您的 React 网站必须支持无障碍功能,才能成为渐进式网站。在开发过程中进行无障碍功能审核,以便在将应用推送到生产环境之前发现并解决所有问题。
react-axe 是一个库,用于审核 React 应用并将任何无障碍功能问题记录到 Chrome 开发者工具控制台。它使用开源 axe 测试库标记任何问题及其严重程度。
eslint-plugin-jsx-a11y 是一个 ESLint 插件,可直接在 JSX 中识别和强制执行多项无障碍功能规则。与用于测试最终呈现的 DOM 的工具(例如 react-axe)结合使用时,您可以查找并修正网站上的所有无障碍问题。
为什么搜索渠道报告非常实用?
请务必构建可供所有用户(包括残障人士)访问的网站。通过使用无障碍功能审核库(例如 react-axe 和 eslint-plugin-jsx-a11y),您可以在构建应用时发现无障碍功能问题,以便在应用正式发布之前进行修复。
使用 eslint-plugin-jsx-a11y
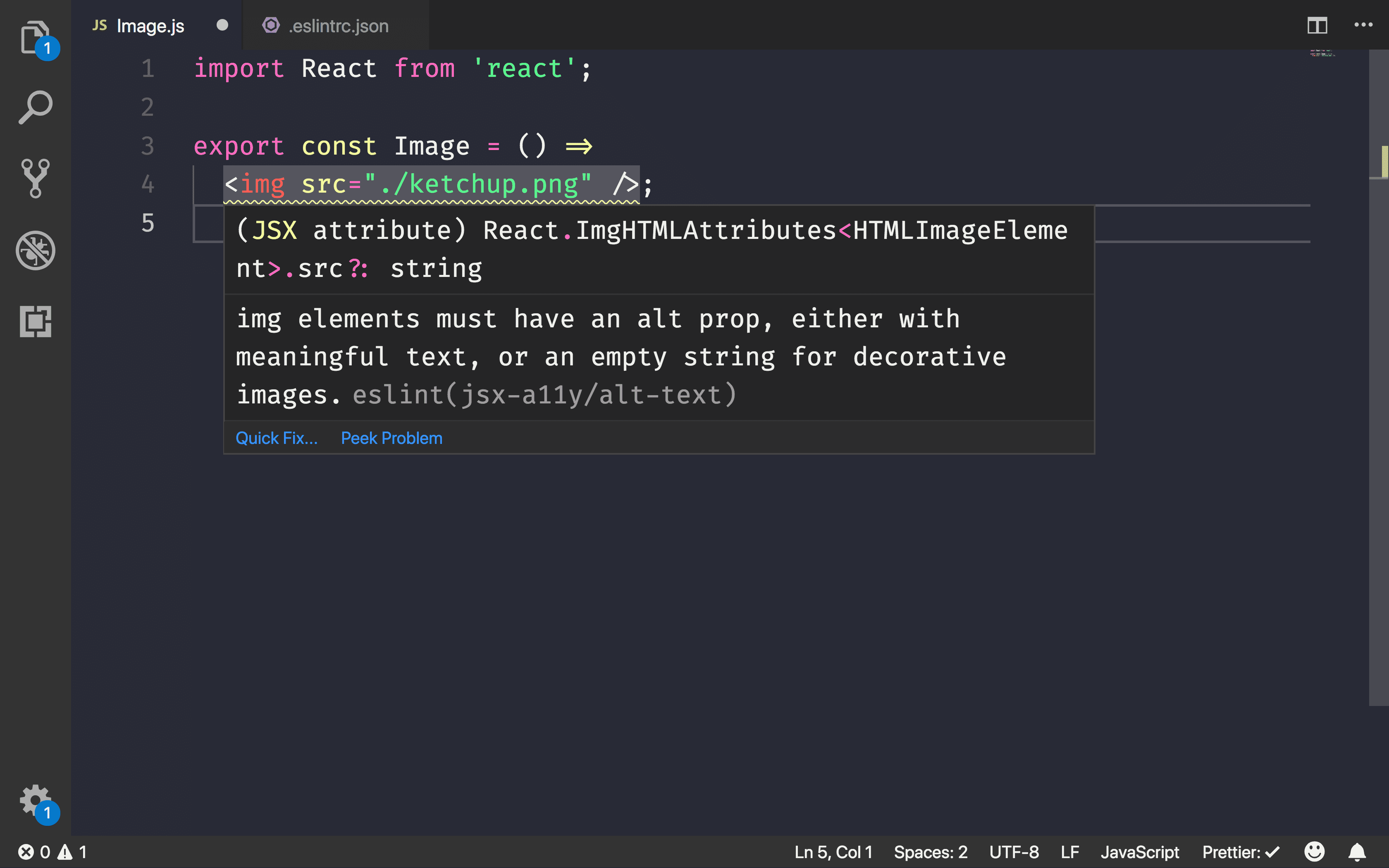
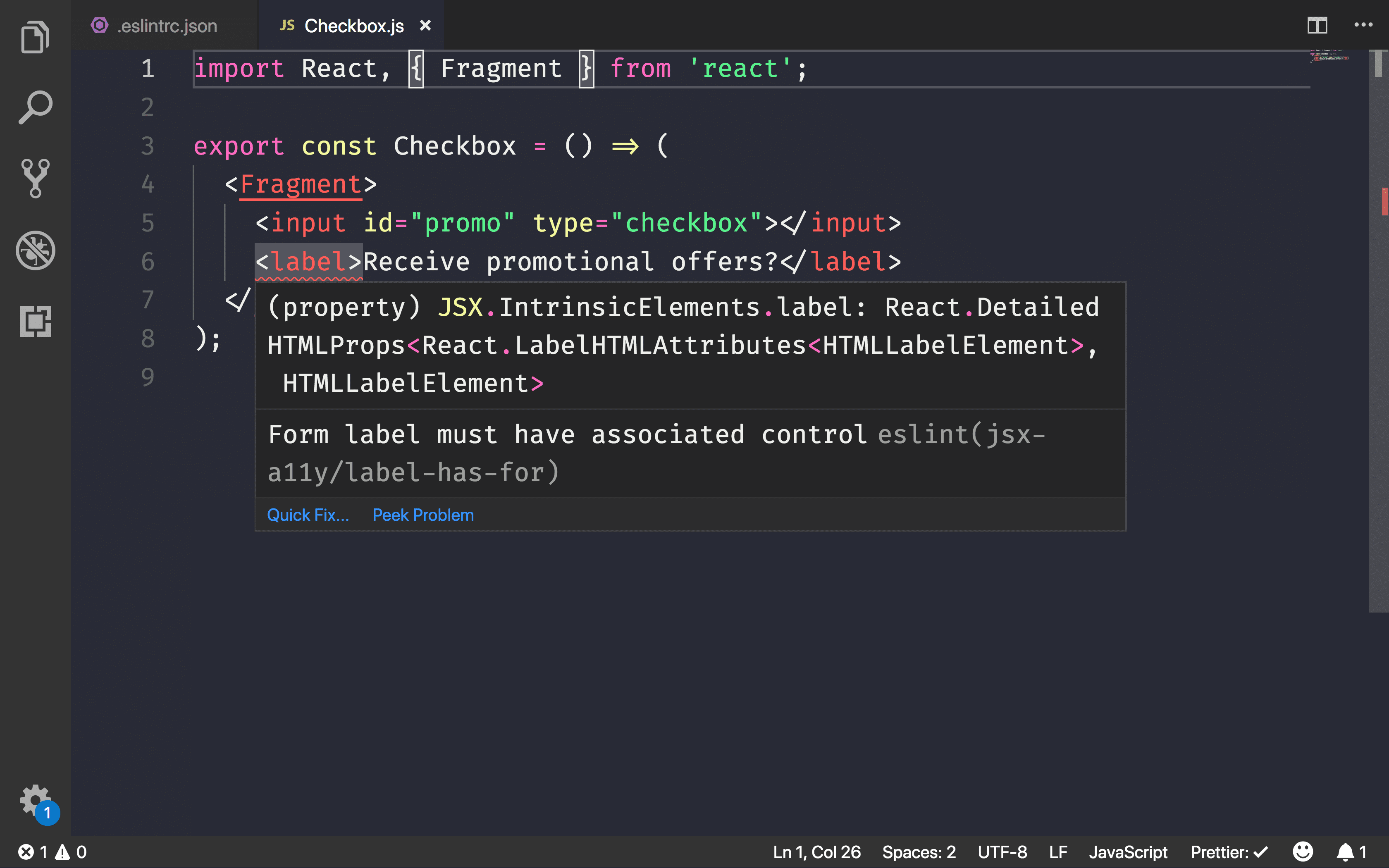
React 已经支持在 JSX 语法中编写无障碍 HTML 元素。例如,使用 htmlFor 属性(而非 for)向 React 组件中的表单元素添加标签。
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
React 无障碍功能文档介绍了在 React 组件中处理无障碍问题的细微之处。为了更轻松地发现这些问题,Create React App (CRA) 包含 eslint-plugin-jsx-a11y 插件。
如需启用 CRA 提供的预配置 lint 检查,请执行以下操作:
- 为您的代码编辑器安装 ESLint 插件。
- 将
.eslintrc.json文件添加到您的项目中
{
"extends": "react-app"
}
配置完成后,系统便会发现常见的无障碍功能问题。

如需查看更多无障碍功能规则,请修改 .eslintrc.json 以包含该插件推荐的所有规则:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
如需使用更严格的一组规则,请切换到严格模式:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

项目文档提供了有关推荐模式和严格模式之间差异的信息。
使用 react-axe
eslint-plugin-jsx-a11y 可以帮助您查找 JSX 中的任何无障碍功能问题,但不会测试任何最终 HTML 输出。react-axe 库通过在 Deque Labs 的 axe-core 测试工具周围添加 React 封装容器来执行测试。
- 将该库作为开发依赖项进行安装:
bash npm install --save-dev react-axe - 在
index.js中初始化模块:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
动态导入会在呈现和启动根 App 组件之前加载库(前提是该库不在生产环境中)。这样可以确保,如果不需要该文件,它不会包含在最终的正式版软件包中。
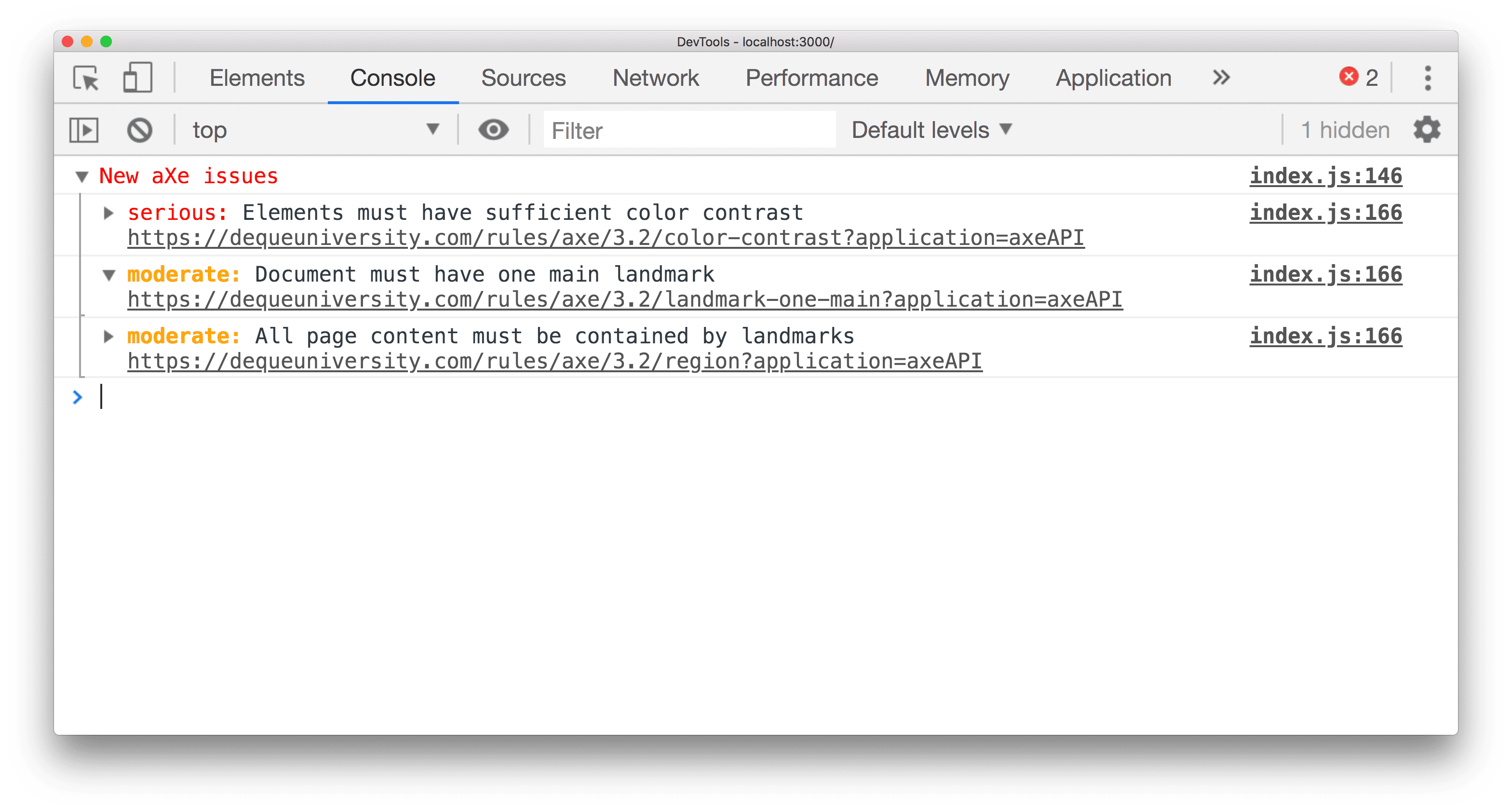
在开发过程中运行应用时,问题会直接显示在 Chrome 开发者工具控制台中。

系统还会为每项违规行为分配一个严重级别。这些级别包括:
- 未成年人
- 中
- 严重
- 严重
总结
在工作流的早期添加无障碍功能审核,以便在构建 React 应用时发现问题。使用 eslint-plugin-jsx-a11y 将无障碍功能检查添加到 lint 工作流中。CRA 已包含该功能,但您可以切换到推荐模式或严格模式。
除了本地开发测试之外,您还可以在应用中添加 react-axe,以捕获最终呈现的 DOM 上的任何问题。请勿将其添加到正式版 bundle 中。


