เว็บไซต์ React ต้องเข้าถึงได้จึงจะถือเป็นเว็บไซต์แบบ Progressive ตรวจสอบการช่วยเหลือพิเศษระหว่างการพัฒนาเพื่อค้นหาและแก้ไขปัญหาก่อนที่จะส่งแอปพลิเคชันของคุณไปยังเวอร์ชันที่ใช้งานจริง
react-axe คือไลบรารีที่ตรวจสอบแอปพลิเคชัน React และบันทึกปัญหาการช่วยเหลือพิเศษลงในคอนโซลเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เครื่องมือนี้ใช้ไลบรารีการทดสอบ axe แบบโอเพนซอร์สเพื่อแจ้งปัญหาและความรุนแรงของปัญหา
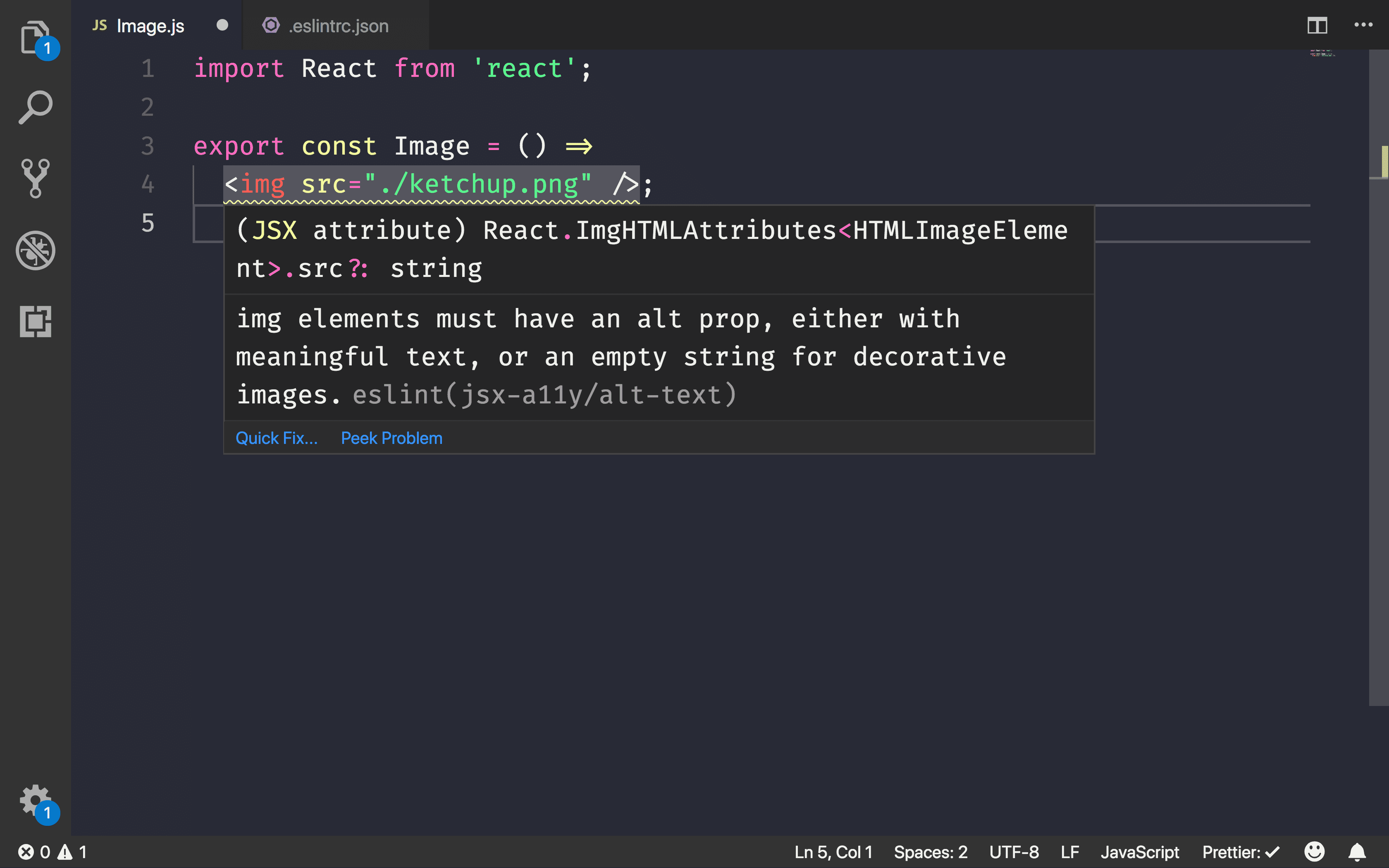
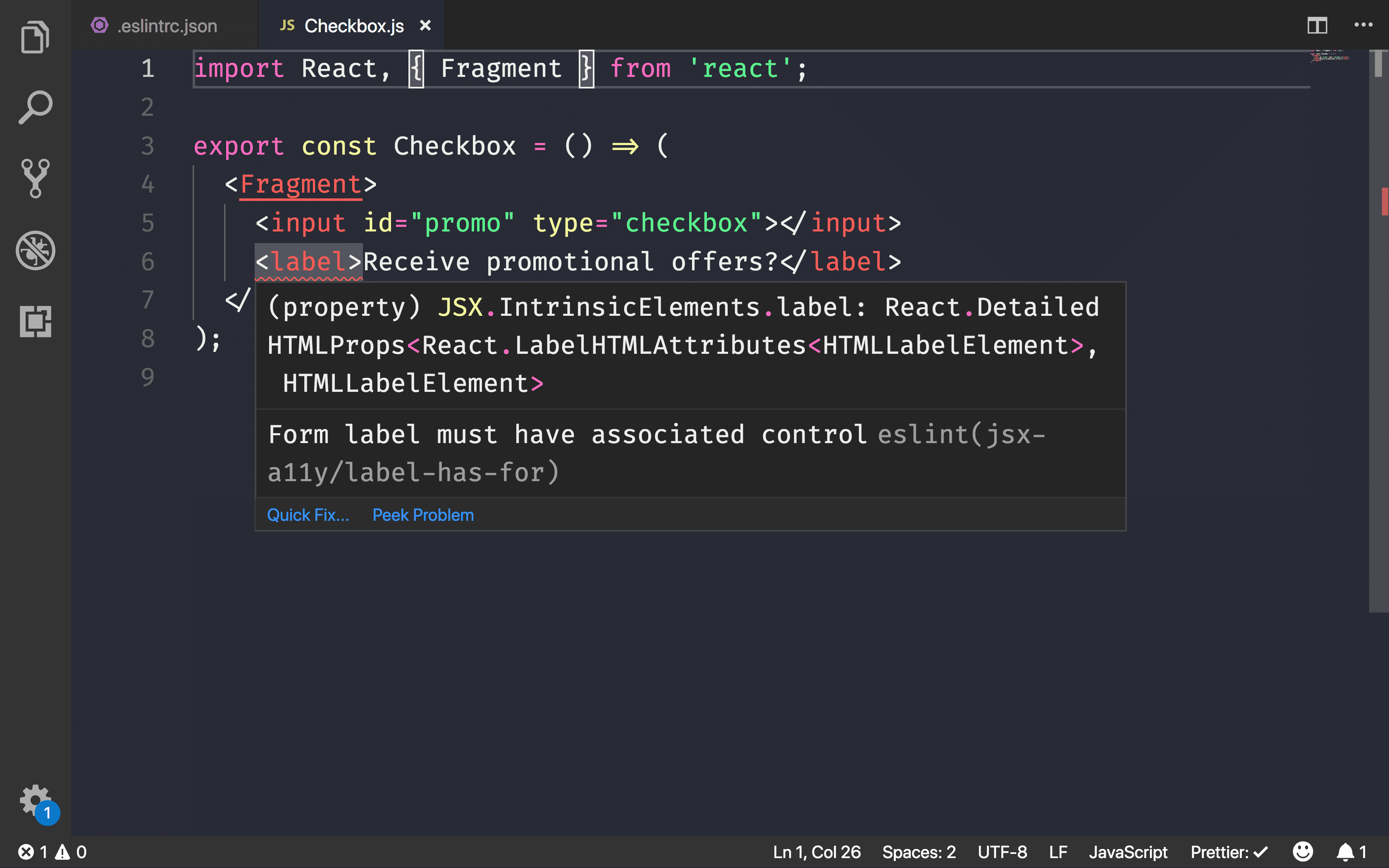
eslint-plugin-jsx-a11y เป็นปลั๊กอิน ESLint ที่ระบุและบังคับใช้กฎการช่วยเหลือพิเศษจำนวนหนึ่งโดยตรงใน JSX เมื่อใช้ร่วมกับเครื่องมือที่ทดสอบ DOM ที่แสดงผลขั้นสุดท้าย เช่น react-axe คุณจะค้นหาและแก้ไขปัญหาการช่วยเหลือพิเศษในเว็บไซต์ได้
เหตุใดจึงมีประโยชน์
การสร้างเว็บไซต์ที่ผู้ใช้ทุกคนเข้าถึงได้ รวมถึงผู้ที่มีข้อจำกัดทางร่างกายเป็นสิ่งสำคัญอย่างยิ่ง การใช้ไลบรารีการตรวจสอบการช่วยเหลือพิเศษ เช่น react-axe และ eslint-plugin-jsx-a11y จะช่วยให้คุณพบปัญหาการช่วยเหลือพิเศษขณะสร้างแอปพลิเคชัน เพื่อให้คุณแก้ไขได้ก่อนที่จะเผยแพร่เป็นเวอร์ชันที่ใช้งานจริง
ใช้ eslint-plugin-jsx-a11y
React รองรับการเขียนองค์ประกอบ HTML ที่เข้าถึงได้ภายในไวยากรณ์ JSX อยู่แล้ว เช่น ใช้แอตทริบิวต์ htmlFor แทน for เพื่อเพิ่มป้ายกำกับให้กับองค์ประกอบแบบฟอร์มภายในคอมโพเนนต์ React
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
เอกสารประกอบเกี่ยวกับการช่วยเหลือพิเศษของ React จะอธิบายรายละเอียดปลีกย่อยของการจัดการข้อกังวลด้านการช่วยเหลือพิเศษภายในคอมโพเนนต์ React Create React App (CRA) มีปลั๊กอิน eslint-plugin-jsx-a11y เพื่อให้คุณพบปัญหาเหล่านี้ได้ง่ายขึ้น
วิธีเปิดใช้การตรวจสอบโค้ดที่กำหนดค่าไว้ล่วงหน้าซึ่ง CRA มีให้
- ติดตั้งปลั๊กอิน ESLint สำหรับเครื่องมือแก้ไขโค้ด
- เพิ่มไฟล์
.eslintrc.jsonลงในโปรเจ็กต์
{
"extends": "react-app"
}
เมื่อกําหนดค่าแล้ว คุณจะเห็นปัญหาการช่วยเหลือพิเศษที่พบได้ทั่วไป

หากต้องการตรวจสอบกฎการช่วยเหลือพิเศษเพิ่มเติม ให้แก้ไข .eslintrc.json เพื่อรวมกฎที่แนะนำทั้งหมดของปลั๊กอิน ดังนี้
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
หากต้องการใช้กฎชุดย่อยที่เข้มงวดยิ่งขึ้น ให้เปลี่ยนไปใช้โหมดเข้มงวด โดยทำดังนี้
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

เอกสารประกอบของโปรเจ็กต์จะแสดงข้อมูลเกี่ยวกับความแตกต่างระหว่างโหมดที่แนะนำและโหมดเข้มงวด
ใช้ react-axe
eslint-plugin-jsx-a11y ช่วยค้นหาปัญหาการช่วยเหลือพิเศษใน JSX ได้ แต่จะไม่ทดสอบเอาต์พุต HTML สุดท้าย ไลบรารี react-axe จะทำการทดสอบโดยการเพิ่ม React Wrapper ไว้รอบๆ เครื่องมือทดสอบ axe-core ของ Deque Labs
- ติดตั้งไลบรารีเป็นทรัพยากร Dependency ในการพัฒนา โดยทำดังนี้
bash npm install --save-dev react-axe - เริ่มต้นโมดูลใน
index.jsโดยทำดังนี้js if (process.env.NODE_ENV !== 'production') { import('react-axe').then(axe => { axe.default(React, ReactDOM, 1000); ReactDOM.render(<App />, document.getElementById('root')); }); } else { ReactDOM.render(<App />, document.getElementById('root')); }
การนําเข้าแบบไดนามิกจะโหลดไลบรารี ตราบใดที่ยังไม่ได้ใช้งานจริง ก่อนที่จะแสดงผลและบูตคอมโพเนนต์ App รูท วิธีนี้ช่วยให้มั่นใจว่าไฟล์จะไม่รวมอยู่ในแพ็กเกจเวอร์ชันสุดท้ายหากไม่จำเป็น
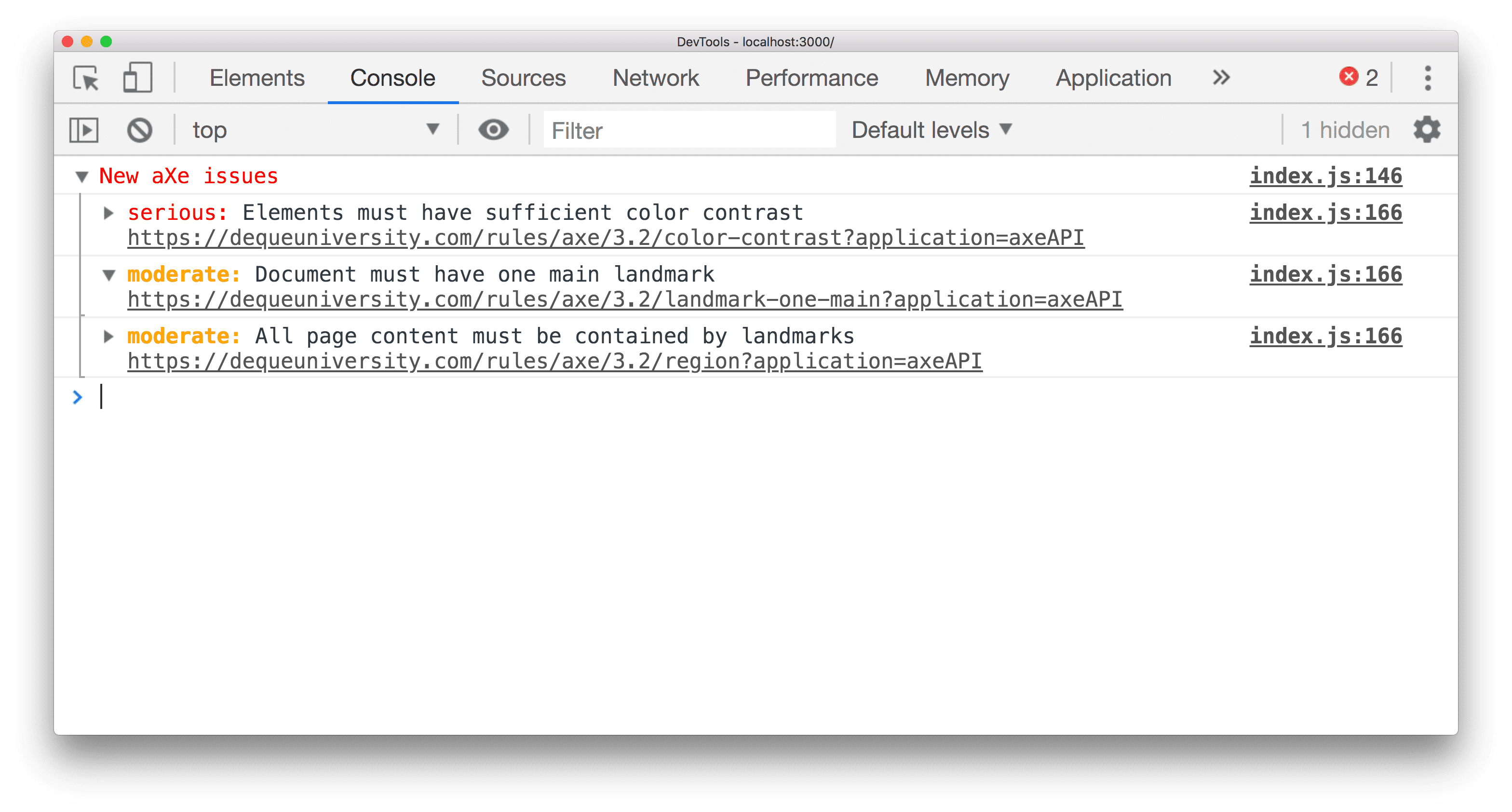
เมื่อคุณเรียกใช้แอปพลิเคชันระหว่างการพัฒนา ปัญหาจะแสดงในคอนโซลเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โดยตรง

นอกจากนี้ ระบบจะกำหนดระดับความรุนแรงให้กับการละเมิดแต่ละรายการด้วย ระดับดังกล่าวมีดังนี้
- ผู้เยาว์
- ปานกลาง
- ร้ายแรง
- วิกฤต
บทสรุป
ใส่การตรวจสอบการช่วยเหลือพิเศษไว้ในเวิร์กโฟลว์ตั้งแต่เนิ่นๆ เพื่อตรวจหาปัญหาขณะสร้างแอปพลิเคชัน React ใช้ eslint-plugin-jsx-a11y เพื่อเพิ่มการตรวจสอบการช่วยเหลือพิเศษลงในเวิร์กโฟลว์การขัดเกลา CRA มีอยู่แล้ว แต่คุณสามารถเปลี่ยนไปใช้โหมดที่แนะนำหรือโหมดเข้มงวดได้
นอกจากการทดสอบการพัฒนาในพื้นที่แล้ว ให้ใส่ react-axe ในแอปพลิเคชันเพื่อตรวจหาปัญหาใน DOM ที่แสดงผลขั้นสุดท้าย อย่ารวมไว้ใน App Bundle เวอร์ชันที่ใช้งานจริง


