Il tuo sito React deve essere accessibile per essere progressivo. Esegui un audit per l'accessibilità durante lo sviluppo per trovare e risolvere eventuali problemi prima di eseguire il push della sua applicazione in produzione.
react-axe è una libreria che controlla un'applicazione React e registra eventuali problemi di accessibilità nella console di Chrome DevTools. Utilizza la libreria di test open source axe per segnalare eventuali problemi e la relativa gravità.
eslint-plugin-jsx-a11y è un plug-in ESLint che identifica e applica una serie di regole di accessibilità direttamente in JSX. Se utilizzato in combinazione con uno strumento che testa il DOM visualizzato finale, come react-axe, puoi trovare e correggere eventuali problemi di accessibilità sul tuo sito.
Perché è utile?
È fondamentale creare siti web accessibili a tutti gli utenti, inclusi quelli con disabilità. Utilizzando una libreria di controllo dell'accessibilità, come react-axe e eslint-plugin-jsx-a11y, puoi trovare i problemi di accessibilità durante la creazione dell'applicazione, in modo da poterli risolvere prima del passaggio alla produzione.
Utilizza eslint-plugin-jsx-a11y
React supporta già la scrittura di elementi HTML accessibili all'interno della sintassi JSX. Ad esempio, utilizza l'attributo htmlFor anziché for per aggiungere un'etichetta a un elemento di un modulo all'interno di un componente React.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
La documentazione sull'accessibilità di React illustra le sfumature della gestione dei problemi di accessibilità all'interno di un componente React. Per individuare più facilmente questi problemi, Create React App (CRA) include il plug-in eslint-plugin-jsx-a11y.
Per attivare il linting preconfigurato fornito da CRA:
- Installa il plug-in ESLint per il tuo editor di codice.
- Aggiungere un file
.eslintrc.jsonal progetto
{
"extends": "react-app"
}
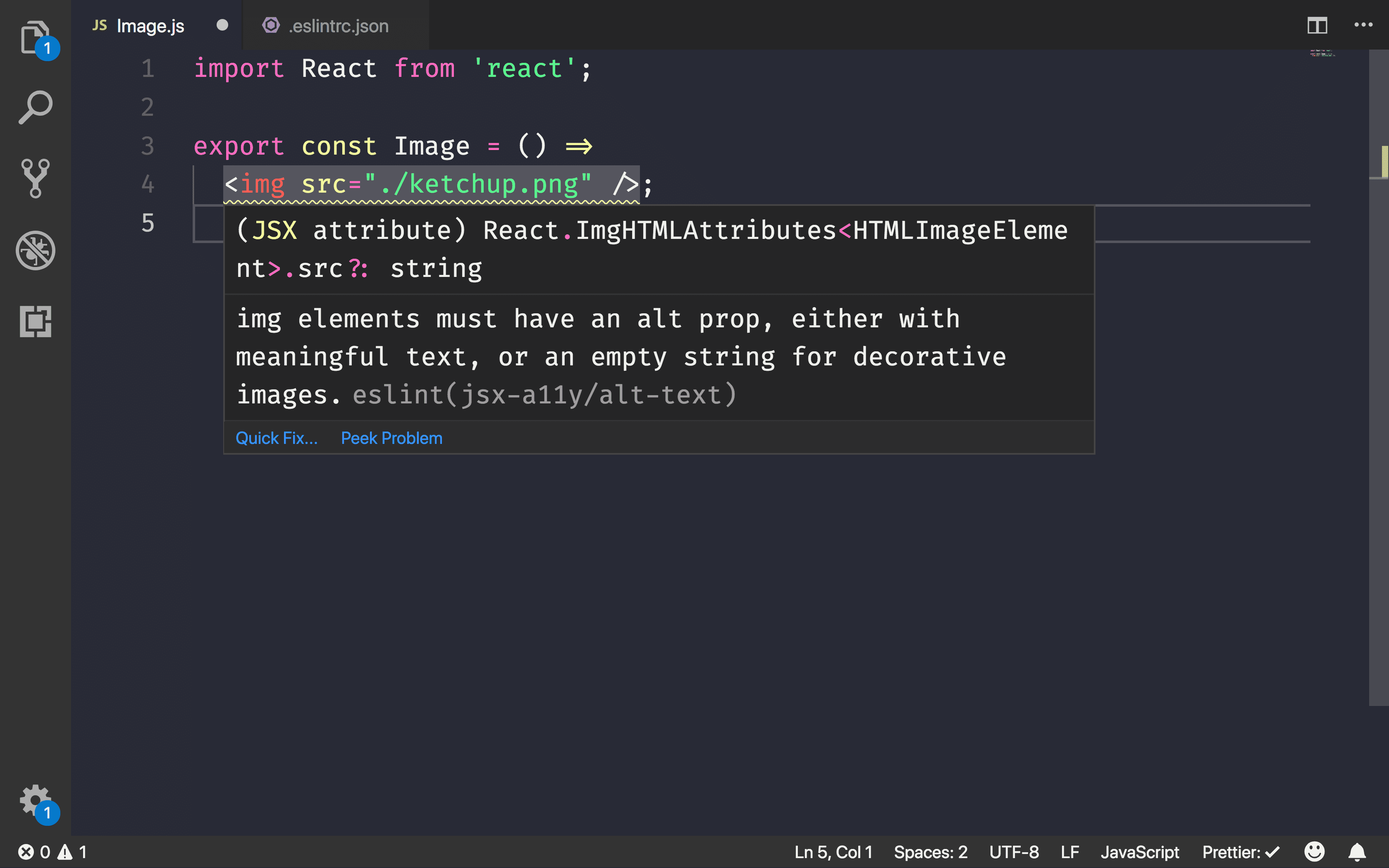
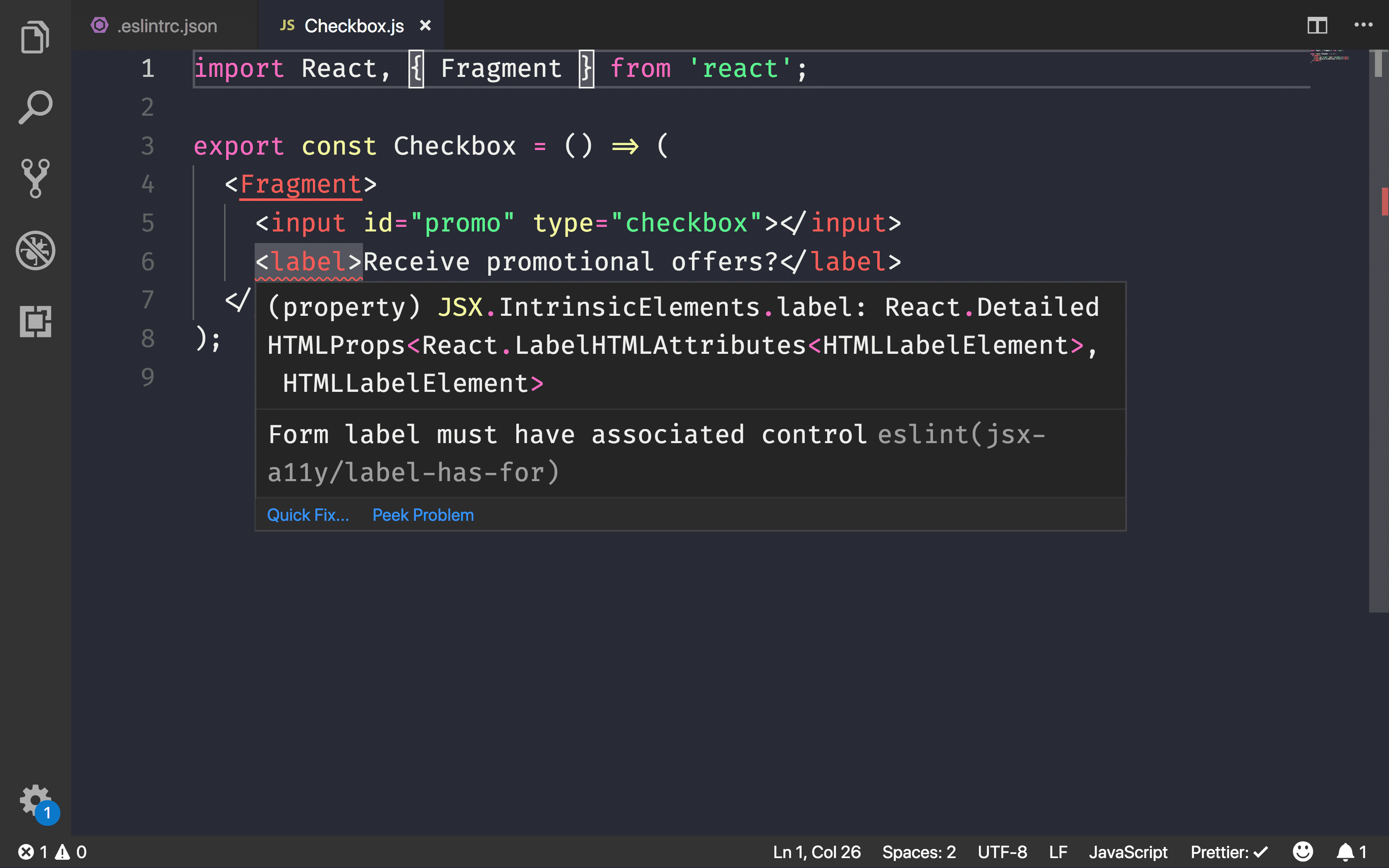
Una volta configurato, è possibile trovare i problemi di accessibilità più comuni.

Per controllare se sono presenti altre regole di accessibilità, modifica .eslintrc.json in modo da includere tutte le regole consigliate del plug-in:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Per un sottoinsieme di regole ancora più restrittivo, passa alla modalità rigorosa:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

La documentazione del progetto fornisce informazioni sulle differenze tra la modalità consigliata e quella rigorosa.
Utilizzare react-axe
eslint-plugin-jsx-a11y può aiutarti a trovare eventuali problemi di accessibilità nel tuo JSX, ma non esegue test sull'output HTML finale. La libreria react-axe
esegue i test aggiungendo un wrapper React allo strumento di test axe-core di Deque Labs.
- Installa la libreria come dipendenza di sviluppo:
bash npm install --save-dev react-axe - Inizializza il modulo in
index.js:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
Un'importazione dinamica carica la libreria,
se non è in produzione, prima di eseguire il rendering e l'avvio del componenteApp principale. In questo modo, se non è necessario, non verrà incluso nel pacchetto di produzione finale.
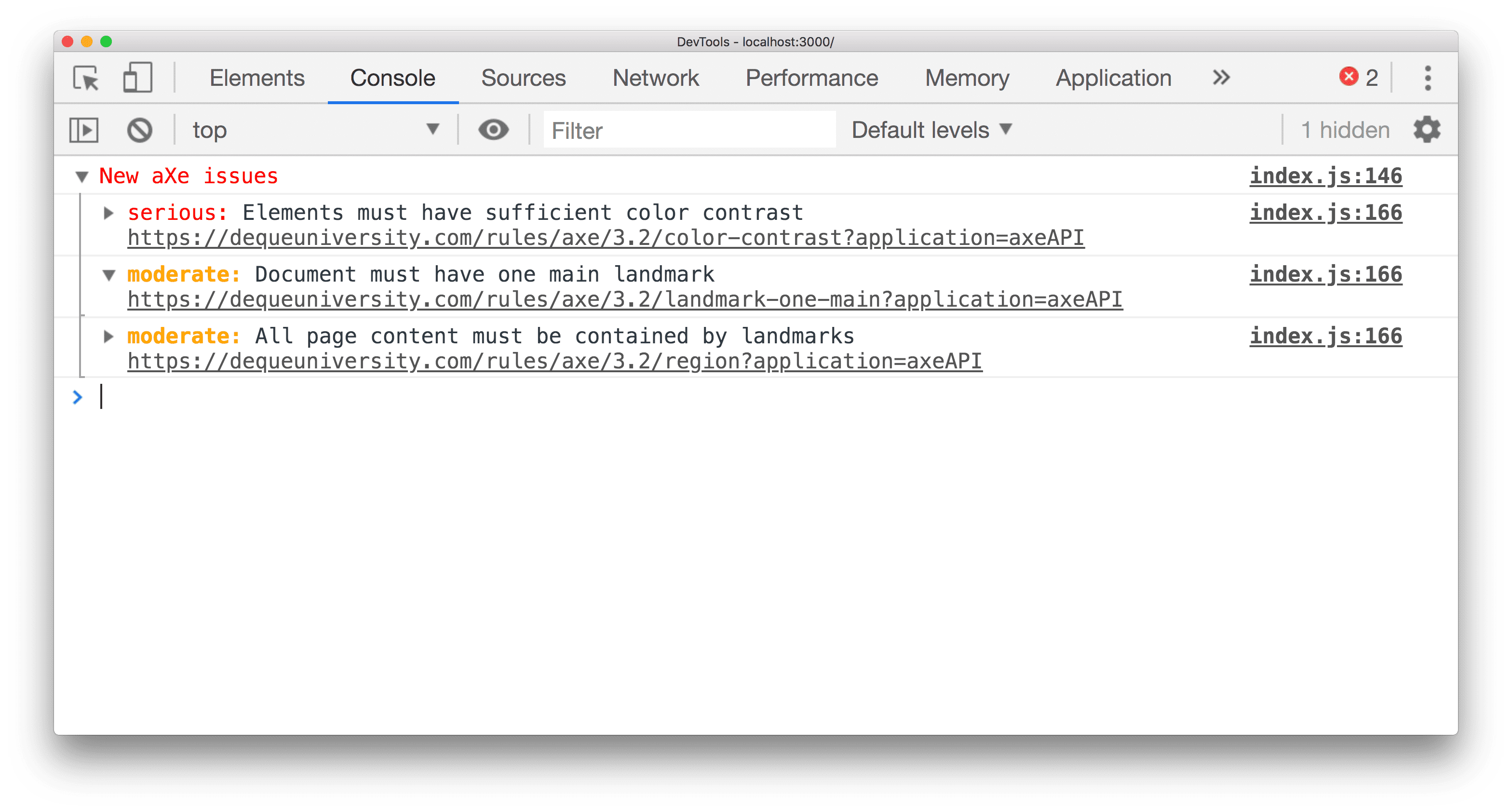
Quando esegui l'applicazione durante lo sviluppo, i problemi vengono visualizzati direttamente nella console di Chrome DevTools.

A ogni violazione viene assegnato anche un livello di gravità. Questi livelli sono:
- Minorenne
- Moderata
- Grave
- Critico
Conclusione
Includi i controlli di accessibilità all'inizio del flusso di lavoro per rilevare i problemi durante la creazione delle applicazioni React.Utilizza eslint-plugin-jsx-a11y per aggiungere i controlli di accessibilità al flusso di lavoro di linting. CRA lo include già, ma puoi passare alla modalità consigliata o a quella rigorosa.
Oltre ai test di sviluppo locale, includi react-axe nella tua applicazione per rilevare eventuali problemi nel DOM visualizzato finale. Non includerla
nel bundle di produzione.


