Mit nur einer Zeile Code können Sie die Farbe Ihrer Marke in integrierte HTML-Formularelemente einfügen.
Veröffentlicht: 11. August 2021
Die heutigen HTML-Formularelemente sind schwer anzupassen. Es fühlt sich an, als ob man zwischen wenigen oder keinen benutzerdefinierten Stilen wählen oder Eingabestile zurücksetzen und von Grund auf neu erstellen muss. Der Aufbau von Grund auf ist viel aufwendiger als erwartet. Außerdem kann es dazu führen, dass Formatierungen für Elementstatus vergessen werden (indeterminate, wir sehen uns an) und integrierte Bedienungshilfen verloren gehen. Die vollständige Nachbildung der Browserfunktionen kann mehr Aufwand erfordern, als Sie bereit sind, zu leisten.
accent-color: hotpink;
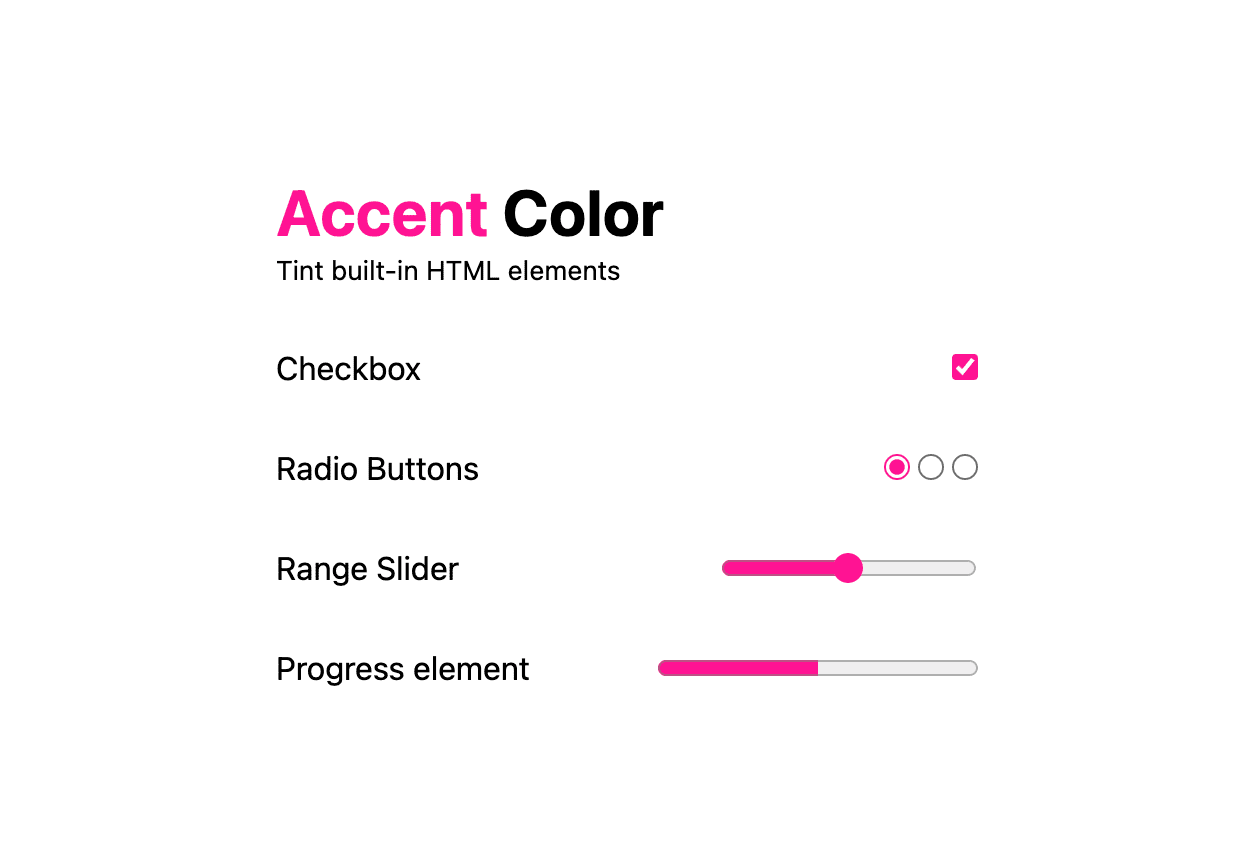
Mit dem CSS-accent-color aus der CSS-UI-Spezifikation können Sie Elemente mit einer Zeile CSS einfärben. So sparen Sie sich Anpassungen, da Sie Ihre Marke in Elemente einbinden können.

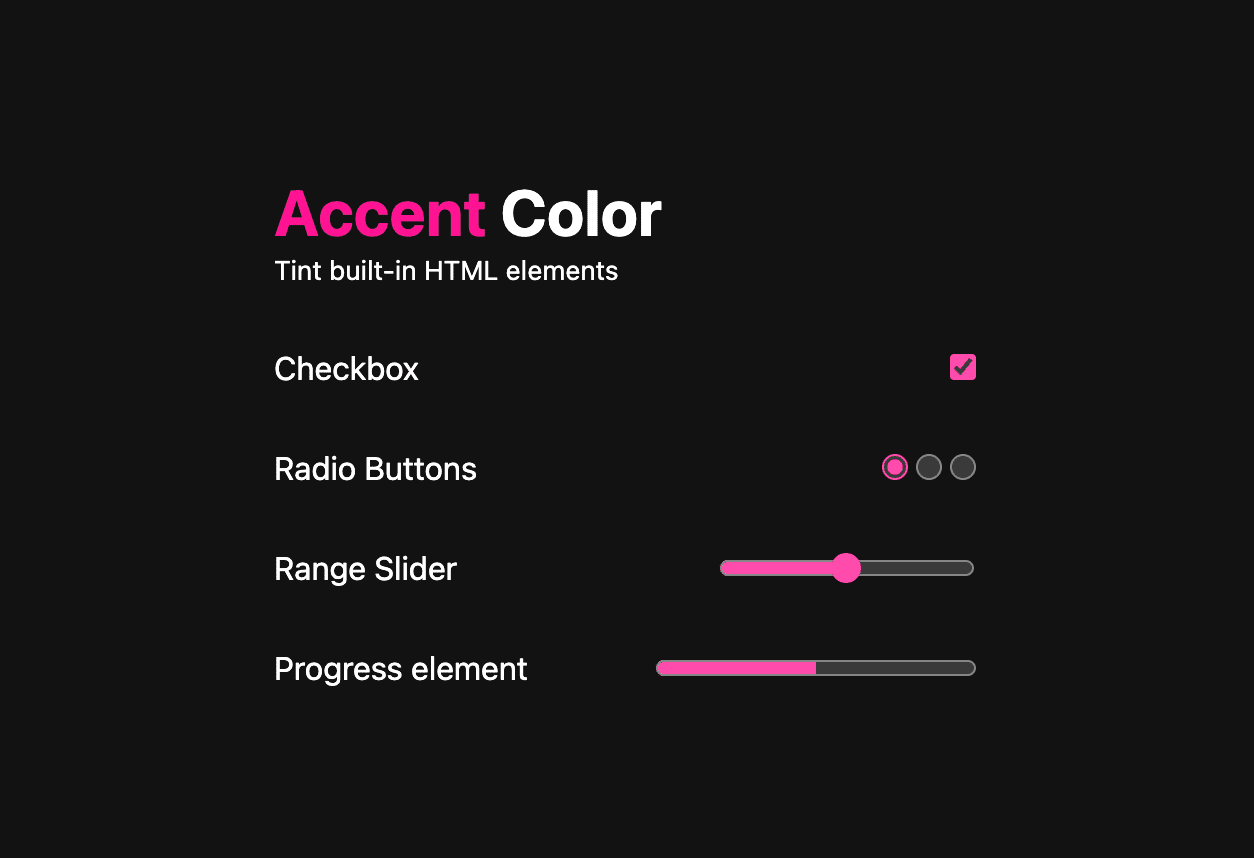
Die accent-color-Property funktioniert auch mit color-scheme. So können Autoren sowohl die hellen als auch die dunklen Elemente tönen.
Im folgenden Beispiel ist auf dem Gerät des Nutzers ein dunkles Design aktiv. Die Seite verwendet color-scheme: light dark und dieselbe accent-color: hotpink für die pinkfarbenen Steuerelemente im dunklen Design.

Unterstützte Elemente
Derzeit werden nur vier Elemente über die Eigenschaft accent-color getönt:
checkbox, radio, range und progress. Sie können sich die einzelnen Farben hier https://accent-color.glitch.me in hellen und dunklen Farbschemas ansehen.
Kästchen
Radio
Bereich
Fortschritt
Kontrast garantieren
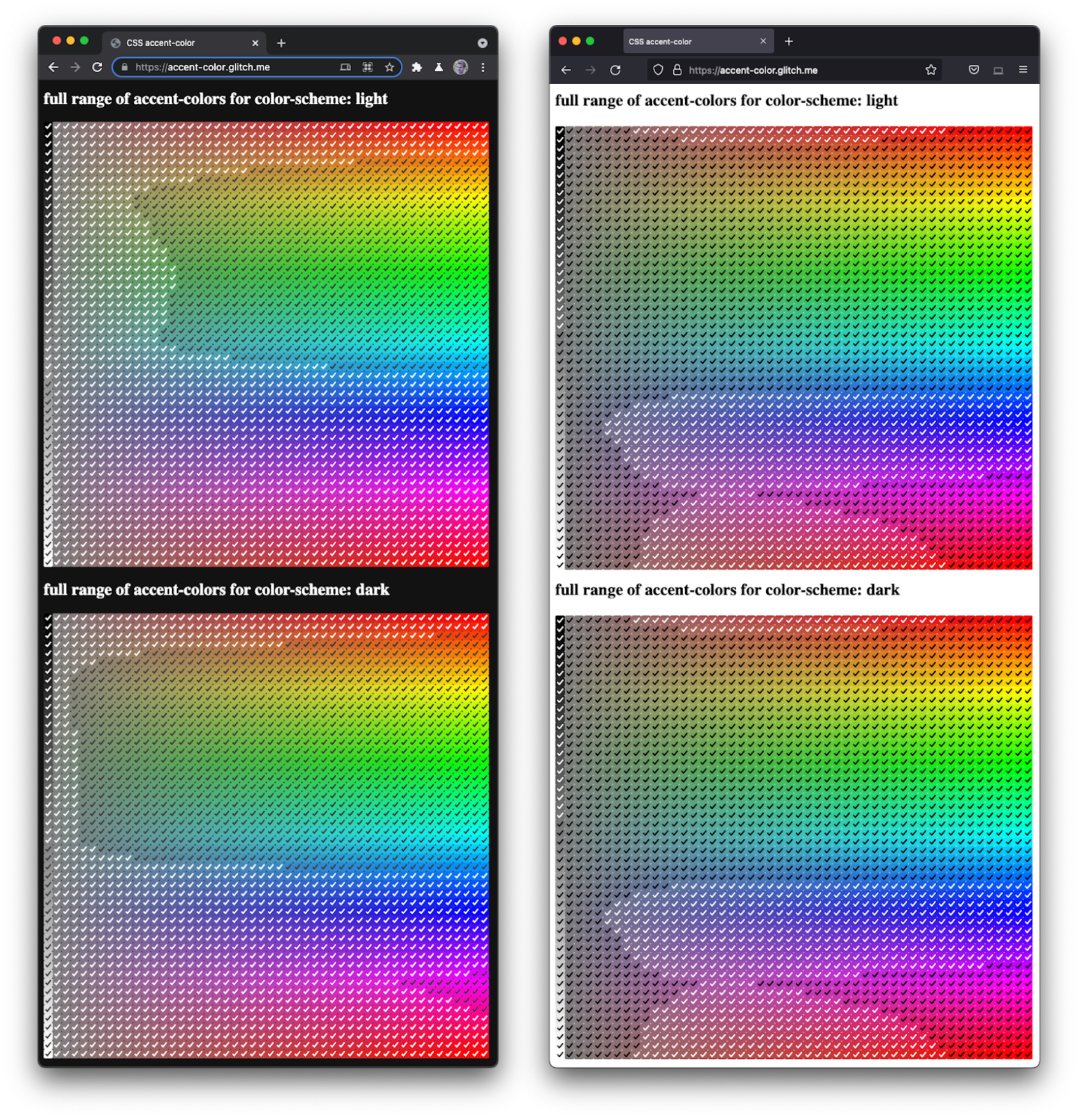
Damit keine nicht zugänglichen Elemente vorhanden sind, müssen Browser mit accent-color eine geeignete Kontrastfarbe bestimmen, die zusammen mit dem benutzerdefinierten Akzent verwendet wird. Unten sehen Sie einen Screenshot, der die Unterschiede zwischen den Algorithmen von Chrome 94 (links) und Firefox 92 Nightly (rechts) veranschaulicht:

Die wichtigste Erkenntnis ist, dass Sie dem Browser vertrauen sollten. Geben Sie eine Markenfarbe an und vertrauen Sie darauf, dass das Tool intelligente Entscheidungen für Sie trifft.
Zusätzlich: Mehr Tönung
Sie fragen sich vielleicht, wie Sie mehr als diese vier Formularelemente tönen können. Hier ist eine minimale Sandbox, die die Farbe ändert:
- Fokusring
- Highlights der Textauswahl
- Markierungen auflisten
- Pfeilsymbole (nur Webkit)
- Scrollleisten-Thumb (nur Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Mögliche Zukunft
Die Spezifikation beschränkt die Anwendung von accent-color nicht auf die vier in diesem Artikel gezeigten Elemente. Möglicherweise wird die Unterstützung später erweitert. Elemente wie das ausgewählte <option> in einem <select> können mit dem accent-color hervorgehoben werden.
Was möchten Sie sonst noch im Web tönen? Wenn du deinen Selektor auf Twitter mit @argyleink teilst, wird er möglicherweise in diesen Artikel aufgenommen.



