আপনার প্রতিক্রিয়া সাইটটি প্রগতিশীল নয় যদি এটি অ্যাক্সেসযোগ্য না হয়। বিকাশের সময় অডিট করা আপনাকে যেকোনো সমস্যা চিহ্নিত করতে সাহায্য করতে পারে।
react-axe হল একটি লাইব্রেরি যা একটি React অ্যাপ্লিকেশন অডিট করে এবং Chrome DevTools কনসোলে যেকোন অ্যাক্সেসিবিলিটি সমস্যা লগ করে। এটি কোনো সমস্যা এবং তাদের তীব্রতা চিহ্নিত করতে ওপেন সোর্স এক্স টেস্টিং লাইব্রেরি ব্যবহার করে।
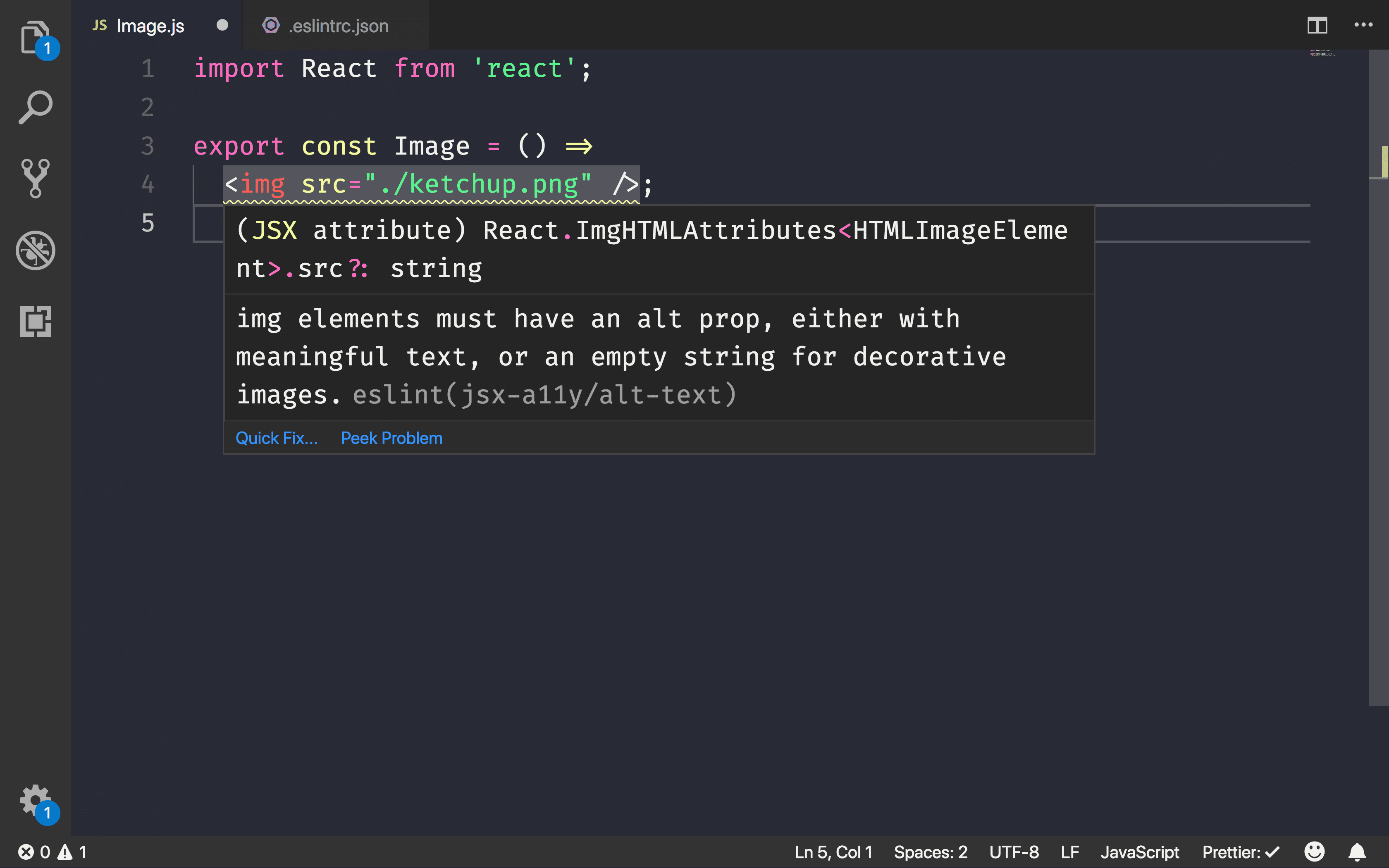
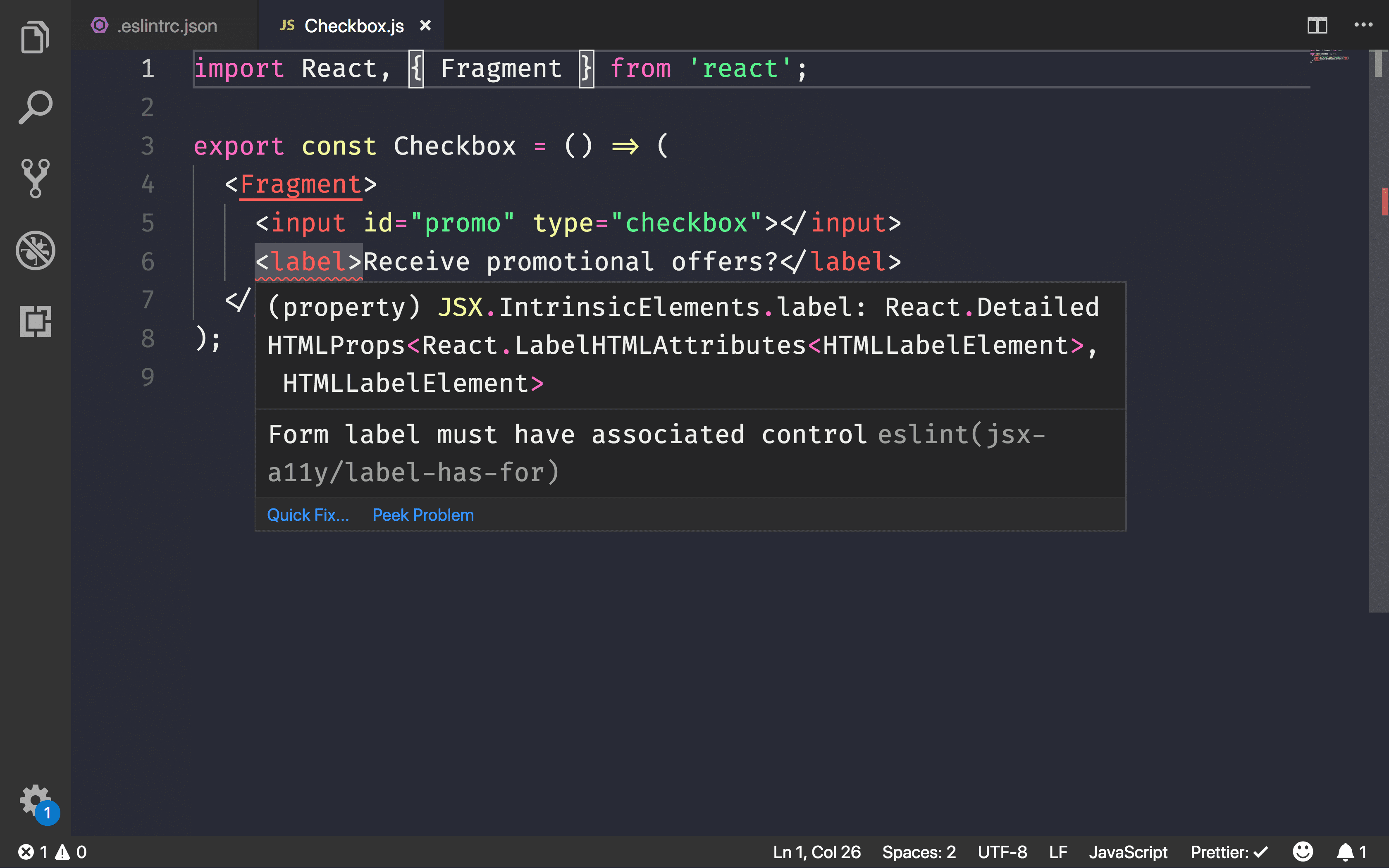
eslint-plugin-jsx-a11y হল একটি ESLint প্লাগইন যা সরাসরি আপনার JSX-এ বেশ কিছু অ্যাক্সেসিবিলিটি নিয়ম শনাক্ত করে এবং প্রয়োগ করে। চূড়ান্ত রেন্ডার করা DOM পরীক্ষা করে এমন একটি টুলের সাথে এটি ব্যবহার করা, যেমন react-axe , আপনাকে আপনার সাইটে যেকোনো অ্যাক্সেসিবিলিটি উদ্বেগ খুঁজে পেতে এবং ঠিক করতে সাহায্য করতে পারে।
কেন এই দরকারী?
এমন ওয়েবসাইট তৈরি করা অত্যন্ত গুরুত্বপূর্ণ যা প্রত্যেক ব্যবহারকারীকে তাদের দুর্বলতা বা সীমাবদ্ধতা নির্বিশেষে, এর সামগ্রী অ্যাক্সেস করার ক্ষমতা প্রদান করে। আপনার প্রতিক্রিয়া অ্যাপ্লিকেশনের বিকাশের সময় অডিটিং লাইব্রেরি যেমন react-axe এবং eslint-plugin-jsx-a11y ব্যবহার করলে সেগুলি পপ আপ হওয়ার সাথে সাথে যেকোন অ্যাক্সেসিবিলিটি সমস্যাগুলি স্বয়ংক্রিয়ভাবে প্রকাশ করবে।
eslint-plugin-jsx-a11y ব্যবহার করুন
প্রতিক্রিয়া ইতিমধ্যে JSX সিনট্যাক্সের মধ্যে অ্যাক্সেসযোগ্য HTML উপাদানগুলি লেখার সমর্থন করে৷ উদাহরণস্বরূপ, একটি প্রতিক্রিয়া উপাদানের মধ্যে একটি নির্দিষ্ট ফর্ম উপাদানের সাথে একটি লেবেল লিঙ্ক করার for আপনাকে শুধুমাত্র htmlFor বৈশিষ্ট্যটি ব্যবহার করতে হবে৷
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
প্রতিক্রিয়া অ্যাক্সেসিবিলিটি ডকুমেন্টেশন একটি প্রতিক্রিয়া উপাদানের মধ্যে অ্যাক্সেসযোগ্যতার উদ্বেগগুলি পরিচালনা করার সমস্ত সূক্ষ্মতাকে কভার করে। বিকাশের সময় এই সমস্যাগুলি সনাক্ত করা সহজ করতে, ক্রিয়েট রিঅ্যাক্ট অ্যাপ (CRA) ডিফল্টরূপে ESLint-এর জন্য eslint-plugin-jsx-a11y প্লাগইন অন্তর্ভুক্ত করে।
CRA দ্বারা প্রদত্ত পূর্ব-কনফিগার করা লিন্টিং সক্ষম করতে:
- আপনার কোড এডিটরের জন্য উপযুক্ত ESLint প্লাগইন ইনস্টল করুন
- আপনার প্রকল্পে একটি
.eslintrc.jsonফাইল যোগ করুন
{
"extends": "react-app"
}
কিছু সাধারণ অ্যাক্সেসিবিলিটি সমস্যা এখন দেখানো হবে।

আরও বেশি অ্যাক্সেসিবিলিটি নিয়মগুলি পরীক্ষা করতে, প্লাগইন দ্বারা সমস্ত প্রস্তাবিত নিয়মগুলি স্বয়ংক্রিয়ভাবে অন্তর্ভুক্ত করতে ফাইলটি পরিবর্তন করুন:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
আপনি যদি নিয়মের আরও কঠোর উপসেট চান, তাহলে কঠোর মোডে স্যুইচ করুন:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

প্রকল্প ডকুমেন্টেশন প্রস্তাবিত এবং কঠোর মোড মধ্যে পার্থক্য তথ্য প্রদান করে.
রিঅ্যাক্ট-এক্স ব্যবহার করুন
eslint-plugin-jsx-a11y আপনাকে আপনার JSX-এ যেকোন অ্যাক্সেসিবিলিটি সমস্যা সহজেই চিহ্নিত করতে সাহায্য করতে পারে, কিন্তু এটি চূড়ান্ত HTML আউটপুট পরীক্ষা করে না। react-axe হল একটি লাইব্রেরি যেটি Deque Labs দ্বারা axe-core টেস্টিং টুলের চারপাশে একটি React wrapper প্রদান করে ঠিক এই কাজটি করে।
শুরু করতে বিকাশ নির্ভরতা হিসাবে লাইব্রেরি ইনস্টল করুন:
npm install --save-dev react-axe
আপনাকে এখন শুধুমাত্র index.js এ মডিউলটি আরম্ভ করতে হবে:
if (process.env.NODE_ENV !== 'production') {
import('react-axe').then(axe => {
axe.default(React, ReactDOM, 1000);
ReactDOM.render(<App />, document.getElementById('root'));
});
} else {
ReactDOM.render(<App />, document.getElementById('root'));
}
রুট App কম্পোনেন্ট রেন্ডারিং এবং বুট করার আগে প্রোডাকশন মোডে না থাকলে শুধুমাত্র লাইব্রেরি লোড করতে এখানে একটি ডায়নামিক ইম্পোর্ট ব্যবহার করা হয়। এটি নিশ্চিত করে যে এটি অপ্রয়োজনীয়ভাবে চূড়ান্ত উত্পাদন বান্ডেলে অন্তর্ভুক্ত নয়।
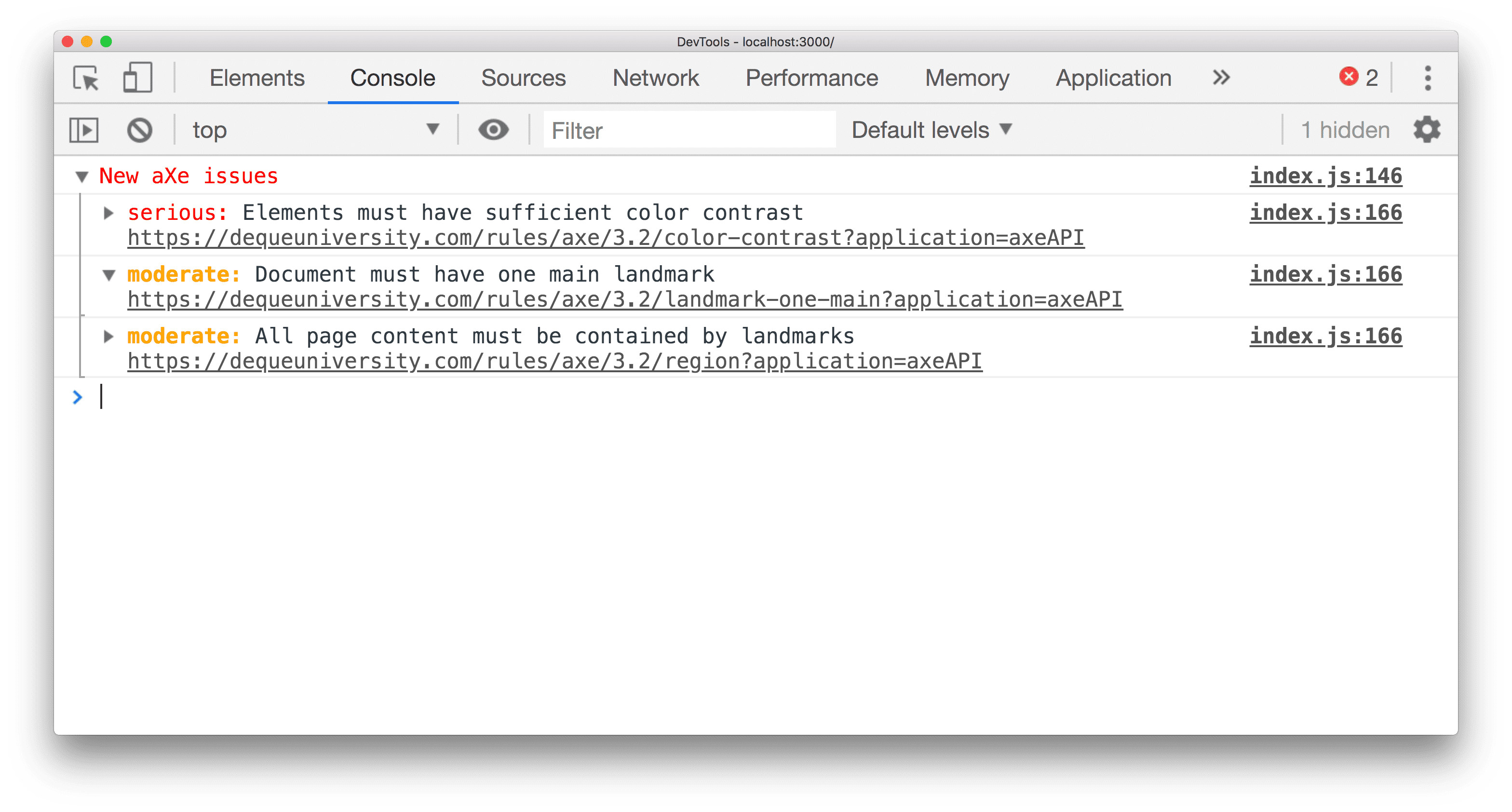
এখন আপনি যখন বিকাশের সময় অ্যাপ্লিকেশনটি চালান, তখন সমস্যাগুলি সরাসরি Chrome DevTools কনসোলে প্রদর্শিত হয়৷

প্রতিটি লঙ্ঘনের জন্য একটি তীব্রতা স্তরও বরাদ্দ করা হয়। এই স্তরগুলি হল:
- নাবালক
- পরিমিত
- সিরিয়াস
- সমালোচনামূলক
উপসংহার
- আপনি যদি প্রতিক্রিয়া সহ একটি সাইট তৈরি করেন, আপনার উপাদানগুলি তৈরি করার সময় সমস্যাগুলি ধরার জন্য আপনার কার্যপ্রবাহে অ্যাক্সেসিবিলিটি অডিটিং অন্তর্ভুক্ত করুন।
- আপনার লিন্টিং ওয়ার্কফ্লোতে অ্যাক্সেসিবিলিটি চেক যোগ করতে
eslint-plugin-jsx-a11yব্যবহার করুন। CRA ইতিমধ্যেই এটির সাথে আসে, তবে প্রস্তাবিত বা কঠোর মোডে স্যুইচ করুন। - স্থানীয় ডেভেলপমেন্ট টেস্টিং ছাড়াও, চূড়ান্ত রেন্ডার করা DOM-এ যেকোনো সমস্যা ধরার জন্য আপনার অ্যাপ্লিকেশানে
react-axeঅন্তর্ভুক্ত করুন। এটি আপনার উত্পাদন বান্ডিলে অন্তর্ভুক্ত করবেন না।


