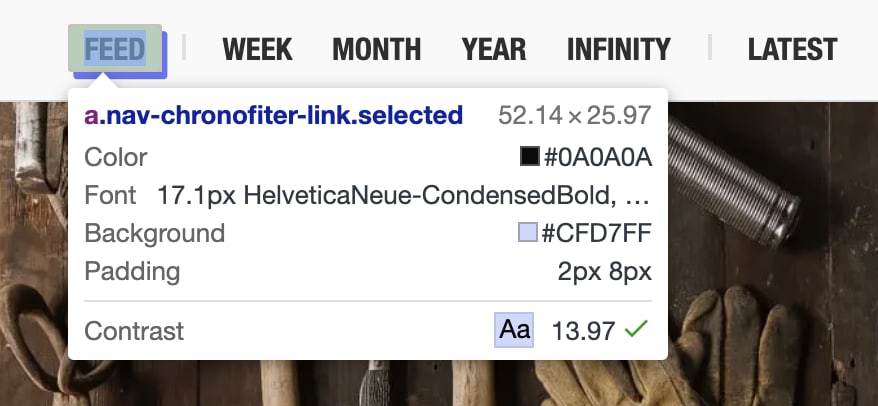
對比度是否足夠?
元件中顯示的任何文字內容都應符合 WCAG AA 級別最小對比度門檻。建議提供符合更高的 AAA 門檻的高對比主題,並確保在使用者需要自訂對比或不同顏色時,可套用使用者代理程式樣式表單。您可以在設計元件時使用這個顏色對比度檢查工具。
移動或閃爍的內容是否可以停止播放且安全無虞?
使用者應可暫停、停止或隱藏移動、捲動或閃爍超過五秒的內容。一般來說,請避免使用閃爍內容。
如果必須閃爍,請確保每秒閃爍次數不超過三次。
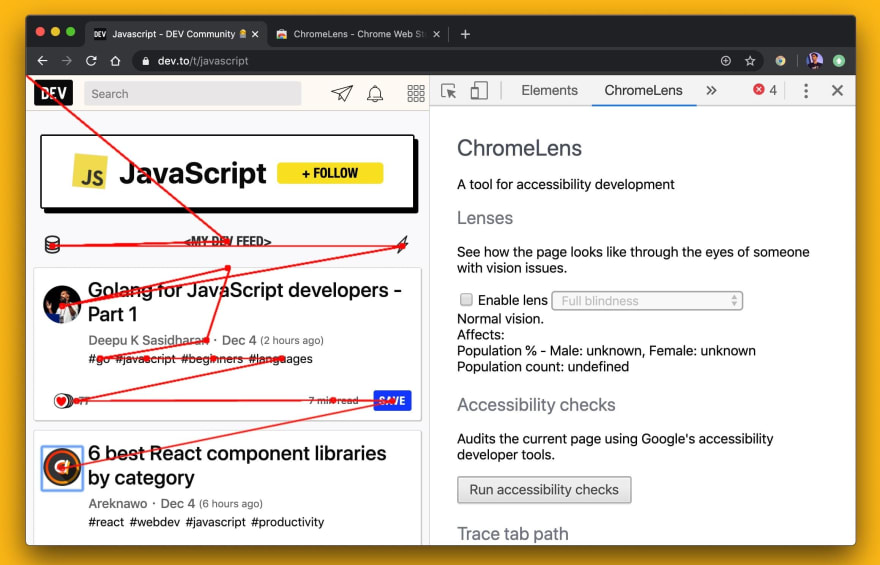
無障礙工具和測試
有超過 100 種工具可用來評估網站和其元件的無障礙性。有些工具是自動化的,有些則需要手動測試。
以下提供幾個建議:
- Axe 可為您選擇的架構或瀏覽器提供自動無障礙測試。Axe Puppeteer 可用於編寫自動化無障礙測試。
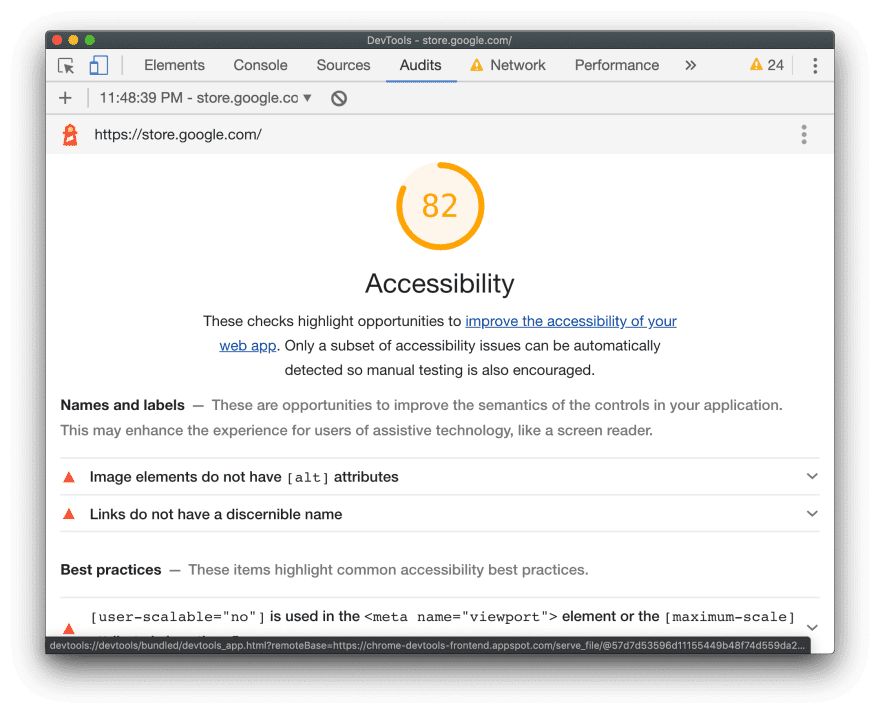
Lighthouse 無障礙功能稽核可提供實用洞察資料,協助您找出常見的無障礙功能問題。無障礙分數是根據 Axe 使用者影響評估,對所有無障礙稽核結果進行加權平均。如要透過持續整合監控無障礙功能,請參閱 Lighthouse CI。

Tenon.io 可用於測試常見的無障礙功能問題。Tenon 提供強大的整合支援功能,涵蓋建構工具、瀏覽器 (透過擴充功能),甚至是文字編輯器。
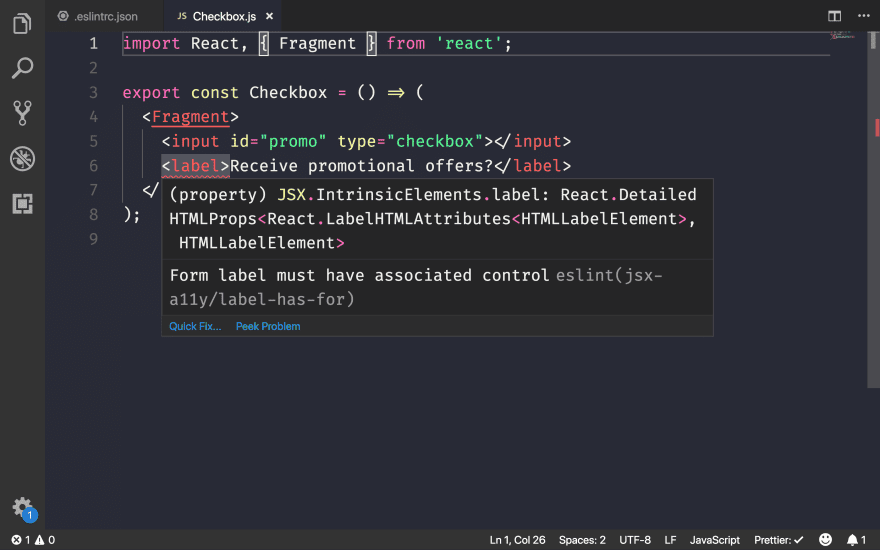
市面上有許多程式庫和架構專屬工具,可用來找出元件無障礙存取的問題。舉例來說,您可以使用 eslint-plugin-jsx-a11y 在編輯器中醒目顯示 React 元件的無障礙問題。

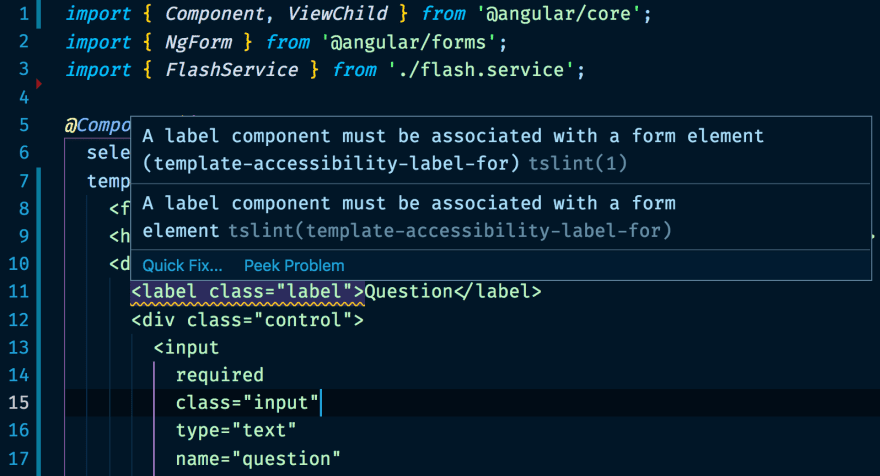
如果您使用的是 Angular,codelyzer 也會提供編輯器內的無障礙稽核:

使用輔助技術
- 您可以使用輔助工具檢查器 (Mac) 或 Windows Automation API 測試工具和 AccProbe (Windows),檢查輔助技術查看網頁內容的方式。您也可以前往
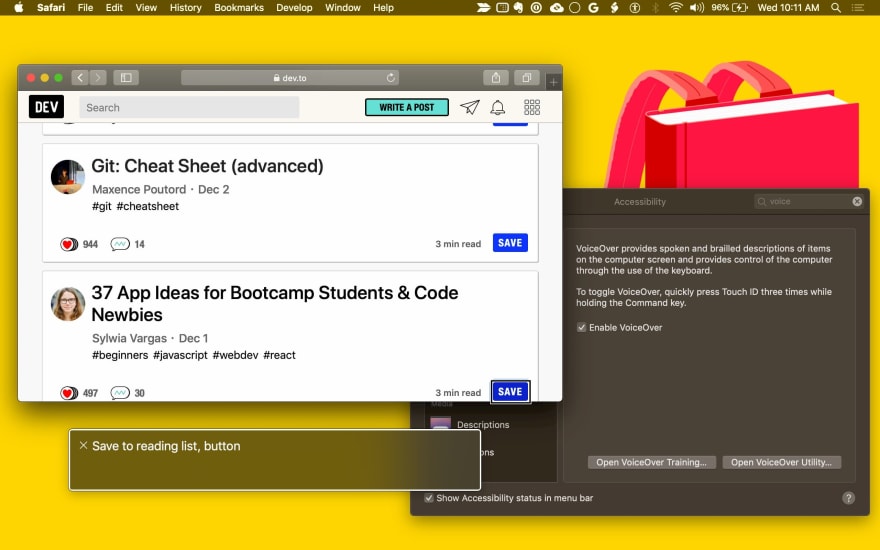
about://accessibility,查看 Chrome 建立的完整無障礙樹狀結構。 - 如要測試 Mac 上的螢幕閱讀器支援功能,最好的方法就是使用 VoiceOver 公用程式。使用
⌘F5啟用或停用,使用Ctrl+Option ←→瀏覽頁面,並使用Ctrl+Shift+Option + ↑↓在無障礙樹狀結構中上下移動。如需詳細操作說明,請參閱完整的 VoiceOver 指令清單和 VoiceOver Web 指令清單。 在 Windows 上,NVDA 是一款免費的開放原始碼螢幕閱讀器。不過,對於視障使用者來說,這類應用程式需要花費大量時間學習。

我們仍有許多進步空間,以改善網站的無障礙性。根據Web Almanac:
- 每 5 個網站中有 4 個的文字會與背景融合,導致無法閱讀。
- 49.91% 的網頁仍未為部分圖片提供
alt屬性。 - 只有 24% 使用按鈕或連結的網頁包含標籤。
- 只有 22.33% 的網頁為所有表單輸入欄位提供標籤。
我們可以做很多事,打造更容易取得的體驗,讓所有人都能輕鬆使用。


