वेब पेजों के लिए सुलभता को बेहतर बनाना
यह दस्तावेज़ सेट, दस्तावेज़ के उस हिस्से का टेक्स्ट पर आधारित वर्शन है जो Udacity कोर्स चालू है सुलभता. वीडियो कोर्स को सीधे तौर पर लेख में बदलने के बजाय, इसका मकसद सुलभता सिद्धांतों और तौर-तरीकों का कम से कम इस्तेमाल करते हैं. के आधार पर पेश किया जाता है.
खास जानकारी
- जानें कि सुलभता का क्या मतलब है और यह वेब डेवलपमेंट पर कैसे लागू होती है.
- वेबसाइटों को सभी के लिए ऐक्सेस करने लायक और इस्तेमाल करने लायक बनाने का तरीका जानें.
- डेवलपमेंट पर कम से कम असर डालते हुए, बुनियादी सुलभता को शामिल करने का तरीका जानें.
- जानें कि कौनसी एचटीएमएल सुविधाएं उपलब्ध हैं और उन्हें बेहतर बनाने के लिए उनका इस्तेमाल कैसे किया जा सकता है सुलभता.
- पॉलिश बनाने की बेहतर सुलभता तकनीकों के बारे में जानें में कई सुविधाएं मौजूद हैं.
सुलभता, इसके दायरे, और इसके असर को समझना, आपको वेब को बेहतर बनाने में मदद कर सकता है डेवलपर. इस गाइड से आपको यह समझने में मदद मिलेगी कि सभी के लिए सुलभ और उपयोग करने योग्य वेबसाइटें.
"सुलभता" की स्पेलिंग मुश्किल हो सकती है, लेकिन ज़रूरी नहीं होनी चाहिए लक्ष्य हासिल करना बाकी है. इस गाइड में, आपको पता चलेगा कि कुछ आसान तरीकों से जीत हासिल करके कैसे मदद की जा सकती है कम से कम मेहनत में सुलभता को बेहतर बनाएं. साथ ही, डिवाइस में पहले से मौजूद सुविधाओं का इस्तेमाल कैसे करें में अधिक सुलभ और मज़बूत इंटरफ़ेस बनाने के लिए और अपने बेहतर तकनीकों का इस्तेमाल करके सभी को ऐक्सेस किया जा सकता है.
हमने यह भी देखा है कि इनमें से कई तकनीकें, इंटरफ़ेस बनाने में आपकी मदद करेंगी. जो सभी उपयोगकर्ताओं के लिए ज़्यादा सुखद और उपयोग करने में आसान हों, न कि केवल दिव्यांगताएं.
हालांकि, कई डेवलपर को पहले से ही इस बात की साफ़ तौर पर जानकारी होती है कि किस तरह इसका मतलब है - सरकारी अनुबंधों, चेकलिस्ट, और स्क्रीन से जुड़ी जानकारी पाठकों हैं, है न? - और इस जगह पर कई ग़लतफ़हमियां हैं. उदाहरण के लिए, कई डेवलपर को लगता है कि सुलभता सुविधाओं का इस्तेमाल करने से उन्हें हम एक सुखद और आकर्षक अनुभव बनाने में से कोई एक विकल्प चुन सकते हैं. भद्दा और बदसूरत है, लेकिन आसानी से ऐक्सेस किया जा सकता है.
हालांकि, ऐसा बिलकुल भी नहीं है, इसलिए पहले हम इसे ठीक कर लेते हैं किसी भी चीज़ के साथ कर सकते हैं. सुलभता का क्या मतलब है और हम यहां क्या करने वाले हैं और जानें?
सुलभता क्या है?
मोटे तौर पर, जब हम कहते हैं कि कोई साइट पहुंच-योग्य है, तो हमारा मतलब है कि साइट कॉन्टेंट उपलब्ध है और इसकी सुविधाओं को, Google News पर कोई भी. डेवलपर के रूप में, यह मानकर चलना आसान है कि सभी उपयोगकर्ता या आपके पेज के कॉन्टेंट के साथ इंटरैक्ट कर सकता है. भी उसी तरह से काम करते हैं. इससे कुछ लोगों को अच्छा अनुभव मिल सकता है. हालांकि, इसमें सामान्य समस्याओं से लेकर शो को रोकने वाली समस्याएं पैदा होती हैं अन्य.
इसमें सुलभता सुविधाओं का मतलब उन उपयोगकर्ताओं के अनुभव से है जो "सामान्य" की रेंज से कम करते हैं, जो चीज़ों को ऐक्सेस कर सकते हैं या उनके साथ इंटरैक्ट कर सकते हैं यह आपकी उम्मीद से अलग है. खास तौर पर, यह उन उपयोगकर्ताओं से जुड़ा है जिन्हें किसी तरह की शारीरिक दिक्कत या दिव्यांगता का अनुभव कर रहे हैं - और ध्यान रखें कि हो सकता है कि वह अनुभव असल में न हो या कुछ समय के लिए हो.
उदाहरण के लिए, हालांकि हम सुलभता की अपनी चर्चा को से जुड़ी समस्याओं का सामना करते हुए, हम सभी को ऐसा इंटरफ़ेस जो हम अन्य वजहों से ऐक्सेस नहीं कर सकते. क्या आपके पास कभी मोबाइल फ़ोन पर डेस्कटॉप साइट का इस्तेमाल करने में समस्या हुई या "यह कॉन्टेंट आपके इलाके में उपलब्ध नहीं है" या आपको जाना-पहचाना मेन्यू नहीं मिला किसी टैबलेट पर हैं? ये सभी सुलभता समस्याएं हैं.
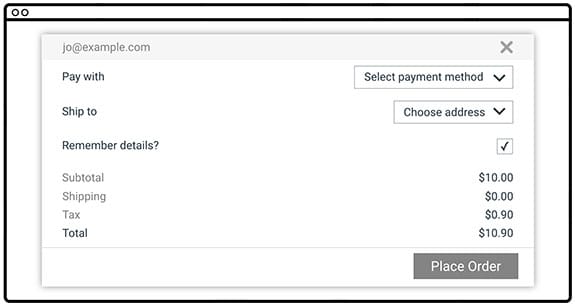
इसके बारे में ज़्यादा जानकारी हासिल करने पर, आपको पता चलेगा कि इसमें सुलभता की समस्याएं ठीक करने के बारे में बताया गया है ज़्यादा शब्दों में, सामान्य जानकारी सभी. आइए एक उदाहरण देखें:

इस फ़ॉर्म में सुलभता से जुड़ी कई समस्याएं हैं.
- टेक्स्ट का कंट्रास्ट कम होता है. इसलिए, कम दृष्टि वाले लोगों को टेक्स्ट पढ़ने में परेशानी होती है.
- बाईं ओर लेबल और दाईं ओर फ़ील्ड होने से, कई लोगों के लिए जोड़ना चाहता है और जो उस व्यक्ति के लिए करीब नामुमकिन है जो ज़ूम करना चाहता है का इस्तेमाल नहीं कर पाया; कल्पना करें कि इसे फ़ोन पर देखा जा रहा है और पैन किया जा रहा है और यह जानने के लिए कि उसके साथ क्या होता है.
- "जानकारी याद रखें?" लेबल चेकबॉक्स से संबद्ध नहीं है, इसलिए आपके पास लेबल पर क्लिक करने के बजाय छोटे वर्ग पर टैप या क्लिक करने के लिए; साथ ही, स्क्रीन रीडर का इस्तेमाल करने वाले व्यक्ति को असोसिएशन.
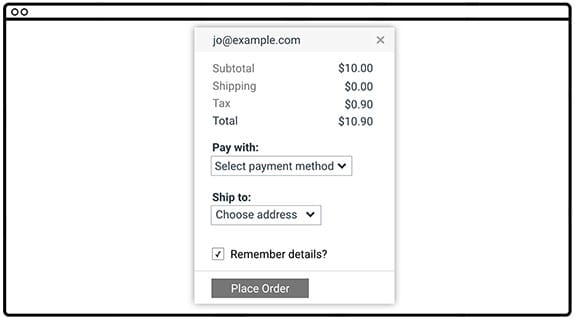
अब अपनी सुलभता छड़ी को हिलाते हैं और उन समस्याओं को ठीक करके फ़ॉर्म देखते हैं. हम टेक्स्ट को गहरा बनाने वाले हैं और डिज़ाइन में बदलाव करेंगे, ताकि लेबल उनके पास लेबल किया जा रहा है, और उनके साथ जोड़े जाने वाले लेबल को ठीक कर सकता है चेकबॉक्स चुनें, ताकि आप लेबल पर क्लिक करके उसे टॉगल कर सकें.

आप कौनसा तरीका इस्तेमाल करना चाहेंगे? अगर आपने "ऐक्सेस किया जा सकने वाला वर्शन" कहा है, तो इस गाइड के मुख्य सिद्धांत को समझने का एक आसान तरीका है. अक्सर, कुछ ऐसा होता है कुछ उपयोगकर्ताओं के लिए पूरी तरह रोकने की क्षमता भी कई अन्य लोगों के लिए परेशानी की वजह बन सकती है. इसलिए, आपने सभी के लिए अनुभव को बेहतर बनाने के लिए, सुलभता से जुड़ी समस्या को ठीक किया है.
वेब कॉन्टेंट की सुलभता से जुड़े दिशा-निर्देश
इस पूरी गाइड में, हम वेब कॉन्टेंट की सुलभता से जुड़े दिशा-निर्देशों के बारे में जानेंगे (डब्ल्यूसीएजी) 2.0, दिशा-निर्देशों का एक सेट के सबसे सही तरीक़े बताए गए हैं. इन्हें, सुलभता विशेषज्ञों ने एक साथ रखा है. "सुलभता" का मतलब व्यवस्थित तरीके से लेते हैं.
डब्ल्यूसीएजी को चार सिद्धांतों के आधार पर बनाया गया है, जिन्हें अक्सर POUR के नाम से जाना जाता है:
समझने लायक: क्या उपयोगकर्ता कॉन्टेंट को समझ सकते हैं? इससे हमें यह ध्यान रखने में मदद मिलती है कि कि किसी चीज़ को एक ही इंद्र से महसूस किया जा सकता है, जैसे कि दृष्टि, का मतलब यह नहीं है कि सभी उपयोगकर्ता इसे समझ सकते हैं.
ऑपरेट करने लायक: क्या उपयोगकर्ता, यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट का इस्तेमाल करके कॉन्टेंट पर नेविगेट कर सकते हैं? इसके लिए उदाहरण के लिए, किसी ऐसी चीज़ को ऑपरेट नहीं किया जा सकता जिसके लिए होवर इंटरैक्शन की ज़रूरत हो कोई ऐसा व्यक्ति जो माउस या टचस्क्रीन का इस्तेमाल नहीं कर सकता.
समझ में आने लायक: क्या उपयोगकर्ता कॉन्टेंट को समझ सकते हैं? क्या उपयोगकर्ता समझ सकते हैं का इंटरफ़ेस कैसा है और क्या उसमें कोई भ्रम नहीं है?
Robust: क्या कॉन्टेंट का इस्तेमाल कई तरह के उपयोगकर्ता एजेंट कर सकते हैं (ब्राउज़र)? क्या यह सहायक टेक्नोलॉजी के साथ काम करता है?
डब्ल्यूसीएजी, इस बारे में खास जानकारी देता है कि कॉन्टेंट के लिए क्या मायने रखता है मुश्किल हो सकता है. इसे कम करने के लिए, WebAIM(वेब ऐक्सेसिबिलिटी इन माइंड) ग्रुप ने डब्ल्यूसीएजी के दिशा-निर्देशों को आसानी से समझ में आने वाली चेकलिस्ट में शामिल किया गया, वेब कॉन्टेंट के लिए खास तौर पर.
WebAIM चेकलिस्ट लागू करने के लिए ज़रूरी चीज़ों की कम शब्दों में जानकारी दे सकते हैं. साथ ही, अगर आपको इसे बड़ा करना है, तो डब्लूसीएजी के खास निर्देशों से भी जुड़ा हो परिभाषा शामिल नहीं है.
यह टूल काम में लेकर, सुलभता से जुड़े काम को बेहतर तरीके से समझा जा सकता है साथ ही, इस बात पर भरोसा रखें कि जब तक आपका प्रोजेक्ट तय की गई शर्तों को पूरा करता है, लोगों को आपका कॉन्टेंट ऐक्सेस करने का अच्छा अनुभव मिलना चाहिए.
उपयोगकर्ताओं की विविधता
सुलभता के बारे में सीखते समय, इन चीज़ों को समझने में मदद मिलती है लोगों की पसंद और सुलभता से जुड़े विषयों पर बात करते हैं. उन पर असर पड़ता है. इसके बारे में और जानकारी देने के लिए, यहां एक सवाल/जवाब वाला सेशन दिया गया है Google के तकनीकी प्रोग्राम मैनेजर विक्टर सारन के साथ, जो पूरी तरह दृष्टिहीन हैं.

आप Google में किस सेवा का इस्तेमाल करते हैं?
Google में मेरा काम यह पक्का करना है कि हमारे प्रॉडक्ट, अलग-अलग तरह के उपयोगकर्ताओं में शामिल हैं, फिर चाहे वे शारीरिक क्षमता संबंधी या किसी भी तरह की क्षमता पर ध्यान न दें.
लोगों को किस तरह की शारीरिक परेशानियां हैं?
जब हम ऐसे शारीरिक नुकसानों के बारे में सोचते हैं, तो उनके लिए काम करना मुश्किल हो जाता है कोई व्यक्ति हमारा कॉन्टेंट ऐक्सेस कर सकता है, तो कई लोग तुरंत किसी दृष्टिहीन उपयोगकर्ता के बारे में जान लेते हैं मेरी तरह. यह बात सही है कि इस तरह की दिक्कतें आपको परेशान कर सकती हैं या बहुत सारी वेबसाइटों का इस्तेमाल करना मुश्किल हो जाता है.
कई आधुनिक वेब तकनीकों की वजह से, कॉन्टेंट बनाने और उसे आगे ले जाने की प्रोसेस का गलत असर पड़ता है ऐसी साइटें जो दृष्टिहीन उपयोगकर्ताओं द्वारा वेब. हालांकि, सुलभता की इस सुविधा में इससे भी ज़्यादा सुविधाएं हैं. हमने इसे ढूंढा उन शारीरिक परेशानियों के बारे में सोचें जो चार मुख्य कैटगरी में आती हैं: विज़ुअल, मोटर, सुनने और समझने की क्षमता होती है.
चलिए, एक-एक करके इस बारे में जानते हैं. क्या आप दृष्टिबाधित होने के कुछ उदाहरण दे सकते हैं?
दृष्टि बाधित लोगों को कुछ कैटगरी में बांटा जा सकता है: दृष्टिबाधित लोग, मेरी तरह वे किसी स्क्रीन रीडर, ब्रेल या दोनों के कॉम्बिनेशन का इस्तेमाल कर सकते हैं.

असल में, ऐसी कोई बहुत बड़ी बात है कि उस पर कोई दृष्टि नहीं होती, लेकिन फिर भी ऐसा हो सकता है कि आप को कोई जानते हों या कम से कम एक ऐसे व्यक्ति से मिले हों जो सभी. हालांकि, ऐसे कई मामले हैं जिन्हें हम कम दृष्टि वाले लोग कहते हैं उपयोगकर्ता.
यह काफ़ी बड़ी रेंज है, जिसमें मेरी पत्नी, जैसे कि कोई कॉर्निया नहीं है. इसलिए, वह उन चीज़ों को देख सकती है जिनका प्रिंट मीडिया उसे पढ़ने में मुश्किल होती है और उसे कानूनी रूप से दृष्टिहीन माना जाता है - ऐसे व्यक्ति के लिए जो बहुत दिखता है और उसे डॉक्टर के पर्चे के बिना मिलने वाला बहुत मज़बूत चश्मा पहनना पड़ता है.
यहां बहुत बड़ी रेंज है, इसलिए ठहरने के लिए स्वाभाविक रूप से यहां बहुत से जिनका इस्तेमाल इस कैटगरी के लोग करते हैं: कुछ लोग स्क्रीन रीडर या ब्रेल का इस्तेमाल करते हैं डिसप्ले (मैंने एक ऐसी महिला के बारे में भी सुना है जो स्क्रीन पर दिख रही ब्रेल पढ़ती है क्योंकि प्रिंट किए गए टेक्स्ट से ज़्यादा देखना ज़्यादा आसान होता है या वे लिखाई को बोली में बदलने की सुविधा का इस्तेमाल कर सकते हैं जिसमें फ़ुल स्क्रीन रीडर की सुविधा भी नहीं है या वे किसी टेक्नोलॉजी का इस्तेमाल कर सकते हैं स्क्रीन पर मौजूद कॉन्टेंट को बड़ा करके दिखाने की सुविधा, जो स्क्रीन के कुछ हिस्से पर ज़ूम इन करती है या सिर्फ़ सभी फ़ॉन्ट को बड़ा करने के लिए उनका ब्राउज़र ज़ूम कर सकता है. वे इनका इस्तेमाल भी कर सकते हैं हाई-कंट्रास्ट वाले विकल्प, जैसे कि ऑपरेटिंग सिस्टम के लिए हाई-कंट्रास्ट मोड, किसी वेबसाइट के लिए, हाई-कंट्रास्ट ब्राउज़र का एक्सटेंशन या हाई-कंट्रास्ट वाली थीम.

बहुत सारे उपयोगकर्ता इनके मिले-जुले रूप का भी इस्तेमाल करते हैं, जैसे कि मेरी दोस्त लॉरा इसमें हाई-कंट्रास्ट मोड, ब्राउज़र ज़ूम, और लिखाई को बोली में बदलने की सुविधा का इस्तेमाल किया जा सकता है.
कम दृष्टि एक ऐसी चीज़ है जिससे बहुत से लोग जुड़ाव महसूस कर सकते हैं. शुरुआत के लिए, हम सभी हमारी उम्र बढ़ने के साथ नज़र कमज़ोर होती जाती है, इसलिए भले ही आपने इसका अनुभव न किया हो इस बात की बहुत संभावना है कि आपको अपने माता-पिता से इसकी शिकायत मिली हो. हालांकि, कई और जब लोग धूप वाली खिड़की के पास अपना लैपटॉप ले जाते हैं, तो उन्हें परेशानी होती है सिर्फ़ यह पता लगाना हो कि वे अचानक कुछ भी पढ़ नहीं सकते! या किसी को भी जिसके पास लेज़र था सर्जरी या शायद बस किसी ऐसे कमरे से कुछ पढ़ना पड़ता हो जिसका इस्तेमाल यह सुविधा मेरे होटल में उपलब्ध होगी. इसलिए, मुझे लगता है कि कम दृष्टि वाले उपयोगकर्ताओं के साथ हमदर्दी झलकती है.
हां, मुझे बिलकुल याद नहीं है कि उन लोगों का ज़िक्र है जिनकी कलर-विज़ुअल खराब है - करीब 9% पुरुषों में, किसी न किसी रूप में रंग देखने की क्षमता कम हो जाती है! साथ ही, इसका करीब 1% महिलाएं. उन्हें लाल और हरे या पीले और नीले रंग में फ़र्क़ करने में परेशानी हो सकती है. अगली बार फ़ॉर्म की पुष्टि करते समय इस बारे में ज़रूर सोचें.
चलने-फिरने से जुड़ी समस्या के बारे में क्या ख्याल है?
हां, चलने-फिरने या हिलने-डुलने में दिक्कत होना. यह समूह हर तरफ़ से जो चूहे का उपयोग नहीं करना पसंद करेंगे, क्योंकि शायद उनके पास कुछ आरएसआई या ऐसी ही किसी चीज़ के ज़रिए शरीर में लकवा मार जाना किसी व्यक्ति को दर्द हो सकता है साथ ही, उनके शरीर के कुछ हिस्सों में हलचल कम हो.

मोटर बाधित उपयोगकर्ता कीबोर्ड, डिवाइस स्विच कर सकते हैं, आवाज़ से कंट्रोल कर सकते हैं या जो अपने कंप्यूटर के साथ इंटरैक्ट करने के लिए आंख-ट्रैकिंग डिवाइस का इस्तेमाल करते हैं.
देखने में परेशानी की तरह ही, चलने-फिरने और हिलने-डुलने की क्षमता कुछ समय के लिए या किसी स्थिति में भी हो सकती है. समस्या: हो सकता है कि आपके माउस के हाथ की कलाई टूट गई हो. शायद ट्रैकपैड आपके लैपटॉप पर कोई हथियार टूटा हुआ हो या आप अभी-अभी शेकी ट्रेन में चल रहे हों. इसमें ये चीज़ें भी हो सकती हैं: बहुत सी ऐसी स्थितियाँ हैं जहाँ उपयोगकर्ता की गतिशीलता बाधित होती है और हमारी सेवाओं का इस्तेमाल करते हैं. इससे हम उन्हें बेहतर अनुभव दे पाते हैं. स्थायी नुकसान, लेकिन किसी ऐसे व्यक्ति के लिए भी जिसे अस्थायी रूप से लगता है कि वे पॉइंटर-आधारित यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करना होगा.
चलिए, कम सुनने वाले लोगों के बारे में बात करते हैं.
इस तरह के ग्रुप में, बहुत ज़्यादा सुनने वाले लोगों से लेकर, कम सुनने वाले व्यक्ति तक शामिल हो सकते हैं. और हमारी सुनने की क्षमता कम हो जाती है. हममें से कई लोग, हम मदद कर सकते हैं.

सुनने में परेशानी वाले उपयोगकर्ताओं के लिए हमें यह पक्का करना होगा कि हमें पूरी दुनिया ताकि वीडियो कैप्शन और ट्रांसक्रिप्ट जैसी चीज़ों का इस्तेमाल पक्का करें. अगर आवाज़ किसी इंटरफ़ेस का हिस्सा है, तो उसका विकल्प भी उपलब्ध कराया जा सकता है.
हमने देखा है कि जिस तरह दृष्टि और चलने-फिरने में दिक्कत होती है, उसकी कल्पना करना भी काफ़ी आसान है ऐसे व्यक्ति को इन सब से फ़ायदा होता है जिसके कान ठीक से काम करते हैं में ठहरने की व्यवस्था भी है. मेरे कई दोस्त कहते हैं कि उन्हें वीडियो बहुत पसंद आया कैप्शन और ट्रांसक्रिप्ट इस तरह के होते हैं, क्योंकि अगर वे ओपन प्लान वाले ऑफ़िस में हैं, और अपने हेडफ़ोन नहीं लाए, तो वे अब भी वीडियो देख पाएंगे!
ठीक है, क्या आप हमें सीखने-बात करने या सोचने-समझने में समस्या के बारे में कुछ बता सकते हैं?
सीखने-समझने से जुड़ी कई बीमारियां होती हैं. जैसे, एडीडी, डिस्लेक्सिया, और ऑटिज़्म. इसका मतलब है कि लोग चीज़ों को अलग तरह से ऐक्सेस करना चाहते हैं या उन्हें ऐसा करना चाहिए. कॉन्टेंट बनाने इन ग्रुप के रहने की जगह, स्वाभाविक रूप से बहुत ज़्यादा अलग-अलग है, अन्य क्षेत्रों के साथ कुछ ओवरलैप करना, जैसे ज़ूम करने की सुविधा का इस्तेमाल करके इससे पढ़ने या ध्यान लगाने में आसानी होती है. साथ ही, इन लोगों को लगता है कि मिनिमल डिज़ाइन सबसे अच्छा काम करता है, क्योंकि यह ध्यान भटकाने और सीखने-बात करने की क्षमता को कम करता है.
मुझे लगता है कि हर व्यक्ति सीखने-बात करने या सोचने-समझने की क्षमता बढ़ जाने की समस्या से जूझ रहा है. इसलिए, यह यह ज़ाहिर है कि अगर हम कुछ ऐसा बनाएं जो सीखने-समझने की क्षमता रखने वाले व्यक्ति के लिए अच्छा हो हैं, तो हम कुछ ऐसा बनाने वाले हैं जो अनुभव है.
सुलभता के बारे में अपनी सोच को कैसे कम शब्दों में बताएं?
जब हम लोगों में अलग-अलग तरह की क्षमताओं और दिव्यांगता को देखते हैं देख सकते हैं कि प्रॉडक्ट डिज़ाइन करने और बनाने का काम सिर्फ़ उन लोगों के लिए उनकी दृष्टि, सुनने, निपुणता, और ज्ञान की क्षमता बेहद सीमित होती है. यह करीब-करीब खुद को नुकसान पहुंचाता है, क्योंकि हम लोगों में पहले से ज़्यादा तनाव पैदा करने और उन्हें कम करने की कोशिश कर रहे हैं जो सभी को एक बेहतर अनुभव देते हैं. साथ ही, कुछ लोगों को ऐसा अनुभव मिलता है जो उन्हें हटा नहीं देती.
इस इंटरव्यू में, विक्टर ने अलग-अलग शारीरिक समस्याओं की पहचान की और उन्हें टेस्ट किया जिन्हें चार मुख्य कैटगरी में बांटा गया है: विज़ुअल, मोटर, सुनने की क्षमता, और कॉग्निटिव. वह यह भी बताया कि हर तरह की शारीरिक दिक्कत स्थिति से जुड़ी हो सकती है, अस्थायी या हमेशा के लिए.
आइए, ऐक्सेस में परेशानी होने से जुड़े असल दुनिया के कुछ उदाहरण देखें और वे इन कैटगरी और टाइप के दायरे में आते हों. ध्यान रखें कि कुछ शारीरिक दिक्कतें एक से ज़्यादा श्रेणी या प्रकार में हो सकता है.
| स्थिति के हिसाब से | अस्थायी | स्थायी | |
|---|---|---|---|
| विज़ुअल | दिमाग में अंदरूनी चोट | दृष्टिहीनता | |
| चलने-फिरने में दिक्कत | बच्चे को पकड़े हुए | टूटा हुआ हाथ, आरएसआई* | RSI* |
| सुनने में मदद करना | शोरगुल वाला ऑफ़िस | ||
| संज्ञानात्मक | दिमाग में अंदरूनी चोट |
तनाव में बार-बार लगने वाली चोट: उदाहरण के लिए, कार्पल टनल सिंड्रोम, टेनिस एल्बो, ट्रिगर उंगली
अगले चरण
हम पहले ही कुछ मैदान को कवर कर चुके हैं! आपने इसके बारे में पढ़ लिया है
- सुलभता क्या है और यह सभी के लिए क्यों ज़रूरी है
- डब्ल्यूसीएजी और WebAIM की सुलभता चेकलिस्ट
- नुकसान पहुंचाने वाली अलग-अलग तरह की शारीरिक दिक्कतों,
दिशा-निर्देश के बाकी हिस्से में, हम कॉन्टेंट बनाने के व्यावहारिक पहलुओं पर चर्चा करेंगे वेब साइटों पर जाना. हम इस कोशिश को तीन मुख्य विषयों के हिसाब से व्यवस्थित करेंगे क्षेत्र:
फ़ोकस: हम देखेंगे कि जिन्हें माउस के बजाय कीबोर्ड से ऑपरेट किया जा सकता है. यह है यह उन्हें मोटर इंपेयरमेंट से पीड़ित लोगों के लिए ज़रूरी है. हालांकि, इससे यह भी पक्का होता है कि कि आपका यूज़र इंटरफ़ेस (यूआई) सभी उपयोगकर्ताओं के लिए अच्छी स्थिति में है.
Semantics: हम पक्का करें कि हम अपने यूज़र इंटरफ़ेस को इस तरह से ज़ाहिर करें कि वह कई तरह की सहायक टेक्नोलॉजी पर काम करता है.
स्टाइलिंग: हम विज़ुअल या और इस वीडियो के विज़ुअल एलिमेंट को बनाने की कुछ तकनीकों पर नज़र डालें. इंटरफ़ेस को ज़्यादा लचीला और इस्तेमाल करने लायक बना सकता है.
उनमें से हर विषय एक कोर्स को भर सकता है. इसलिए, हम हर पहलू पर चर्चा नहीं करेंगे आसानी से ऐक्सेस की जा सकने वाली वेब साइटें बनाना. हालाँकि, हम आपको इसके लिए पर्याप्त जानकारी शुरू करें और आपको कुछ ऐसी अच्छी जगहों पर ले जाएं जहां आपको हर विषय.




