Seu site React precisa ser acessível para ser progressivo. Faça uma auditoria de acessibilidade durante o desenvolvimento para encontrar e resolver problemas antes de enviar o aplicativo para produção.
O react-axe é uma biblioteca que audita um
aplicativo React e registra todos os problemas de acessibilidade no console do
Chrome DevTools. Ele usa a biblioteca de testes axe
de código aberto para sinalizar problemas e a gravidade deles.
eslint-plugin-jsx-a11y é
um plug-in do ESLint que identifica e aplica várias regras de acessibilidade
diretamente no JSX. Quando usado em combinação com uma ferramenta que testa o DOM renderizado
final, como react-axe, é possível encontrar e corrigir problemas de acessibilidade
no seu site.
Por que isso é útil?
É crucial criar sites acessíveis a todos os usuários, incluindo aqueles
com deficiência. Ao usar uma biblioteca de auditoria de acessibilidade, como
react-axe e eslint-plugin-jsx-a11y, você pode encontrar problemas de acessibilidade ao
criar seu aplicativo para corrigi-los antes de ir para a produção.
Usar o eslint-plugin-jsx-a11y
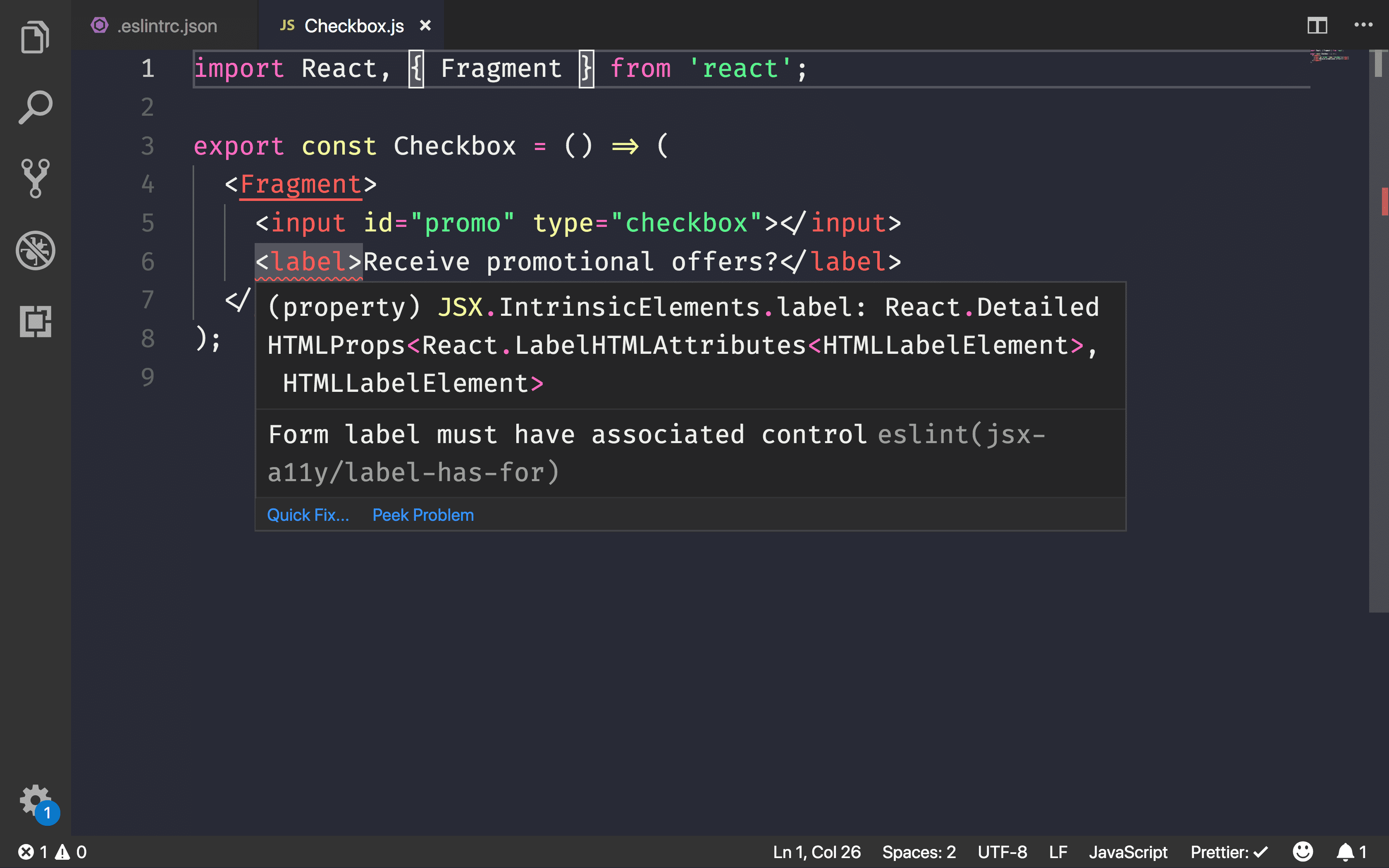
O React já oferece suporte à criação de elementos HTML acessíveis na sintaxe JSX. Por
exemplo, use o atributo htmlFor em vez de for para adicionar um rótulo a um
elemento de formulário em um componente do React.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
A
documentação de acessibilidade do React
aborda as nuances do processamento de problemas de acessibilidade em um componente
do React. Para identificar esses problemas com mais facilidade, o Create React App (CRA) inclui
o plug-in eslint-plugin-jsx-a11y.
Para ativar o linting pré-configurado fornecido pelo CRA:
- Instale o plug-in ESLint no seu editor de código.
- Adicionar um arquivo
.eslintrc.jsonao projeto
{
"extends": "react-app"
}
Depois de configurado, é possível encontrar problemas comuns de acessibilidade.

Para verificar mais regras de acessibilidade, modifique .eslintrc.json para incluir todas
as regras recomendadas do plug-in:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Para um subconjunto de regras ainda mais rigoroso, mude para o modo rigoroso:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

A documentação do projeto fornece informações sobre as diferenças entre o modo recomendado e o modo rígido.
Usar o react-axe
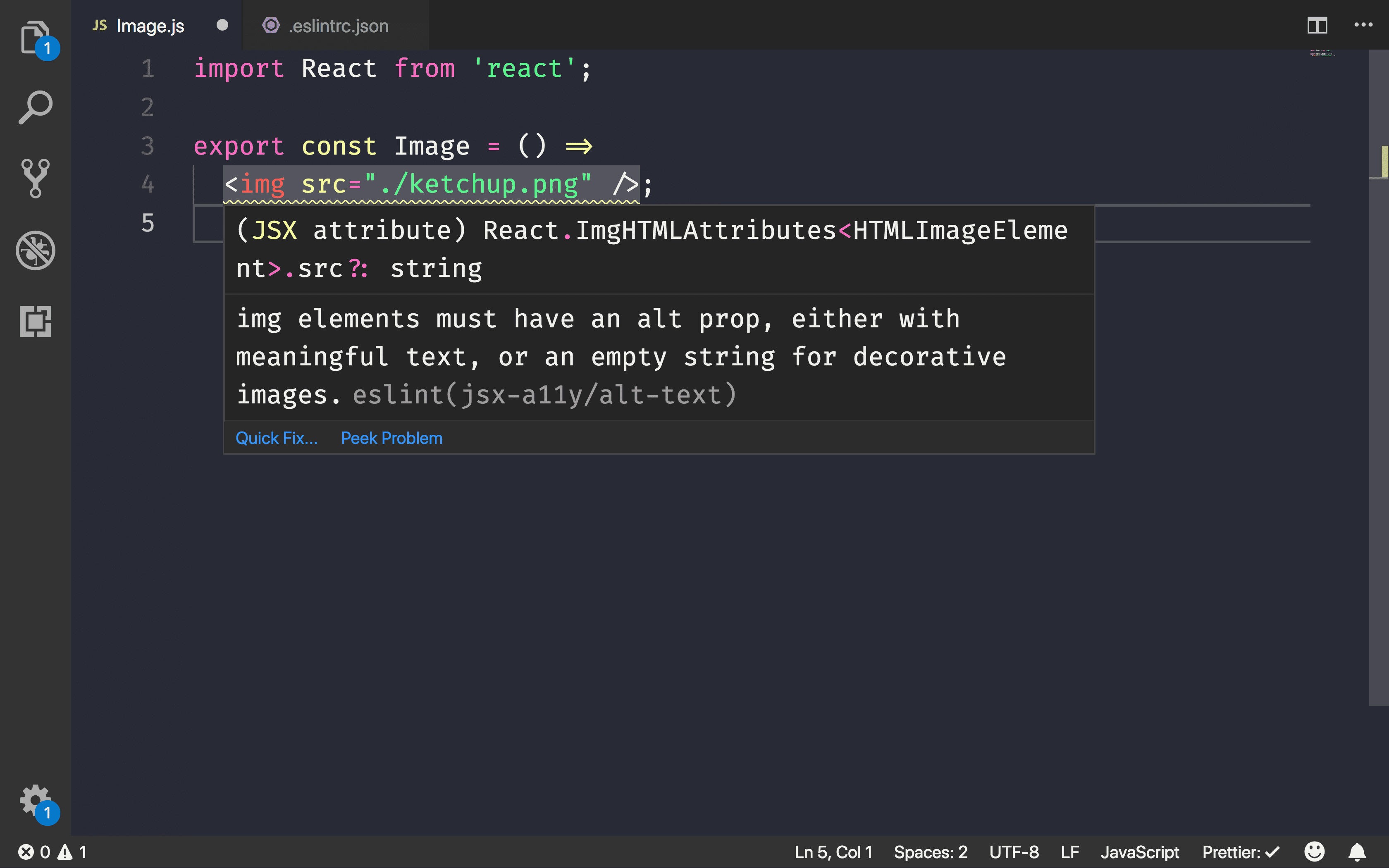
O eslint-plugin-jsx-a11y pode ajudar a encontrar problemas de acessibilidade no JSX,
mas não testa nenhuma das saídas HTML finais. A biblioteca react-axe
realiza testes adicionando um wrapper do React à ferramenta de teste
axe-core da Deque Labs.
- Instale a biblioteca como uma dependência de desenvolvimento:
bash npm install --save-dev react-axe - Inicialize o módulo em
index.js:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
Uma importação dinâmica carrega a biblioteca,
desde que ela não esteja em produção, antes de renderizar e inicializar o componente
App raiz. Isso garante que ele não seja incluído no pacote
de produção final se não for necessário.
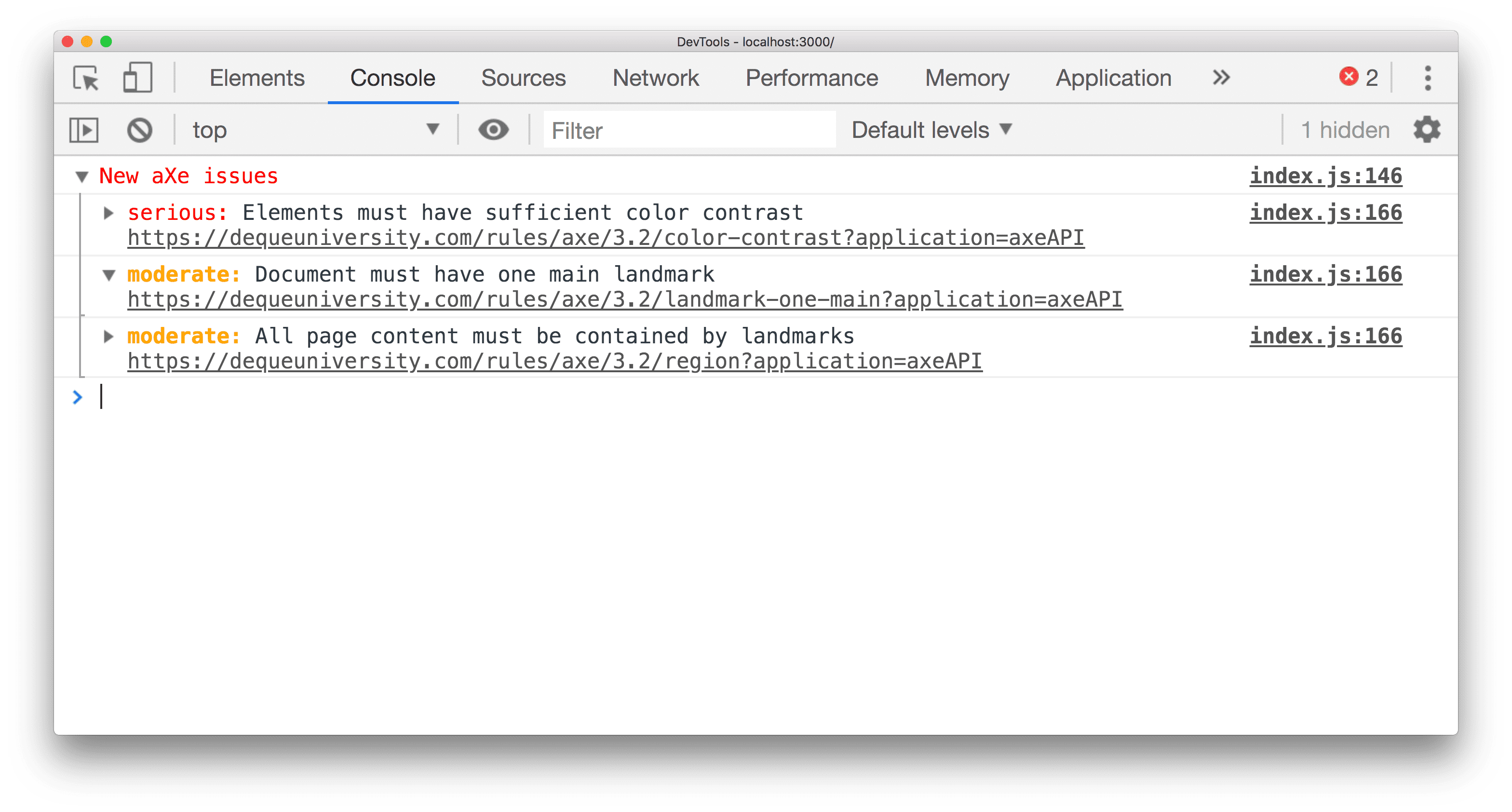
Quando você executa o aplicativo durante o desenvolvimento, os problemas são mostrados diretamente no console do Chrome DevTools.

Um nível de gravidade também é atribuído a cada violação. São eles:
- Menor
- Moderado
- Sério
- Crítico
Conclusão
Inclua auditorias de acessibilidade no início do fluxo de trabalho para detectar problemas ao
criar seus aplicativos React.Use eslint-plugin-jsx-a11y para adicionar verificações de
acessibilidade ao fluxo de trabalho de linting. O CRA já inclui isso, mas você pode mudar
para o modo recomendado ou rigoroso.
Além dos testes de desenvolvimento local, inclua react-axe no
aplicativo para detectar problemas no DOM renderizado final. Não a inclua
no pacote de produção.


