आपकी React साइट को ऐक्सेस किया जा सकता हो, ताकि वह प्रोग्रेसिव हो सके. ऐप्लिकेशन को प्रोडक्शन में भेजने से पहले, ऐक्सेसibililty के लिए ऑडिट करें, ताकि किसी भी समस्या का पता लगाया जा सके और उसे ठीक किया जा सके.
react-axe एक लाइब्रेरी है, जो React ऐप्लिकेशन की ऑडिट करता है और Chrome DevTools कंसोल में सुलभता से जुड़ी किसी भी समस्या को लॉग करता है. यह ओपन-सोर्स axe
टेस्टिंग लाइब्रेरी का इस्तेमाल करके, किसी भी समस्या और उसकी गंभीरता की जानकारी देता है.
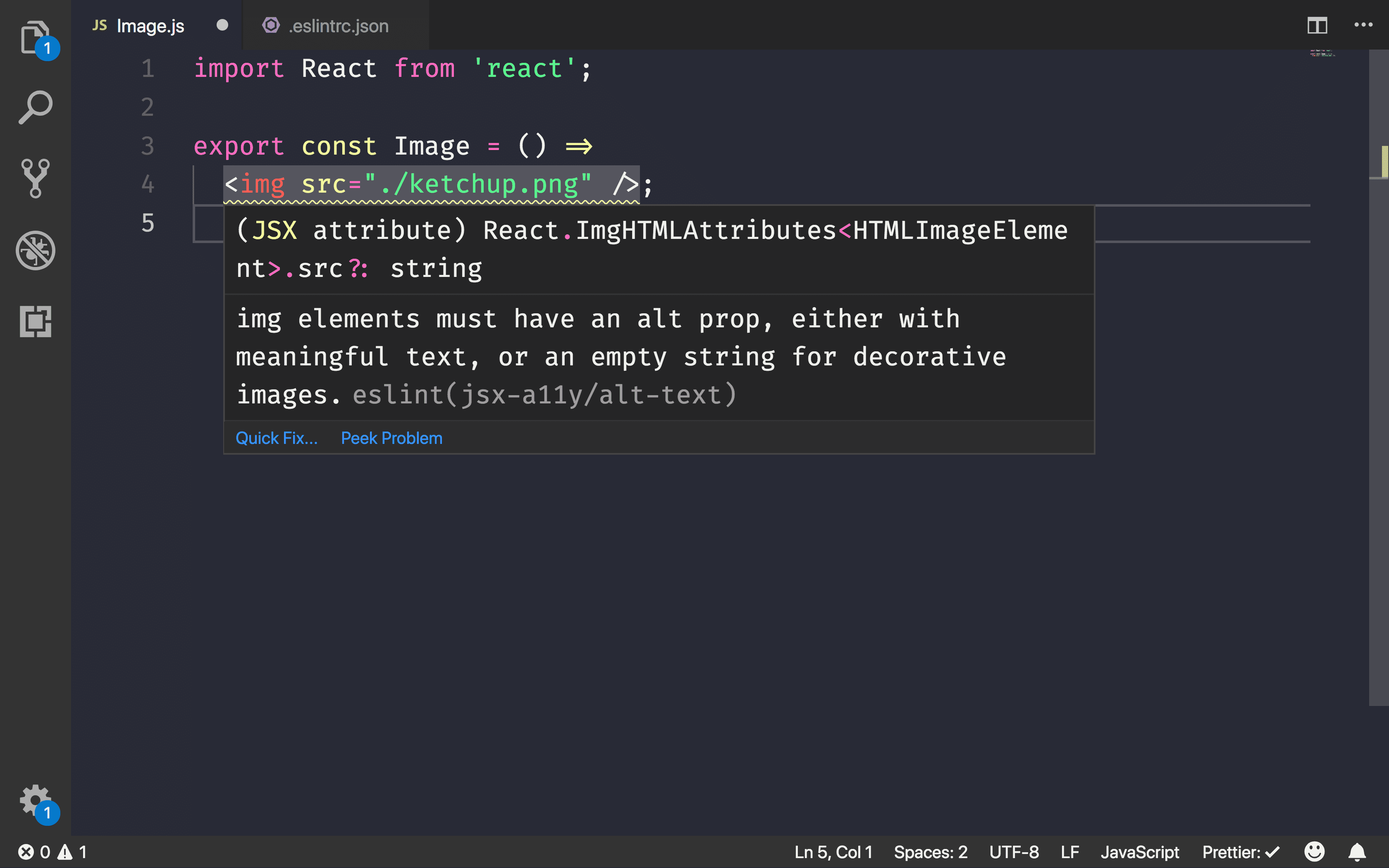
eslint-plugin-jsx-a11y एक ESLint प्लग इन है, जो सीधे आपके JSX में सुलभता से जुड़े कई नियमों की पहचान करता है और उन्हें लागू करता है. react-axe जैसे टूल के साथ इस्तेमाल करने पर, आपको अपनी साइट पर ऐक्सेस से जुड़ी किसी भी समस्या का पता चल सकता है और उसे ठीक किया जा सकता है. यह टूल, रेंडर किए गए फ़ाइनल डीओएम की जांच करता है.
यह जानकारी आपके काम की क्यों है?
ऐसी वेबसाइटें बनाना ज़रूरी है जिनका इस्तेमाल सभी उपयोगकर्ता कर सकें. इनमें, विकलांग उपयोगकर्ता भी शामिल हैं. ऐक्सेसबिलिटी ऑडिट लाइब्रेरी का इस्तेमाल करके, ऐप्लिकेशन बनाते समय ऐक्सेसबिलिटी से जुड़ी समस्याओं का पता लगाया जा सकता है. इससे, प्रोडक्शन में जाने से पहले उन्हें ठीक किया जा सकता है. ऐक्सेसबिलिटी ऑडिट लाइब्रेरी के उदाहरण के तौर पर, react-axe और eslint-plugin-jsx-a11y को देखा जा सकता है.
eslint-plugin-jsx-a11y का इस्तेमाल करना
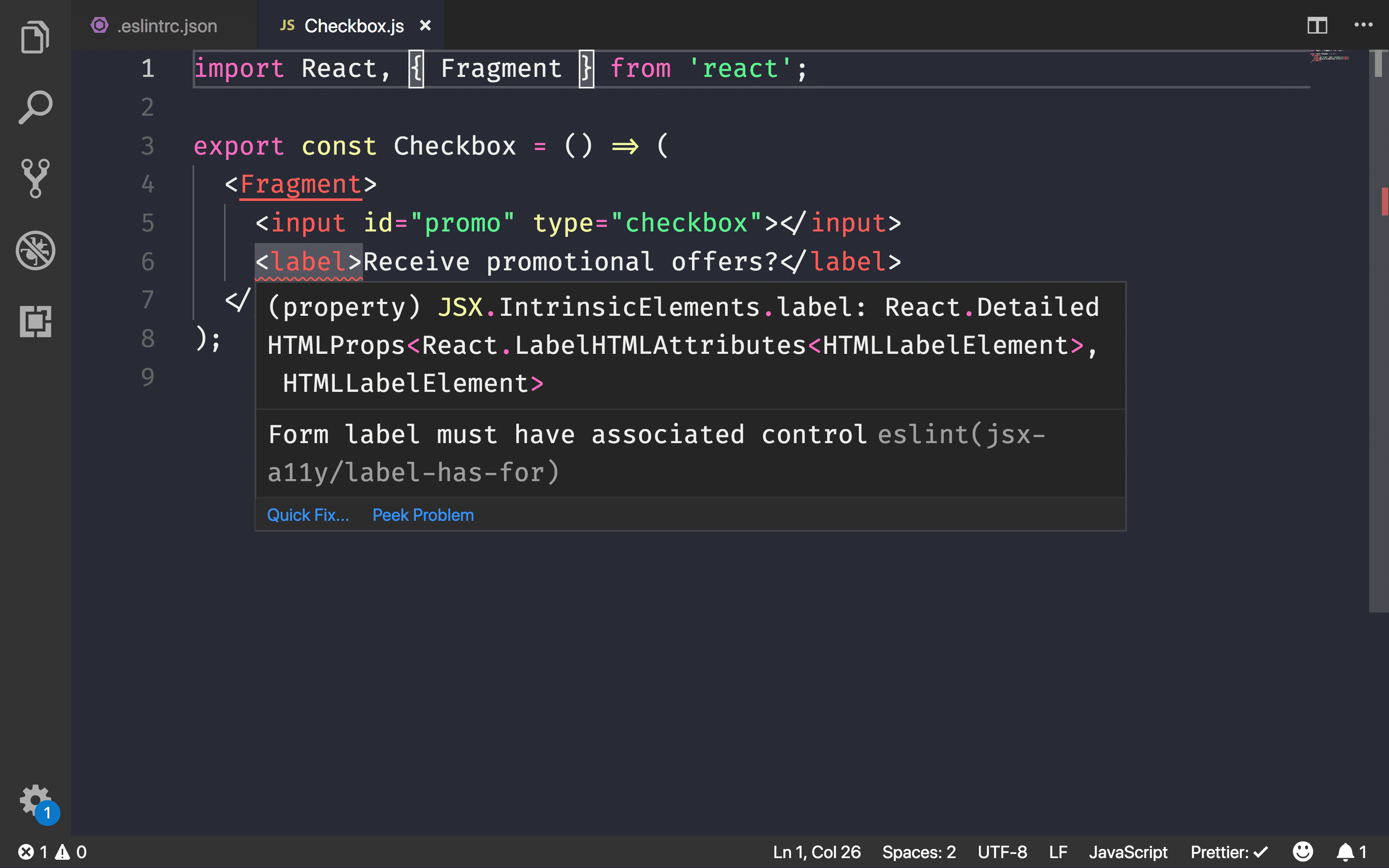
React, JSX सिंटैक्स में सुलभ एचटीएमएल एलिमेंट लिखने की सुविधा पहले से ही देता है. उदाहरण के लिए, React कॉम्पोनेंट में फ़ॉर्म एलिमेंट में लेबल जोड़ने के लिए, for के बजाय htmlFor एट्रिब्यूट का इस्तेमाल करें.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
React के लिए सुलभता से जुड़े दस्तावेज़ में, React कॉम्पोनेंट में सुलभता से जुड़ी समस्याओं को हल करने के बारे में बताया गया है. इन समस्याओं को आसानी से पहचानने के लिए, Create React App (CRA) में eslint-plugin-jsx-a11y प्लगिन शामिल किया गया है.
CRA की ओर से पहले से कॉन्फ़िगर की गई लिंटिंग की सुविधा चालू करने के लिए:
- अपने कोड एडिटर के लिए, ESLint प्लग इन इंस्टॉल करें.
- अपने प्रोजेक्ट में
.eslintrc.jsonफ़ाइल जोड़ना
{
"extends": "react-app"
}
कॉन्फ़िगर करने के बाद, सुलभता से जुड़ी सामान्य समस्याएं देखी जा सकती हैं.

सुलभता से जुड़े ज़्यादा नियमों की जांच करने के लिए, .eslintrc.json में बदलाव करके प्लग इन के सुझाए गए सभी नियम शामिल करें:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
नियमों के ज़्यादा सख्त सबसेट के लिए, सख्त मोड पर स्विच करें:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

प्रोजेक्ट के दस्तावेज़ में, सुझाए गए और सख्त मोड के बीच के अंतर के बारे में जानकारी दी गई है.
react-axe का इस्तेमाल करना
eslint-plugin-jsx-a11y की मदद से, अपने JSX में सुलभता से जुड़ी समस्याओं का पता लगाया जा सकता है. हालांकि, यह आखिरी HTML आउटपुट की जांच नहीं करता. react-axe लाइब्रेरी, Deque Labs के axe-core टेस्टिंग टूल के चारों ओर React रैपर जोड़कर जांच करती है.
- लाइब्रेरी को डेवलपमेंट डिपेंडेंसी के तौर पर इंस्टॉल करें:
bash npm install --save-dev react-axe index.jsमें मॉड्यूल को शुरू करें:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
डाइनैमिक इंपोर्ट, लाइब्रेरी को तब तक लोड करता है, जब तक वह प्रोडक्शन में नहीं होती. ऐसा, रूट App कॉम्पोनेंट को रेंडर करने और उसे बूट करने से पहले किया जाता है. इससे यह पक्का होता है कि अगर किसी आइटम की ज़रूरत नहीं है, तो उसे फ़ाइनल प्रोडक्शन बंडल में शामिल नहीं किया जाएगा.
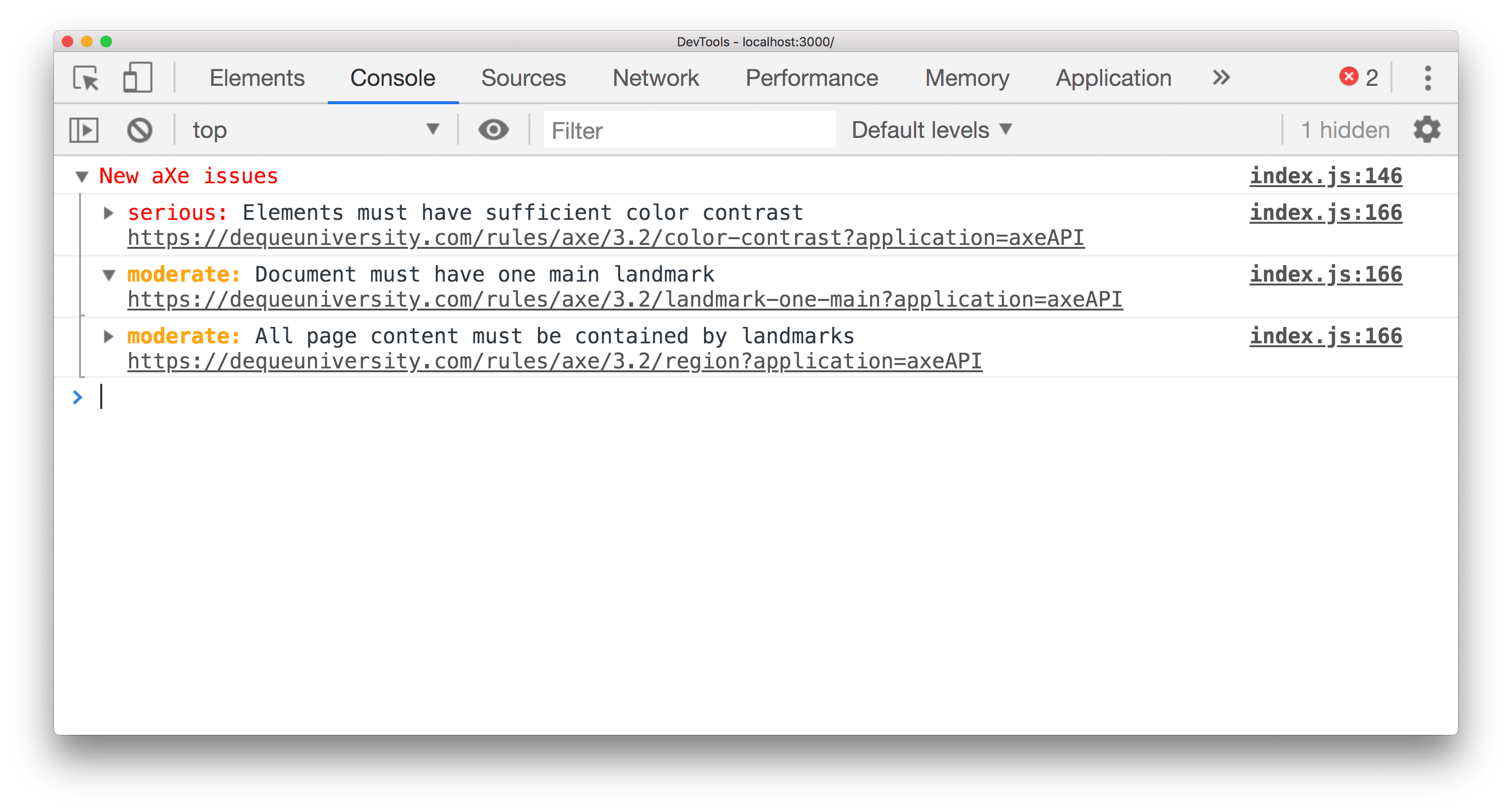
डेवलपमेंट के दौरान ऐप्लिकेशन को चलाने पर, समस्याएं सीधे Chrome DevTools कंसोल में दिखती हैं.

हर उल्लंघन के लिए, गंभीरता का एक लेवल भी असाइन किया जाता है. ये लेवल हैं:
- सामान्य
- मध्यम
- गंभीर
- सबसे अहम
नतीजा
React ऐप्लिकेशन बनाते समय समस्याओं का पता लगाने के लिए, अपने वर्कफ़्लो में सुलभता ऑडिट को शामिल करें.अपने लिंटिंग वर्कफ़्लो में सुलभता जांच जोड़ने के लिए, eslint-plugin-jsx-a11y का इस्तेमाल करें. सीआरए में यह पहले से शामिल है. हालांकि, इसे सुझाए गए या सख्त मोड में स्विच किया जा सकता है.
लोकल डेवलपमेंट टेस्टिंग के अलावा, अपने ऐप्लिकेशन में react-axe शामिल करें, ताकि रेंडर किए गए फ़ाइनल डीओएम में किसी भी तरह की समस्या का पता लगाया जा सके. इसे अपने प्रोडक्शन बंडल में शामिल न करें.


