رنگ برند خود را با یک خط کد به ورودیهای فرم HTML داخلی بیاورید.
منتشر شده: ۱۱ آگوست ۲۰۲۱
سفارشیسازی عناصر فرم HTML امروزی دشوار است. به نظر میرسد که باید بین تعداد کم یا بدون سبک سفارشی، یا تنظیم مجدد سبکهای ورودی و ساخت آن از ابتدا، یکی را انتخاب کنید. ساخت آن از ابتدا در نهایت کار بسیار بیشتری از آنچه پیشبینی میشد، خواهد داشت. همچنین میتواند منجر به فراموشی سبکها برای حالتهای عنصر ( نامشخص ، من به شما نگاه میکنم) و از دست دادن ویژگیهای دسترسی داخلی شود. بازسازی کامل آنچه مرورگر ارائه میدهد، ممکن است کار بیشتری از آنچه که میخواهید انجام دهید، باشد.
accent-color: hotpink;
accent-color CSS از مشخصات رابط کاربری CSS اینجاست تا عناصر را با یک خط CSS رنگآمیزی کند و با ارائه راهی برای آوردن برند شما به عناصر، شما را از تلاشهای سفارشیسازی نجات دهد.

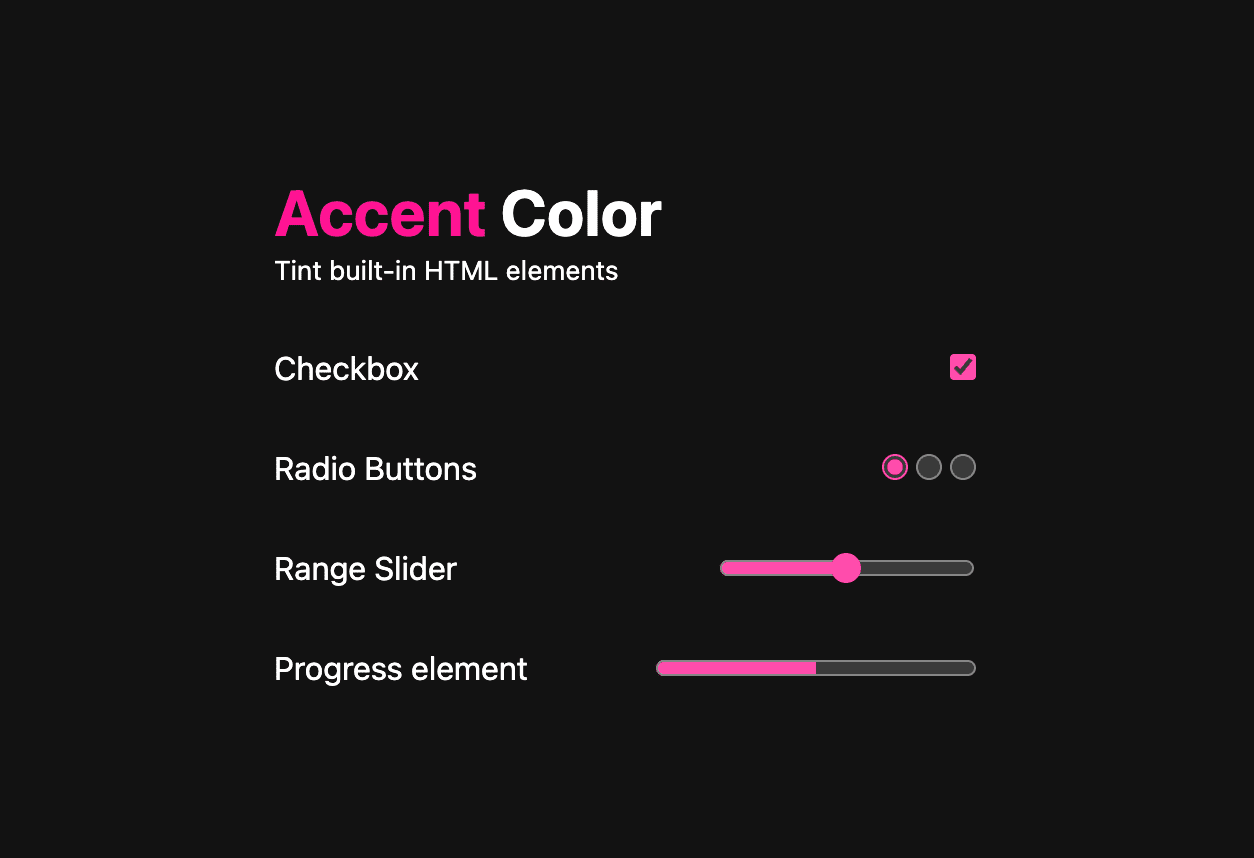
ویژگی accent-color همچنین با color-scheme کار میکند و به نویسندگان اجازه میدهد تا هر دو عنصر روشن و تیره را رنگآمیزی کنند. در مثال زیر، کاربر یک تم تیره فعال دارد، صفحه color-scheme: light dark استفاده میکند و از همان accent-color: hotpink برای کنترلهای رنگی hotpink با تم تیره استفاده میکند.

عناصر پشتیبانی شده
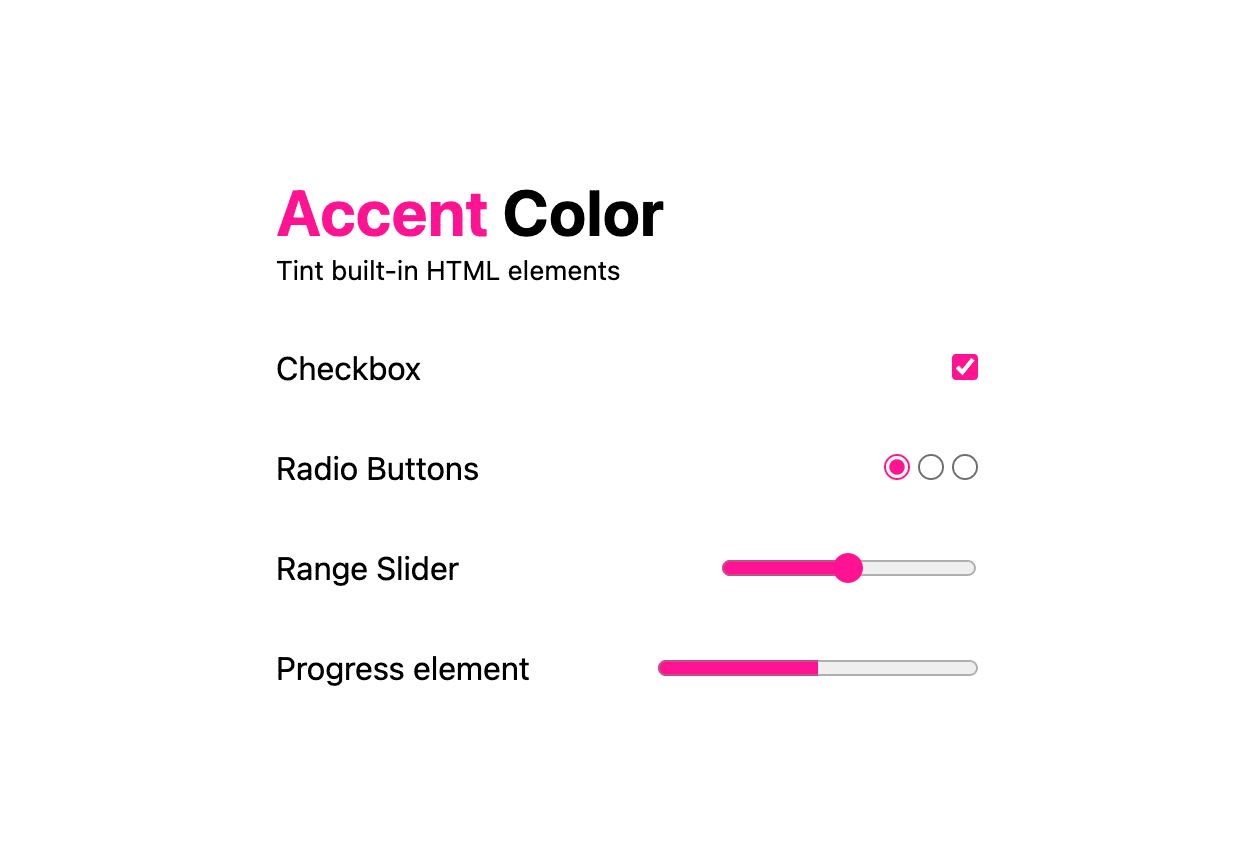
در حال حاضر، فقط چهار عنصر از طریق ویژگی accent-color رنگ میگیرند: checkbox ، radio ، range و progress . پیشنمایش هر کدام را میتوانید در اینجا https://accent-color.glitch.me با طرحهای رنگی روشن و تیره مشاهده کنید.
کادر انتخاب
رادیو
محدوده
پیشرفت
تضمین کنتراست
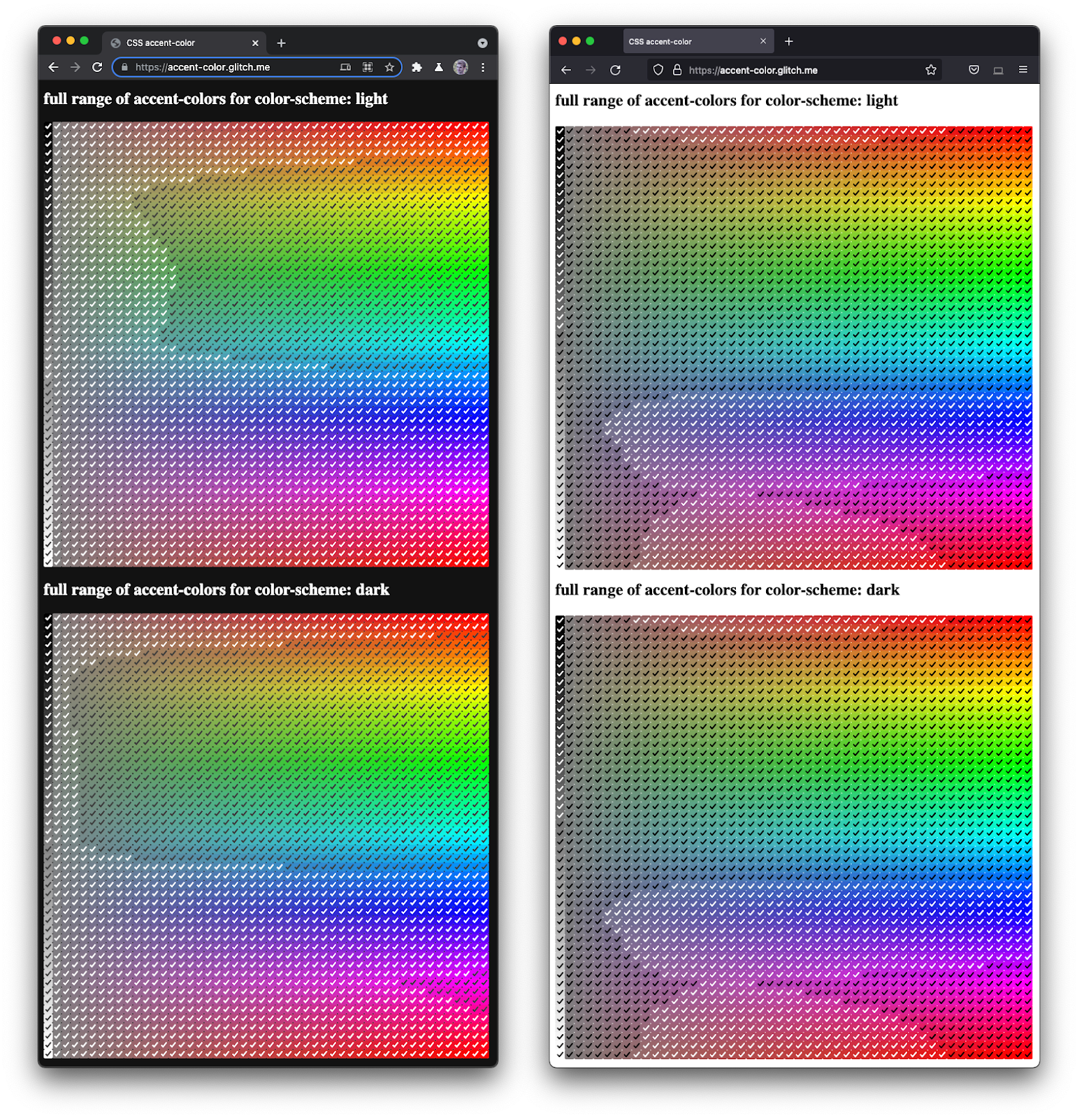
برای جلوگیری از وجود عناصر غیرقابل دسترس، مرورگرهایی که از accent-color استفاده میکنند، باید یک رنگ کنتراست واجد شرایط را برای استفاده در کنار رنگ تأکیدی سفارشی تعیین کنند. در زیر تصویری از تفاوت الگوریتمهای کروم ۹۴ (چپ) و فایرفاکس ۹۲ نایتلی (راست) نشان داده شده است:

مهمترین نکتهای که باید از این موضوع برداشت کرد، اعتماد به مرورگر است. یک رنگ برند ارائه دهید و به این اعتماد کنید که تصمیمات هوشمندانهای برای شما خواهد گرفت.
موارد اضافی: رنگآمیزی بیشتر
شاید برایتان سوال باشد که چطور میتوان علاوه بر این چهار عنصر فرم، عناصر بیشتری را رنگآمیزی کرد؟ در اینجا یک محیط بازی مینیمال وجود دارد که رنگآمیزی میکند:
- حلقه فوکوس
- نکات برجسته انتخاب متن
- نشانگرهای لیست
- نشانگرهای فلش (فقط Webkit)
- اسکرول بار (فقط فایرفاکس)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
آینده بالقوه
این مشخصات، کاربرد accent-color را به چهار عنصر نشان داده شده در این مقاله محدود نمیکند، پشتیبانی بیشتر میتواند بعداً اضافه شود. عناصری مانند <option> انتخاب شده در <select> میتوانند با accent-color برجسته شوند.
چه چیزهای دیگری را دوست دارید در وب رنگآمیزی کنید؟ با انتخابگر خود در @argyleink توییت کنید، شاید به این مقاله اضافه شود!



