只需一行代码,即可将您的品牌颜色应用到内置 HTML 表单输入。
发布时间:2021 年 8 月 11 日
如今的 HTML 表单元素难以自定义。感觉好像是在很少或没有自定义样式之间进行选择,或者重置输入样式并从头开始构建。从头开始构建它最终会比预期花费更多精力。它还可能导致元素状态(不确定,我说的就是你)的样式被遗忘,并导致内置无障碍功能丢失。完全重现浏览器提供的功能可能需要比您预期更多的工作。
accent-color: hotpink;
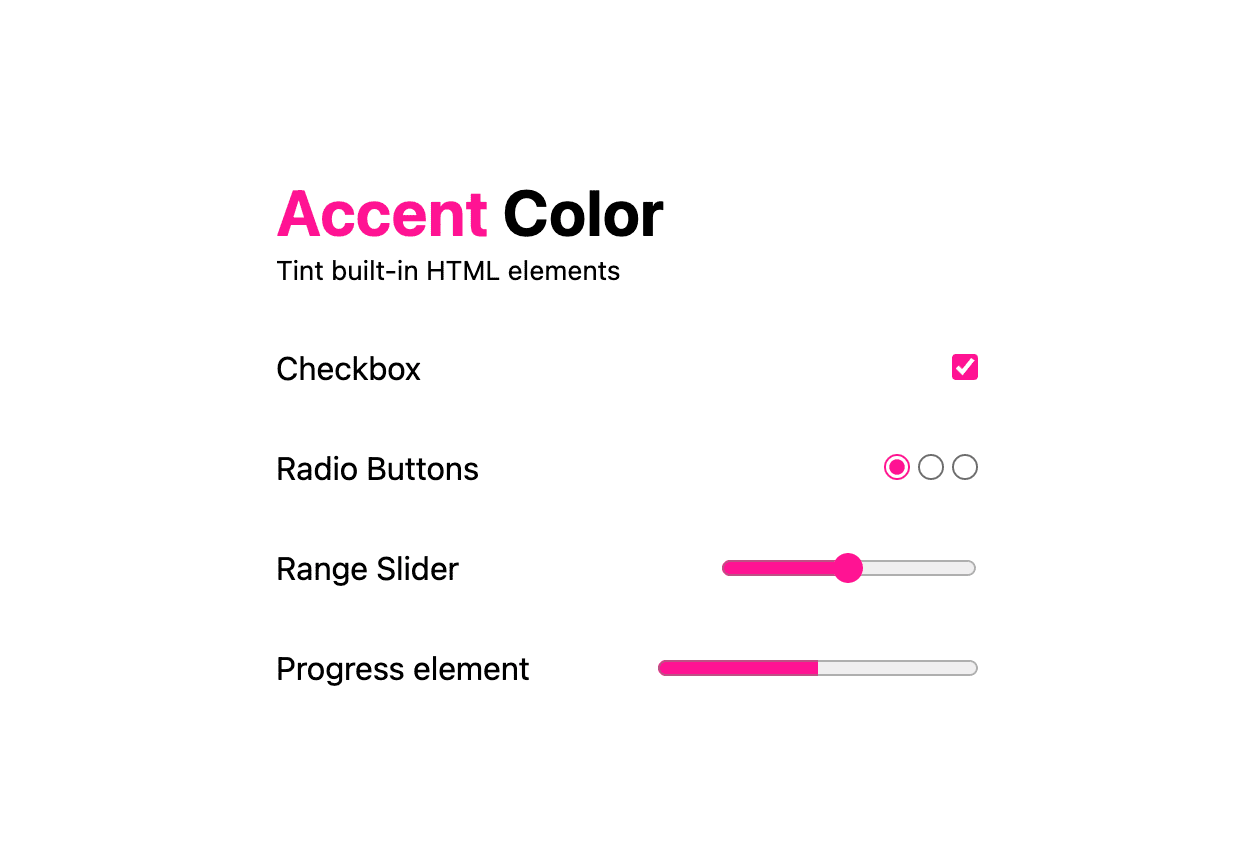
CSS 界面规范中的 CSS accent-color 可通过一行 CSS 为元素着色,从而省去自定义工作,让您能够将品牌融入元素。

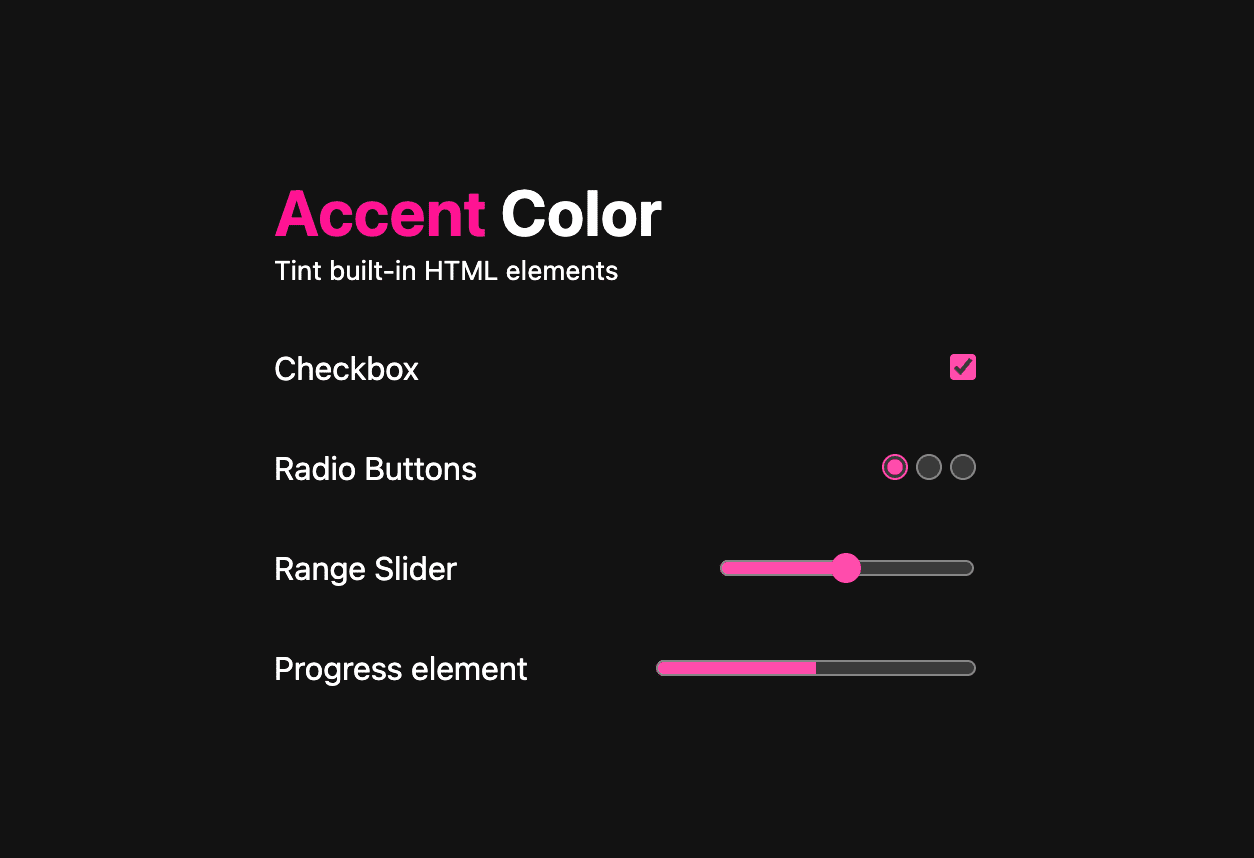
accent-color 属性还可与 color-scheme 搭配使用,让作者能够为浅色和深色元素着色。在以下示例中,用户启用了深色主题,网页使用 color-scheme: light dark,并使用相同的 accent-color: hotpink 来设置深色主题的淡粉色控件。

支持的元素
目前,只有以下四个元素会通过 accent-color 属性进行着色:复选框、单选按钮、范围和进度。您可以在此处 https://accent-color.glitch.me 预览浅色和深色配色方案。
复选框
电台
Range
进度
保证对比度
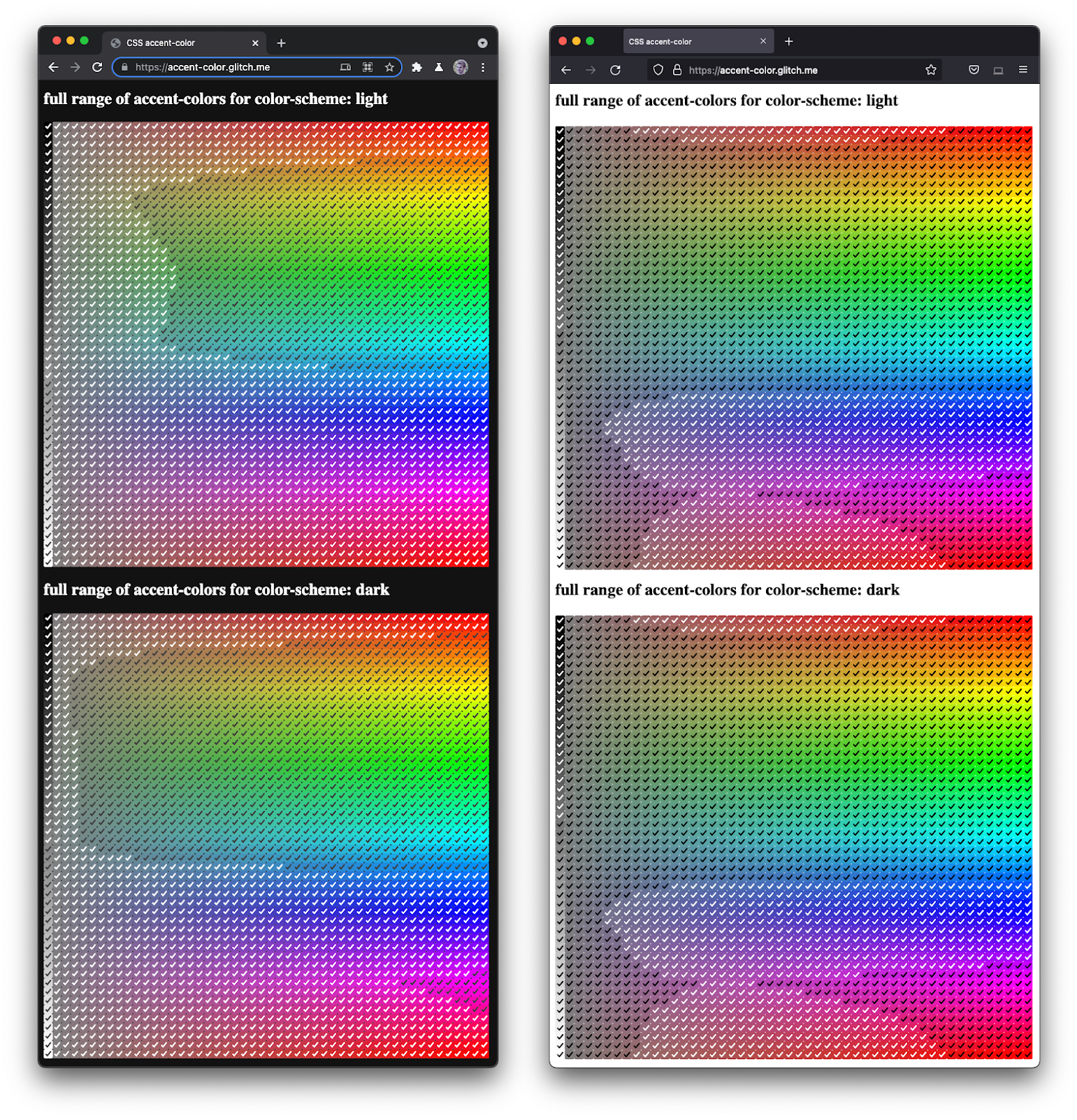
为了防止出现无法访问的元素,具有 accent-color 的浏览器需要确定一种符合条件的对比色,以便与自定义强调色搭配使用。下面的屏幕截图展示了 Chrome 94(左)和 Firefox 92 Nightly(右)在算法方面的差异:

从本文中可以学到的最重要的一点是,信任浏览器。提供品牌颜色,然后相信它会为您做出明智的决策。
额外内容:更多着色
您可能想知道如何为这四种以上的表单元素着色?以下是一个可着色的最小沙盒:
- 调焦环
- 文本选择突出显示
- 列出 marker
- 箭头指示器(仅限 WebKit)
- 滚动条滑块(仅限 Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
潜在的未来
规范并未将 accent-color 的应用限制为本文中显示的四个元素,后续可能会添加更多支持。<select> 中所选的 <option> 等元素可以使用 accent-color 突出显示。
您还喜欢在网页上为哪些内容着色?请使用您的选择器向 @argyleink 发送 Twitter 微博,您的选择器可能会被添加到本文中!



