يمكنك إضافة لون علامتك التجارية إلى عناصر إدخال نماذج HTML المضمّنة باستخدام سطر واحد من الرمز.
تاريخ النشر: 11 آب (أغسطس) 2021
من الصعب تخصيص عناصر نماذج HTML الحالية. يبدو أنّ الخيار الوحيد المتاح هو بين عدد قليل من الأنماط المخصّصة أو عدم توفّرها، أو إعادة ضبط أنماط الإدخال وإنشائها من البداية. ويستغرق إنشاؤه من البداية وقتًا أطول بكثير من المتوقع. ويمكن أن يؤدي أيضًا إلى نسيان الأنماط الخاصة بحالات العناصر (غير محدّد، أنت المقصود)، وفقدان ميزات تسهيل الاستخدام المضمّنة. قد يتطلّب إعادة إنشاء كل ما يوفّره المتصفّح جهدًا أكبر مما تتوقّعه.
accent-color: hotpink;
تتيح لك CSS accent-color من مواصفات واجهة مستخدم CSS تلوين العناصر باستخدام سطر واحد من CSS، ما يوفّر عليك جهود التخصيص من خلال توفير طريقة لإضافة علامتك التجارية إلى العناصر.

تعمل السمة accent-color أيضًا مع
color-scheme، ما يتيح للمؤلفين تلوين كل من
العناصر الفاتحة والداكنة.
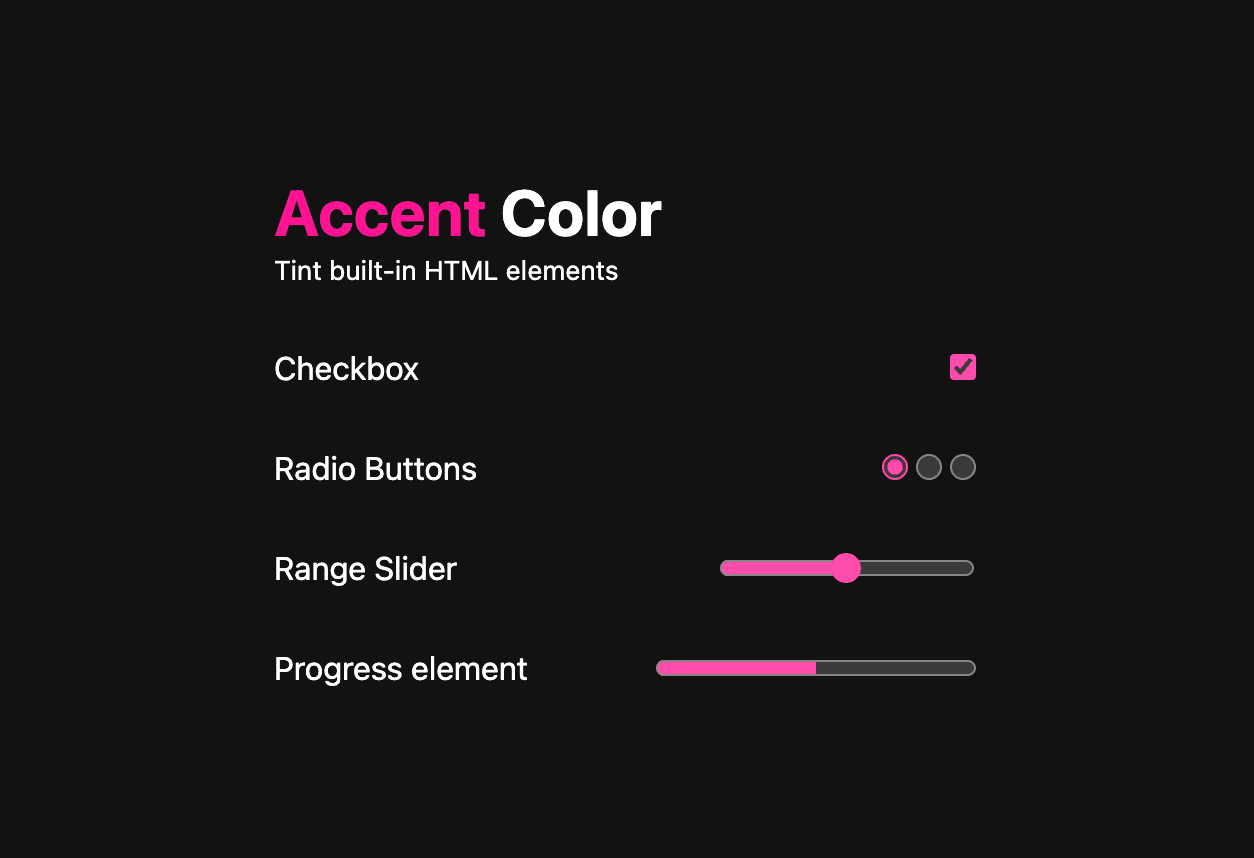
في المثال التالي، تم تفعيل المظهر الداكن لدى المستخدم، وتستخدم الصفحة
color-scheme: light dark، وتستخدم accent-color: hotpink نفسها لعناصر التحكّم ذات اللون الوردي الداكن والمناسبة للمظهر الداكن.

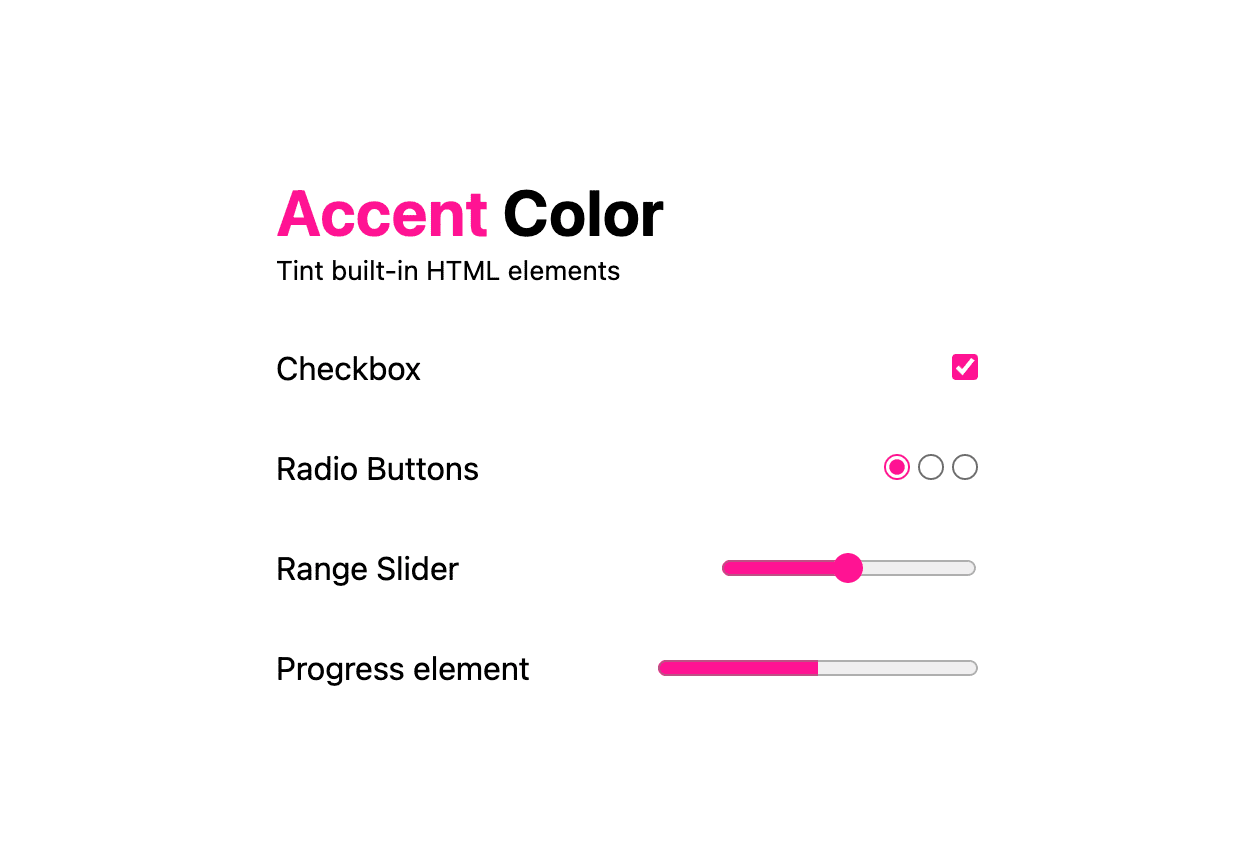
العناصر المتوافقة
في الوقت الحالي، يمكن تلوين أربعة عناصر فقط باستخدام السمة accent-color، وهي:
checkbox وradio وrange وprogress. يمكن معاينة كل منها هنا
https://accent-color.glitch.me في أنظمة الألوان الفاتحة والداكنة.
مربّع اختيار
راديو
النطاق
مستوى التقدّم
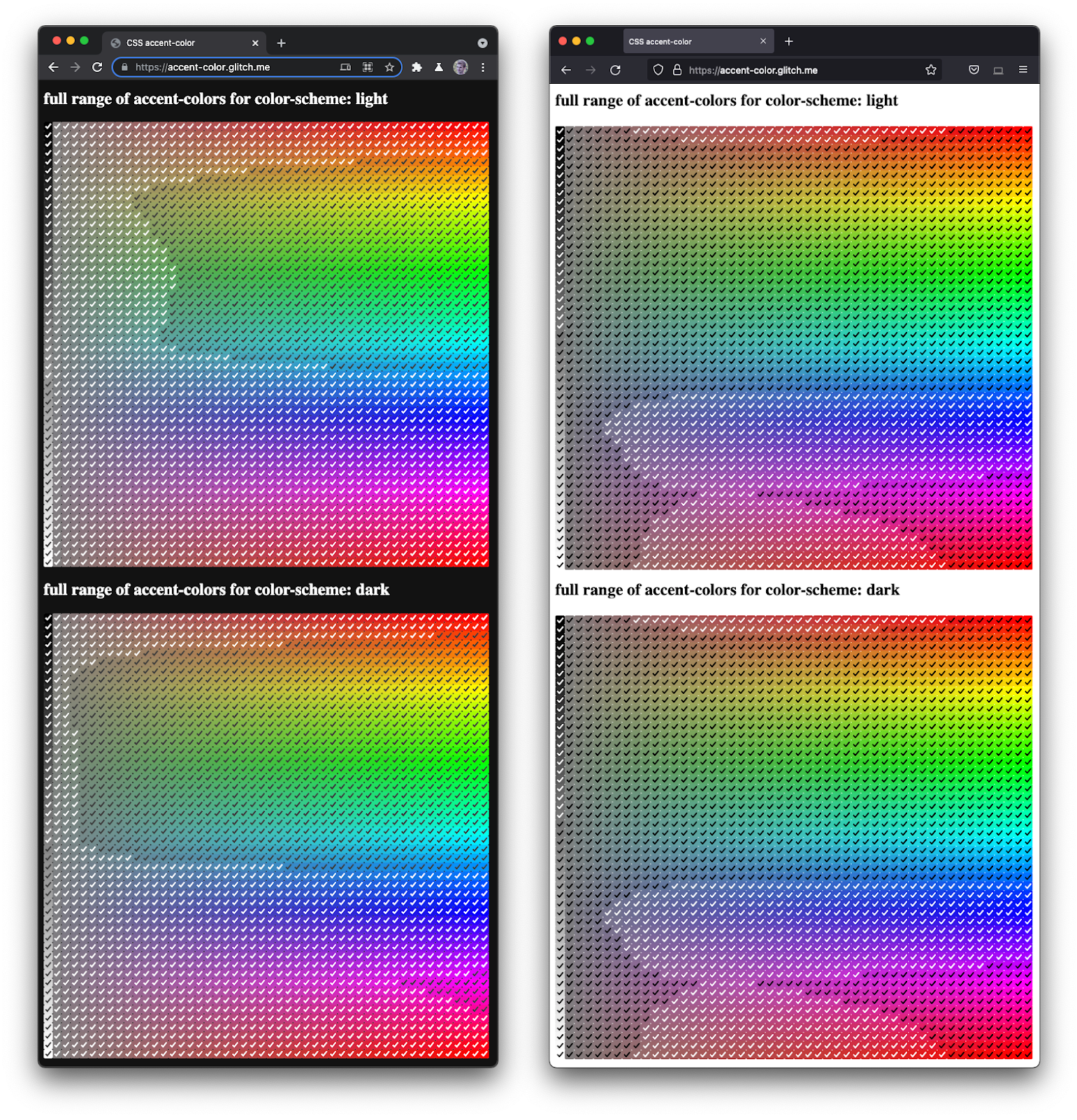
ضمان التباين
لمنع ظهور عناصر لا يمكن الوصول إليها، يجب أن تحدّد المتصفحات التي تتضمّن accent-color لونًا مؤهلاً للتباين لاستخدامه مع اللون المميز المخصّص. في ما يلي لقطة شاشة توضّح الاختلاف بين الإصدار 94 من Chrome (على اليمين) والإصدار 92 من Firefox Nightly (على اليسار) في الخوارزميات:

أهم ما يجب استنتاجه من ذلك هو الثقة في المتصفّح. قدِّم لونًا للعلامة التجارية، وثِق بأنّها ستتّخذ قرارات ذكية نيابةً عنك.
إضافي: المزيد من التلوين
قد تتساءل عن كيفية تلوين أكثر من عناصر النماذج الأربعة هذه. إليك بيئة اختبارية بسيطة تلوّن:
- حلقة التركيز
- تمييز النص المحدّد
- علامات القائمة
- مؤشرات الأسهم (Webkit فقط)
- مقبض شريط التمرير (في Firefox فقط)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
المستقبل المحتمل
لا يقتصر المواصفات على تطبيق accent-color على العناصر الأربعة الموضّحة في هذه المقالة، ويمكن إضافة المزيد من العناصر لاحقًا. يمكن تمييز عناصر مثل <option> المحدّد في <select> باستخدام accent-color.
ما هي العناصر الأخرى التي تريد تلوينها على الويب؟ يمكنك نشر تغريدة على @argyleink تتضمّن أداة الاختيار التي تستخدمها، وقد تتم إضافتها إلى هذه المقالة.


