Migliorare l'accessibilità delle pagine web
Questo set di documenti è una versione testuale di parte dei contenuti trattati in corso sull'Udacity Accessibilità. Piuttosto che una trascrizione diretta del corso video, si propone di essere un un trattamento conciso dei principi e delle pratiche di accessibilità, usando gli strumenti contenuti originali come base.
Riepilogo
- Scopri cosa significa accessibilità e come si applica allo sviluppo web.
- Scopri come rendere i siti web accessibili e utilizzabili per tutti.
- Scopri come includere l'accessibilità di base con un impatto minimo sullo sviluppo.
- Scopri quali funzioni HTML sono disponibili e come utilizzarle per migliorare accessibilità.
- Scopri le tecniche avanzate di accessibilità per creare contenuti esperienze di accessibilità.
Comprendere l'accessibilità, la portata e l'impatto può migliorare la tua esperienza sviluppatore. Questa guida ha lo scopo di aiutarti a capire come rendere i tuoi a siti web accessibili e utilizzabili da tutti.
"Accessibilità" può essere difficile da scrivere, ma non deve essere difficile da realizzare. In questa guida, scoprirai come ottenere facili vittorie migliorare l'accessibilità con il minimo sforzo, usare ciò che è integrato HTML per creare interfacce più accessibili e solide e come sfruttare alcune tecniche avanzate per creare esperienze accessibili e accurate.
Scoprirai anche che molte di queste tecniche ti aiuteranno a creare interfacce che siano più piacevoli e facili da usare per tutti gli utenti, non solo per quelli con disabilità e/o disabilità.
Ovviamente, molti sviluppatori non conoscono molto bene cosa significa - qualcosa a che fare con contratti governativi, elenchi di controllo e lettori, vero? - e ci sono moltissimi equivoci in giro. Ad esempio, molti sviluppatori ritengono che occuparsi dell'accessibilità li costringerà scegliere tra creare un'esperienza piacevole e accattivante e una è goffo e brutto ma accessibile.
Ovviamente non è così, quindi chiariamolo prima di in altro. Cosa si intende per accessibilità e cosa intendiamo per saperne di più?
Che cos'è l'accessibilità?
In termini generali, quando diciamo che un sito è accessibile, intendiamo che e le sue funzionalità possono essere gestite, letteralmente chiunque. È facile presumere che tutti gli utenti possano vedere e utilizzare una tastiera, mouse o touchscreen e possono interagire con i contenuti della pagina come faresti normalmente. Questo può portare a un'esperienza che funziona bene per alcune persone, ma crea problemi che vanno da semplici fastidiosi a elementi che altri.
Per accessibilità si intende, quindi, l'esperienza di utenti che potrebbero essere esterni al intervallo ristretto del "tipico" dell'utente che potrebbe accedere o interagire in modo diverso da quanto ti aspetti. Nello specifico, riguarda gli utenti che qualche tipo di disabilità o disabilità, e tieni presente che potrebbe non essere fisica o temporanea.
Ad esempio, anche se tendiamo a incentrare la discussione sull'accessibilità sugli utenti con disabilità fisiche, possiamo tutti relazionarci all'esperienza di utilizzo di a cui non possiamo accedere per altri motivi. Hai mai avuto un problema usando un sito desktop su un cellulare o visto il messaggio "Questo "i contenuti non sono disponibili nella tua zona" o non hai trovato un menu che già conosci su un tablet? Questi sono tutti problemi di accessibilità.
Man mano che impari di più, scoprirai che affrontare i problemi di accessibilità più generico e più generico migliora quasi sempre l'esperienza utente per per tutti. Ad esempio:

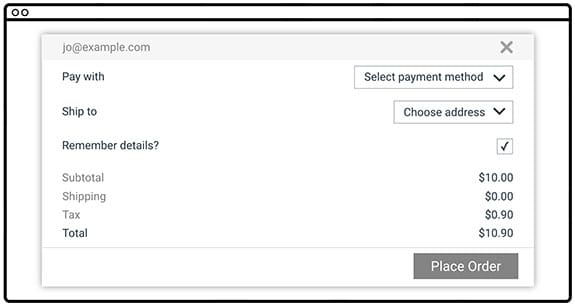
Questo modulo presenta diversi problemi di accessibilità.
- Il testo è a basso contrasto, difficile da leggere per gli utenti ipovedenti.
- Con le etichette a sinistra e i campi a destra diventa difficile per molti alle persone di associarli, e quasi impossibile per qualcuno che deve eseguire lo zoom nell'utilizzo della pagina; immagina di guardare questo video su uno smartphone per capire cosa funziona.
- La richiesta l'etichetta non è associata alla casella di controllo, quindi devi toccare o fare clic solo sul piccolo quadrato anziché fare semplicemente clic sull'etichetta; Inoltre, qualcuno che usa uno screen reader avrà difficoltà a capire dell'associazione.
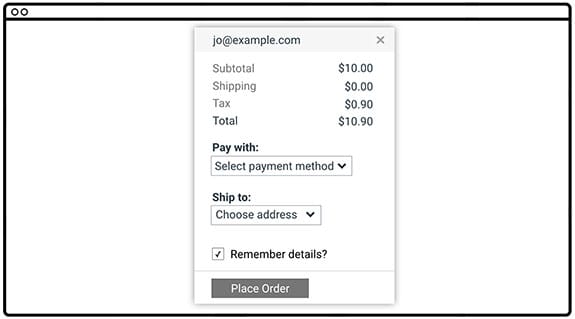
Ora è il momento di scuotere la base per l'accessibilità e vedere il modulo con questi problemi risolti. Scuriamo il testo e modifichiamo il design in modo che le etichette siano vicino agli elementi che stanno etichettando e correggi l'etichetta da associare la casella di controllo in modo da poterla attivare anche facendo clic sull'etichetta.

Quale preferiresti usare? Se hai detto "la versione accessibile", sei sul tuo per comprendere i presupposti principali di questa guida. Spesso, qualcosa che è un un blocco completo per alcuni utenti è un problema per molti altri, quindi risolvere il problema di accessibilità migliorerai l'esperienza per tutti.
Linee guida per l'accessibilità dei contenuti web
In questa guida faremo riferimento alle Linee guida per l'accessibilità dei contenuti web (WCAG) 2.0, un insieme di linee guida e best practice messe a punto da esperti di accessibilità per "accessibilità" in modo metodico.
Le WCAG sono organizzate in base a quattro principi spesso chiamati con l'acronimo POUR:
Perceivable: gli utenti sono in grado di percepire i contenuti? Questo ci aiuta a tenere presente che solo perché qualcosa è percepibile con un solo senso, come la vista, ciò non significa che tutti gli utenti possano percepirlo.
Utilizzabile: gli utenti possono utilizzare i componenti dell'interfaccia utente e navigare tra i contenuti? Per Ad esempio, un elemento che richiede un'interazione con il passaggio del mouse non può essere qualcuno che non può usare il mouse o il touchscreen.
Comprensibile: gli utenti sono in grado di comprendere i contenuti? Gli utenti sono in grado di capire dell'interfaccia ed è sufficientemente coerente da evitare confusione?
Robust: i contenuti possono essere consumati da un'ampia gamma di user agent. (browser)? Funzionano con le tecnologie per la disabilità?
Le WCAG forniscono una panoramica esaustiva di cosa significhi per i contenuti accessibile, può anche essere un po' faticoso. Per mitigare questo problema, WebAIM(Web Accessibility in Mind) ha le linee guida delle WCAG in un elenco di controllo facile da seguire, mirato in particolare per i contenuti web.
L'elenco di controllo di WebAIM puoi fornire un breve riepilogo di alto livello di ciò che devi implementare, mentre collegato anche alla specifica WCAG sottostante, se hai bisogno di una definizione di Kubernetes.
Con questo strumento a portata di mano, puoi tracciare una direzione per il tuo lavoro sull'accessibilità e avere la certezza che, purché il progetto rispetti i criteri delineati, gli utenti devono avere un'esperienza positiva durante l'accesso ai tuoi contenuti.
Informazioni sugli utenti diversità
Quando si studia l'accessibilità, aiuta a comprendere il un'ampia gamma di utenti nel mondo e i tipi di argomenti relativi all'accessibilità che li influenzano. Ecco una sessione informativa con domande e risposte per approfondire l'argomento con Victor Tsaran, Technical Program Manager di Google, che è completamente cieco.

Per che cosa lavori in Google?
Qui in Google il mio compito è garantire che i nostri prodotti funzionino per tutte le nostre diversi, indipendentemente da disabilità o abilità.
Quali tipi di disabilità hanno gli utenti?
Quando pensiamo ai tipi di disabilità che renderebbero difficile per ad accedere ai nostri contenuti, molte persone immedesimeranno immediatamente un utente cieco come me. È vero, questa compromissione può davvero renderla frustrante impossibile utilizzare molti siti web.
Molte tecniche web moderne hanno lo sfortunato effetto collaterale di creare che non funzionano bene con gli strumenti utilizzati dagli utenti ciechi per accedere sul web. Tuttavia, l'accessibilità non c'è di più. Lo troviamo È utile pensare alle disabilità che rientrano in quattro vaste categorie: visiva, motoria, uditivo e intellettivo.
Vediamoli uno alla volta. Puoi fare alcuni esempi di disabilità visive?
Le disabilità visive possono essere suddivise in alcune categorie: utenti ipovedenti, come me, potrebbe usare uno screen reader, il braille o una combinazione dei due.

È piuttosto insolito non avere letteralmente alcuna visione, ma comunque è molto probabile che tu conosca o abbia incontrato almeno una persona che non può vedere a tutti. Tuttavia, esistono anche un numero molto maggiore di persone ipovedenti. utenti.
Si tratta di un'ampia scelta, da una persona come mia moglie, che non ha una cornea. In sostanza, lei può vedere le cose che ha difficoltà a leggere le stampe. ed è considerato cieco dal punto di vista legale, nei confronti di qualcuno che potrebbe avere semplicemente vista e deve indossare occhiali da vista molto resistenti.
C'è una vasta gamma di alloggi, quindi ovviamente c'è una grande varietà di alloggi usate dagli utenti in questa categoria: alcuni usano uno screen reader o un display (ho anche sentito parlare di una donna che legge il braille sullo schermo perché è più facile da vedere rispetto al testo stampato) oppure potrebbero usare la sintesi vocale senza la funzionalità dello screen reader a schermo intero, oppure di usare una lente d'ingrandimento che aumenta lo zoom su una parte dello schermo oppure lo zoom del browser per ingrandire tutti i caratteri. Potrebbe anche utilizzare opzioni ad alto contrasto come la modalità ad alto contrasto di un sistema operativo, un'estensione del browser ad alto contrasto o un tema ad alto contrasto per un sito web.

Molti utenti usano anche una combinazione di questi strumenti, come la mia amica Laura che usa combinazione di modalità ad alto contrasto, zoom del browser e sintesi vocale.
L'ipovedenti è un problema con cui molte persone si immedesimano. Per iniziare, tutti sperimentare il deterioramento della vista con l'età, quindi anche se non l'hai ancora è molto probabile che tu abbia sentito lamentarsi dei tuoi genitori. Ma molte le persone hanno la frustrazione di prendere il laptop fuori da una finestra illuminata dal sole per poi scoprire che improvvisamente non possono leggere nulla. O chiunque abbia avuto un laser un intervento chirurgico o semplicemente leggere qualcosa dall'altra parte della stanza, una delle sistemazioni che ho menzionato. Quindi penso che sia abbastanza facile gli sviluppatori di provare empatia per gli utenti ipovedenti.
Oh, e non dovrei dimenticare di menzionare persone con scarsa vista dei colori - circa il 9% degli uomini soffre di una qualche forma di discromatopsia. Più circa l'1% di femmine. Potrebbero avere difficoltà a distinguere il rosso e il verde o il giallo e il blu. Tienilo presente la prossima volta che progetti la convalida del modulo.
E le disabilità motorie?
Sì, disabilità motorie o problemi di mobilità. Questo gruppo copre tutti gli intervalli da coloro che preferiscono non usare il mouse, perché forse hanno avuto qualche RSI o qualcosa del genere e che sia doloroso per qualcuno che potrebbe essere fisicamente paralizzato e hanno una capacità di movimento limitata di alcune parti del corpo.

Gli utenti con disabilità motorie possono utilizzare una tastiera, un cambio di dispositivo, il controllo vocale o anche un dispositivo di tracciamento oculare per interagire con il proprio computer.
Analogamente alle disabilità visive, anche la mobilità può essere temporanea o situazionale problema: Potresti avere un polso rotto della mano del mouse. Forse il trackpad rotto sul laptop o sei solo su un treno tremolante. Può esserci un molte situazioni in cui la mobilità di un utente è ostacolata e assicurandoci per soddisfare queste esigenze miglioriamo l'esperienza complessiva, sia per chiunque disponga di permanente di disabilità, ma anche nel caso di chiunque si trovi temporaneamente usano un'interfaccia utente basata su puntatore.
Ottimo, parliamo delle disabilità uditive.
Può trattarsi di gruppi che possono rientrare in questa categoria di persone sorde o con disabilità uditiva. e come la vista, il nostro udito tende a deteriorarsi con l'età. Molti di noi usano le applicazioni come gli apparecchi acustici.

Per gli utenti con disabilità uditiva dobbiamo assicurarci di non fare affidamento l'audio, quindi assicurati di usare elementi come i sottotitoli e le trascrizioni dei video offrendo una sorta di alternativa, se il suono fa parte dell'interfaccia.
Come abbiamo visto con le disabilità visive e motorie, è facile immaginare una situazione in cui qualcuno le cui orecchie funzionano bene trarrebbero vantaggio da questi alloggi. Molti dei miei amici dicono di apprezzare quando i video sottotitoli codificati e trascrizioni, perché significa che se si trovano in un ufficio open space e non hanno portato le cuffie, possono comunque guardare il video.
Bene, puoi parlarci un po' delle disabilità intellettive?
Esistono varie condizioni cognitive, come ADD, dislessia e autismo, il che può significare che le persone vogliono o hanno bisogno di accedere alle cose in modo diverso. La alloggi per questi gruppi sono naturalmente estremamente diversificati, ma che si sovrappongono ad altre aree, come l'uso della funzionalità di zoom per facilitano la lettura o la concentrazione. Inoltre, questi utenti potrebbero scoprire che la progettazione minima funziona meglio perché riduce al minimo la distrazione e il carico cognitivo.
Penso che tutti possano immedesimarsi nello stress del sovraccarico cognitivo, quindi è ovvio che se creiamo qualcosa che funziona bene per qualcuno con un delle persone sane, creeremo qualcosa che sarà un'esperienza per tutti.
Come potresti riassumere la tua opinione sull'accessibilità?
Se consideriamo l'ampia gamma di capacità e disabilità che le persone potresti vedere che progettare e realizzare prodotti solo per le persone vista, udito, mobilità e capacità cognitive perfetti sembrano incredibilmente stretti. È quasi autovincibile, perché stiamo creando una situazione di stress utilizzabile per tutti e per alcuni utenti che creano un'esperienza che le esclude del tutto.
In questa intervista, Victor ha identificato una serie di disabilità e le ha in quattro grandi categorie: visivo, motorio, udito e cognitivo. Lui ha inoltre sottolineato che ogni tipo di disabilità può essere situazionale, temporaneo o definitivo.
Diamo un'occhiata ad alcuni esempi reali di problemi di accesso e vediamo che rientrano in queste categorie e tipi. Si noti che alcune disabilità possono rientrare in più di una categoria o tipo.
| Situazionale | Temporaneo | Permanente | |
|---|---|---|---|
| Visivo | commozione cerebrale | cecità | |
| Motore | tenere in braccio un bambino | braccio rotto, RSI* | RSI* |
| Audizione | ufficio rumoroso | ||
| Capacità cognitive | commozione cerebrale |
Lesione da sforzo ripetitivo: ad esempio, sindrome del tunnel carpale, gomito del tennista, attivatore un dito
Passaggi successivi
Abbiamo già affrontato un bel po' di terreno! Hai letto
- cos'è l'accessibilità e perché è importante per tutti
- WCAG e elenco di controllo per l'accessibilità di WebAIM
- diversi tipi di disabilità, che dovresti prendere in considerazione
Nel resto della guida, approfondiremo gli aspetti pratici della creazione siti web accessibili. Organizzeremo questo impegno in base a tre argomenti principali aree geografiche:
Focus: vedremo come creare oggetti che possano essere operati con una tastiera anziché con un mouse. Questo è è importante per gli utenti con disabilità motorie, ovviamente, ma garantisce anche che l'UI sia in buone condizioni per tutti gli utenti.
Semantica: assicurarci di esprimere la nostra interfaccia utente in modo efficace e compatibile una varietà di tecnologie per la disabilità.
Stile: prenderemo in considerazione le immagini progettare e osservare alcune tecniche per realizzare gli elementi visivi del il più flessibile e utilizzabile possibile.
Ognuna di queste materie potrebbe riempire un intero corso, quindi non tratteremo ogni aspetto della creazione di siti web accessibili. Tuttavia, ti forniremo informazioni sufficienti per per iniziare e indicarti alcuni punti utili in cui potrai saperne di più ogni argomento.





