プログレッシブ ウェブアプリとして機能するには、React サイトがアクセス可能である必要があります。開発中にユーザー補助を監査し、アプリを本番環境にプッシュする前に問題を見つけて対処します。
react-axe は、React アプリケーションを監査し、ユーザー補助に関する問題を Chrome DevTools コンソールにログに記録するライブラリです。オープンソースの axe テスト ライブラリを使用して、問題とその重大度を報告します。
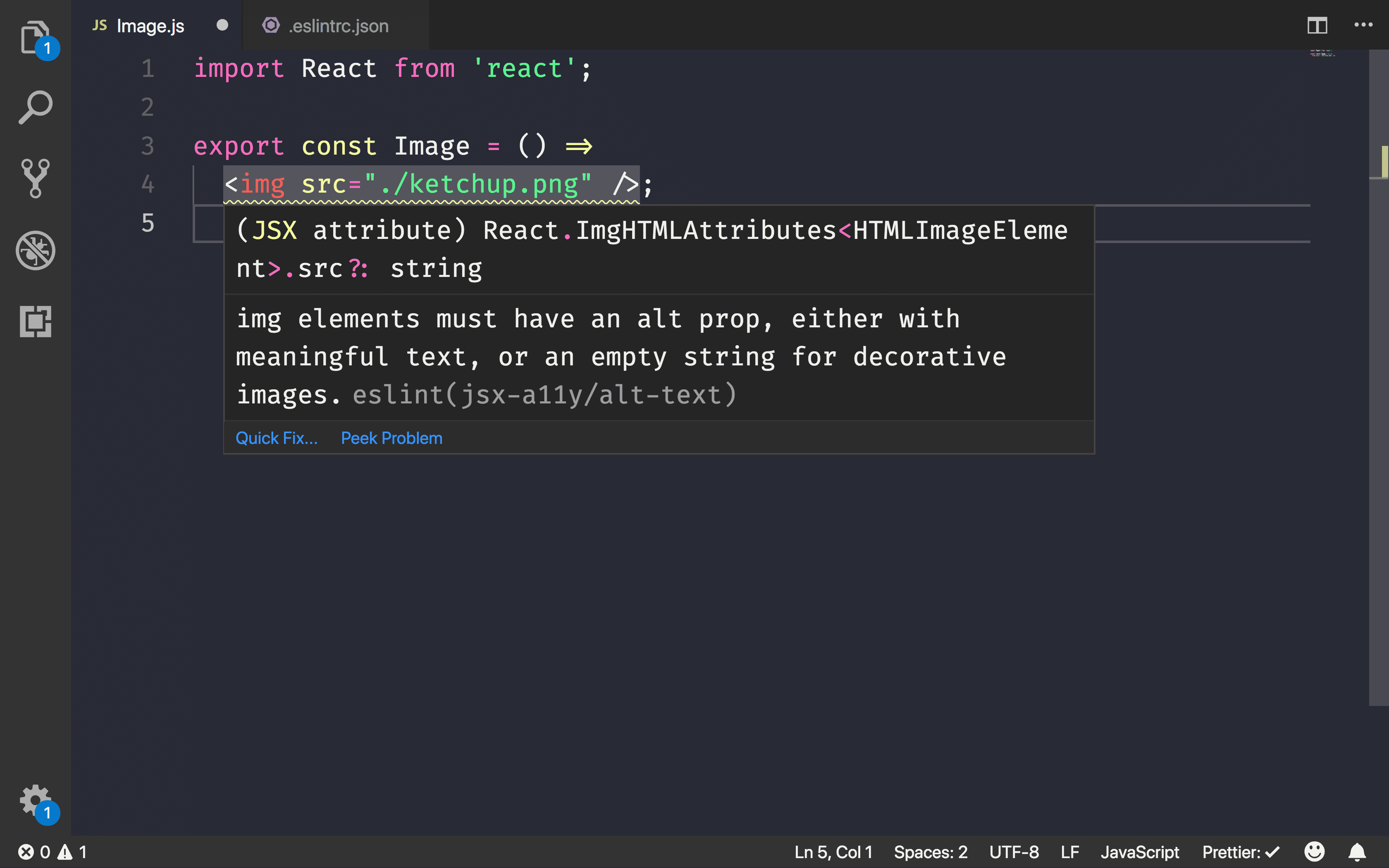
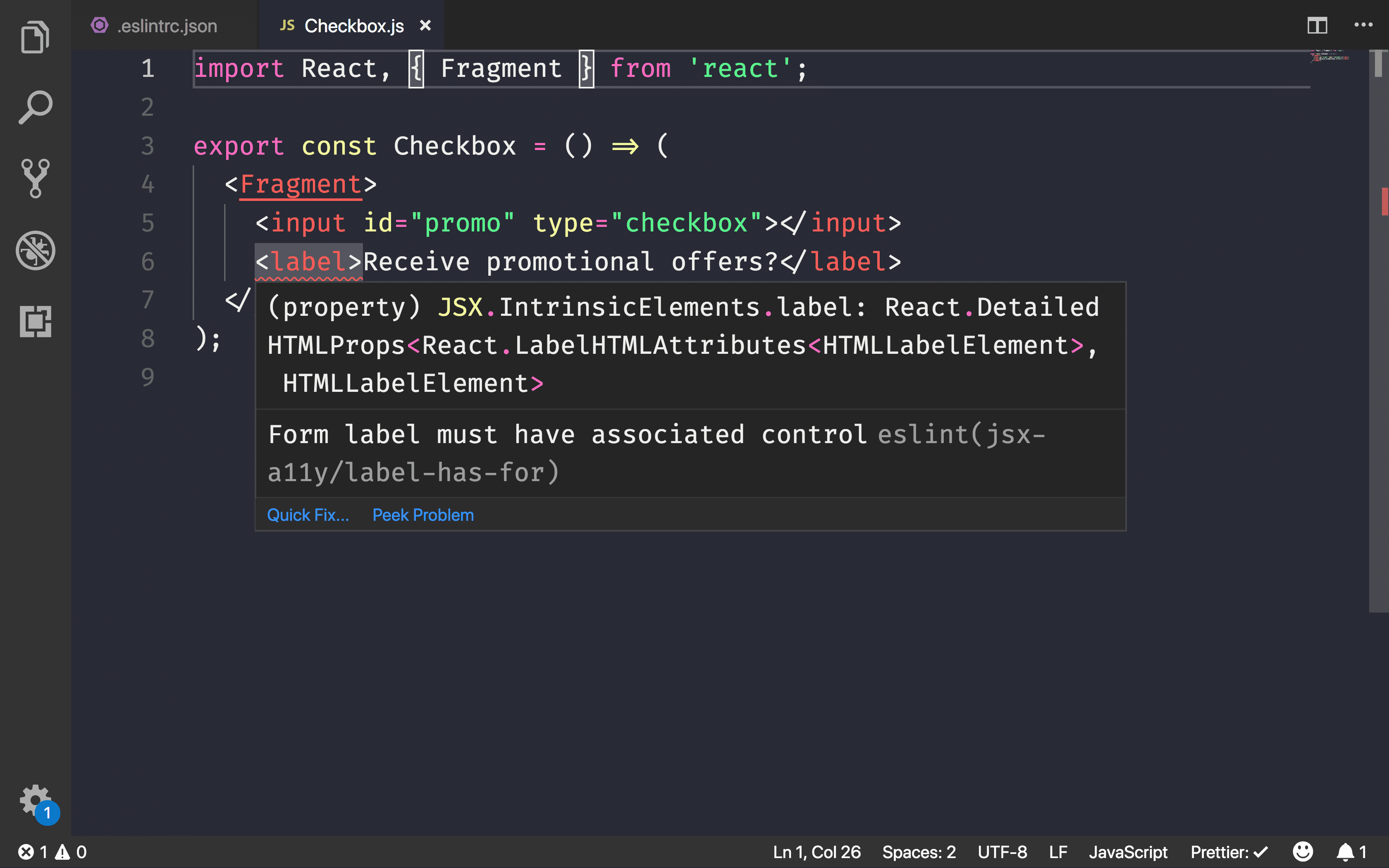
eslint-plugin-jsx-a11y は、JSX でさまざまなユーザー補助ルールを直接識別して適用する ESLint プラグインです。react-axe などの最終的にレンダリングされた DOM をテストするツールと組み合わせて使用すると、サイトのユーザー補助に関する問題を検出して修正できます。
なぜこれが有用なのでしょうか。
障がいのあるユーザーを含むすべてのユーザーがアクセスできるウェブサイトを構築することが重要です。react-axe や eslint-plugin-jsx-a11y などのユーザー補助監査ライブラリを使用すると、アプリのビルド時にユーザー補助に関する問題を見つけて、製品版に移行する前に修正できます。
eslint-plugin-jsx-a11y を使用する
React では、JSX 構文内でアクセス可能な HTML 要素の記述がすでにサポートされています。たとえば、for ではなく htmlFor 属性を使用して、React コンポーネント内のフォーム要素にラベルを追加します。
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
React のユーザー補助に関するドキュメントでは、React コンポーネント内でユーザー補助に関する懸念事項を処理する際の注意事項について説明しています。このような問題を簡単に見つけられるように、Create React App(CRA)には eslint-plugin-jsx-a11y プラグインが含まれています。
CRA が提供する事前構成済みの linting を有効にするには:
- コードエディタ用の ESLint プラグインをインストールします。
- プロジェクトに
.eslintrc.jsonファイルを追加する
{
"extends": "react-app"
}
設定すると、ユーザー補助に関する一般的な問題を確認できます。

その他のアクセシビリティ ルールを確認するには、.eslintrc.json を変更して、プラグインの推奨ルールをすべて含めます。
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
より厳格なルールのサブセットを使用するには、厳格モードに切り替えます。
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

プロジェクトのドキュメントには、推奨モードと厳格モードの違いに関する情報が記載されています。
react-axe を使用する
eslint-plugin-jsx-a11y は JSX のユーザー補助に関する問題を見つけるのに役立ちますが、最終的な HTML 出力はテストしません。react-axe ライブラリは、Deque Labs の axe-core テストツールの周囲に React ラッパーを追加してテストを実施します。
- ライブラリを開発依存関係としてインストールします。
bash npm install --save-dev react-axe index.jsでモジュールを初期化します。js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
動的インポートでは、ライブラリが本番環境でない場合、ルート App コンポーネントをレンダリングして起動する前に、ライブラリを読み込みます。これにより、不要な場合は最終的な製品バンドルに含まれなくなります。
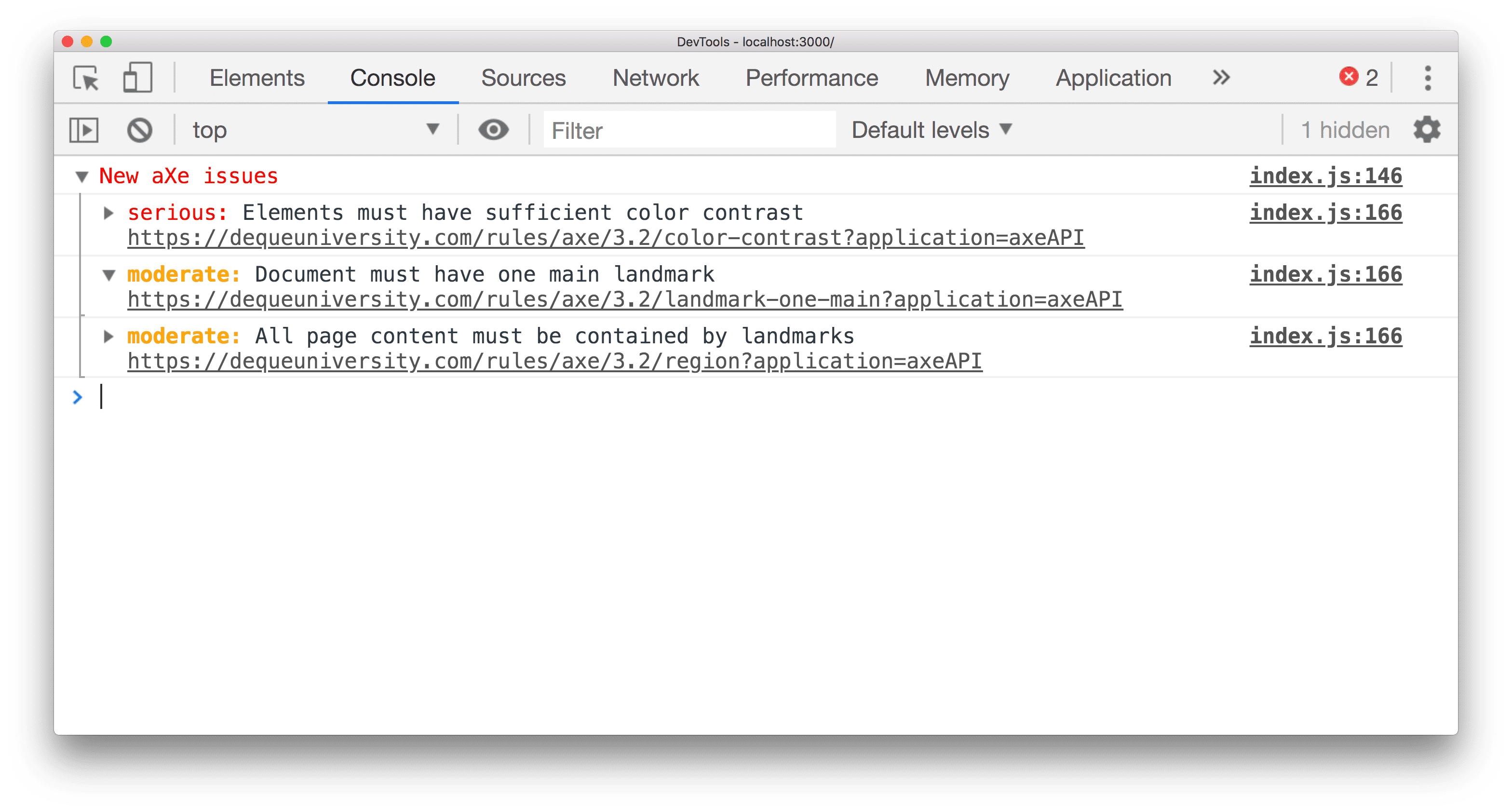
開発中にアプリケーションを実行すると、問題が Chrome DevTools コンソールに直接表示されます。

違反ごとに重大度レベルも割り当てられます。これらのレベルは次のとおりです。
- 未成年
- 中
- 重大
- 重大
まとめ
ワークフローの早い段階でユーザー補助監査を組み込み、React アプリケーションの構築時に問題を検出します。eslint-plugin-jsx-a11y を使用して、ユーザー補助チェックをリンティング ワークフローに追加します。CRA にはすでに含まれていますが、推奨モードまたは厳格モードに切り替えることができます。
ローカル開発テストに加えて、最終的にレンダリングされた DOM の問題を検出するために、アプリケーションに react-axe を含めます。本番環境のバンドルに含めないでください。


