Incorpora el color de tu marca a las entradas de formularios HTML integrados con una sola línea de código.
Publicado: 11 de agosto de 2021
Los elementos de formulario HTML actuales son difíciles de personalizar. Parece que se trata de elegir entre pocos o ningún estilo personalizado, o bien restablecer los estilos de entrada y crearlos desde cero. Crearlo desde cero termina siendo mucho más trabajo de lo previsto. También puede provocar que se olviden los estilos de los estados de los elementos (indeterminado, te estoy mirando) y la pérdida de funciones de accesibilidad integradas. Recrear por completo lo que proporciona el navegador puede requerir más trabajo del que deseas realizar.
accent-color: hotpink;
El CSS accent-color de la especificación de la IU del CSS está aquí para teñir elementos con una sola línea de CSS, lo que te ahorra esfuerzos de personalización, ya que proporciona una forma de incorporar tu marca a los elementos.

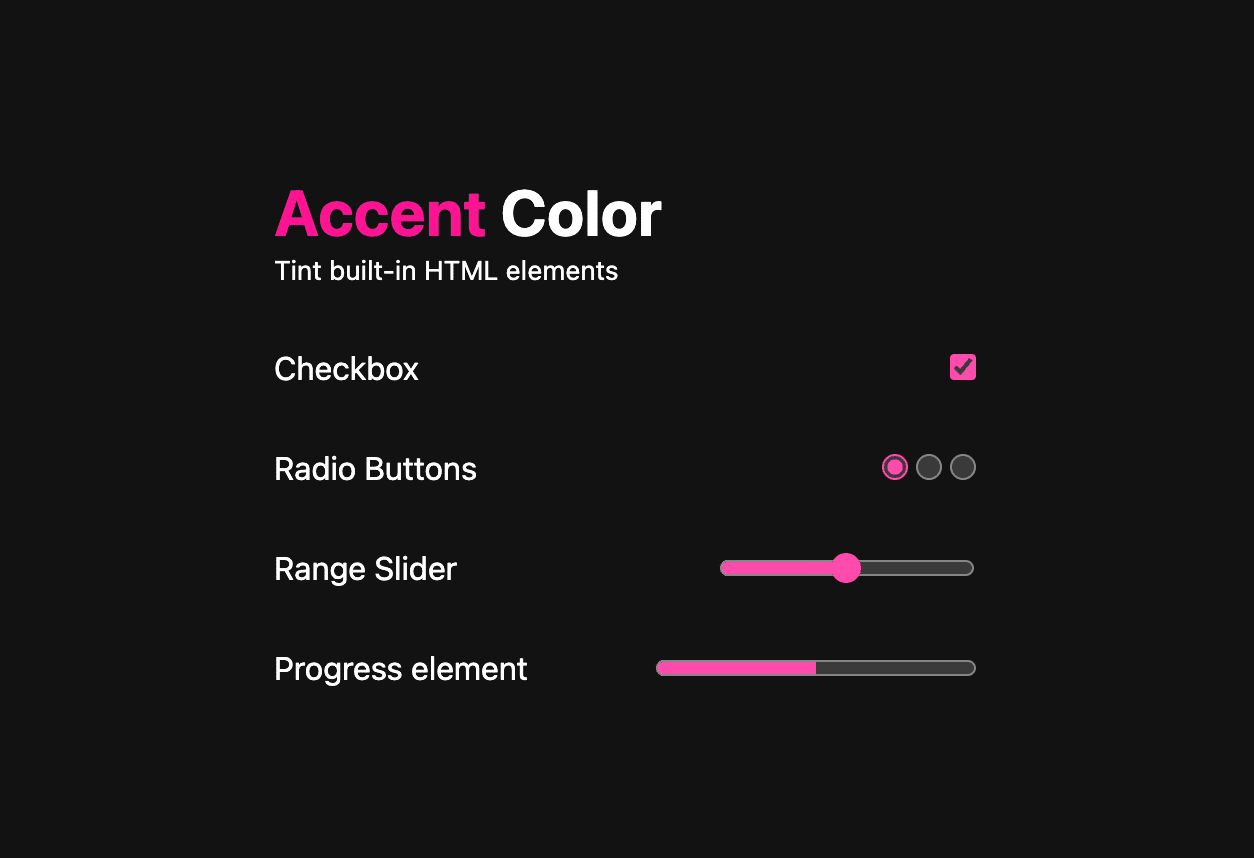
La propiedad accent-color también funciona con color-scheme, lo que permite a los autores teñir los elementos claros y oscuros.
En el siguiente ejemplo, el usuario tiene activo un tema oscuro, la página usa color-scheme: light dark y el mismo accent-color: hotpink para los controles tintados en rosa intenso con tema oscuro.

Elementos admitidos
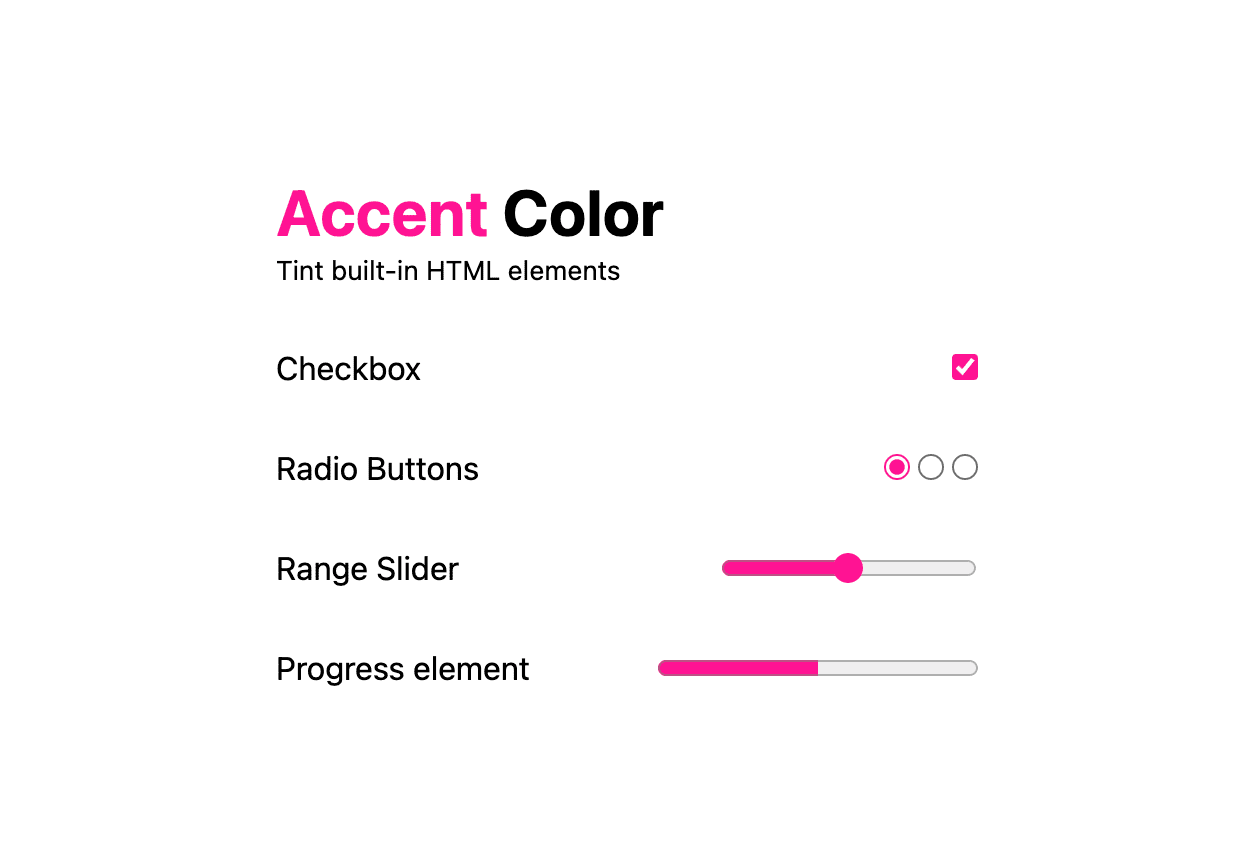
Actualmente, solo cuatro elementos se teñirán a través de la propiedad accent-color: checkbox, radio, range y progress. Puedes obtener una vista previa de cada uno aquí https://accent-color.glitch.me en esquemas de colores claros y oscuros.
Casilla de verificación
Radio
Rango
Progreso
Cómo garantizar el contraste
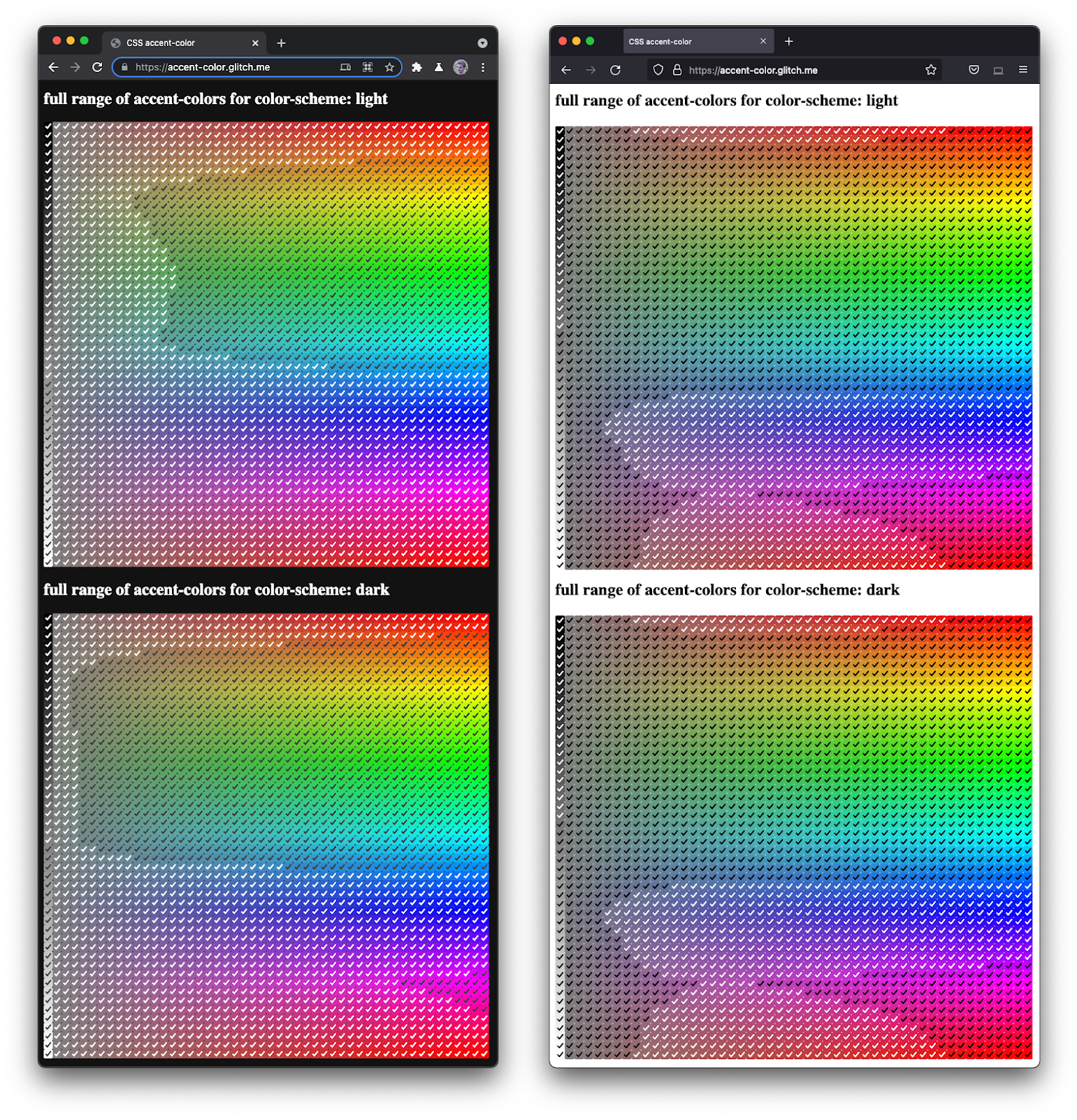
Para evitar que existan elementos inaccesibles, los navegadores con accent-color deben determinar un color de contraste apto para usar junto con el color de énfasis personalizado. A continuación, se muestra una captura de pantalla que demuestra cómo difieren los algoritmos de Chrome 94 (izquierda) y Firefox 92 Nightly (derecha):

Lo más importante que debes recordar es que confíes en el navegador. Proporciona un color de la marca y confía en que tomará decisiones inteligentes por ti.
Extra: Más tintes
Tal vez te preguntes cómo tintar más elementos de formulario que estos cuatro. Aquí tienes un sandbox mínimo que aplica un tinte:
- el anillo de enfoque
- Destacados de selección de texto
- lista de marcadores
- Indicadores de flecha (solo en Webkit)
- Control deslizante de la barra de desplazamiento (solo en Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Potencial futuro
La especificación no limita la aplicación de accent-color a los cuatro elementos que se muestran en este artículo, y es posible que se agregue más compatibilidad más adelante. Los elementos como el <option> seleccionado en un <select> se podrían destacar con el accent-color.
¿Qué más te gusta tintar en la Web? Envía un tweet a @argyleink con tu selector y es posible que se agregue a este artículo.



