Ihre React-Website muss barrierefrei sein, um als progressiv zu gelten. Prüfen Sie während der Entwicklung die Barrierefreiheit, um Probleme zu finden und zu beheben, bevor Sie Ihre Anwendung in die Produktion bringen.
react-axe ist eine Bibliothek, die eine React-Anwendung prüft und alle Probleme mit der Barrierefreiheit in der Chrome DevTools-Konsole protokolliert. Dabei wird die Open-Source-Testbibliothek axe verwendet, um Probleme und ihre Schwere zu melden.
eslint-plugin-jsx-a11y ist ein ESLint-Plug-in, das eine Reihe von Regeln für die Barrierefreiheit direkt in Ihrem JSX-Code erkennt und erzwingt. In Kombination mit einem Tool, das das endgültige gerenderte DOM testet, z. B. react-axe, können Sie Probleme mit der Barrierefreiheit auf Ihrer Website finden und beheben.
Welchen Nutzen bieten sie?
Es ist wichtig, Websites zu erstellen, die für alle Nutzer barrierefrei zugänglich sind, auch für Menschen mit Beeinträchtigungen. Mit einer Bibliothek zur Prüfung der Barrierefreiheit wie react-axe und eslint-plugin-jsx-a11y können Sie Probleme mit der Barrierefreiheit bereits während der Entwicklung Ihrer Anwendung finden und beheben, bevor Sie mit der Produktion beginnen.
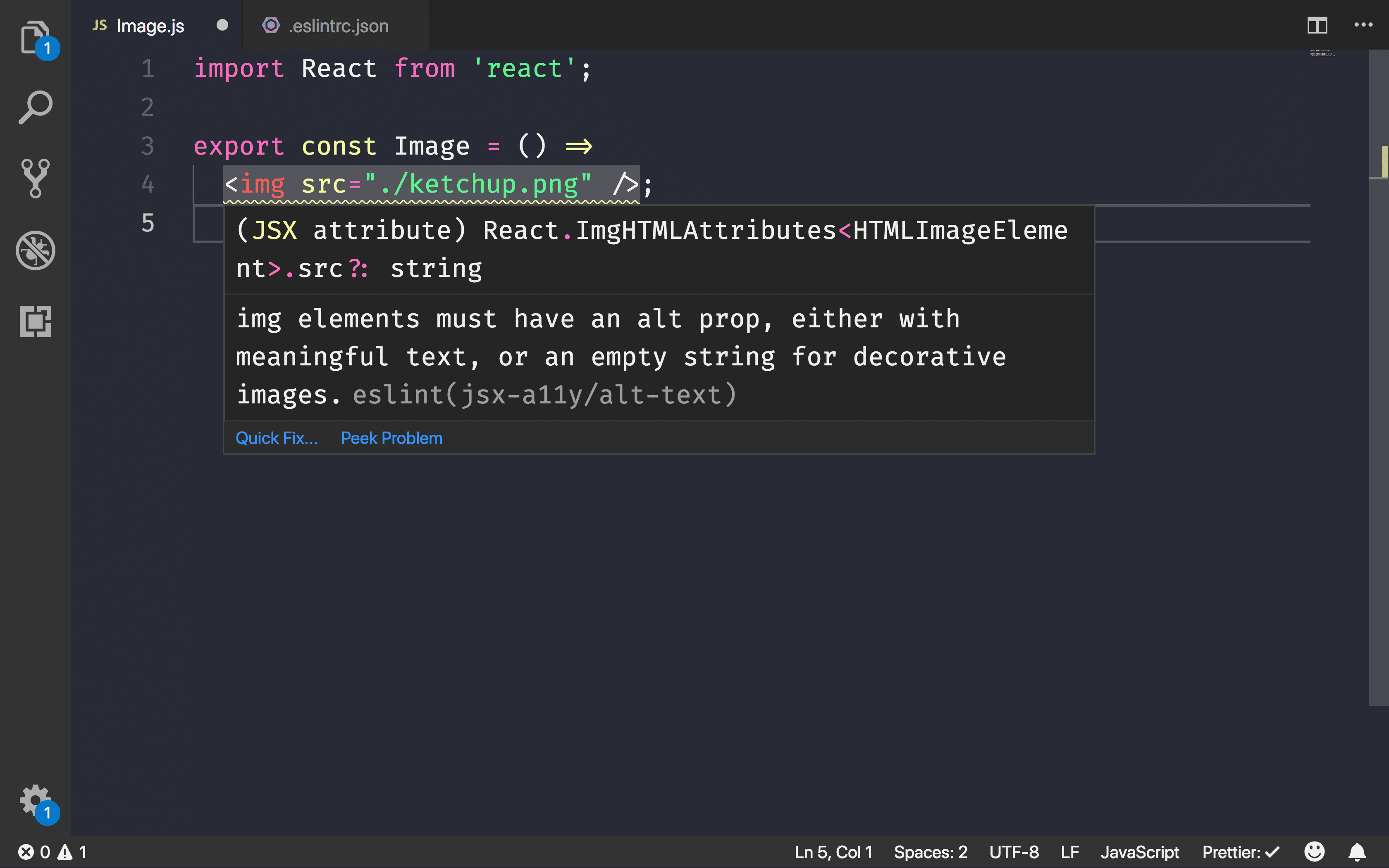
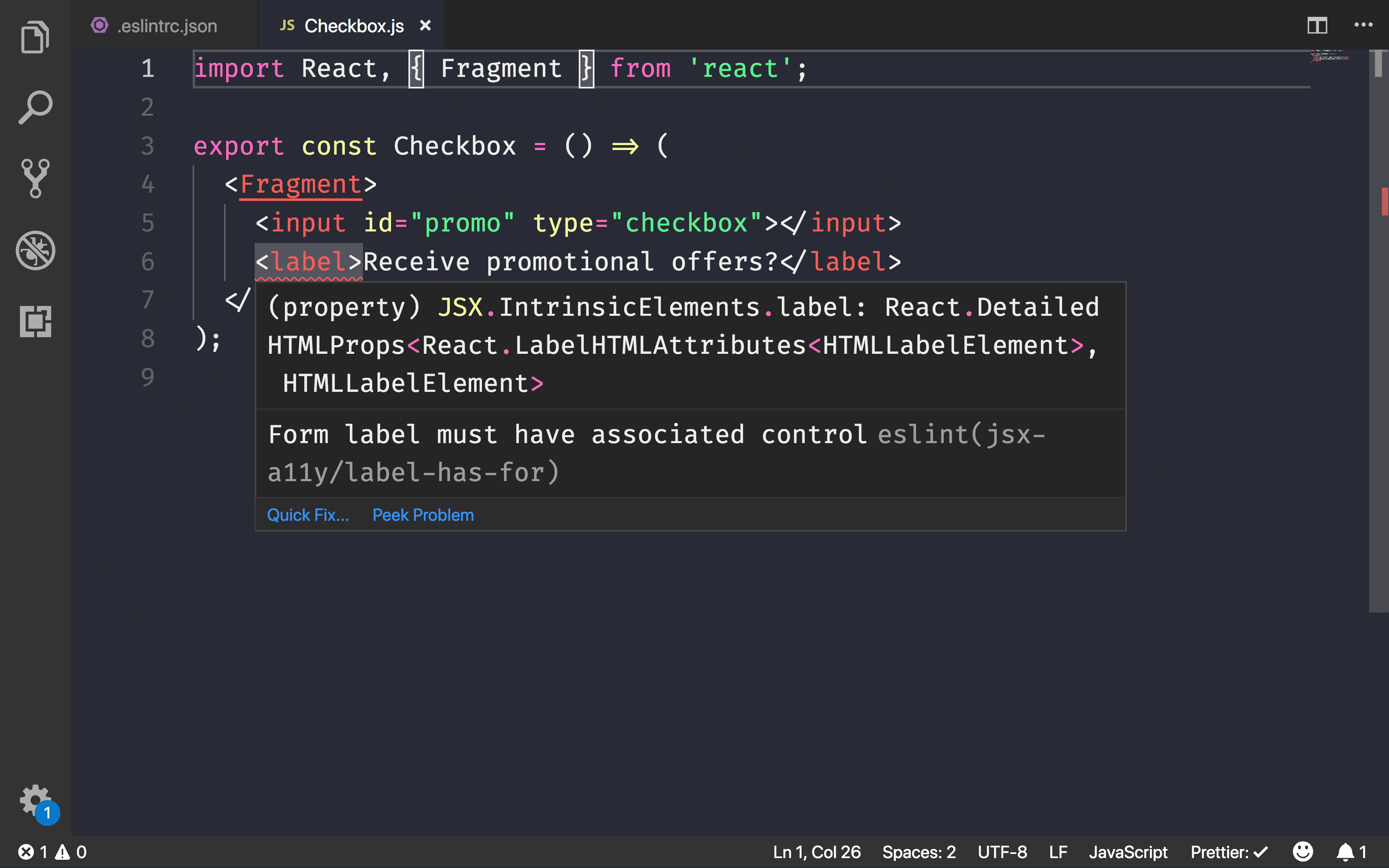
eslint-plugin-jsx-a11y verwenden
React unterstützt bereits das Schreiben barrierefreier HTML-Elemente in der JSX-Syntax. Verwenden Sie beispielsweise das Attribut htmlFor anstelle von for, um einem Formularelement in einer React-Komponente ein Label hinzuzufügen.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
In der Dokumentation zur Barrierefreiheit in React werden die Feinheiten der Barrierefreiheit in einer React-Komponente behandelt. Damit diese Probleme leichter zu erkennen sind, enthält Create React App (CRA) das eslint-plugin-jsx-a11y-Plug-in.
So aktivieren Sie das vorkonfigurierte Linting von CRA:
- Installieren Sie das ESLint-Plug-in für Ihren Code-Editor.
- Projekt eine
.eslintrc.json-Datei hinzufügen
{
"extends": "react-app"
}
Nach der Konfiguration können häufige Probleme bei der Barrierefreiheit gefunden werden.

Wenn Sie weitere Regeln zur Barrierefreiheit prüfen möchten, ändern Sie .eslintrc.json so, dass alle empfohlenen Regeln des Plug-ins enthalten sind:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Wenn Sie noch strengere Regeln verwenden möchten, wechseln Sie zum strengen Modus:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

In der Projektdokumentation finden Sie Informationen zu den Unterschieden zwischen dem empfohlenen und dem strengen Modus.
react-axe verwenden
Mit eslint-plugin-jsx-a11y können Sie Probleme mit der Barrierefreiheit in Ihrem JSX finden. Die endgültige HTML-Ausgabe wird jedoch nicht getestet. Die react-axe-Bibliothek führt Tests durch, indem dem Testtool axe-core von Deque Labs ein React-Wrapper hinzugefügt wird.
- Installieren Sie die Bibliothek als Entwicklungsabhängigkeit:
bash npm install --save-dev react-axe - Initialisieren Sie das Modul in
index.js:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
Bei einem dynamischen Import wird die Bibliothek geladen, sofern sie sich nicht in der Produktion befindet, bevor die StammApp-Komponente gerendert und gestartet wird. So wird sichergestellt, dass es nicht im endgültigen Produktionsbundle enthalten ist, wenn es nicht erforderlich ist.
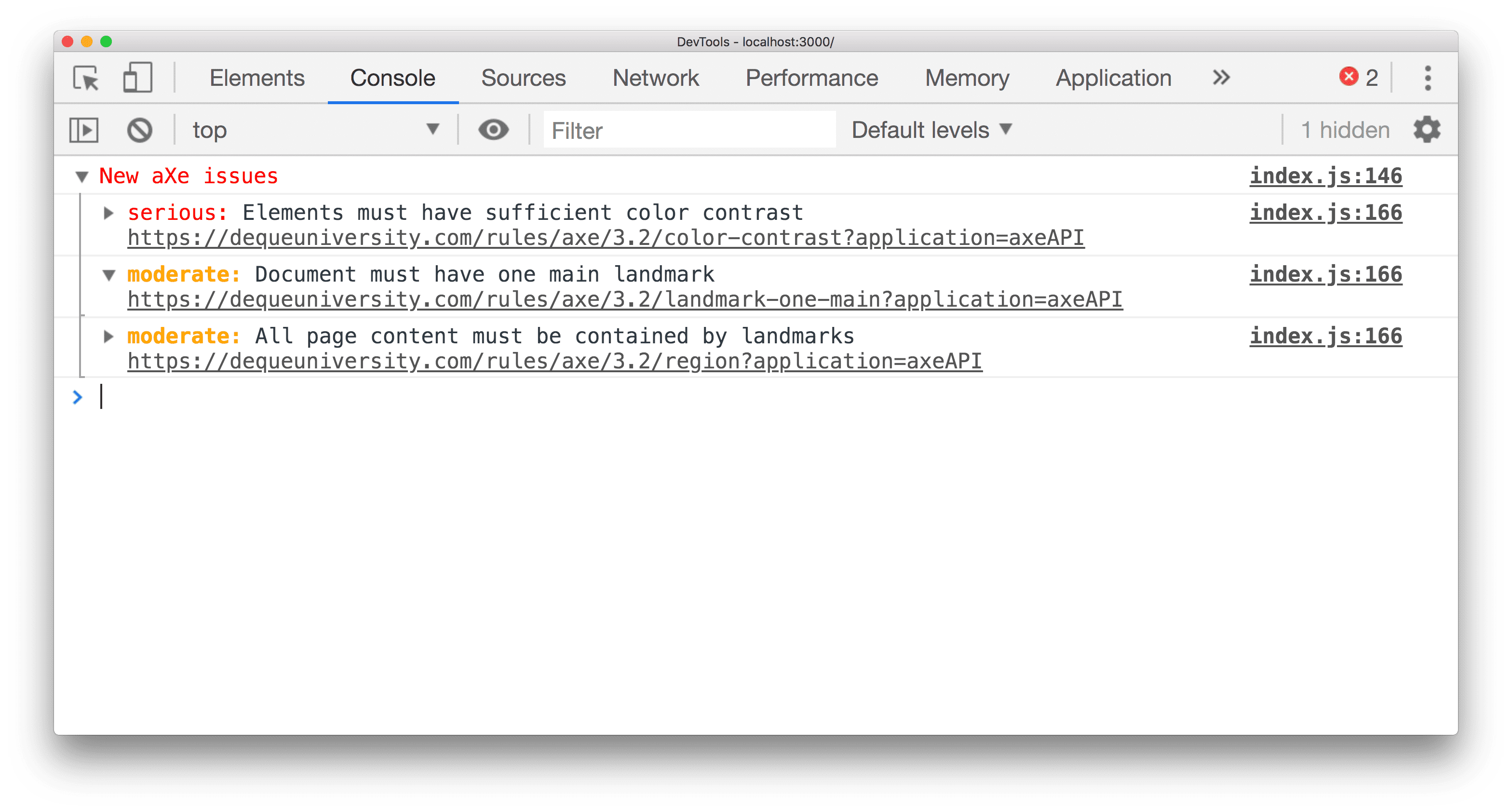
Wenn Sie die Anwendung während der Entwicklung ausführen, werden Probleme direkt in der Chrome-Entwicklertools-Konsole angezeigt.

Außerdem ist jedem Verstoß ein Schweregrad zugeordnet. Diese Ebenen sind:
- Geringfügig
- Moderat
- Ernst
- Kritisch
Fazit
Nehmen Sie frühzeitig im Workflow Prüfungen der Barrierefreiheit vor, um Probleme beim Erstellen Ihrer React-Anwendungen zu erkennen.Mit eslint-plugin-jsx-a11y können Sie Ihrem Linting-Workflow Prüfungen der Barrierefreiheit hinzufügen. Die Funktion ist bereits in CRA enthalten. Sie können aber zum empfohlenen oder strengen Modus wechseln.
Fügen Sie react-axe nicht nur in Ihre Anwendung ein, um sie lokal zu testen, sondern auch, um Probleme im endgültig gerenderten DOM zu erkennen. Fügen Sie sie nicht in Ihr Produktions-Bundle ein.


