Ułatwienia dostępu na stronach internetowych
Ten zestaw dokumentów to wersja tekstowa części treści omówionej w Kurs Udacity Ułatwienia dostępu. Zamiast bezpośredniej transkrypcji kursu wideo, ma on pełnić zwięzłe omówienie zasad i praktyk ułatwień dostępu z wykorzystaniem na bazie materiałów oryginalnych.
Podsumowanie
- Dowiedz się, czym są ułatwienia dostępu i jakie zastosowanie mają w przypadku tworzenia stron internetowych.
- Dowiedz się, jak ułatwić wszystkim użytkownikom korzystanie z witryn.
- Dowiedz się, jak uwzględnić podstawowe ułatwienia dostępu przy minimalnym wpływie na programowanie.
- Dowiedz się, jakie funkcje HTML są dostępne i jak wykorzystać je do ulepszenia ułatwienia dostępu.
- Poznaj zaawansowane techniki ułatwień dostępu, które pomogą Ci dopracować ułatwienia dostępu.
Poznanie ułatwień dostępu, ich zakresu i wpływu może sprawić, że będziesz lepiej Google Play. W tym przewodniku wyjaśniamy, jak sprawić, z których każdy może korzystać z witryn dostępnych dla każdego.
„Ułatwienia dostępu” może być trudne do przeliterowania, ale nie musi to być trudne do osiągnięcia sukcesu. Z tego przewodnika dowiesz się, jak łatwiej uzyskiwać lepsze wyniki, jak wykorzystać wbudowane funkcje, aby poprawić dostępność HTML, aby tworzyć bardziej dostępne i niezawodne interfejsy, a także jak korzystać zaawansowanych technik tworzenia dopracowanych rozwiązań z ułatwieniami dostępu.
Wiele z tych technik pomoże Ci w tworzeniu interfejsów, przyjemniejsze w obsłudze i dla wszystkich użytkowników, nie tylko dla osób, niepełnosprawność.
Oczywiście wielu deweloperów nie wie jeszcze, czym są ułatwienia dostępu, czyli kontrakty rządowe, listy kontrolne i ekran? do czytelników, prawda? – i wokół nich krąży wiele nieporozumień. Na przykład wielu deweloperów uważa, że zajęcie się ułatwieniami dostępu ma wybór między tworzeniem przyjemnych i atrakcyjnych materiałów, a także takim, jest niezgrabna i brzydka, ale dostępna.
Oczywiście nie o to chodzi, więc wyjaśnijmy to, zanim do czegoś innego. Co rozumiemy przez ułatwienia dostępu i co chcemy osiągnąć więcej informacji?
Czym są ułatwienia dostępu?
Ogólnie rzecz biorąc, gdy mówimy o dostępności witryny, mamy na myśli dostępne są treści, a jej funkcje można obsługiwać dosłownie każdego. Jako programistom można łatwo założyć, że wszyscy użytkownicy widzą klawiatury, myszy lub ekranu dotykowego oraz mogą wchodzić w interakcję z zawartością strony tak samo jak Ty. Może to być korzystne dla niektórych osób, lecz także powodują problemy, od prostych irytujących problemów po rozwiązania, reszta.
Ułatwienia dostępu oznaczają natomiast wrażenia użytkowników, którzy mogą być spoza w wąskim zakresie wartości „typowych” którzy mogą uzyskiwać dostęp do rzeczy lub wchodzić z nimi w interakcje, inaczej niż się spodziewasz. Dotyczy to w szczególności użytkowników, którzy którzy odczuwają niepełnosprawność lub niepełnosprawność, i pamiętaj, to doświadczenie może nie być fizyczne ani tymczasowe.
Na przykład chociaż dyskutujemy zwykle o ułatwieniach dostępu w internecie, osoby z niepełnosprawnością fizyczną, wszyscy możemy odnieść się do korzystania który jest dla nas niedostępny z innych powodów. Czy kiedykolwiek przy korzystaniu z witryny przeznaczonej na komputery na telefonie komórkowym lub wyświetlany jest komunikat „To treści nie są dostępne w Twoim regionie” lub nie udało się znaleźć znanego menu na tablecie? To wszystkie problemy związane z ułatwieniami dostępu.
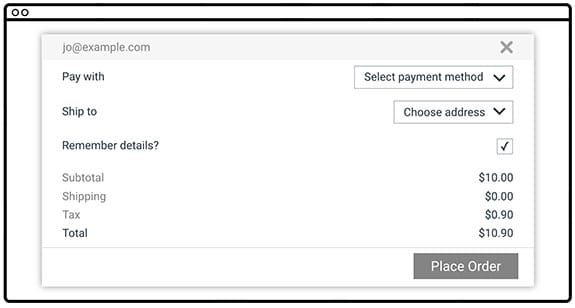
Więcej informacji o rozwiązywaniu problemów z ułatwieniami dostępu szersze i bardziej ogólne zmysły niemal zawsze poprawiają wrażenia użytkownika. dla wszystkich. Przeanalizujmy poniższy przykład:

Ten formularz zawiera kilka problemów z ułatwieniami dostępu.
- Tekst ma niski kontrast, co utrudnia osobom niedowidzącym czytanie.
- Etykiety po lewej stronie i pola po prawej stronie sprawiają, że wielu osobom kojarzyć je z ludźmi, a osoba, która wymaga powiększenia, jest prawie niemożliwa. korzystanie ze strony; Wyobraź sobie, że patrzę na to w telefonie i musię przesuwać widok aby dowiedzieć się, co z czym pasuje.
- Opcja „Zapamiętać szczegóły?” nie jest powiązana z tym polem wyboru, dlatego klikanie tylko małego kwadratu, zamiast samej etykiety; a użytkownik korzystający z czytnika ekranu będzie miał problem z ustaleniem, z osobna.
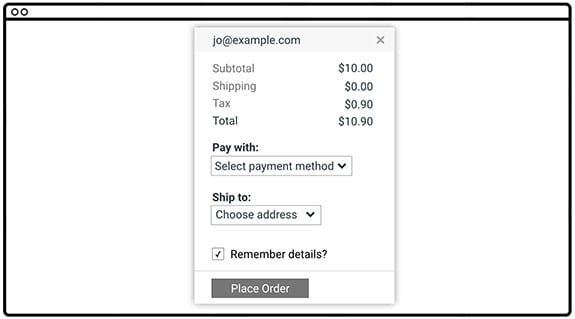
Teraz użyjmy różdżki ułatwień dostępu i zobaczmy, jak problemy zostały rozwiązane. Tekst zostanie przyciemniony i zmodyfikujemy projekt, tak aby etykiety w pobliżu elementów, które są oznaczone etykietami, i naprawienie etykiety. dzięki czemu możesz je przełączyć, klikając też etykietę.

Którego rozwiązania wolisz użyć? Jeśli powiedziałeś(-aś) „wersja ułatwień dostępu”, aby lepiej zrozumieć główne założenie tego przewodnika. Często jest to coś, całkowite blokowanie kont dla kilku użytkowników jest bolesne dla wielu innych, rozwiązując problem z ułatwieniami dostępu, poprawiasz działanie usługi dla wszystkich użytkowników.
Wytyczne dotyczące ułatwień dostępu do treści internetowych
W tym przewodniku omówimy wytyczne dotyczące ułatwień dostępu treści internetowych (WCAG) 2.0, czyli zbiór wytycznych, i sprawdzonych metod opracowanych przez ekspertów ds. ułatwień dostępu. „ułatwienia dostępu” w metodyczny sposób.
WCAG opiera się na 4 zasadach, które często nazywa się akronimem POUR:
Łatwo zrozumieć: czy użytkownicy mogą postrzegać treści? Dzięki temu możemy pamiętać, To, że coś można dostrzec za pomocą jednego zmysłu, na przykład wzroku, Nie oznacza to, że wszyscy użytkownicy mogą to dostrzegać.
Działanie: czy użytkownicy mogą korzystać z komponentów interfejsu i poruszać się po treści? Dla: np. funkcji, która wymaga najechania kursorem, osoba, która nie potrafi używać myszy ani ekranu dotykowego.
Zrozumiałe: czy użytkownicy mogą zrozumieć treść? Czy użytkownicy mogą zrozumieć, Czy interfejs jest wystarczająco spójny, by uniknąć nieporozumień?
Robust czy treści mogą być wykorzystywane przez różne klienty użytkownika? (przeglądarki)? Czy ta funkcja działa z technologiami wspomagającymi osoby z niepełnosprawnością?
WCAG zapewnia wyczerpujące omówienie tego, co oznacza dla treści ale też nie jest łatwo dostępne. Aby temu zaradzić, w grupie WebAIM(Web Accessibility in Mind) z wytycznymi WCAG i utworzyć prostą listę kontrolną, zwłaszcza pod kątem treści internetowych.
Lista kontrolna WebAIM może zawierać krótkie, ogólne podsumowanie działań, które należy wdrożyć. a także link do bazowej specyfikacji WCAG. definicji.
Mając to narzędzie w dłoni, możesz wyznaczyć kierunek pracy związanej z ułatwieniami dostępu oraz mieć pewność, że jeśli Twój projekt spełnia określone kryteria, użytkownicy powinni mieć możliwość korzystania z Twoich treści.
Zrozumienie zachowań użytkowników różnorodność
Zdobyjąc wiedzę o ułatwieniach dostępu, warto zrozumieć: zróżnicowanych grup użytkowników na świecie i rodzajów ułatwień dostępu, na nie. Oto inspirująca sesja pytań i odpowiedzi z Victorem Tsaranem, menedżerem programu ds. technicznych w Google, który jest całkowicie niewidomy.

Nad czym pracujesz w Google?
W Google pracuję nad tym, aby nasze usługi i usługi obsługiwały wszystkie zróżnicowanych użytkowników, bez względu na niepełnosprawność czy niepełnosprawność.
Jakie są rodzaje niepełnosprawności u użytkowników?
Gdy myślimy o typach niepełnosprawności, które mogą utrudniać dostępu do naszych treści, wiele osób od razu wyobraża sobie niewidomego użytkownika jak ja. To prawda, że te upośledzenia mogą być frustrujące, a nawet korzystanie z wielu stron internetowych jest niemożliwe.
Wiele nowoczesnych technik internetowych ma przykre skutki uboczne które nie współpracują dobrze z narzędziami wykorzystywanymi przez niewidomych użytkowników do uzyskiwania dostępu do sieci. Ułatwienia dostępu to jednak znacznie więcej. Znajdujemy to niepełnosprawność wzrokową, ruchową, słuchu i poznawczych.
Omówmy je po kolei. Czy możesz podać przykłady wad wzroku?
Wady wzroku można podzielić na kilka kategorii: użytkowników niewidomych, mogą używać czytnika ekranu, alfabetu Braille'a lub obu tych metod.

To całkiem niezwykłe, że nie mamy wizji, prawdopodobnie znasz lub znasz co najmniej jedną osobę, która nie widzi wszystko. Istnieje też jednak znacznie więcej takich, które nazywamy niedowidzącymi. użytkowników.
To szeroki zakres, jak na przykład moja żona, która nie ma rogówki. Widzi więc to, co ma problem z czytaniem tekstu drukowanego. i jest uważany prawnie za niewidomego – na kogoś, kto może być po prostu biedny wzrok i muszą nosić bardzo mocne okulary korekcyjne.
Możliwości są ogromne, a do tego dostępne są też różne opcje zakwaterowania. używane przez osoby z tej kategorii: niektórzy korzystają z czytników ekranu lub alfabetu Braille'a, (znane są nawet kobiety, które czytały brajla ponieważ są bardziej czytelne niż drukowany tekst), mogą też korzystać z zamiany tekstu na mowę. technologii bez czytnika pełnego ekranu lub mogą korzystać Lupa, która powiększa część ekranu, lub powiększają je w przeglądarce. Może też użyć opcje wysokiego kontrastu, takie jak tryb wysokiego kontrastu systemu operacyjnego, rozszerzenie do przeglądarki o wysokim kontraście lub motyw o wysokim kontraście dla witryny.

Wielu użytkowników korzysta nawet z kombinacji tych elementów, jak na przykład moja znajoma Laura, która używa połączenie trybu wysokiego kontrastu, powiększenia w przeglądarce i zamiany tekstu na mowę.
Wiele osób może się utożsamiać z niedowidzeniem. Na początek wszyscy bo z wiekiem pogarsza się wzrok, więc nawet możliwe, że zdarzyło Ci się usłyszeć skargi rodziców na ten temat. Wiele z nich Ludzie frustrują się wyciągnięciem laptopa przy słonecznym oknie a potem nagle okazuje się, że nie mogą nic przeczytać! Lub kogoś, kto miał laser lub po prostu przeczytał coś z drugiej strony sali. jedno z kwater, o których wspomniałem. Myślę, że jest to całkiem proste trochę empatii w przypadku użytkowników niedowidzących.
Nie zapominaj też o osobach słabowidzących... około 9% mężczyzn ma jakieś upośledzenie wzroku! Dodatkowo około 1% kobiet. Mogą mieć problem z odróżnieniem koloru czerwonego od zielonego lub żółtego od niebieskiego. Pomyśl o tym przy następnym projektowaniu weryfikacji formularza.
Co z niepełnosprawnością ruchową?
Tak, niepełnosprawność ruchowa lub ograniczona sprawność ruchowa. Ta grupa obejmuje cały zakres od tych, którzy nie chcą używać myszy. Być może mieli RSI lub coś innego i czują ból u osoby sparaliżowanej i mają ograniczony zakres ruchu w określonych częściach ciała.

Użytkownicy z niepełnosprawnością ruchową mogą korzystać z klawiatury, przełączać urządzenia, sterować głosem, a nawet urządzenia śledzącego ruchy oczu do interakcji z komputerem.
Podobnie jak w przypadku wad wzroku, mobilność może mieć charakter przejściowy lub sytuacyjny, problem: Być może masz złamany nadgarstek. Być może trackpad jest na laptopie, albo jedziesz trzęsącym się pociągiem. Może być w wielu sytuacjach, w których mobilność użytkownika jest ograniczona, a dbanie o to, z myślą o nich, poprawiamy ogólną jakość satysfakcji, zarówno dla osób, osób niepełnosprawnych, ale także osób, które tymczasowo stwierdzają, że nie mogą za pomocą interfejsu opartego na wskaźnikach.
Świetnie. Pomówmy o wadach słuchu.
Mogą to być osoby niesłyszące i niedosłyszące. oraz podobnie jak wzrok, nasz słuch z wiekiem się pogarsza. Wielu z nas używa popularnych np. aparaty słuchowe.

W przypadku użytkowników niedosłyszących musimy się upewnić, że nie polegamy na dźwięk. Warto więc korzystać z napisów do filmów i transkrypcji, zapewnienie jakiejś alternatywy, jeśli dźwięk jest częścią interfejsu.
Jak widzieliśmy w przypadku osób z wadami wzroku i niepełnosprawności ruchowej, na sytuacji, w której ktoś z dobrym słuchem skorzysta na tych oraz zakwaterowania. Wielu moich znajomych twierdzi, że uwielbiają, gdy filmy napisów i transkrypcji, ponieważ dzięki temu, że osoby przebywające w biurze otwartego i nie mają słuchawek, nadal mogą obejrzeć film.
OK, czy możesz nam powiedzieć coś o zaburzeniach poznawczych?
Istnieje wiele zaburzeń poznawczych, takich jak ADD, dysleksja i autyzm, co może oznaczać, że ludzie chcą lub potrzebują dostępu do różnych rzeczy w inny sposób. zakwaterowanie dla tych grup jest naturalnie bardzo zróżnicowane, ponieważ niektóre obszary nakładają się na inne. Na przykład korzystają z funkcji powiększenia, które ułatwiają czytanie i koncentrację. Może się też okazać, że użytkownicy Ta metoda sprawdza się najlepiej, bo minimalizuje rozpraszanie uwagi i obciążenie poznawcze.
Myślę, że każdy może odczuwać stres związany z przeciążeniem funkcji poznawczych, To oczywiste, że jeśli tworzymy coś, co działa dobrze dla osób z tworzymy coś, co będzie miło i przyjemnie i usługi dla każdego.
Jak możesz opisać swój stosunek do ułatwień dostępu?
Ludzie z różnymi niepełnosprawnościami i niepełnosprawnościami możesz zobaczyć, że projektowanie i tworzenie produktów tylko z myślą o osobach, ma doskonałą wzrok, słuch, sprawność ruchową i zdolności poznawcze. To prawie samobójca, bo tworzymy bardziej stresujące i mniej przydatne dla wszystkich, a niektórzy tworzące środowisko, które rzeczywiście je wyklucza.
W swojej wywiadzie Victor określił szereg niepełnosprawności i umieścił je na 4 ogólne kategorie: wizualne, motoryczne, słuchowe i kognitywne. On zauważył też, że każdy rodzaj niepełnosprawności może mieć sytuację, tymczasowe lub trwałe.
Przyjrzyjmy się kilku przykładom rzeczywistych utrudnień w dostępie i zobaczmy, do tych kategorii i typów. Pamiętaj, że niektóre niepełnosprawności mogą należeć do więcej niż jednej kategorii lub typu.
| Sytuacyjne | Tymczasowe | Trwałe | |
|---|---|---|---|
| Treści wizualne | wstrząśnienie mózgu | ślepota | |
| Silnik | trzymając dziecko | złamana ręka, RSI* | RSI* |
| Słuch | głośne biuro | ||
| Funkcje poznawcze | wstrząśnienie mózgu |
Powtarzające się urazy nadgarstka: np. zespół cieśni nadgarstka, łokieć tenisisty, spust Palec
Dalsze kroki
Mamy już sporo tematu. Przeczytałeś już o
- Czym są ułatwienia dostępu i dlaczego jest to ważne dla wszystkich
- lista kontrolna WCAG i WebAIM ułatwień dostępu
- należy wziąć pod uwagę różne rodzaje niepełnosprawności.
W pozostałej części tego przewodnika zagłębimy się w praktyczne aspekty tworzenia dostępnych witryn. Uporządkujemy te przedsięwzięcia pod kątem 3 głównych tematów: obszary:
Skupienie: pokażemy, jak i twórz rzeczy, które można obsługiwać za pomocą klawiatury zamiast myszy. To jest dla użytkowników z niepełnosprawnością ruchową, ale zapewnia też że interfejs użytkownika jest w porządku u wszystkich użytkowników.
Semantyka: Musimy wyrazić swój interfejs w atrakcyjny sposób, z wieloma technologiami wspomagającymi osoby z niepełnosprawnością.
Styl: będziemy brać pod uwagę treści wizualne, zaprojektować i opracować techniki tworzenia elementów wizualnych jak najbardziej elastyczny i użyteczny interfejs.
Każdy z nich może zapełnić cały kurs, więc nie będziemy omawiać każdego jego aspektu. tworzenia dostępnych witryn. Udostępnimy jednak wystarczającą ilość informacji, i wskaż miejsca, w których można dowiedzieć się więcej na każdy temat.





