Situs React Anda harus dapat diakses agar bersifat progresif. Lakukan audit aksesibilitas selama pengembangan untuk menemukan dan mengatasi masalah apa pun sebelum Anda mendorong aplikasi ke produksi.
react-axe adalah library yang mengaudit
aplikasi React dan mencatat masalah aksesibilitas ke konsol Chrome DevTools. Alat ini menggunakan library pengujian axe
open source untuk menandai masalah dan tingkat keparahannya.
eslint-plugin-jsx-a11y adalah
plugin ESLint yang mengidentifikasi dan menerapkan sejumlah aturan aksesibilitas
langsung di JSX Anda. Jika digunakan bersama dengan alat yang menguji DOM akhir
yang dirender, seperti react-axe, Anda dapat menemukan dan memperbaiki masalah aksesibilitas
di situs Anda.
Mengapa hal ini bermanfaat?
Sangat penting untuk membuat situs yang dapat diakses oleh semua pengguna, termasuk pengguna
yang memiliki disabilitas. Dengan menggunakan library audit aksesibilitas, seperti
react-axe dan eslint-plugin-jsx-a11y, Anda dapat menemukan masalah aksesibilitas saat
mem-build aplikasi, sehingga Anda dapat memperbaikinya sebelum melakukan produksi.
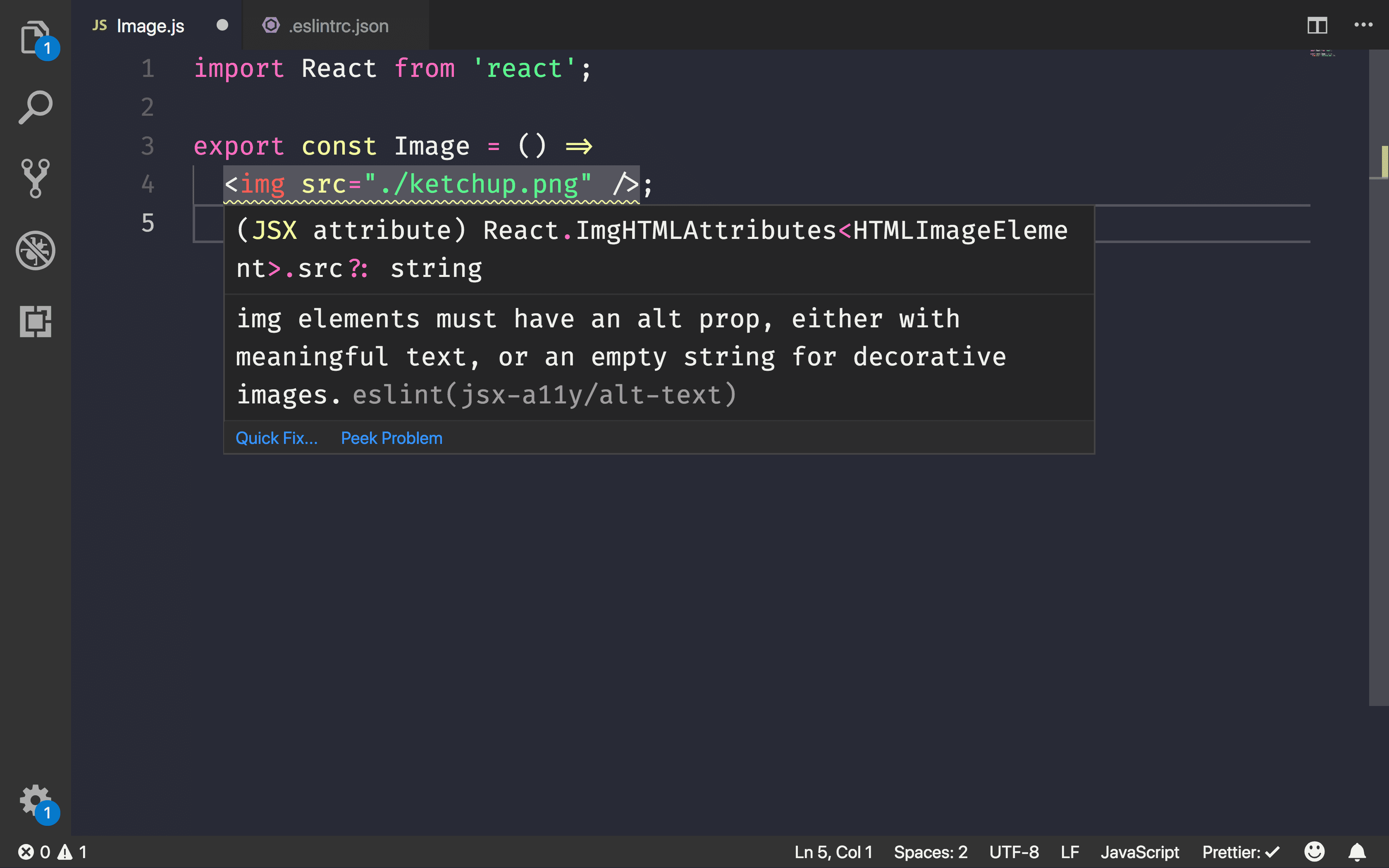
Menggunakan eslint-plugin-jsx-a11y
React sudah mendukung penulisan elemen HTML yang dapat diakses dalam sintaksis JSX. Misalnya,
gunakan atribut htmlFor, bukan for, untuk menambahkan label ke
elemen formulir dalam komponen React.
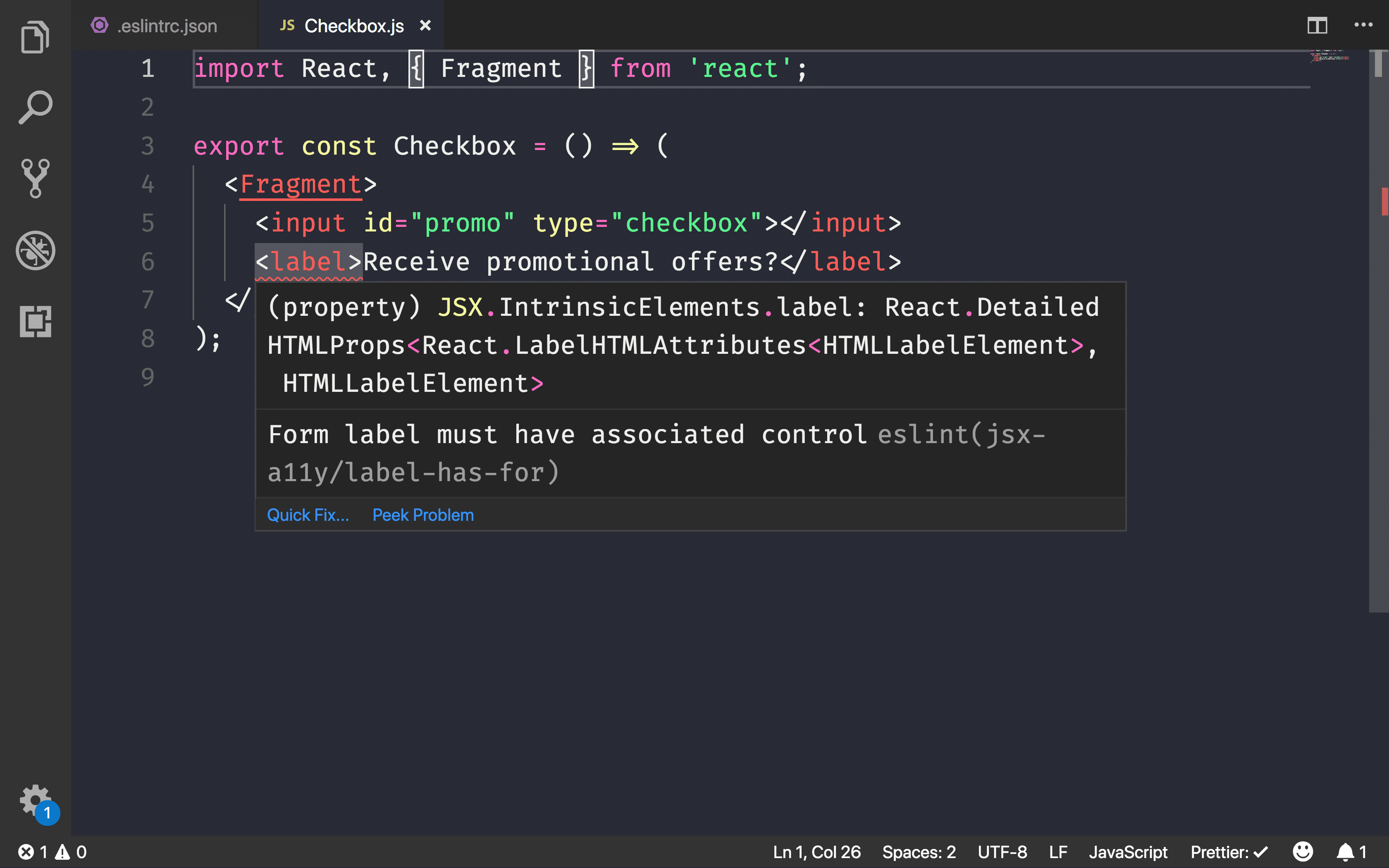
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
Dokumentasi aksesibilitas React membahas nuansa penanganan masalah aksesibilitas dalam komponen React. Untuk lebih mudah menemukan masalah ini, Create React App (CRA) menyertakan
plugin eslint-plugin-jsx-a11y.
Untuk mengaktifkan linting yang telah dikonfigurasi sebelumnya yang disediakan oleh CRA:
- Instal plugin ESLint untuk editor kode Anda.
- Menambahkan file
.eslintrc.jsonke project Anda
{
"extends": "react-app"
}
Setelah dikonfigurasi, masalah aksesibilitas umum dapat ditemukan.

Untuk memeriksa aturan aksesibilitas lainnya, ubah .eslintrc.json untuk menyertakan semua
aturan yang direkomendasikan plugin:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Untuk subset aturan yang lebih ketat, beralihlah ke mode ketat:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

Dokumentasi project menyediakan informasi tentang perbedaan antara mode yang direkomendasikan dan mode ketat.
Menggunakan react-axe
eslint-plugin-jsx-a11y dapat membantu Anda menemukan masalah aksesibilitas di JSX,
tetapi tidak menguji output HTML akhir. Library react-axe
melakukan pengujian dengan menambahkan wrapper React di sekitar
alat pengujian axe-core oleh Deque Labs.
- Instal library sebagai dependensi pengembangan:
bash npm install --save-dev react-axe - Lakukan inisialisasi modul di
index.js:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
Impor dinamis memuat library,
asalkan tidak dalam produksi, sebelum merender dan mem-booting komponen
App root. Tindakan ini memastikan bahwa file tersebut tidak disertakan dalam paket produksi
akhir jika tidak diperlukan.
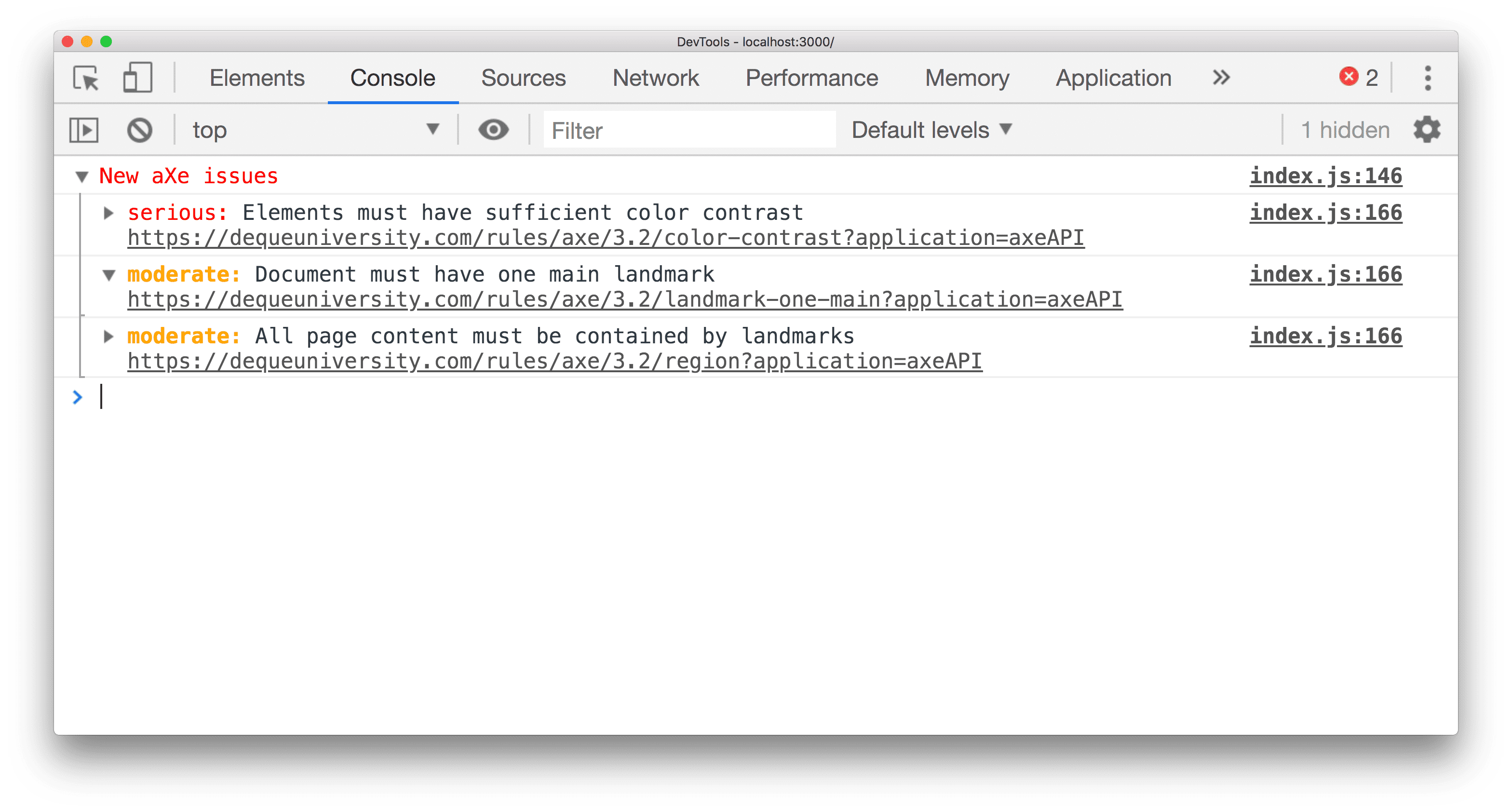
Saat Anda menjalankan aplikasi selama pengembangan, masalah akan ditampilkan langsung ke konsol Chrome DevTools.

Tingkat keparahan juga ditetapkan untuk setiap pelanggaran. Tingkat ini adalah:
- Anak di Bawah Umur
- Sedang
- Serius
- Kritis
Kesimpulan
Sertakan audit aksesibilitas di awal alur kerja untuk menemukan masalah saat
mem-build aplikasi React.Gunakan eslint-plugin-jsx-a11y untuk menambahkan pemeriksaan aksesibilitas
ke dalam alur kerja linting. CRA sudah menyertakannya, tetapi Anda dapat beralih
ke mode yang direkomendasikan atau ketat.
Selain pengujian pengembangan lokal, sertakan react-axe dalam
aplikasi Anda untuk menemukan masalah pada DOM akhir yang dirender. Jangan sertakan
ke dalam paket produksi Anda.


