Aby witryna React była progresywna, musi być dostępna. Przeprowadź audyt dostępności podczas tworzenia aplikacji, aby znaleźć i rozwiązać wszelkie problemy, zanim wdrożysz ją w wersji produkcyjnej.
react-axe to biblioteka, która sprawdza aplikację React i rejestruje wszelkie problemy z ułatwieniami dostępu w konsoli Narzędzi deweloperskich Chrome. Korzysta z biblioteki testów axe open source, aby oznaczać problemy i ich wagę.
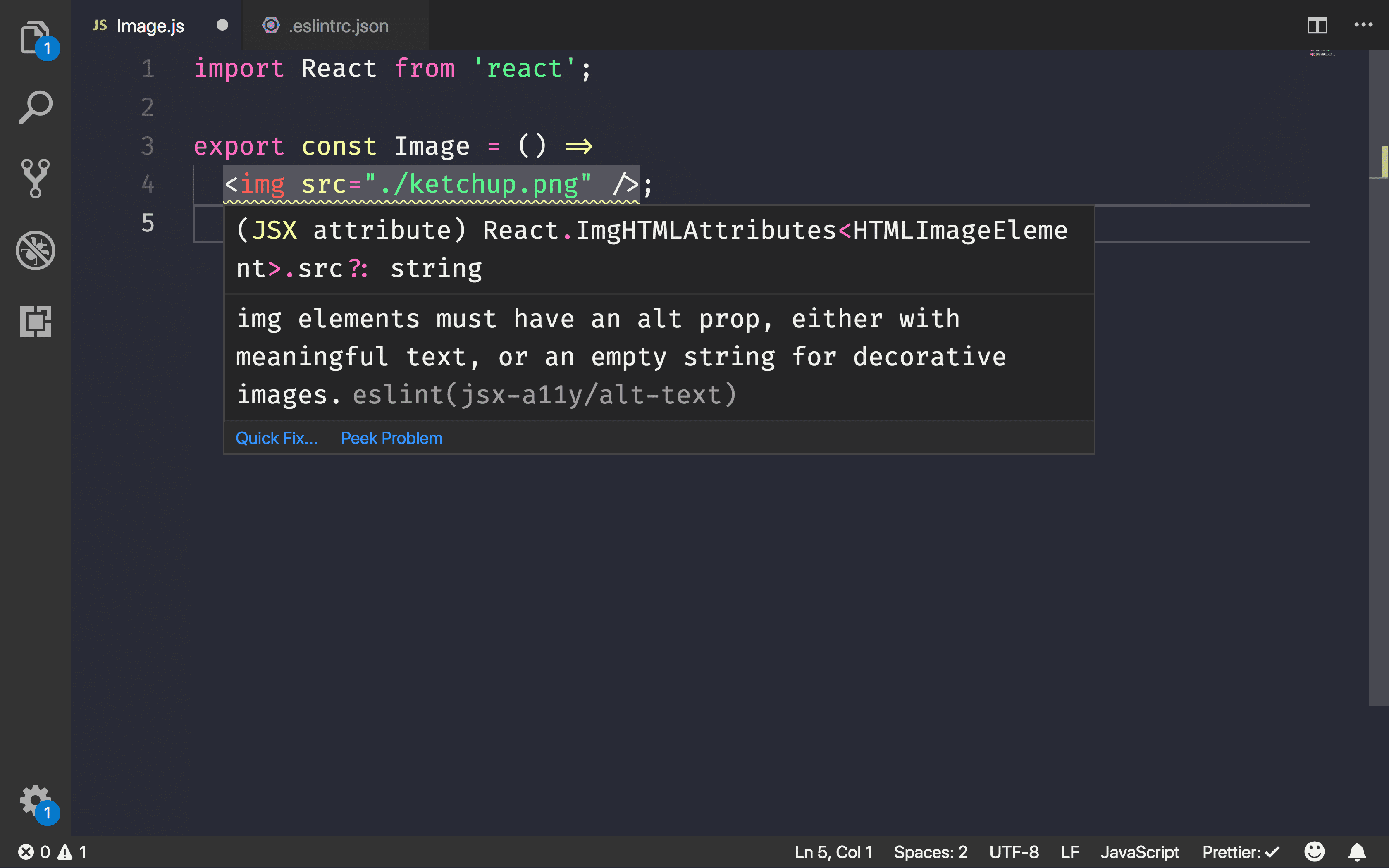
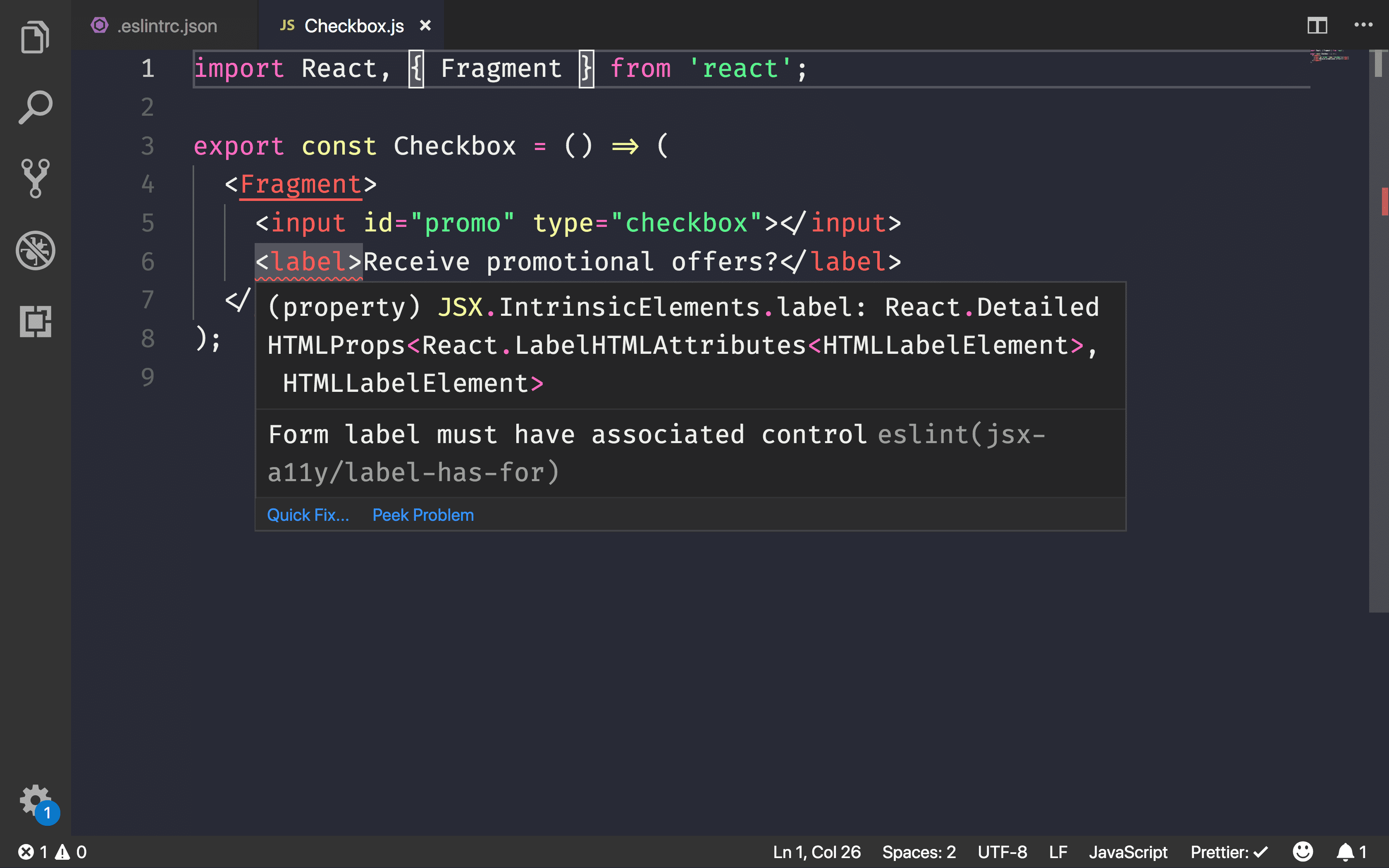
eslint-plugin-jsx-a11y to wtyczka ESLint, która identyfikuje i wdraża wiele reguł ułatwień dostępu bezpośrednio w pliku JSX. Jeśli używasz go w połączeniu z narzędziem, które testuje renderowany DOM, np. react-axe, możesz znaleźć i usunąć problemy z dostępnością w swojej witrynie.
Dlaczego to jest przydatne?
Ważne jest, aby witryny były dostępne dla wszystkich użytkowników, w tym osób z niepełnosprawnością. Korzystając z biblioteki weryfikacji dostępności, takiej jak react-axe i eslint-plugin-jsx-a11y, możesz wykrywać problemy z dostępnością podczas tworzenia aplikacji, aby móc je rozwiązać przed przejściem do wersji produkcyjnej.
Używanie eslint-plugin-jsx-a11y
React obsługuje już tworzenie dostępnych elementów HTML w składni JSX. Aby na przykład dodać etykietę do elementu formularza w komponencie React, użyj atrybutu htmlFor zamiast for.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
Dokumentacja dotycząca ułatwień dostępu w Reactomawia subtelności związane z obsługą problemów z ułatwieniami dostępu w komponencie React. Aby ułatwić wykrywanie tych problemów, Create React App (CRA) zawiera wtyczkę eslint-plugin-jsx-a11y.
Aby włączyć wstępnie skonfigurowane sprawdzanie kodu dostarczone przez CRA:
- Zainstaluj wtyczkę ESLint w swojej edytorze kodu.
- Dodawanie do projektu pliku
.eslintrc.json
{
"extends": "react-app"
}
Po skonfigurowaniu można znaleźć typowe problemy z ułatwieniami dostępu.

Aby sprawdzić więcej reguł ułatwień dostępu, zmień wartość .eslintrc.json, aby uwzględnić wszystkie zalecane reguły wtyczki:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Aby zastosować jeszcze bardziej rygorystyczne reguły, przełącz się na tryb ścisły:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

Dokumentacja projektu zawiera informacje o różnicach między zalecanym a rygorystycznym trybem.
Używanie react-axe
eslint-plugin-jsx-a11y może pomóc w znalezieniu problemów z dostępnością w JSX, ale nie testuje żadnego końcowego wyjścia HTML. Biblioteka react-axe przeprowadza testy, dodając do narzędzia do testowania axe-core firmy Deque Labs owijacz React.
- Zainstaluj bibliotekę jako zależność programistyczną:
bash npm install --save-dev react-axe - Inicjalizacja modułu w
index.js:js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
Import dynamiczny wczytuje bibliotekę, o ile nie jest ona w wersji produkcyjnej, przed wyrenderowaniem i uruchomieniem głównego komponentu App. Dzięki temu nie zostanie ono uwzględnione w ostatecznym pakiecie produkcyjnym, jeśli nie jest potrzebne.
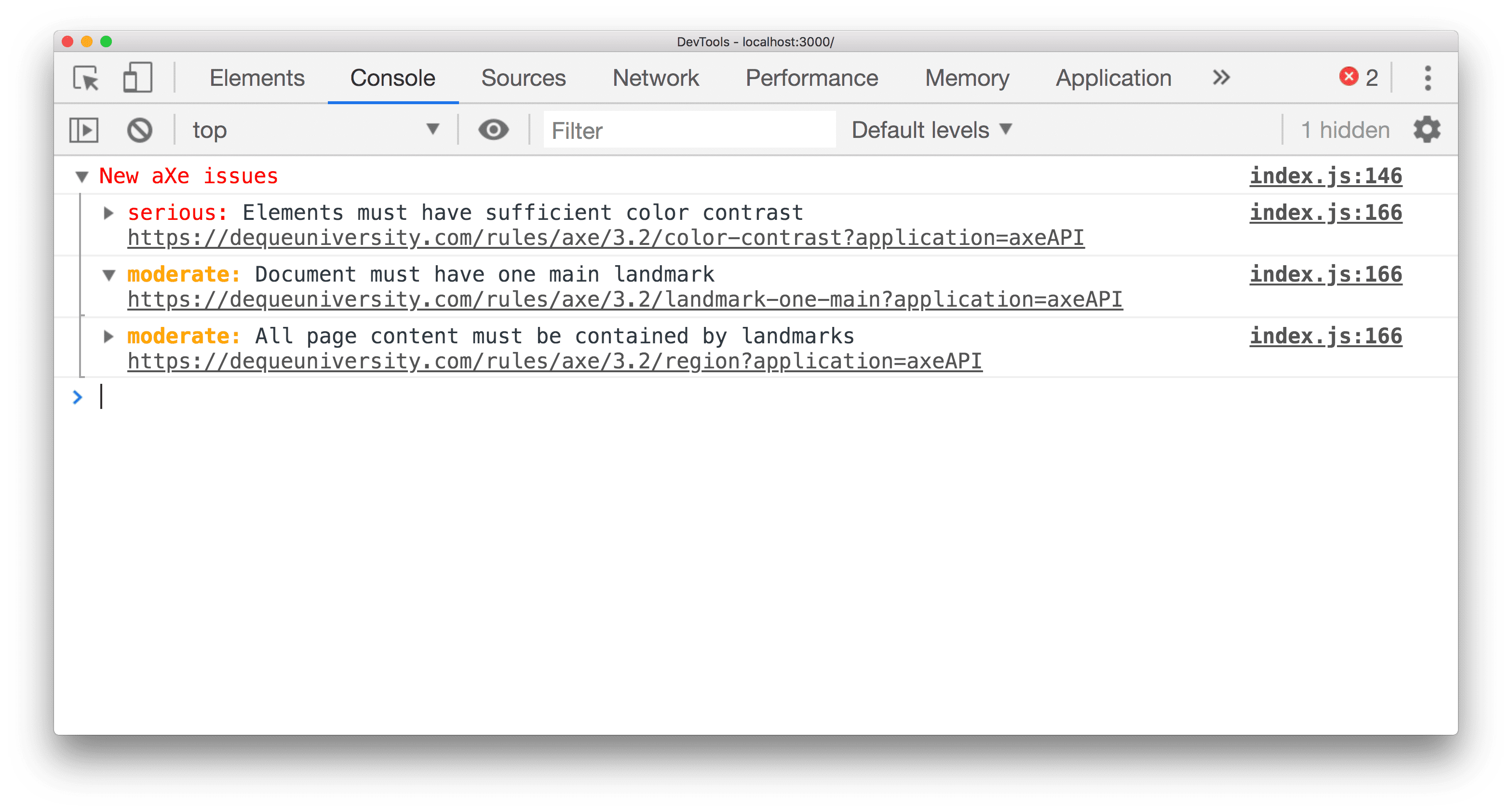
Gdy uruchamiasz aplikację w trakcie tworzenia, problemy są wyświetlane bezpośrednio w konsoli Narzędzi deweloperskich w Chrome.

Każdemu naruszeniu przypisany jest też poziom naruszenia. Te poziomy to:
- Osoba nieletnia
- Średnia
- Poważne
- Krytyczny
Podsumowanie
Włącz weryfikację ułatwień dostępu na wczesnym etapie procesu, aby wykrywać problemy podczas tworzenia aplikacji w React.Aby dodać weryfikację ułatwień dostępu do procesu sprawdzania błędów, użyj narzędzia eslint-plugin-jsx-a11y. CRA zawiera już tę funkcję, ale możesz przełączyć się na zalecany lub ścisły tryb.
Oprócz testowania lokalnego dodaj do aplikacji react-axe, aby wykrywać wszelkie problemy w końcowym zrenderowanym DOM. Nie uwzględniaj go w pakiecie produkcyjnym.


