يجب أن يكون موقعك الإلكتروني المستند إلى React سهل الاستخدام لكي يكون تدريجيًا. تحقّق من تسهيل الاستخدام أثناء التطوير للعثور على أي مشاكل وحلّها قبل طرح تطبيقك.
react-axe هي مكتبة تتحقّق من
تطبيق React وتُسجّل أي مشاكل في تسهيل الاستخدام في وحدة تحكّم
"أدوات مطوّري البرامج في Chrome". وتستخدم مكتبة اختبار axe
المفتوحة المصدر للإبلاغ عن أي مشاكل ومدى خطورتها.
eslint-plugin-jsx-a11y هو
مكوّن إضافي في ESLint يحدّد عددًا من قواعد تسهيل الاستخدام ويطبّقها
مباشرةً في JSX. وعند استخدامها مع أداة تختبر DOM النهائي الذي تم عرضه، مثل react-axe، يمكنك العثور على أي مشاكل تتعلّق بإمكانية الوصول إلى موقعك الإلكتروني وحلّها.
ما الفائدة من ذلك؟
من المهم إنشاء مواقع إلكترونية يمكن لجميع المستخدمين الوصول إليها، بما في ذلك
المستخدمون من ذوي الاحتياجات الخاصة. باستخدام مكتبة تدقيق تسهيل الاستخدام، مثل
react-axe وeslint-plugin-jsx-a11y، يمكنك العثور على مشاكل تسهيل الاستخدام أثناء
إنشاء تطبيقك، ما يتيح لك حلّها قبل طرح التطبيق.
استخدام eslint-plugin-jsx-a11y
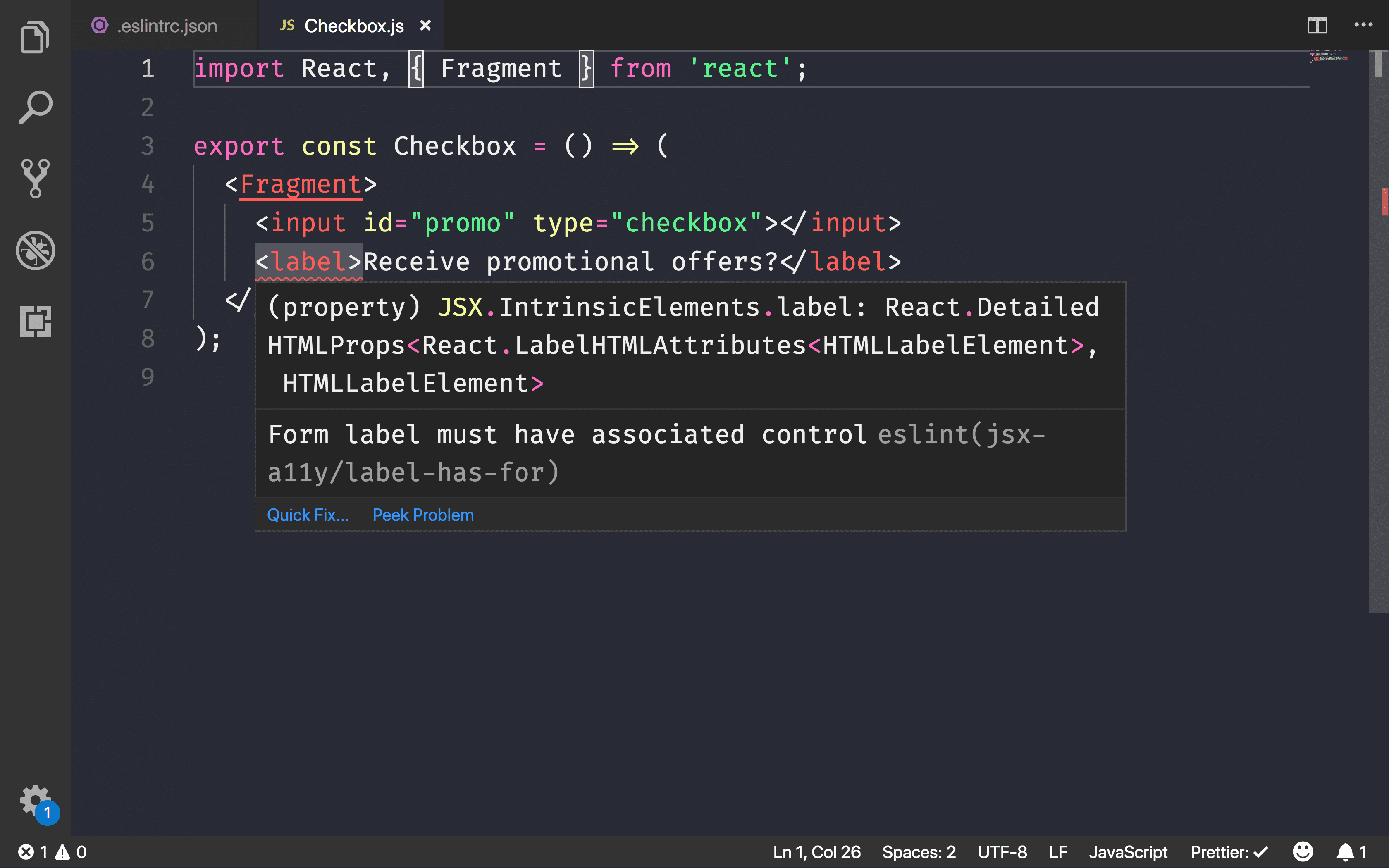
تتيح React حاليًا كتابة عناصر HTML سهلة الاستخدام ضمن بنية JSX. على سبيل المثال، استخدِم السمة htmlFor بدلاً من for لإضافة تصنيف إلى عنصر
نموذج ضمن مكوّن React.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
تتناول
مستندات تسهيل الاستخدام في React
التفاصيل الدقيقة لإدارة المخاوف المتعلقة بتسهيل الاستخدام في أحد مكونات React. لرصد هذه المشاكل بسهولة أكبر، يتضمّن Create React App (CRA)
المكوّن الإضافي eslint-plugin-jsx-a11y.
لتفعيل ميزة التدقيق المُعدّ مسبقًا التي يوفّرها CRA:
- ثبِّت المكوّن الإضافي ESLint لأداة تعديل الرموز.
- إضافة ملف
.eslintrc.jsonإلى مشروعك
{
"extends": "react-app"
}
بعد ضبط الإعدادات، يمكن العثور على المشاكل الشائعة في تسهيل الاستخدام.

للاطّلاع على المزيد من قواعد تسهيل الاستخدام، عدِّل .eslintrc.json لتضمين كل
القواعد المقترَحة للمكوّن الإضافي:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
للحصول على مجموعة فرعية أكثر صرامة من القواعد، يمكنك التبديل إلى الوضع الصارم:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

تقدّم مستندات المشروع معلومات عن الاختلافات بين الوضعَين "الوضع المقترَح" و"الوضع الصارم".
استخدام react-axe
يمكن أن يساعدك eslint-plugin-jsx-a11y في العثور على أي مشاكل في تسهيل الاستخدام في JSX،
ولكنّه لا يختبر أيًا من النتائج النهائية لصفحات HTML. تُجري مكتبة react-axe
الاختبار من خلال إضافة حزمة React حول أداة الاختبار
axe-core من Deque Labs.
- ثبِّت المكتبة كمورد تابع لتطوير التطبيق:
bash npm install --save-dev react-axe - شغِّل الوحدة في
index.js:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
يعمل الاستيراد الديناميكي على تحميل المكتبة،
طالما أنّها ليست في مرحلة الإنتاج، قبل عرض العنصر الجذر
App وبدء تشغيله. يضمن ذلك عدم تضمين المحتوى غير الضروري في حِزمة الإصدار النهائي.
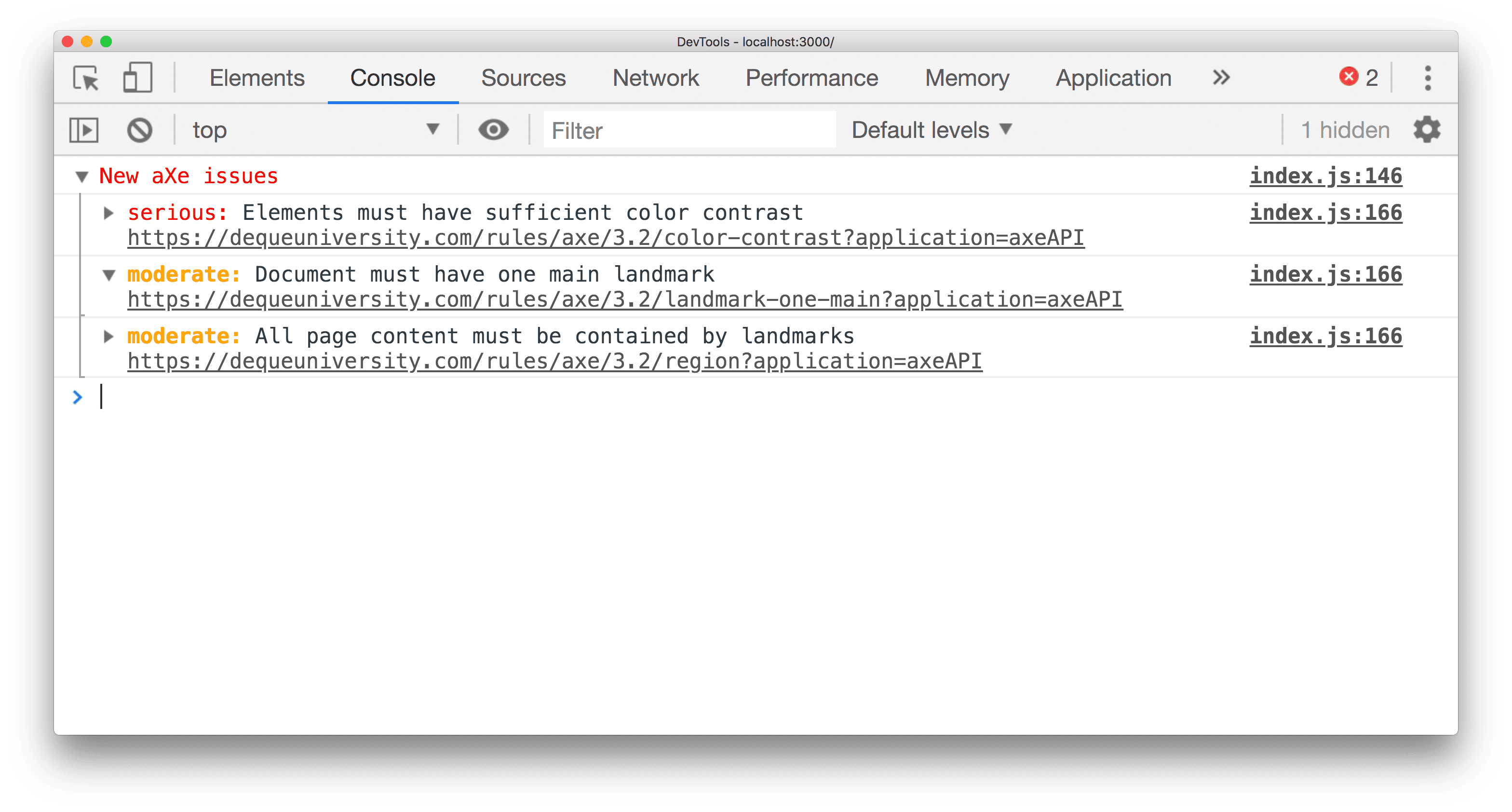
عند تشغيل التطبيق أثناء التطوير، يتم عرض المشاكل مباشرةً في وحدة تحكّم "أدوات مطوّري البرامج في Chrome".

ويتم أيضًا تحديد مستوى خطورة لكل انتهاك. وتشمل هذه المستويات ما يلي:
- قاصر
- معقول
- خطير
- مشاكل ملحّة
الخاتمة
يمكنك تضمين عمليات تدقيق تسهيل الاستخدام في مرحلة مبكرة من سير العمل لرصد المشاكل أثناء
إنشاء تطبيقات React.استخدِم eslint-plugin-jsx-a11y لإضافة عمليات التحقّق من تسهيل الاستخدام
إلى سير عمل فحص الأخطاء. يتضمّن تحليل التكلفة والأداء ذلك من قبل، ولكن يمكنك التبديل
إلى الوضع المُقترَح أو الوضع الصارم.
بالإضافة إلى اختبار التطوير على الجهاز، يمكنك تضمين react-axe في
تطبيقك لرصد أي مشاكل في نموذج DOM النهائي الذي تم عرضه. لا تُدرِجه
في حزمة الإصدار العلني.


