只需一行程式碼,即可將品牌顏色帶入內建的 HTML 表單輸入內容。
發布日期:2021 年 8 月 11 日
現今的 HTML 表單元素難以自訂。感覺上,您只能選擇少數或沒有自訂樣式,或是重設輸入樣式並從頭開始建構。從頭開始建構,最後會發現工作量比預期多得多。也可能導致元素狀態 (不確定,我說的就是你) 的樣式遭到遺忘,以及失去內建的無障礙功能。如要完整重現瀏覽器提供的功能,可能需要投入比您預期更多的心力。
accent-color: hotpink;
CSS accent-color (來自 CSS UI
規格) 可用來為元素著色,只需一行 CSS 即可完成,省去自訂作業,並提供將品牌帶入元素的方法。

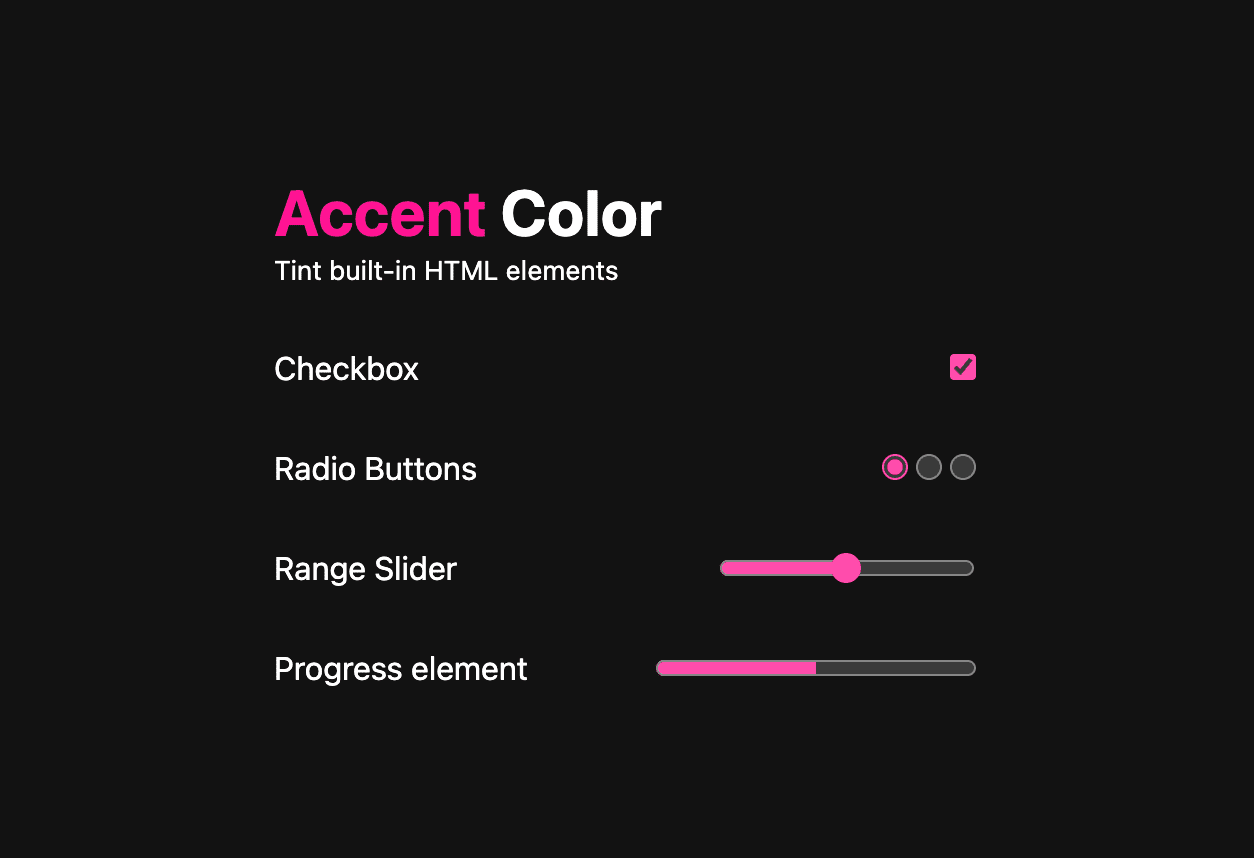
accent-color 屬性也適用於 color-scheme,因此作者可以為淺色和深色元素著色。在以下範例中,使用者啟用了深色主題,頁面使用 color-scheme: light dark,並對深色主題的桃紅色調控制項使用相同的 accent-color: hotpink。

支援的元素
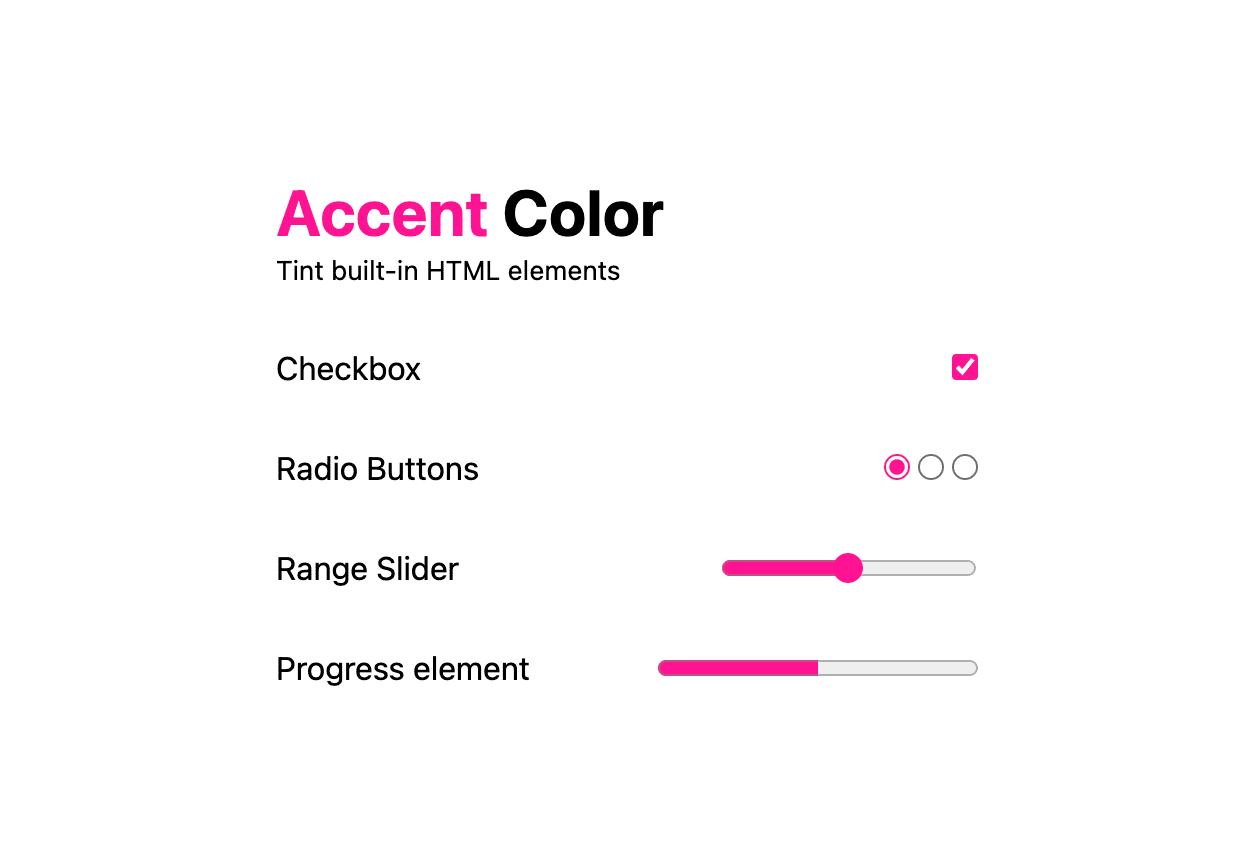
目前只有四個元素會透過 accent-color 屬性著色:
checkbox、radio、range 和
progress。您可以在這裡預覽各個選項:https://accent-color.glitch.me,包括淺色和深色配色。
核取方塊
電台
範圍
進度
確保對比度
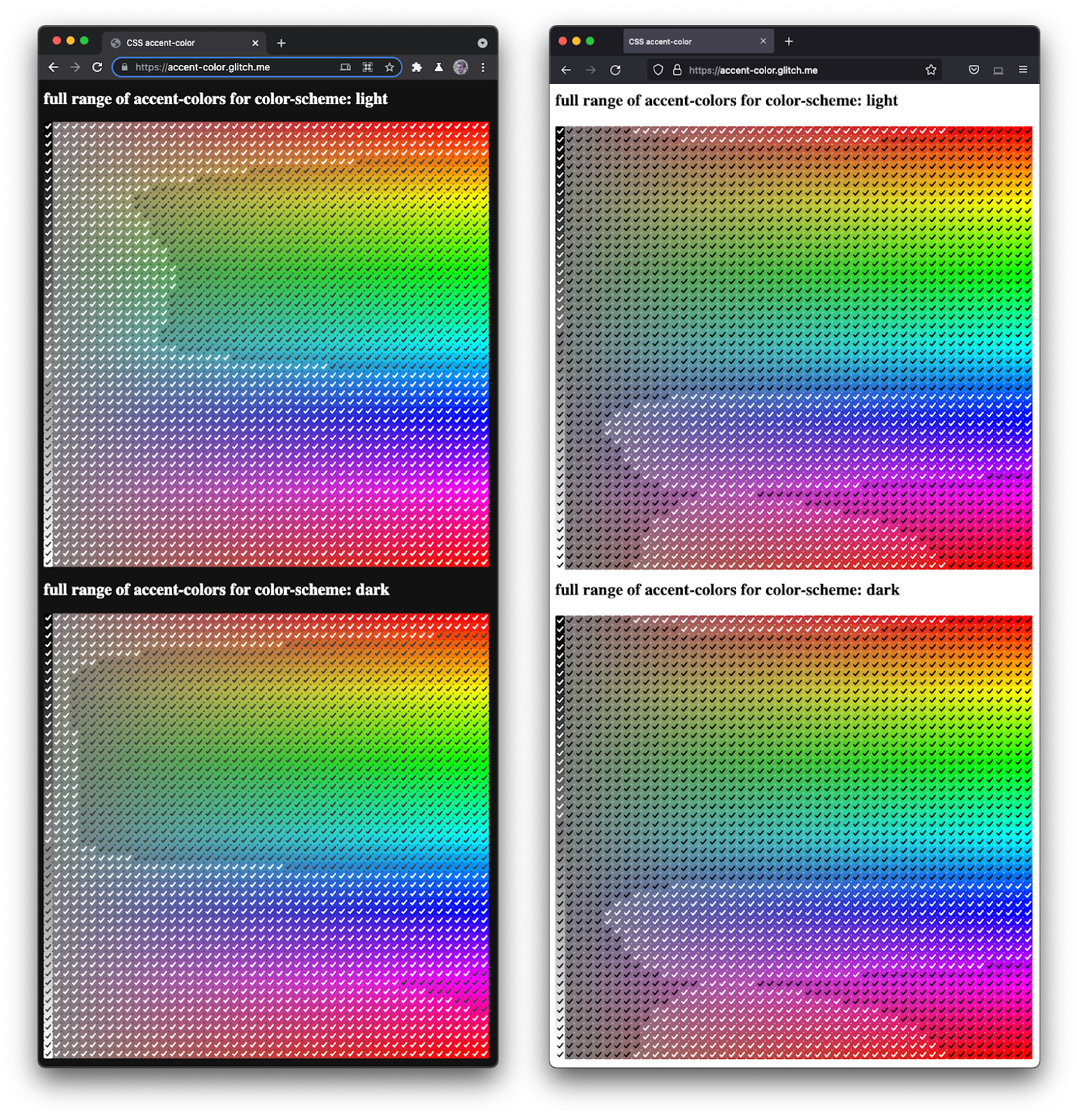
為避免出現無法存取的元素,瀏覽器必須使用 accent-color 判斷符合資格的對比色,與自訂強調色搭配使用。下圖螢幕截圖顯示 Chrome 94 (左) 和 Firefox 92 Nightly (右) 的演算法差異:

最重要的結論是信任瀏覽器。提供品牌顏色,並相信系統會為您做出明智的決定。
額外:加深色調
您可能會想知道如何為這四個表單元素以外的項目著色。以下是可著色的最小沙箱:
- 對焦環
- 醒目顯示選取的文字
- 列出標記
- 箭頭指標 (僅限 Webkit)
- 捲軸滑桿 (僅限 Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
潛在未來
規格並未將 accent-color 的應用範圍限制於本文所示的四個元素,日後可能會新增更多支援。<select> 中的選取項目 (<option>) 等元素可能會以 accent-color 醒目顯示。



