تحسين إمكانية الوصول لصفحات الويب
مجموعة المستندات هذه هي نسخة نصية من جزء من المحتوى الذي يتم تناوله في دورة Udacity على إمكانية الوصول: بدلاً من تحويل الصوت إلى نص بشكل مباشر في دورة الفيديو، من المفترض أن يكون أكثر وموجزًا لمبادئ وممارسات إمكانية الوصول، وذلك باستخدام للمحتوى الأصلي كقاعدة.
ملخّص
- تعرَّف على معنى تسهيل الاستخدام وكيفية تطبيقه على عملية تطوير البرامج على الويب.
- تعرَّف على كيفية إتاحة إمكانية الوصول إلى المواقع الإلكترونية واستخدامها للجميع.
- تعرَّف على كيفية تضمين أدوات تسهيل الاستخدام الأساسية بأقل تأثير على التطوير.
- تعرَّف على ميزات HTML المتوفرة وكيفية استخدامها لتحسينها. سهولة الوصول.
- تعرف على تقنيات إمكانية الوصول المتقدمة لإنشاء تجارب سهولة الوصول.
من خلال فهم إمكانية الوصول، ونطاقها، وتأثيرها، يمكنك تحسين شبكة الإنترنت مطور البرامج. يهدف هذا الدليل إلى مساعدتك على فهم كيفية إجراء ومواقع الويب سهلة الوصول والاستخدام للجميع.
"إمكانية الوصول" قد تكون صعبة التهجئة، ولكن ليس بالضرورة أن تكون صعبة تحقيقه. ستتعرف في هذا الدليل على كيفية تحقيق بعض المكاسب السهلة للمساعدة تحسين سهولة الوصول بأقل جهد، وكيف يمكنك استخدام الميزات المضمنة HTML لإنشاء واجهات أكثر فعالية وقابلية للوصول، وكيفية الاستفادة من بعض والتقنيات المتقدمة لإنشاء تجارب مصقولة يسهل الوصول إليها.
ستجد أيضًا أنّ العديد من هذه الأساليب سيساعدك في إنشاء واجهات. الأكثر إمتاعًا وسهولة الاستخدام لجميع المستخدمين، وليس فقط للمستخدمين الذين من ذوي الاحتياجات الخاصة.
لا شكّ في أنّ العديد من المطوّرين لا يفهمون عادةً إلا ماهية سهولة الوصول يعني - شيء يتعلق بالعقود الحكومية وقوائم التحقق وفحص القراء، أليس كذلك؟ - وهناك الكثير من المفاهيم الخاطئة والتي تدور حولها. على سبيل المثال، يشعر العديد من المطوّرين أن معالجة إمكانية الوصول ستجبرهم على الاختيار بين إنشاء تجربة سارة وجذابة، أو تجربة قديمًا وكئيبًا ولكن يسهل الوصول إليه.
هذا، بالطبع، ليس هو الحال على الإطلاق، لذلك دعنا نوضح ذلك قبل أن إلى أي شيء آخر. ماذا نعني بإمكانية الوصول، وما الذي نحن هنا تتعلم عنها؟
ما المقصود بإمكانية الوصول؟
بوجه عام، عندما نقول أنه يمكن الوصول إلى موقع ما، فإننا نعني أن موقع الويب المحتوى المتوفر، ويمكن تشغيل وظائفه، حرفيًا أي شخص. وكمطوّرين، من السهل افتراض أنه يمكن لجميع المستخدمين رؤية واستخدام لوحة المفاتيح أو الماوس أو شاشة اللمس، ويمكنها التفاعل مع محتوى الصفحة بنفس الطريقة التي تستخدمها. هذا يمكن أن يؤدي إلى تجربة تعمل بشكل جيد لبعض الأشخاص، ولكنه ينشئ مشكلات تتراوح من مضايقات بسيطة إلى عوامل اعتراض آخرون.
وبالتالي، تشير إمكانية الوصول إلى تجربة المستخدمين الذين قد يكونون خارج نطاق ضيق من النطاق "النموذجي" المستخدم، الذي قد يصل إلى الأشياء أو يتفاعل معها بشكل مختلف عما تتوقعه. وعلى وجه التحديد، تتعلق المشكلة بالمستخدمين الذين الذين يعانون من نوع من الإعاقة أو الإعاقة - وتذكر أن هذه التجربة غير مادية أو مؤقتة.
على سبيل المثال، على الرغم من أننا نميل إلى تركيز نقاشنا حول إمكانية الوصول على المستخدمين ذوي الإعاقات الجسدية، يمكننا جميعًا أن نتعلق بتجربة استخدام لا يمكن الوصول إليها لأسباب أخرى. هل سبق لك أن مشكلة في استخدام موقع ويب من موقع سطح مكتب على الهاتف الجوال، أو ظهور الرسالة "هذا المحتوى غير متاح في منطقتك"، أو يتعذّر عليك العثور على قائمة مألوفة على الجهاز اللوحي؟ هذه كلها مشكلات لإمكانية الوصول.
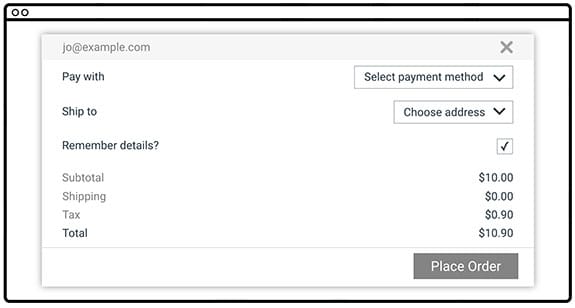
عندما تتعلم المزيد، ستجد أن معالجة مشكلات الوصول في هذا يحسن الشعور الأوسع والأعم دائمًا تجربة المستخدم الجميع. لنلقِ نظرة على المثال التالي:

يحتوي هذا النموذج على عدة مشاكل متعلقة بإمكانية الوصول.
- النص منخفض التباين، ويصعب على المستخدمين ضعاف النظر قراءته.
- وجود تسميات على اليسار والحقول على اليمين يجعل من الصعب على الكثير الأشخاص ربطها، وهو ما يكاد يكون مستحيلاً بالنسبة إلى شخص يحتاج إلى التكبير لاستخدام الصفحة؛ تخيل النظر إلى هذا على الهاتف وحاجتك إلى التحريك لمعرفة ما يحدث مع ماذا.
- يظهر خطأ "هل تريد تذكر التفاصيل؟" أي علامة مرتبطة بمربع الاختيار، لذا يكون لديك النقر أو النقر فقط على المربع الصغير بدلاً من مجرد النقر فوق التسمية؛ أيضًا، سيواجه أي شخص يستخدم قارئ الشاشة مشكلة في معرفة المرتبطة بها.
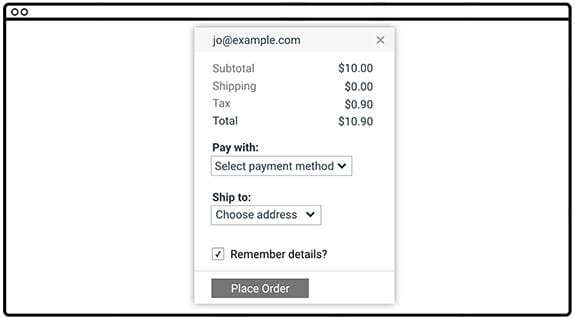
لنلوح الآن بعصا تسهيل الاستخدام ونرى النموذج الذي تم إصلاح هذه المشاكل فيه. سنجعل النص أكثر قتامة، ونعدّل التصميم بحيث تصبح التسميات بالقرب من الأشياء التي يصنفونها، وإصلاح التصنيف المراد ربطها مربع الاختيار، حتى تتمكن من تبديلها بالنقر فوق التسمية أيضًا.

أَنْهِي مِنْهُمُ الْلِّي مَطْلُوبِ اسْتِخْدَامُهْ؟ إذا قلت "الإصدار الذي يمكن الوصول إليه"، فأنت على لفهم الفرضية الرئيسية لهذا الدليل. غالبًا ما يكون الشيء يُعد الحاجب الكامل لعدد قليل من المستخدمين أيضًا شكوى للعديد من الآخرين، لذا من خلال وإصلاح مشكلة إمكانية الوصول، مما يؤدي إلى تحسين التجربة للجميع.
إرشادات إتاحة محتوى الويب
في هذا الدليل، سنشير إلى إرشادات إتاحة محتوى الويب الإصدار 2.0 من (WCAG)، وهو مجموعة من الإرشادات وأفضل الممارسات التي وضعها خبراء إمكانية الوصول لمعالجة "إمكانية الوصول" بطريقة منهجية.
تم تنظيم إرشادات إتاحة محتوى الويب (WCAG) استنادًا إلى أربعة مبادئ غالبًا ما يُطلق عليها الاختصار POUR:
محتوى يمكن فهمه: هل يمكن للمستخدمين فهم المحتوى؟ يساعدنا هذا في أن نضع في اعتبارنا أنه يمكن إدراك شيء ما باستخدام حاسة واحدة، مثل الرؤية، فهذا لا يعني أن جميع المستخدمين يمكنهم إدراكها.
قابل للتشغيل: هل يمكن للمستخدمين استخدام مكوّنات واجهة المستخدم والتنقّل في المحتوى؟ بالنسبة مثال، لا يمكن تشغيل شيء يتطلب تفاعل التمرير عن طريق شخص لا يمكنه استخدام الماوس أو الشاشة التي تعمل باللمس.
مفهوم: هل يمكن للمستخدمين فهم المحتوى؟ هل يستطيع المستخدمون فهم الواجهة وهل هي متسقة بما يكفي لتجنب الالتباس؟
Robust: هل يمكن لمجموعة متنوعة من برامج وكيل المستخدم استخدام المحتوى (المتصفحات)؟ هل يعمل مع التكنولوجيا المساعدة؟
بينما يوفر إرشادات WCAG نظرة عامة شاملة على ما يعنيه إنشاء المحتوى يمكن الوصول إليه، فقد يكون أيضًا مربكًا بعض الشيء. للمساعدة في التخفيف من حدتها، لدى مجموعة WebAIM(Web Accessibility in Mind) وتلخيص إرشادات إرشادات إتاحة محتوى الويب (WCAG) في قائمة تحقق سهلة المتابعة، خصيصًا لمحتوى الويب.
قائمة التحقق WebAIM ملخصًا قصيرًا عالي المستوى لما تحتاج إلى تنفيذه، بينما أيضًا الارتباط بمواصفات WCAG الأساسية إذا كنت بحاجة إلى توسيع التعريف.
باستخدام هذه الأداة، يمكنك وضع رسم بياني لاتجاه إمكانية الوصول. وأن تكون واثقًا من أنه طالما أن مشروعك يلبي المعايير المحددة، يجب أن يتمتع المستخدمون بتجربة إيجابية في الوصول إلى المحتوى الذي تنشره.
فهم احتياجات المستخدمين التنوع
عند التعرف على سهولة الوصول، من المفيد أن يكون لديك فهم مجموعة متنوعة من المستخدمين في العالم وأنواع موضوعات سهولة الوصول التي تؤثر عليهم. لمزيد من التوضيح، إليك جلسة أسئلة/إجابات مفيدة. مع فيكتور تساران، مدير البرنامج الفني في Google، الكفيف تمامًا.

ما هو عملك في Google؟
مهمتي هنا في Google هي المساعدة في ضمان عمل منتجاتنا مع جميع مستخدمين متنوعين، بغض النظر عن الإعاقة أو القدرة.
ما هي أنواع العجز لدى المستخدمين؟
عندما نفكر في أنواع الإعاقات التي تجعل من الصعب شخص ما حتى يتمكن من الوصول إلى المحتوى الذي نعرضه، فسيتخيل الكثير من الأشخاص على الفور شخصًا كفيفًا مثلي. ومع الحقيقة، يمكن لهذا الضعف أن يجعل الأمر محبطًا أو حتى من المستحيل استخدام الكثير من مواقع الويب.
هناك الكثير من أساليب الويب الحديثة التي لها أثر جانبي مؤسف وهو إنشاء المواقع التي لا تعمل بشكل جيد مع الأدوات التي يستخدمها المكفوفين للوصول إلى الويب. ومع ذلك، هناك في الواقع ما هو أكثر من ذلك. لقد وجدنا ذلك التفكير المفيد في الإعاقات التي تندرج ضمن أربع مجموعات واسعة: بصرية وحركية والسمع والإدراك.
لنستعرض واحدًا تلو الآخر. هل يمكنك تقديم بعض الأمثلة على حالات العجز البصري؟
يمكن تقسيم الإعاقات البصرية إلى عدة فئات: المستخدمون الذين يعانون من ضعف البصر، مثلي، قارئ الشاشة أو طريقة برايل أو مزيج من الاثنين.

من النادر جدًا عدم امتلاك رؤية فعلية، ولكن مع ذلك فهناك فرصة جيدة أن تعرف أو قد قابلتك شخصًا واحدًا على الأقل لا يمكنه رؤيته في الكل. ومع ذلك، هناك أيضًا عدد أكبر بكثير مما نسميه ضعف البصر المستخدمين.
هناك تنوّع كبير بين الأشخاص، مثل زوجتي، التي لا تملك أي قرنين، فعلى الرغم من أنّها ترى الكثير من الأشياء، فإنها تواجه صعوبة في قراءة المحتوى المطبوع ويعتبر كفيفًا قانونيًا - تجاه شخص قد يكون فقيرًا الرؤية ويحتاج إلى ارتداء نظارات طبية قوية للغاية.
تتوفّر مجموعة كبيرة من أماكن الإقامة، وبطبيعة الحال، تتوفّر مجموعة كبيرة من أماكن الإقامة. يستخدمه الأشخاص في هذه الفئة: يستخدم البعض قارئ الشاشة أو طريقة برايل جهاز العرض (لقد سمعت حتى عن امرأة تقرأ بلغة برايل على الشاشة لأنّ الرؤية أسهل من النص المطبوع)، أو قد تستخدم ميزة تحويل النص إلى كلام بدون وظيفة قارئ الشاشة بملء الشاشة، أو قد يستخدم مكبّر الشاشة الذي يكبّر جزء من الشاشة، أو قد يستخدموا تكبير/تصغير المتصفح لجعل جميع الخطوط أكبر. قد يستخدم أيضًا خيارات التباين العالي مثل وضع التباين العالي في نظام التشغيل، إضافة متصفح عالية التباين أو مظهر عالي التباين لموقع ويب.

بل إن الكثير من المستخدمين يستخدمون مزيجًا من هذه الأساليب، مثل صديقتي لورا التي تستخدم الجمع بين وضع التباين العالي والتكبير/التصغير في المتصفح وتحويل النص إلى كلام.
ضعف النظر هو شيء يمكن أن يتعاطف معه الكثير من الأشخاص. كخطوة أولى، نتحدث جميعًا تعاني من تدهور الرؤية مع تقدمنا في السن، لذلك حتى لو لم تكن قد مررت بها فهناك احتمال كبير أن تسمع شكوا والديك عن هذا الأمر. لكن الكثير من أشخاص يعانون من إحباط ناجم عن إخراج الكمبيوتر المحمول من نافذة مشمسة فقط ليجدوا فجأة غير قادرين على قراءة أي شيء! أو أي شخص لديه الليزر أو ربما الحاجة إلى قراءة شيء ما من مختلف أنحاء الغرفة بأحد تلك وسائل الراحة التي ذكرتها. لذلك أعتقد أنه من السهل جدًا والمطورين بعض التعاطف مع المستخدمين ضعاف البصر.
أوه، ولا يجب أن أنسى أن أذكر الأشخاص الذين يعانون من ضعف في رؤية الألوان - حوالي 9٪ من الذكور يعانون من شكل من أشكال قصور رؤية الألوان! بالإضافة إلى حوالي 1٪ من والإناث. وقد يجدون صعوبة في التمييز بين الأحمر والأخضر أو الأصفر والأزرق. فكر في ذلك في المرة القادمة التي تصمم فيها التحقق من صحة النموذج.
ماذا عن العجز الحركي؟
نعم، تشمل إعاقات حركية أو عجز في المهارات اليدوية. تتنوع هذه المجموعة وصولاً إلى من أولئك الذين يفضلون عدم استخدام الماوس، لأنهم ربما كان لديهم بعض مؤشر RSI أو شيء ما ووجدت أنه مؤلم، لشخص قد يكون مشتلًا جسديًا ولديها نطاق حركة محدود لأجزاء معينة من الجسم.

يمكن للمستخدمين الذين يعانون من عجز في الحركة استخدام لوحة مفاتيح أو جهاز تبديل أو التحكّم الصوتي أو حتى جهاز تتبع العين للتفاعل مع جهاز الكمبيوتر الخاص بهم.
على غرار الإعاقات البصرية، يمكن أن تكون الحركة أيضًا مؤقتة أو ظرفية المشكلة: ربما يكون لديك معصم مكسور على يدك. ربما تكون لوحة التعقب مكسورة على الكمبيوتر المحمول، أو أنك تركب قطار مهتز. يمكن أن يكون هناك الكثير من المواقف التي يتم فيها إعاقة حركة المستخدم، ومن خلال التأكد من ولتلبية احتياجاتهم، نعمل على تحسين التجربة بشكل عام، سواء لأي شخص لديه ضعف دائم ولكن أيضًا لأي شخص يجد مؤقتًا أنه لا يستطيع استخدام واجهة مستخدم تستند إلى المؤشر.
رائع، لنتحدّث عن العجز السمعي
تتراوح هذه الفئة من الصمّ بشكل كبير إلى ضعاف السمع. و مثل البصر، فإن سمعنا يميل إلى التدهور مع تقدم العمر. يستخدم العديد منا ووظائف مثل سماعات الأذن الطبية لمساعدتنا.

بالنسبة إلى المستخدمين ذوي العجز السمعي، نحتاج إلى التأكد من أننا لا نعتمد على الصوت، لذا فإن التأكد من استخدام أشياء مثل تسميات توضيحية ونصوص الفيديو، إذا كان الصوت يشكّل جزءًا من الواجهة
وكما رأينا مع إعاقات البصر والحركة، من السهل حقًا تخيل وضع يستفيد فيه شخص ما تعمل أذنه بشكل جيد من هذه وأماكن الإقامة أيضًا. يقول الكثير من أصدقائي إنّهم يحبّون مشاهدة فيديوهاتها والتسميات التوضيحية والنصوص لأنه يعني أنه إذا كان في مكتب مفتوح ولم يُحضروا سماعات الرأس، فإنهم يستطيعون مشاهدة الفيديو!
حسنًا، هل يمكنك إخبارنا ببعض المعلومات عن الاضطرابات الإدراكية؟
هناك مجموعة من الحالات المعرفية مثل ADD وعسر القراءة والتوحد، مما يعني أن الأشخاص يريدون أو يحتاجون إلى الوصول إلى الأشياء بشكل مختلف. تشير رسالة الأشكال البيانية تكون أماكن الإقامة المناسبة لهذه المجموعات بطبيعة الحال متنوعة للغاية، ولكننا بالتأكيد إلى بعض التداخل مع مجالات أخرى، مثل استخدام وظيفة التكبير/التصغير تجعل القراءة أو التركيز أسهل. أيضًا، قد يجد هؤلاء المستخدمون أن الحد الأدنى من التصميم يعمل بشكل أفضل لأنه يقلل من تشتيت الانتباه والعبء المعرفي.
أعتقد أن كل شخص يمكن أن يتعامل مع ضغوط الحمل المعرفي الزائد، لذلك إذا ابتكرنا شيئًا مناسبًا لشخص يعاني من الإدراك الإعاقة، فسننشئ شيئًا سيكون ممتعًا تجربة أفضل للجميع.
إذن، كيف تلخص طريقة تفكيرك في سهولة الوصول؟
عندما تنظر إلى مجموعة واسعة من القدرات والإعاقات التي يمكنك أن ترى أن تصميم المنتجات وتصميمها فقط للأشخاص الذين لديهم الرؤية المثالية والسمع والمهارة والإدراك ضيقة بشكل لا يصدق. الأمر يكاد يكون هزيمًا للذات، لأننا ننشئ حملة تجربة سهلة الاستخدام للجميع، ولدى بعض المستخدمين خلق تجربة في الواقع يستبعدها تمامًا.
في هذه المقابلة، حدد فيكتور مجموعة من حالات العجز ووضعها إلى أربع فئات عامة، وهي: البصريات والحركة والسمع والإدراك. هو أشارت أيضًا إلى أن كل نوع من أنواع الإعاقة قد يكون ظرفيًا، مؤقتة أو دائمة.
دعونا نلقي نظرة على بعض الأمثلة الواقعية على حالات إعاقات الوصول ونتعرف على ومكانها ضمن تلك الفئات والأنواع. لاحظ أن بعض حالات العجز ضمن أكثر من فئة أو نوع.
| ظرفية | مؤقتة | نهائية | |
|---|---|---|---|
| مرئي | ارتجاج في المخ | العمى | |
| الحركة | حمل طفل | ذراع مكسورة، RSI* | RSI* |
| أدوات سمعية | مكتب صاخب | ||
| الإدراك | ارتجاج في المخ |
إصابة الإجهاد المتكررة: مثل متلازمة النفق الرسغي أو كوع التنس أو الزنزانات إصبع
الخطوات التالية
لقد قطعنا شوطًا طويلاً بالفعل! لقد قرأت عن
- ماهية سهولة الوصول وسبب أهميتها للجميع
- إرشادات إتاحة المحتوى مثل إرشادات إتاحة محتوى الويب (WCAG) وقائمة WebAIM
- أنواع العجز المختلفة التي يجب أخذها في الاعتبار
في بقية الدليل، سنتعمق في الجوانب العملية لإنشاء مواقع الويب التي يمكن الوصول إليها. سنقوم بتنظيم هذا الجهد حول ثلاثة موضوعات رئيسية المناطق:
التركيز: سنلقي نظرة على كيفية إنشاء أشياء يمكن تشغيلها باستخدام لوحة مفاتيح بدلاً من الماوس. هذا هو المستخدمين الذين يعانون من إعاقات حركية بالطبع، ولكنه يضمن أيضًا أن يكون واجهة المستخدم في حالة جيدة لجميع المستخدمين.
الدلالات: سنستخدم التأكد من التعبير عن واجهة المستخدم بطريقة قوية تعمل مع مجموعة متنوعة من التقنيات المساعدة.
النمط: سنتناول العناصر المرئية على التصميم وإلقاء نظرة على بعض التقنيات لعمل العناصر المرئية مرنة وقابلة للاستخدام قدر الإمكان.
يمكن لكل من هذه الموضوعات أن يملأ دورة تدريبية كاملة، لذلك لن نتناول كل جانب لإنشاء مواقع ويب يمكن الوصول إليها. ومع ذلك، سنقدم لك معلومات كافية والبدء، وتوجيهك إلى بعض الأماكن الجيدة حيث يمكنك معرفة المزيد عن لكل موضوع.





