접근성을 개선하면 모든 사용자가 사이트를 더 쉽게 사용할 수 있습니다.
모든 사용자가 이용할 수 있는 포용적인 사이트를 만드는 것이 중요합니다. 최적화할 수 있는 장애의 주요 영역은 시각, 청각, 이동성, 인지, 말하기, 신경 등 6가지가 있습니다. 웹 접근성에 대해 잘 모르더라도 다양한 도구와 리소스를 활용할 수 있습니다.
10억 명이 넘는 사람이 일종의 장애를 갖고 살고 있습니다.
사이트에 액세스하려면 다양한 화면 크기와 다양한 종류의 입력(예: 스크린 리더)을 사용하는 여러 기기에서 작동해야 합니다. 또한 장애인을 포함한 가장 광범위한 사용자 그룹이 사이트를 사용할 수 있어야 합니다.
다음은 사용자가 가질 수 있는 몇 가지 장애입니다.
| Vision | 청력 | 이동성 |
|---|---|---|
|
|
|
| 인지 | 음성 | Neural |
|
|
|
시각적 문제는 색상을 구분할 수 없는 것부터 전혀 시력을 사용하지 못하는 것까지 다양합니다.
- 텍스트 콘텐츠가 최소 대비율 기준을 충족하는지 확인합니다.
- 색상만 사용하여 정보를 전달하지 마세요. 모든 텍스트의 크기를 조절할 수 있어야 합니다.
- 모든 사용자 인터페이스 구성요소를 스크린 리더, 돋보기, 점자 디스플레이와 같은 보조 기술과 함께 사용할 수 있는지 확인합니다. 이를 위해서는 접근성 API가 프로그래매틱 방식으로 요소의 역할, 상태, 값, 제목을 결정할 수 있도록 UI 구성요소가 마크업되어야 합니다.

저는 개인적으로 시력이 좋지 않아 사이트, DevTools, 터미널을 자주 확대합니다. 확대/축소 지원이 개발자의 할 일 목록에 가장 먼저 있는 경우는 거의 없지만, 저와 같은 사용자에게는 큰 차이가 될 수 있습니다.
청력 문제는 사용자가 페이지에서 발생하는 소리를 듣는 데 문제가 있을 수 있음을 의미합니다.

이동성 문제에는 마우스, 키보드 또는 터치스크린을 사용할 수 없는 문제가 포함될 수 있습니다.
- 마우스를 사용해야 하는 모든 작업에 대해 UI 구성요소의 콘텐츠에 키보드에서 기능적으로 액세스할 수 있도록 합니다.
- 동일한 API를 사용하는 경향이 있는 보조 기술(예: 스크린 리더, 음성 제어 소프트웨어, 물리적 스위치 컨트롤)에 맞게 페이지가 올바르게 마크업되어 있는지 확인합니다.
인지 문제는 사용자가 텍스트 읽기에 보조 기술이 필요할 수 있음을 의미하므로 텍스트 대체 옵션이 있는지 확인하는 것이 중요합니다.
애니메이션을 사용할 때는 주의하세요. 일부 사용자에게 문제를 일으킬 수 있는 반복되거나 플래시가 표시되는 동영상과 애니메이션은 피하세요.
prefers-reduced-motionCSS 미디어 쿼리를 사용하면 모션 감소를 선호하는 사용자의 애니메이션과 자동재생 동영상을 제한할 수 있습니다./* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }시점 기반 상호작용은 피하세요.
다루어야 할 사항이 많아 보이지만 UI 구성요소의 접근성을 평가하고 개선하는 절차를 살펴보겠습니다.
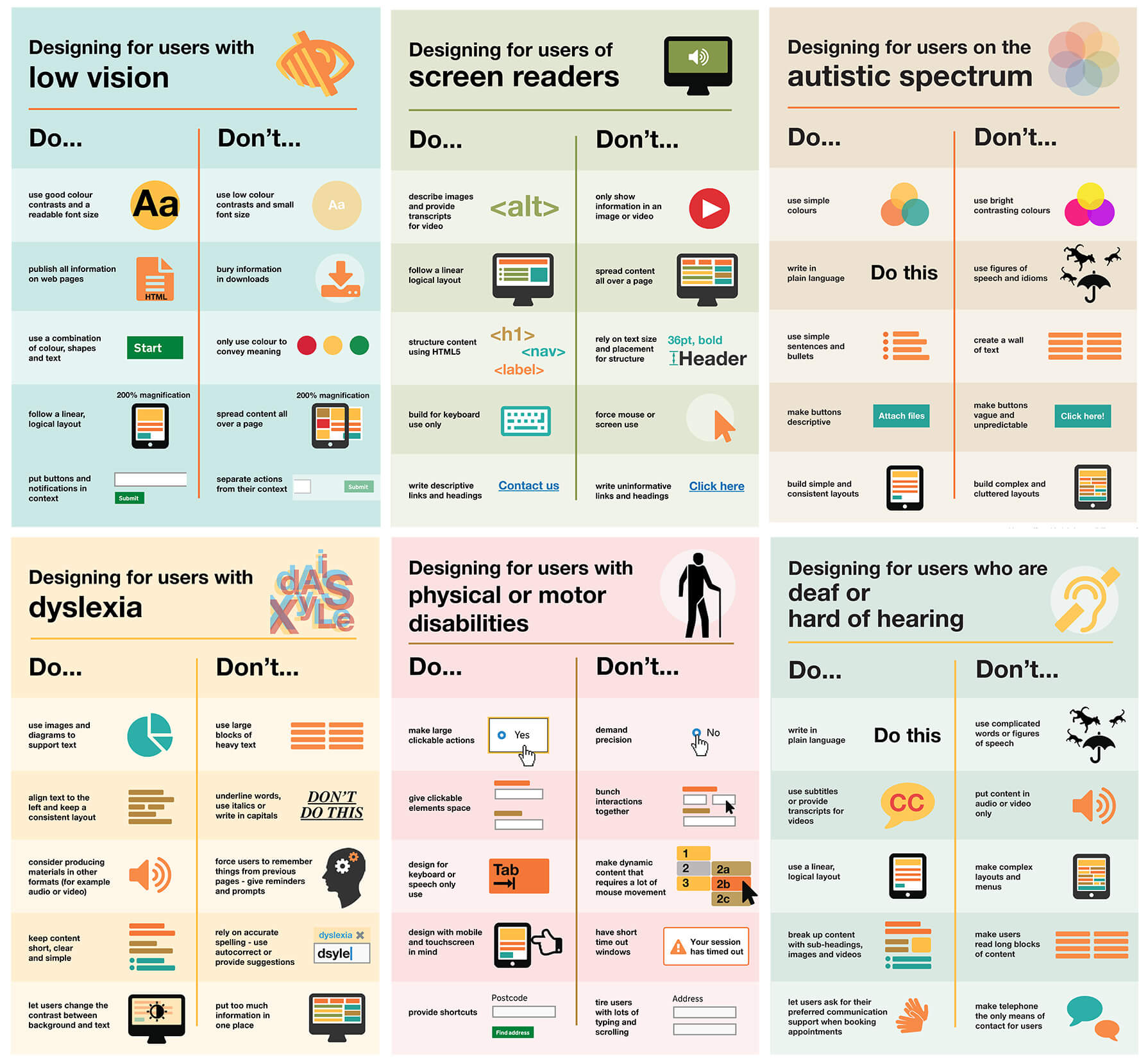
시각적 지원을 추가로 제공하기 위해 GOV.UK 접근성팀에서는 접근성 권장사항 및 금지사항 디지털 포스터 시리즈를 제작했습니다. 이 포스터는 팀과 권장사항을 공유하는 데 사용할 수 있습니다.

UI 구성요소 접근성 측정
페이지의 UI 구성요소에 대한 접근성 감사를 수행할 때 다음 사항을 고려하세요.
키보드만으로 UI 구성요소를 사용할 수 있나요?
구성요소가 포커스를 관리하고 포커스 트랩을 방지하나요? 적절한 키보드 이벤트에 응답할 수 있나요?
스크린 리더로 UI 구성요소를 사용할 수 있나요?
시각적으로 표시된 정보에 대체 텍스트를 제공했나요? ARIA를 사용하여 시맨틱 정보를 추가했나요?
UI 구성요소가 소리 없이 작동할 수 있나요?
스피커를 끄고 사용 사례를 살펴봅니다.
UI 구성요소가 색상 없이 작동할 수 있나요?
색상을 볼 수 없는 사용자가 UI 구성요소를 사용할 수 있는지 확인합니다. 색맹을 시뮬레이션하는 데 도움이 되는 도구는 Colorblindly라는 Chrome 확장 프로그램입니다. (사용 가능한 네 가지 색맹 시뮬레이션을 모두 사용해 보세요.) 유사하게 유용한 Daltonize 확장 프로그램도 살펴보세요.
UI 구성요소가 고대비 모드가 사용 설정된 상태에서 작동할 수 있나요?
모든 최신 운영체제는 고대비 모드를 지원합니다. 고대비는 이 문제를 해결하는 데 도움이 되는 Chrome 확장 프로그램입니다.
표준화된 컨트롤 (예: <button> 및 <select>)에는 브라우저에 접근성 기능이 내장되어 있습니다. Tab 키를 사용하여 포커스를 설정할 수 있으며, Enter, Space, 화살표 키와 같은 키보드 이벤트에 응답하고, 접근성 도구에서 사용하는 시맨틱 역할, 상태, 속성을 갖습니다.
기본 스타일은 나열된 접근성 요구사항도 충족해야 합니다.
맞춤 UI 구성요소 (<button>와 같은 표준 요소를 확장하는 구성요소 제외)에는 접근성을 비롯한 기본 제공 기능이 없으므로 개발자가 제공해야 합니다. 접근성을 구현할 때는 구성요소를 유사한 표준 요소 (또는 구성요소의 복잡도에 따라 여러 표준 요소의 조합)와 비교하는 것이 좋습니다.
대부분의 브라우저 개발자 도구는 페이지의 접근성 트리 검사를 지원합니다. Chrome DevTools에서는 요소 패널의 접근성 탭에서 이 기능을 사용할 수 있습니다.

Firefox에는 접근성 패널도 있습니다.

Safari는 요소 패널의 노드 탭에 접근성 정보를 노출합니다.
다음은 UI 구성요소의 접근성을 높이려고 할 때 스스로에게 물어볼 수 있는 질문 목록입니다.
키보드 포커스 개선
UI 구성요소의 모든 기능에 키보드로 액세스할 수 있는 것이 이상적입니다. 사용자 환경을 설계할 때는 키보드만으로 요소를 사용하는 방법을 생각하고 일관된 키보드 상호작용 세트를 파악하세요.
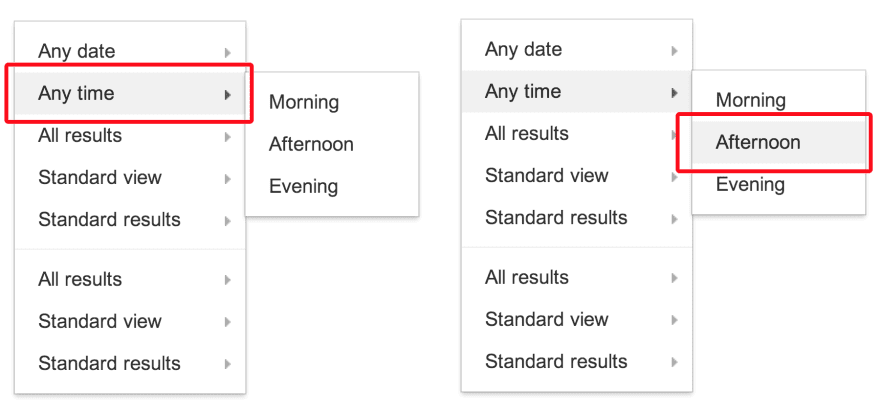
먼저 각 구성요소에 적절한 포커스 타겟이 있는지 확인합니다. 예를 들어 메뉴와 같은 복잡한 구성요소는 페이지 내의 하나의 포커스 타겟일 수 있지만 활성 메뉴 항목이 항상 포커스를 가져가도록 자체적으로 포커스를 관리해야 합니다.

tabindex 사용
tabindex 속성을 사용하여 요소와 UI 구성요소에 키보드 포커스를 추가할 수 있습니다. 키보드 전용 사용자와 보조 기술 사용자는 상호작용하려는 요소에 키보드 포커스를 배치할 수 있어야 합니다.
내장된 대화형 요소 (예: <button>)는 암시적으로 포커스를 받을 수 있으므로 탭 순서에서 위치를 변경해야 하는 경우가 아니라면 tabindex 속성이 필요하지 않습니다.
tabindex 값에는 세 가지 유형이 있습니다.
tabindex="0"는 가장 일반적이며 요소를 자연 탭 순서 (DOM 순서로 정의됨)에 배치합니다.tabindex값이 -1이면 요소가 프로그래매틱 방식으로 포커스를 받을 수 있지만 탭 순서에 포함되지 않습니다.tabindex값이 0보다 크면 요소가 수동 탭 순서에 배치됩니다.tabindex값이 양수인 페이지의 모든 요소는 자연 탭 순서의 요소보다 먼저 숫자 순서로 방문됩니다.
tabindex 사용 도움말에서 tabindex의 사용 사례를 확인하세요.
기본 포커스 링 스타일을 사용하거나 식별 가능한 맞춤 포커스 스타일을 적용하여 포커스가 항상 표시되도록 합니다. 키보드 사용자를 가두지 마세요. 키보드만 사용하여 포커스를 요소에서 옮길 수 있어야 합니다.
자동 초점 사용
HTML autofocus 속성을 사용하면 작성자가 페이지가 로드될 때 특정 요소가 자동으로 포커스를 가져가야 한다고 지정할 수 있습니다.
autofocus는 버튼을 비롯한 모든 웹 양식 컨트롤에서 이미 지원됩니다.
자체 맞춤 UI 구성요소의 요소에 자동 포커스를 설정하려면 포커스를 맞출 수 있는 모든 HTML 요소(예: document.querySelector('myButton').focus())에서 지원되는 focus() 메서드를 호출합니다.
키보드 상호작용 추가
UI 구성요소에 포커스를 설정할 수 있게 되면 적절한 키보드 이벤트를 처리하여 구성요소에 포커스가 설정될 때 좋은 키보드 상호작용 스토리를 제공합니다.
예를 들어 사용자가 화살표 키를 사용하여 메뉴 옵션을 선택하고 Space 또는 Enter를 사용하여 버튼을 활성화하도록 허용합니다.
ARIA 디자인 패턴 가이드에서 자세한 내용을 확인하세요.
마지막으로 단축키를 검색할 수 있는지 확인합니다. 일반적으로 단축키가 있음을 사용자에게 알리는 키보드 단축키 표시 (화면 텍스트)를 사용하는 것이 좋습니다. 예를 들면 '? 단축키를 사용합니다.' 또는 도움말(예: 도움말)을 사용하여 사용자에게 바로가기를 알릴 수 있습니다.
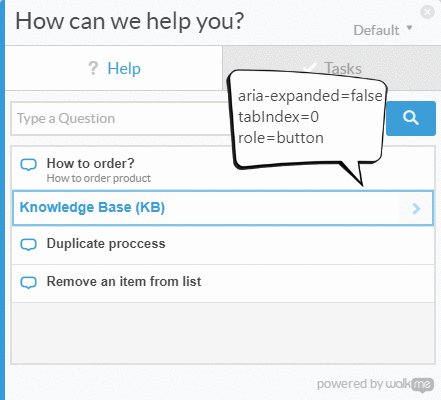
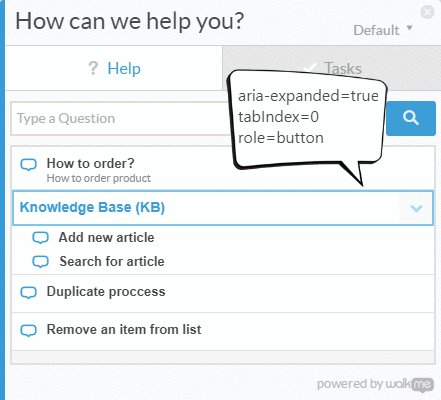
포커스를 관리하는 것이 얼마나 중요한지 아무리 강조해도 지나치지 않습니다. 중요한 예는 탐색 창입니다. 페이지에 UI 구성요소를 추가하는 경우 그 내부의 요소로 포커스를 전달해야 합니다. 그러지 않으면 사용자가 전체 페이지를 탭하여 이동해야 할 수 있습니다. 이는 불편을 끼칠 수 있으므로 페이지의 모든 키보드 탐색 구성요소에 대한 포커스를 테스트해야 합니다.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
스크린 리더를 성공적으로 사용할 수 있도록 지원
약 1~2%의 사용자가 스크린 리더를 사용합니다. 스크린 리더와 키보드만 사용하여 모든 중요한 정보를 파악하고 구성요소와 상호작용할 수 있나요?
다음 질문은 스크린 리더 접근성을 해결하는 데 도움이 됩니다.
모든 구성요소와 이미지에 의미 있는 텍스트 대체 텍스트가 있나요?
양방향 구성요소의 이름 또는 목적에 관한 정보가 시각적으로 전달되는 모든 위치에 접근 가능한 텍스트 대체 옵션을 제공합니다.
예를 들어 <fancy-menu> UI 구성요소에 설정 메뉴임을 나타내는 톱니바퀴 아이콘만 표시되는 경우 '설정'과 같이 동일한 정보를 전달하는 액세스 가능한 텍스트 대체 항목이 필요합니다.
컨텍스트에 따라 alt 속성, aria-label 속성, aria-labelledby 속성 또는 섀도 DOM의 일반 텍스트를 사용하여 텍스트 대안을 제공할 수 있습니다.
일반적인 기술 도움말은 WebAIM 빠른 참조에서 확인할 수 있습니다.
이미지를 표시하는 모든 UI 구성요소는 alt 속성과 유사하게 해당 이미지의 대체 텍스트를 제공하는 메커니즘을 제공해야 합니다.
구성요소가 시맨틱 정보를 제공하나요?
보조 기술은 시각 장애가 없는 사용자에게 형식, 커서 스타일, 위치와 같은 시각적 신호로 표현되는 시맨틱 정보를 전달합니다. 표준화된 요소에는 브라우저에 이 시맨틱 정보가 내장되어 있지만 맞춤 구성요소의 경우 ARIA를 사용하여 정보를 추가해야 합니다.
일반적으로 마우스 클릭 또는 마우스 오버 이벤트를 리슨하는 모든 구성요소에는 일종의 키보드 이벤트 리스너 및 ARIA 역할(가능한 경우 ARIA 상태 및 속성 포함)이 있어야 합니다.
예를 들어 맞춤 <fancy-slider> UI 구성요소는 슬라이더의 ARIA 역할을 가질 수 있으며, 이 역할에는 관련 ARIA 속성인 aria-valuenow, aria-valuemin, aria-valuemax이 있습니다.
이러한 속성을 맞춤 구성요소의 관련 속성에 바인딩하면 보조 기술 사용자는 요소와 상호작용하고, 값을 변경하고, 요소의 시각적 표현을 적절하게 변경할 수 있습니다.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
사용자가 색상을 사용하지 않고도 모든 것을 이해할 수 있나요?
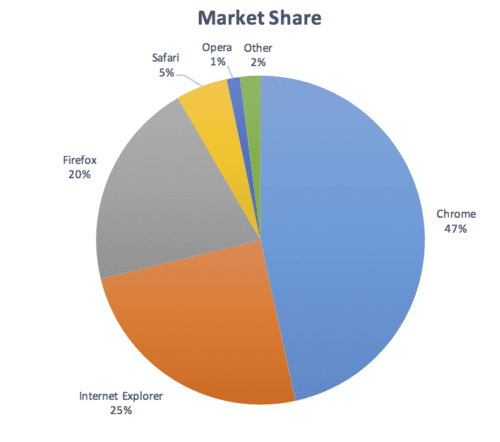
색상은 상태를 표시하거나, 사용자에게 응답을 요청하거나, 데이터를 시각화하는 등 정보를 전달하는 유일한 수단으로 사용해서는 안 됩니다. 예를 들어 원형 차트가 있는 경우 시각 장애가 있는 사용자가 각 슬라이스의 시작과 끝을 볼 수 없더라도 정보를 이해할 수 있도록 각 슬라이스에 라벨과 값을 제공합니다.

대비가 충분한가요?
구성요소에 표시되는 모든 텍스트 콘텐츠는 최소 WCAG AA 수준 대비 기준점을 충족해야 합니다. 더 높은 AAA 기준점을 충족하는 고대비 테마를 제공하고 사용자가 맞춤 대비 또는 다른 색상이 필요한 경우 사용자 에이전트 스타일 시트를 적용할 수 있도록 하세요. 이 색상 대비 검사기를 구성요소를 디자인할 때 참고로 사용할 수 있습니다.
움직이거나 번쩍이는 콘텐츠를 중지할 수 있고 안전한가요?
사용자는 5초 넘게 움직이거나 스크롤하거나 깜박이는 콘텐츠를 일시중지, 중지 또는 숨길 수 있어야 합니다. 일반적으로 콘텐츠를 깜박이지 않도록 합니다.
깜박여야 하는 항목이 있다면 초당 3번 이하로 깜박여야 합니다.
접근성 도구 및 테스트
사이트의 접근성을 평가하고 구성요소를 확인할 수 있는 도구가 100개가 넘습니다. 일부 도구는 자동화되어 있지만 다른 도구는 수동 테스트가 필요합니다.
다음 사항을 고려해 보세요.
- Axe는 선택한 프레임워크 또는 브라우저에 대한 자동 접근성 테스트를 제공합니다. Axe Puppeteer는 자동 접근성 테스트를 작성하는 데 사용할 수 있습니다.
Lighthouse 접근성 감사는 일반적인 접근성 문제를 찾는 데 도움이 되는 유용한 정보를 제공합니다. 접근성 점수는 Axe 사용자 영향 평가를 기반으로 한 모든 접근성 감사의 가중 평균입니다. 지속적 통합으로 접근성을 모니터링하는 방법은 Lighthouse CI를 참고하세요.

Tenon.io는 일반적인 접근성 문제를 테스트하는 데 유용합니다. Tenon은 빌드 도구, 브라우저 (확장 프로그램을 통해), 텍스트 편집기 전반에서 강력한 통합 지원을 제공합니다.
구성요소의 접근성 문제를 강조 표시하는 라이브러리 및 프레임워크별 도구가 많이 있습니다. 예를 들어 eslint-plugin-jsx-a11y를 사용하여 편집기에서 React 구성요소의 접근성 문제를 강조 표시할 수 있습니다.

Angular를 사용하는 경우 codelyzer에서 편집기 내 접근성 감사도 제공합니다.

보조 기술 사용
- 접근성 검사기 (Mac) 또는 Windows 자동화 API 테스트 도구 및 AccProbe (Windows)를 사용하여 보조 기술이 웹 콘텐츠를 보는 방식을 검사할 수 있습니다.
about://accessibility로 이동하여 Chrome에서 생성하는 전체 접근성 트리를 볼 수도 있습니다. - Mac에서 스크린 리더 지원을 테스트하는 가장 좋은 방법은 VoiceOver 유틸리티를 사용하는 것입니다.
⌘F5를 사용하여 사용 설정 또는 사용 중지하고,Ctrl+Option ←→를 사용하여 페이지를 이동하고,Ctrl+Shift+Option + ↑↓를 사용하여 접근성 트리를 위아래로 이동합니다. 자세한 안내는 VoiceOver 명령어 전체 목록 및 VoiceOver 웹 명령어 목록을 참고하세요. Windows에서는 NVDA가 무료 오픈소스 스크린 리더입니다. 하지만 시각 장애가 없는 사용자에게는 학습 곡선이 가파릅니다.

ChromeOS에는 내장 스크린 리더가 있습니다.
웹의 접근성을 개선하기 위해서는 아직 갈 길이 멉니다. 웹 연감에 따르면 다음과 같습니다.
- 5개 사이트 중 4개는 배경과 조화를 이루는 텍스트를 사용해 내용을 읽을 수 없습니다.
- 49.91% 의 페이지에서 여전히 일부 이미지에
alt속성을 제공하지 않습니다. - 버튼이나 링크를 사용하는 페이지 중 24% 만 라벨을 포함하고 있습니다.
- 페이지의 22.33% 만 모든 양식 입력란에 라벨을 제공합니다.
모든 사용자가 더 쉽게 이용할 수 있는 환경을 구축하기 위해 할 수 있는 일이 많습니다.


