Tek bir kod satırıyla markanızın rengini yerleşik HTML formu girişlerine taşıyın.
Yayınlanma tarihi: 11 Ağustos 2021
Günümüzün HTML form öğelerini özelleştirmek zordur. Birkaç özel stil veya hiç özel stil olmaması ya da giriş stillerini sıfırlayıp baştan oluşturmak arasında bir seçim yapıyormuş gibi hissediyorum. Sıfırdan oluşturmak, beklenenden çok daha fazla iş gerektirir. Ayrıca, öğe durumları için unutulan stillere (belirsiz, sana bakıyorum) ve yerleşik erişilebilirlik özelliklerinin kaybına da yol açabilir. Tarayıcının sağladıklarını tamamen yeniden oluşturmak, üstlenmek istediğinizden daha fazla iş gerektirebilir.
accent-color: hotpink;
CSS kullanıcı arayüzü spesifikasyonundaki accent-color CSS'si, öğeleri tek bir CSS satırıyla renklendirerek markanızı öğelere taşımanıza olanak tanır ve özelleştirme çalışmalarından tasarruf etmenizi sağlar.

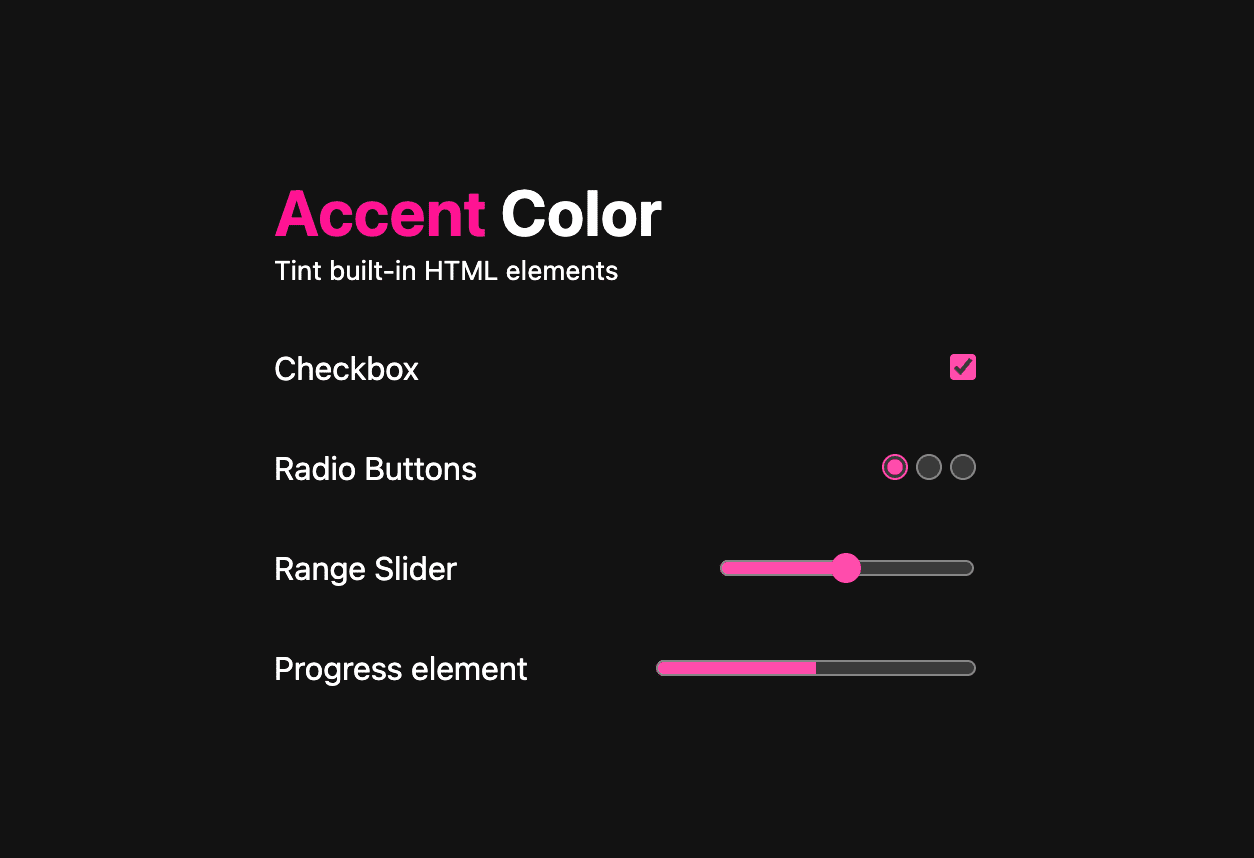
accent-color özelliği, color-scheme ile de çalışır. Bu sayede yazarlar hem açık hem de koyu öğeleri renklendirebilir.
Aşağıdaki örnekte kullanıcının etkin bir koyu teması var, sayfada color-scheme: light dark kullanılıyor ve koyu temalı sıcak pembe renkli kontroller için aynı accent-color: hotpink kullanılıyor.

Desteklenen öğeler
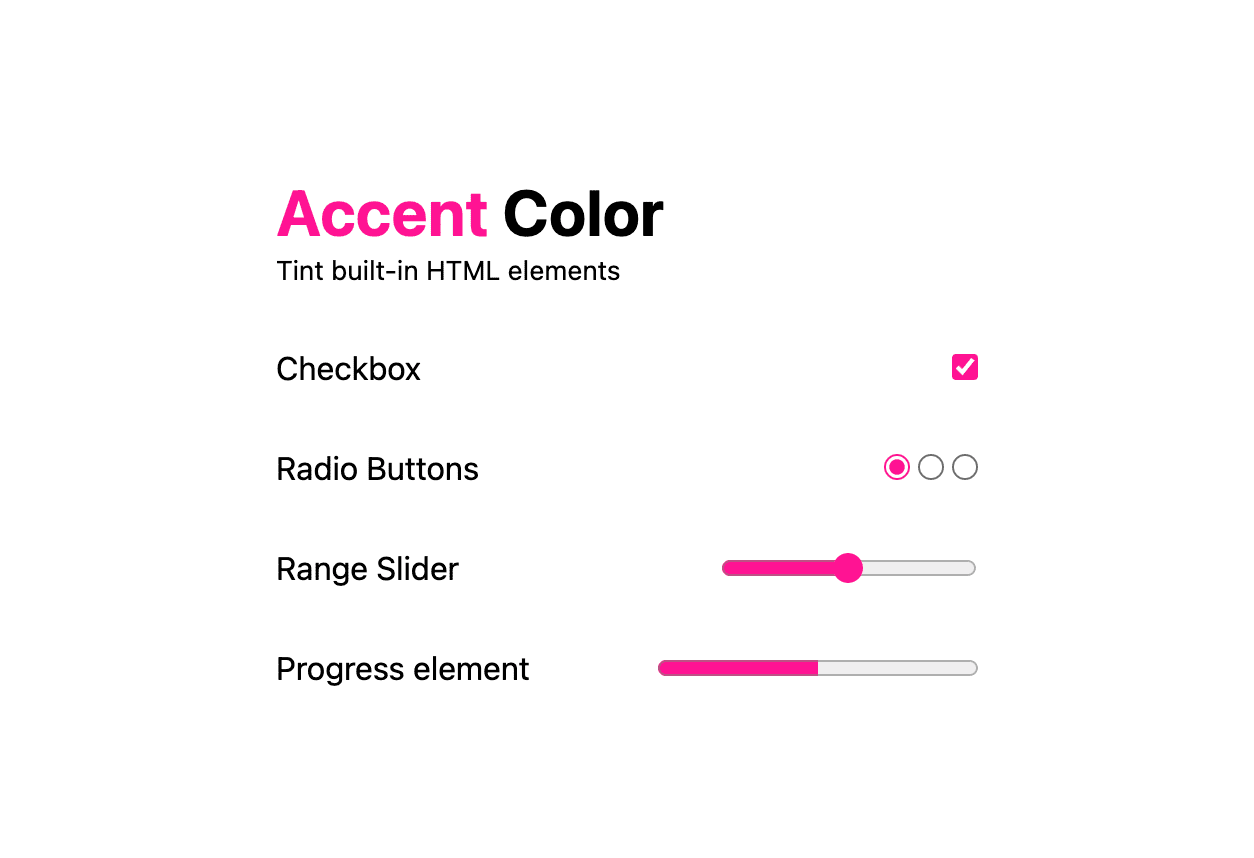
Şu anda yalnızca dört öğe accent-color özelliği aracılığıyla renklenir: checkbox, radio, range ve progress. Her birini açık ve koyu renk şemalarında https://accent-color.glitch.me adresinden önizleyebilirsiniz.
Onay kutusu
Radyo
Aralık
İlerleme
Kontrastı garanti etme
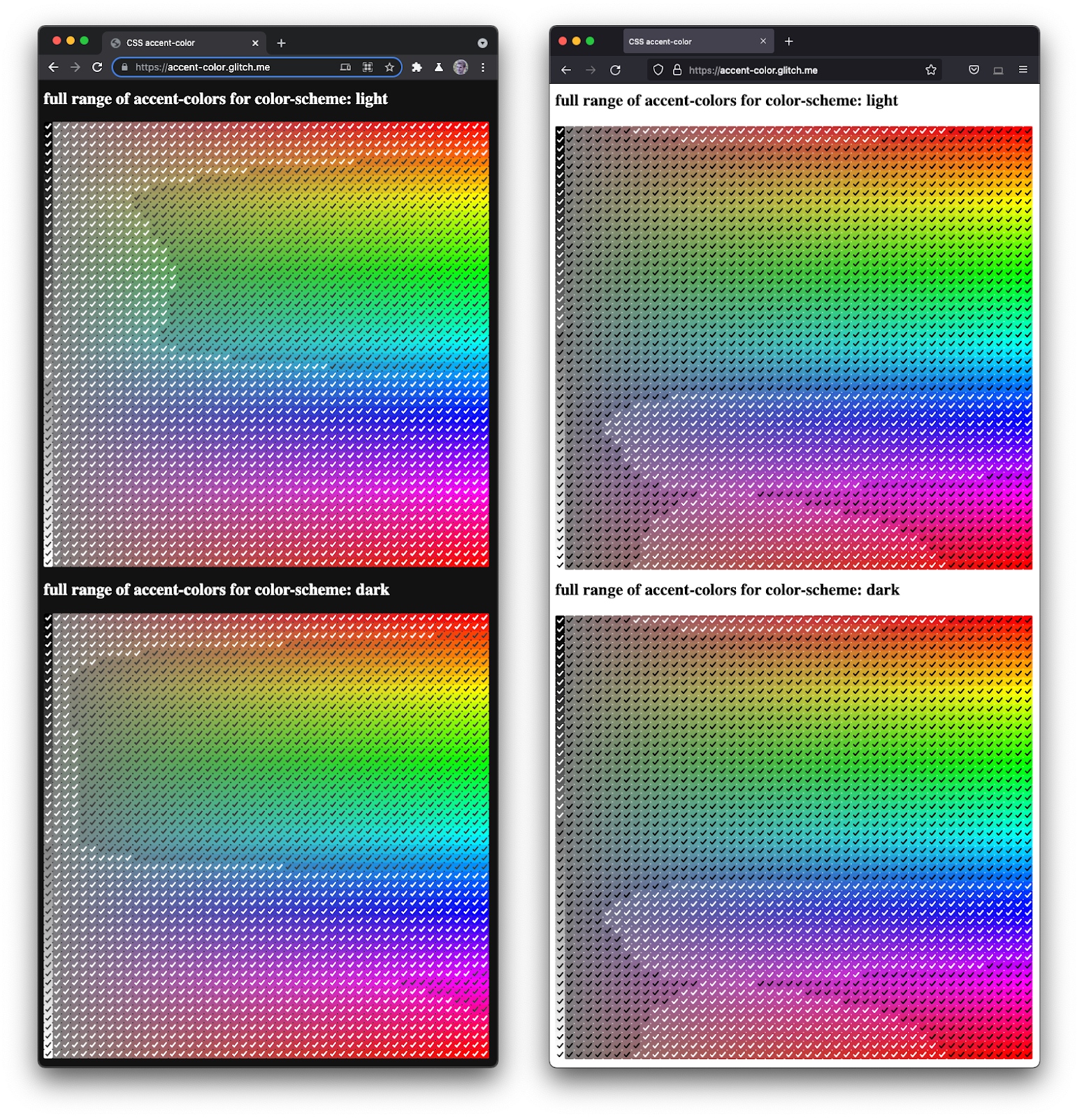
Erişilemeyen öğelerin oluşmasını önlemek için accent-color olan tarayıcıların, özel vurguyla birlikte kullanılacak uygun bir kontrast rengi belirlemesi gerekir. Aşağıda, Chrome 94 (sol) ve Firefox 92 Nightly (sağ) algoritmaları arasındaki farkı gösteren bir ekran görüntüsü yer almaktadır:

Bu konudan çıkarılacak en önemli sonuç, tarayıcıya güvenmektir. Marka rengi girin ve akıllı kararlar vereceğine güvenin.
Ekstra: Daha fazla renk tonu
Bu dört form öğesinden daha fazlasını nasıl renklendireceğinizi merak ediyor olabilirsiniz. Aşağıda, renk tonu uygulayan minimal bir sanal alan verilmiştir:
- odak halkası
- metin seçim vurguları
- liste işaretçileri
- ok göstergeleri (yalnızca Webkit)
- kaydırma çubuğu başparmağı (yalnızca Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Gelecekteki potansiyel
Spesifikasyon, accent-color uygulamasını bu makalede gösterilen dört öğeyle sınırlamaz. Daha sonra daha fazla destek eklenebilir. <select> içindeki seçili <option> gibi öğeler accent-color ile vurgulanabilir.
Web'de başka hangi öğeleri renklendirmek istersiniz? Seçicinizle birlikte @argyleink hesabına tweet atın. Tweet'iniz bu makaleye eklenebilir.



