코드 한 줄로 브랜드 색상을 내장 HTML 양식 입력에 적용하세요.
게시일: 2021년 8월 11일
오늘날의 HTML 양식 요소는 맞춤설정하기 어렵습니다. 맞춤 스타일이 거의 없거나 아예 없거나 입력 스타일을 재설정하고 처음부터 빌드해야 하는 선택인 것 같습니다. 처음부터 다시 만드는 것은 예상보다 훨씬 많은 작업이 필요합니다. 또한 요소 상태(indeterminate, I'm looking at you)의 스타일이 잊혀지고 내장된 접근성 기능이 손실될 수 있습니다. 브라우저에서 제공하는 기능을 완전히 재현하려면 예상보다 많은 작업이 필요할 수 있습니다.
accent-color: hotpink;
CSS UI 사양의 CSS accent-color는 CSS 한 줄로 요소를 색조 처리하여 브랜드가 요소에 표시되도록 하는 방법을 제공함으로써 맞춤설정 노력을 줄여줍니다.

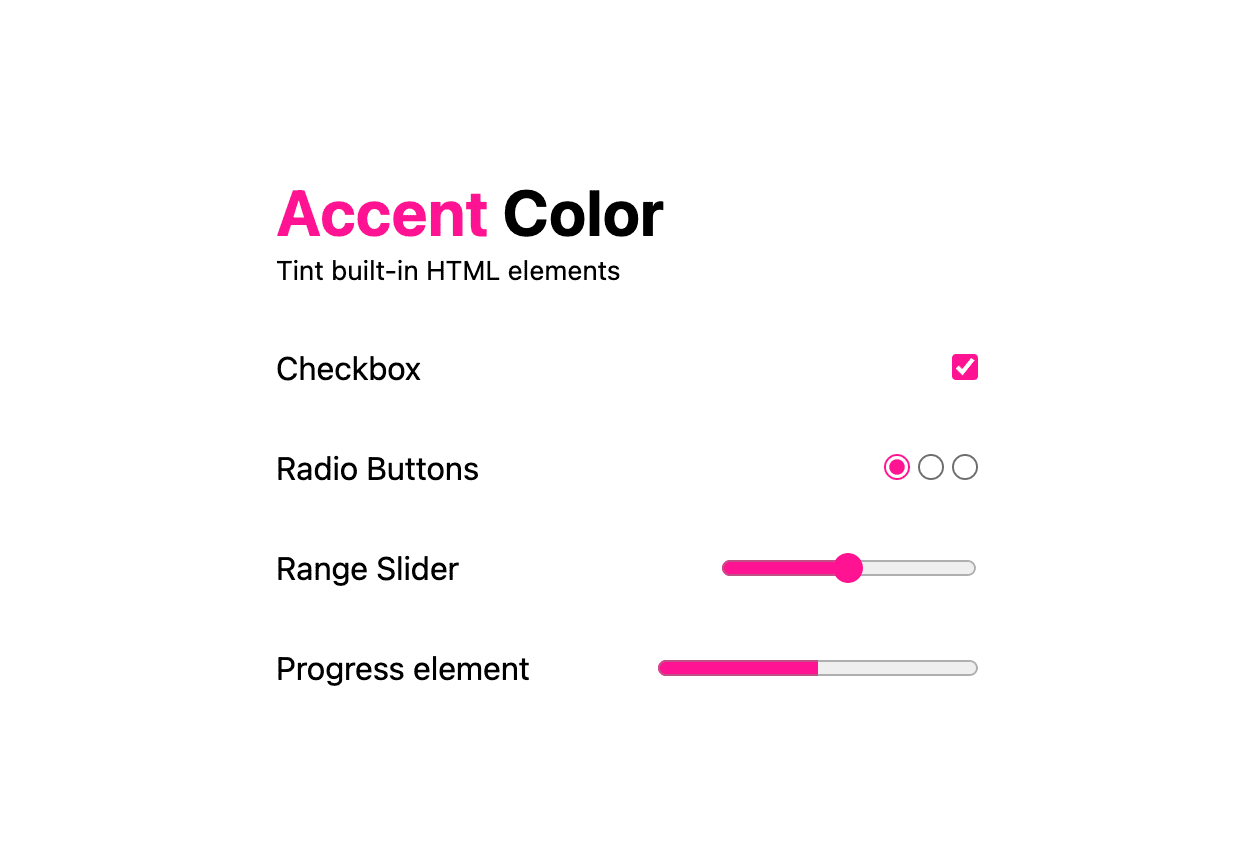
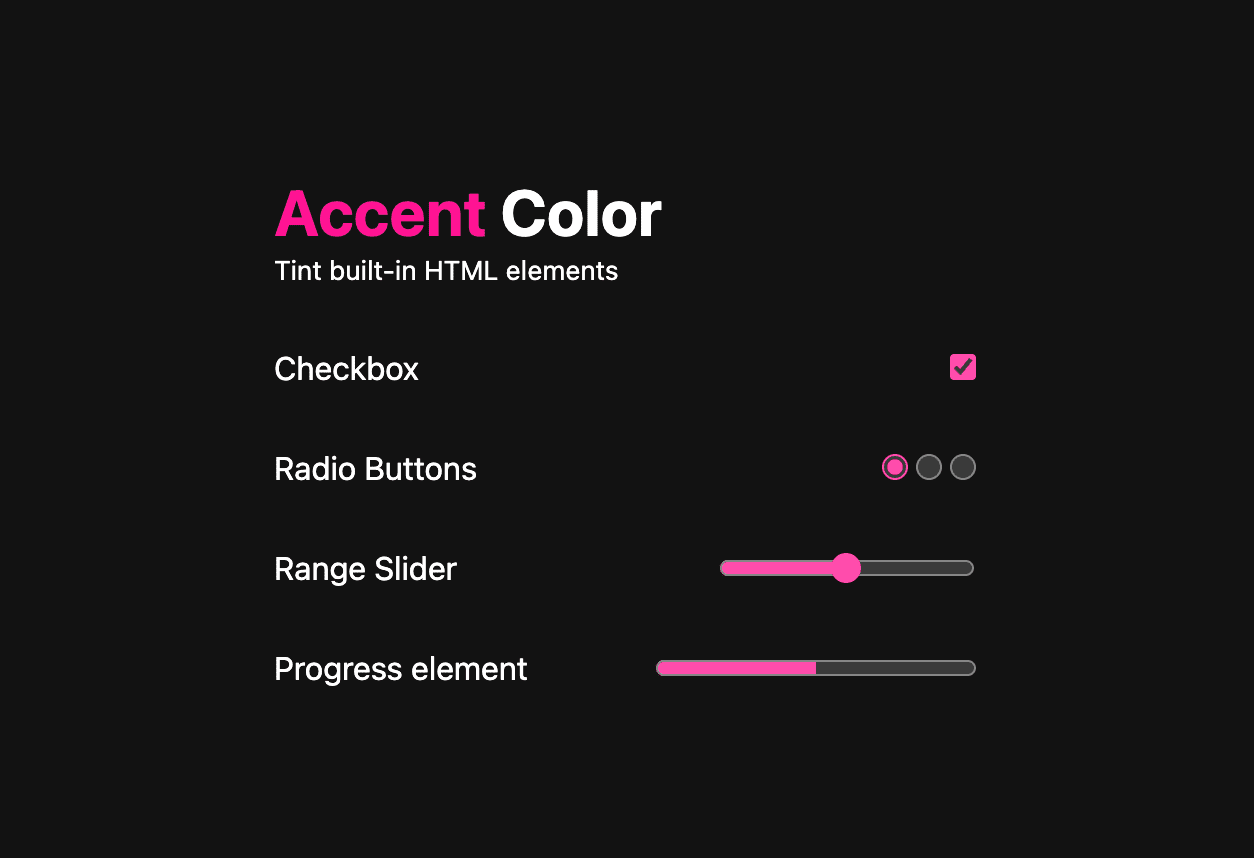
accent-color 속성은 color-scheme와도 작동하므로 작성자는 밝은 요소와 어두운 요소를 모두 색조 처리할 수 있습니다.
다음 예에서 사용자는 어두운 테마를 활성화했고, 페이지는 color-scheme: light dark를 사용하며 어두운 테마의 핫핑크 색조 컨트롤에 동일한 accent-color: hotpink를 사용합니다.

지원되는 요소
현재 accent-color 속성을 통해 색조를 적용할 수 있는 요소는 checkbox, radio, range, progress의 네 가지입니다. 각각 밝은 색 구성표와 어두운 색 구성표에서 https://accent-color.glitch.me에서 미리 볼 수 있습니다.
체크박스
라디오
범위
진행률
대비 보장
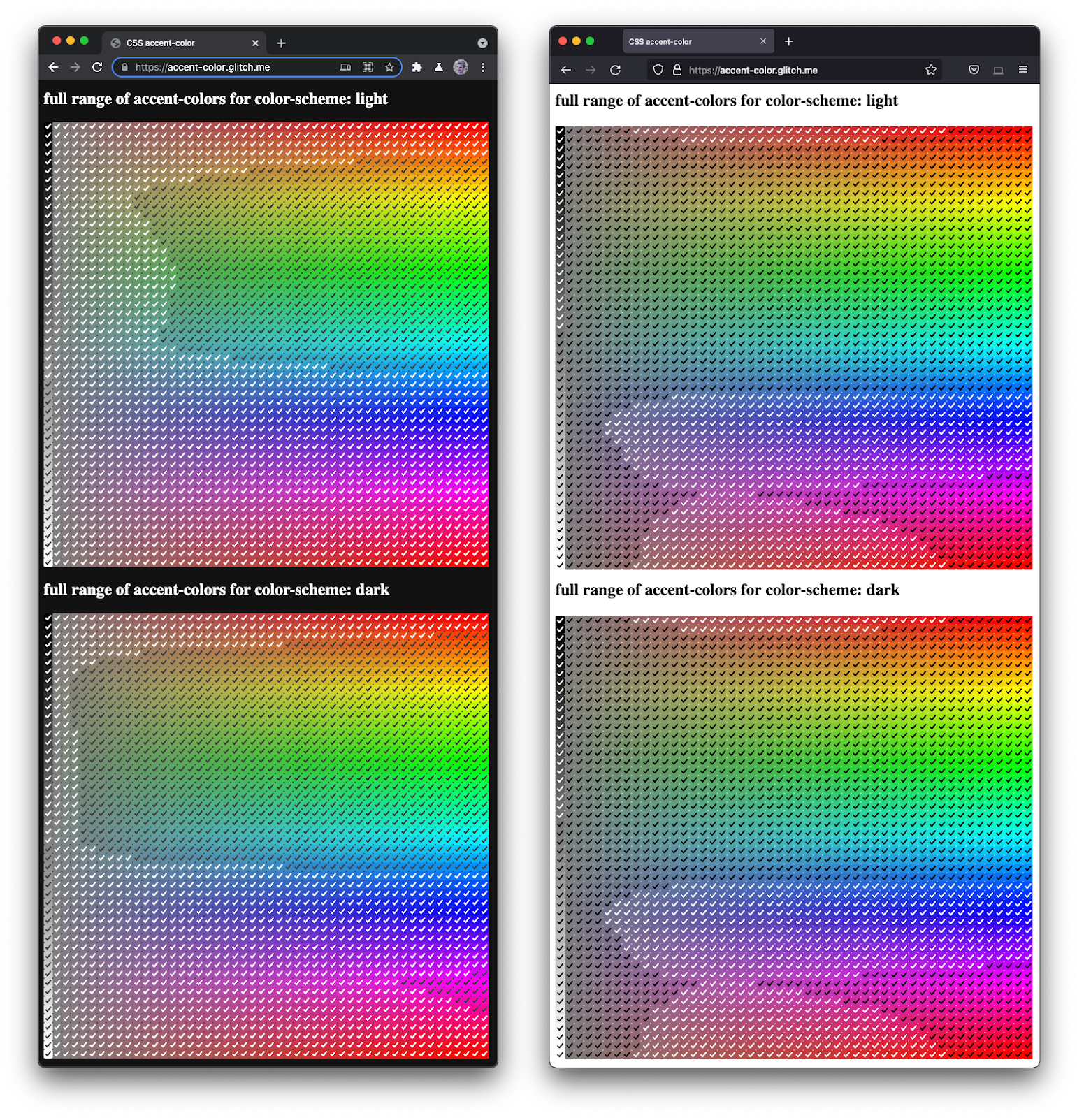
액세스할 수 없는 요소가 존재하지 않도록 하려면 accent-color가 있는 브라우저에서 맞춤 강조 색상과 함께 사용할 수 있는 적격한 대비 색상을 결정해야 합니다. 아래는 Chrome 94 (왼쪽)와 Firefox 92 Nightly (오른쪽)의 알고리즘이 어떻게 다른지 보여주는 스크린샷입니다.

여기서 가장 중요한 점은 브라우저를 신뢰해야 한다는 것입니다. 브랜드 색상을 제공하면 AI가 알아서 적절한 결정을 내립니다.
추가: 더 많은 색조
이 4가지 양식 요소 외에 다른 요소를 색조로 처리하는 방법을 궁금해하실 수 있습니다. 다음은 색조를 적용하는 최소한의 샌드박스입니다.
- 포커스 링
- 텍스트 선택 강조 표시
- 목록 마커
- 화살표 표시기 (Webkit만 해당)
- 스크롤바 썸 (Firefox만 해당)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
잠재적 미래
사양에서는 accent-color의 적용을 이 도움말에 표시된 네 가지 요소로 제한하지 않으며, 나중에 더 많은 지원이 추가될 수 있습니다. <select>에서 선택된 <option>와 같은 요소는 accent-color로 강조 표시할 수 있습니다.
웹에서 다른 어떤 요소를 색조로 처리하고 싶으신가요? 선택기를 사용하여 @argyleink에 트윗하면 이 도움말에 추가될 수 있습니다.



