Votre site React doit être accessible pour être progressif. Effectuez un audit d'accessibilité pendant le développement pour identifier et résoudre les problèmes avant de mettre votre application en production.
react-axe est une bibliothèque qui audite une application React et consigne tous les problèmes d'accessibilité dans la console des outils pour les développeurs Chrome. Il utilise la bibliothèque de test axe Open Source pour signaler les problèmes et leur gravité.
eslint-plugin-jsx-a11y est un plug-in ESLint qui identifie et applique un certain nombre de règles d'accessibilité directement dans votre code JSX. Lorsqu'il est utilisé avec un outil qui teste le DOM affiché final, tel que react-axe, vous pouvez détecter et corriger les problèmes d'accessibilité sur votre site.
En quoi est-ce utile ?
Il est essentiel de créer des sites Web accessibles à tous les utilisateurs, y compris ceux ayant un handicap. En utilisant une bibliothèque d'audit de l'accessibilité, comme react-axe et eslint-plugin-jsx-a11y, vous pouvez détecter les problèmes d'accessibilité lorsque vous créez votre application, et les résoudre avant de la mettre en production.
Utiliser eslint-plugin-jsx-a11y
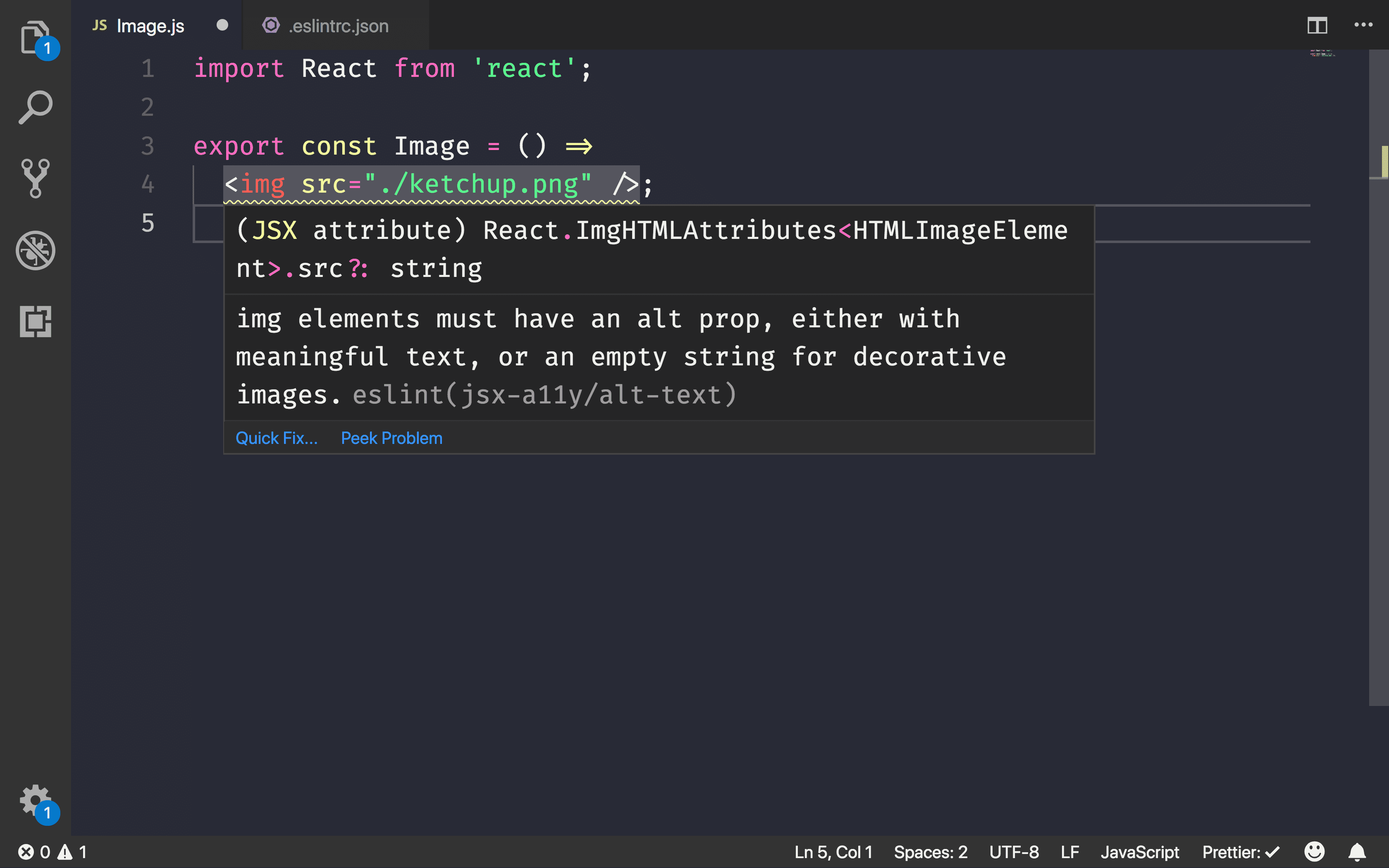
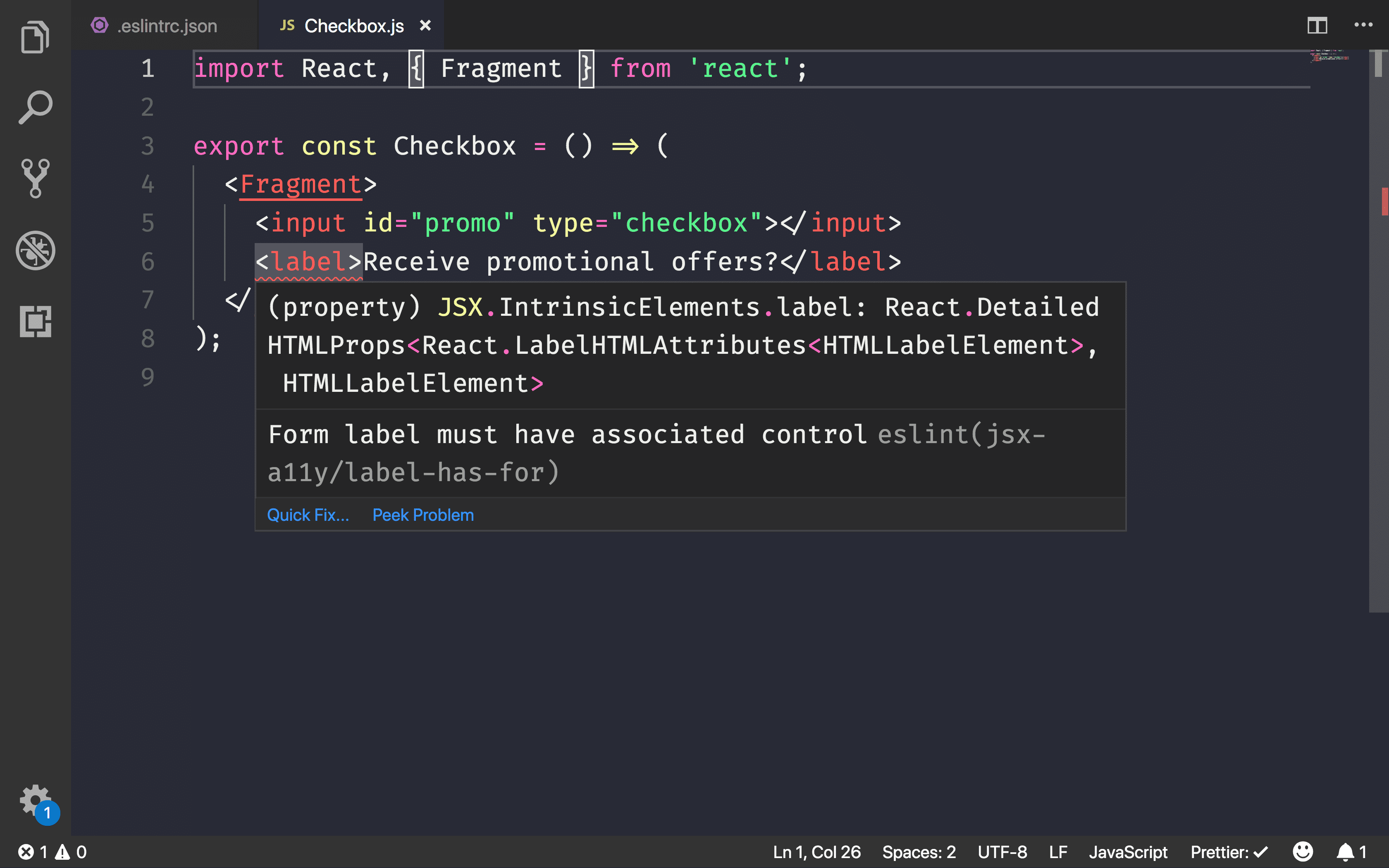
React permet déjà d'écrire des éléments HTML accessibles dans la syntaxe JSX. Par exemple, utilisez l'attribut htmlFor au lieu de for pour ajouter un libellé à un élément de formulaire dans un composant React.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
La documentation sur l'accessibilité de React couvre les nuances de la gestion des problèmes d'accessibilité dans un composant React. Pour repérer plus facilement ces problèmes, Create React App (CRA) inclut le plug-in eslint-plugin-jsx-a11y.
Pour activer l'analyse lint préconfigurée fournie par CRA:
- Installez le plug-in ESLint pour votre éditeur de code.
- Ajouter un fichier
.eslintrc.jsonà votre projet
{
"extends": "react-app"
}
Une fois la configuration terminée, des problèmes d'accessibilité courants peuvent être détectés.

Pour vérifier d'autres règles d'accessibilité, modifiez .eslintrc.json pour inclure toutes les règles recommandées du plug-in:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Pour obtenir un sous-ensemble de règles encore plus strict, passez en mode strict:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

La documentation du projet fournit des informations sur les différences entre le mode recommandé et le mode strict.
Utiliser react-axe
eslint-plugin-jsx-a11y peut vous aider à détecter les problèmes d'accessibilité dans votre code JSX, mais il ne teste aucune sortie HTML finale. La bibliothèque react-axe effectue des tests en ajoutant un wrapper React autour de l'outil de test axe-core de Deque Labs.
- Installez la bibliothèque en tant que dépendance de développement :
bash npm install --save-dev react-axe - Initialisez le module dans
index.js:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
Une importation dynamique charge la bibliothèque, à condition qu'elle ne soit pas en production, avant d'afficher et de démarrer le composant App racine. Cela garantit qu'il n'est pas inclus dans le bundle de production final s'il n'est pas nécessaire.
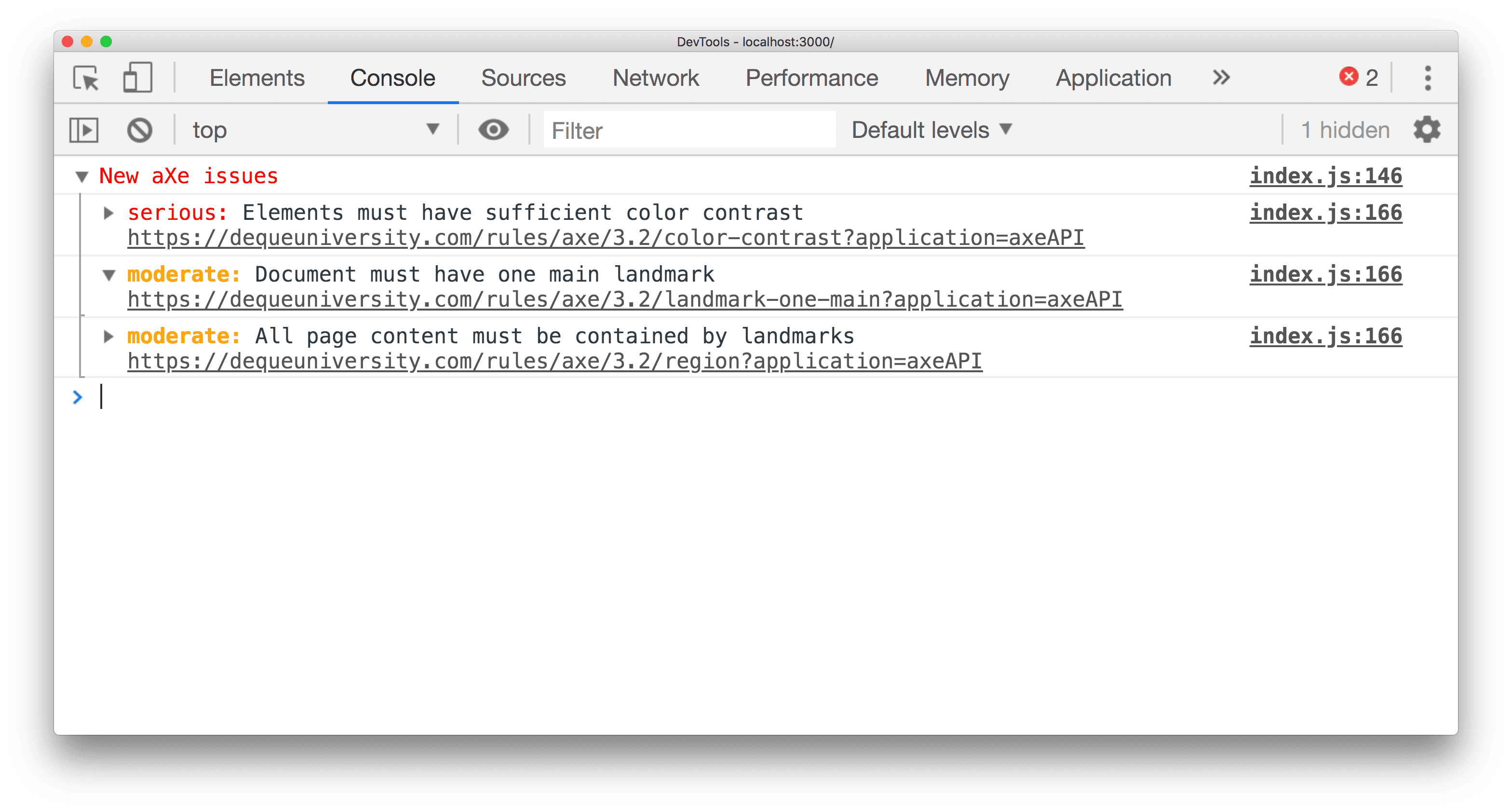
Lorsque vous exécutez l'application pendant le développement, les problèmes s'affichent directement dans la console des outils pour les développeurs Chrome.

Un niveau de gravité est également attribué à chaque cas de non-respect. Voici ces niveaux:
- Mineur
- Modérée
- Sérieux
- Critique
Conclusion
Incluez des audits d'accessibilité au début de votre workflow pour détecter les problèmes lorsque vous créez vos applications React.Utilisez eslint-plugin-jsx-a11y pour ajouter des vérifications d'accessibilité à votre workflow de linting. CRA l'inclut déjà, mais vous pouvez passer au mode recommandé ou strict.
En plus des tests de développement local, incluez react-axe dans votre application pour détecter les problèmes liés au DOM final affiché. N'incluez pas cette section dans votre bundle de production.


