Traga a cor da sua marca para entradas de formulário HTML integradas com uma linha de código.
Publicado em: 11 de agosto de 2021
Os elementos de formulário HTML atuais são difíceis de personalizar. Parece que é uma escolha entre poucos ou nenhum estilo personalizado, ou redefinir os estilos de entrada e criar do zero. Criar do zero acaba sendo muito mais trabalho do que o previsto. Também pode levar a estilos esquecidos para estados de elementos (indeterminado, estou olhando para você) e à perda de recursos de acessibilidade integrados. Recriar totalmente o que o navegador oferece pode ser mais trabalhoso do que você quer.
accent-color: hotpink;
O CSS accent-color da especificação da interface do CSS (em inglês) está aqui para colorir elementos com uma linha de CSS, poupando seus esforços de personalização ao fornecer uma maneira de trazer sua marca para os elementos.

A propriedade accent-color também funciona com o
color-scheme, permitindo que os autores matizem os elementos
claros e escuros.
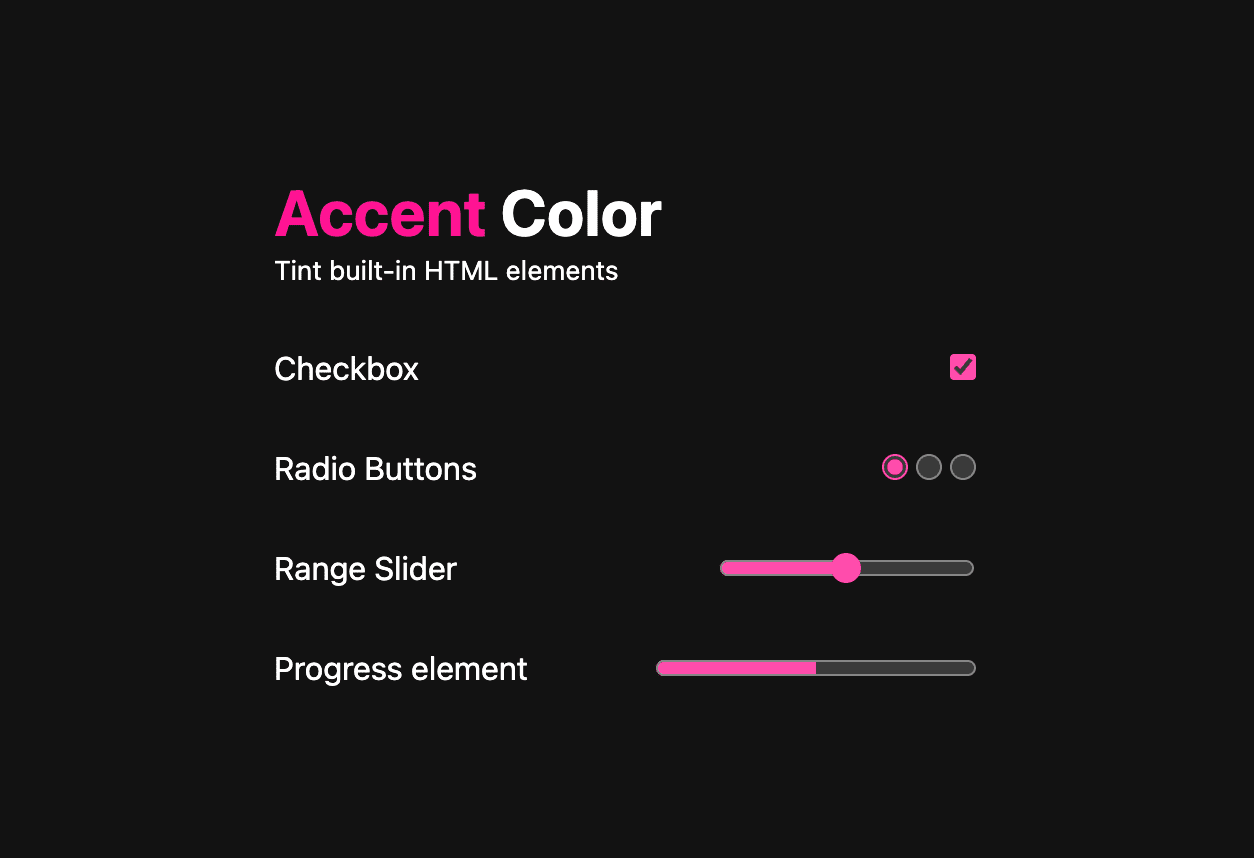
No exemplo a seguir, o usuário tem um tema escuro ativo, a página usa
color-scheme: light dark e o mesmo accent-color: hotpink para controles rosa-choque
com tema escuro.

Elementos compatíveis
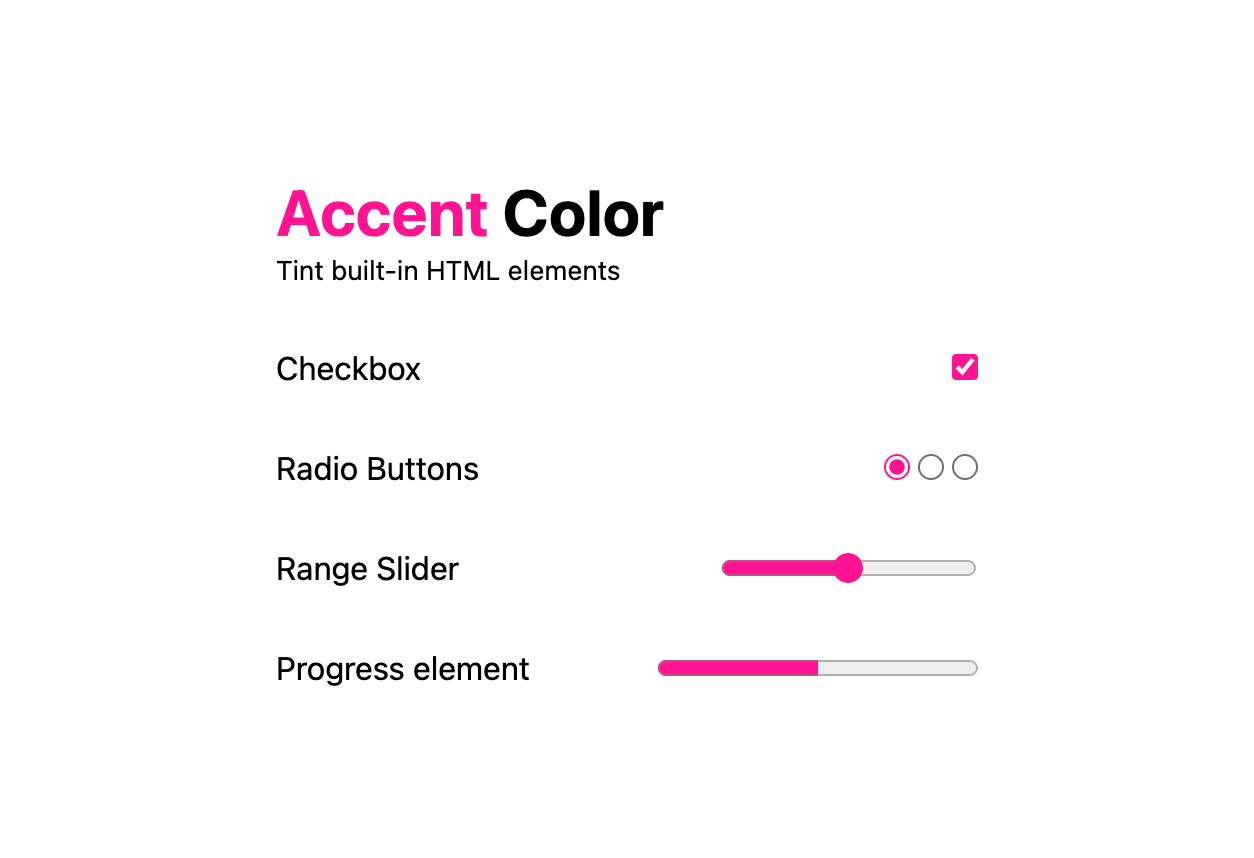
No momento, apenas quatro elementos serão coloridos pela propriedade accent-color: checkbox, radio, range e progress. Cada um pode ser visualizado aqui
https://accent-color.glitch.me em esquemas de cores claras e
escuras.
Caixa de seleção
Rádio
Intervalo
Progresso
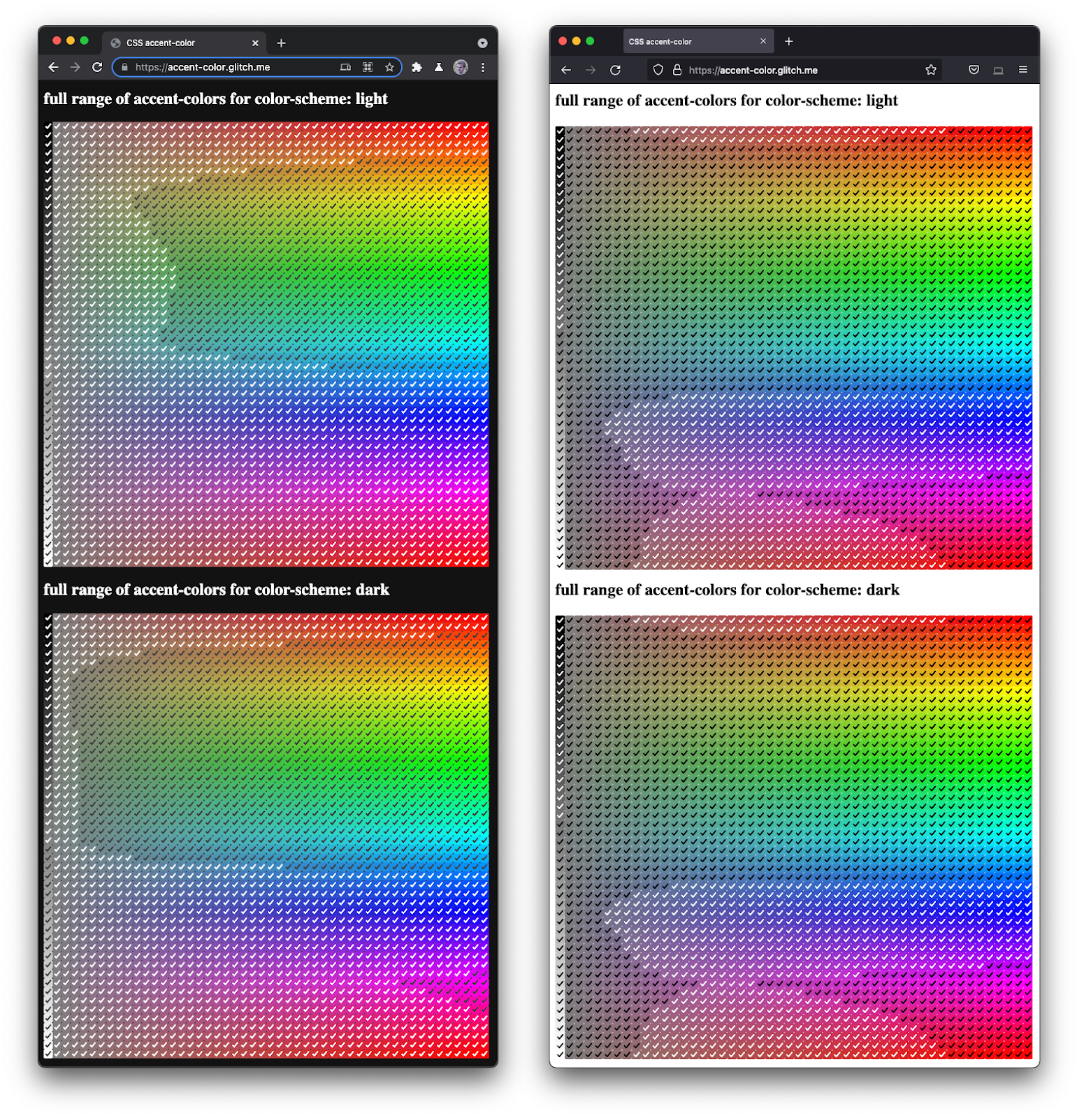
Garantir o contraste
Para evitar elementos inacessíveis, os navegadores com accent-color
precisam determinar uma cor de contraste
qualificada para ser usada com o destaque
personalizado. Confira abaixo uma captura de tela mostrando como o Chrome 94 (esquerda) e o Firefox 92
Nightly (direita) diferem nos algoritmos:

O mais importante é confiar no navegador. Forneça uma cor da marca e confie que ela vai tomar decisões inteligentes para você.
Extra: mais coloração
Talvez você esteja se perguntando como colorir mais do que esses quatro elementos de formulário. Confira um sandbox mínimo que matiza:
- o círculo de foco
- Destaques de seleção de texto
- listar marcadores
- Indicadores de seta (somente Webkit)
- Alça da barra de rolagem (somente no Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Potencial futuro
A especificação não limita a aplicação de accent-color aos quatro elementos mostrados neste artigo. Mais suporte pode ser adicionado depois. Elementos como o <option> selecionado em um <select> podem ser destacados com o accent-color.
O que mais você gosta de colorir na Web? Envie um tweet para @argyleink com seu seletor, e ele poderá ser adicionado a este artigo.


