Como melhorar a acessibilidade para páginas da Web
Este conjunto de documentos é uma versão em texto de parte do conteúdo abordado nos Curso da Udacity sobre Acessibilidade (link em inglês). Em vez de uma transcrição direta do curso em vídeo, pretendemos ser um tratamento conciso dos princípios e práticas de acessibilidade, usando o conteúdo original como base.
Resumo
- Saiba o que significa acessibilidade e como ela se aplica ao desenvolvimento da Web.
- Aprenda a tornar os sites acessíveis e utilizáveis para todos.
- Saiba como incluir acessibilidade básica com impacto mínimo no desenvolvimento.
- Saiba quais recursos HTML estão disponíveis e como usá-los para melhorar acessibilidade.
- Aprenda sobre técnicas avançadas de acessibilidade para criar e experiências de acessibilidade.
Entender a acessibilidade, seu escopo e seu impacto pode fazer de você uma Web melhor desenvolvedor. O objetivo deste guia é ajudar você a entender como é possível tornar seus sites acessíveis e utilizáveis para todos.
"Acessibilidade" pode ser difícil de soletrar, mas não tem que ser difícil para realizar. Neste guia, você verá como obter algumas vitórias fáceis para ajudar melhorar a acessibilidade com o mínimo de esforço, como você pode usar o que é integrado ao HTML para criar interfaces mais acessíveis e robustas, e como aproveitar algumas técnicas avançadas para criar experiências acessíveis e refinadas.
Você também descobrirá que muitas dessas técnicas irão ajudá-lo a criar interfaces que sejam mais agradáveis e fáceis de usar para todos os usuários, não apenas para aqueles com deficiências.
É claro que muitos desenvolvedores têm pouco conhecimento do que são recursos ou alguma coisa a ver com contratos governamentais, listas de verificação e leitores, certo? e muitos equívocos estão por aí. Por exemplo, muitos desenvolvedores acham que lidar com a acessibilidade os forçará escolher entre criar uma experiência agradável e atraente, e uma que é pesado e feio, mas acessível.
Obviamente, esse não é o caso, então vamos esclarecer isso antes de em qualquer outra coisa. O que queremos dizer com acessibilidade e para que estamos aqui para aprender?
O que é acessibilidade?
De modo geral, quando dizemos que um site é acessível, queremos dizer que o está disponível, e sua funcionalidade pode ser operada, literalmente qualquer um. Como desenvolvedores, é fácil presumir que todos os usuários podem ver e usar uma teclado, mouse ou tela sensível ao toque, e pode interagir com o conteúdo da página da mesma forma que você. Isso pode levar a uma experiência que funciona bem para algumas pessoas, mas gera problemas que vão de aborrecimentos simples a obstáculos para outros.
A acessibilidade, então, se refere à experiência de usuários que podem estar fora estreito intervalo "típico" que pode acessar ou interagir diferente do esperado. Especificamente, trata-se de usuários que estão sofrendo algum tipo de deficiência ou deficiência, e tenha em mente que essa experiência pode ser não física ou temporária.
Por exemplo, tendemos a centralizar nossa discussão sobre acessibilidade nos usuários com deficiências físicas, todos nós podemos nos relacionar com a experiência de usar que não nos é acessível por outros motivos. Você já teve um problema ao usar um site de desktop em um telefone celular, ou viu a mensagem "Este não está disponível na sua área", ou não foi possível encontrar um menu familiar em um tablet? Todas essas são questões de acessibilidade.
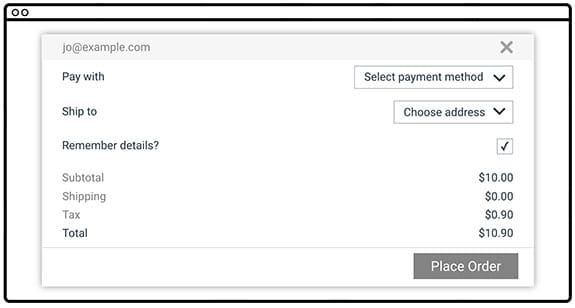
Conforme você aprende mais, verá que abordar problemas de acessibilidade neste um sentido mais amplo e geral quase sempre melhora a experiência do usuário para todo mundo. Vejamos um exemplo:

Este formulário tem vários problemas de acessibilidade.
- O texto está em baixo contraste, o que é difícil para usuários com baixa visão lerem.
- Colocar rótulos à esquerda e campos à direita as pessoas associá-los, e é quase impossível para alguém que precise para usar a página. imagine olhar isso em um celular e ter que movimentar para descobrir o que pode acontecer.
- A caixa de diálogo "Lembrar detalhes?" rótulo não está associado à caixa de seleção, então você tem para tocar ou clicar apenas no quadrado pequeno em vez de apenas clicar no marcador; Além disso, alguém que usa um leitor de tela teria problemas para descobrir a associação.
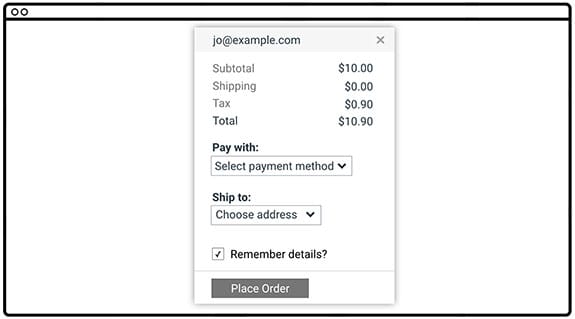
Agora, vamos usar a varinha de acessibilidade e ver o formulário com esses problemas corrigidos. Vamos escurecer o texto e modificar o design para que os rótulos sejam próximos aos itens às quais estão rotulando e corrigir o rótulo a ser associado a caixa de seleção para que você possa alterná-la clicando no marcador também.

Qual você prefere usar? Se você disse "a versão acessível", está no seu de entender uma premissa principal deste guia. Muitas vezes, algo que é um bloqueador completo para alguns usuários também é um aspecto problemático para muitos outros, portanto, ao corrigir o problema de acessibilidade, você melhora a experiência para todos.
Diretrizes de Acessibilidade para Conteúdo Web
Neste guia, faremos referência às Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.0, um conjunto de diretrizes e práticas recomendadas reunidas por especialistas em acessibilidade para abordar "acessibilidade" significam de maneira metódica.
As WCAG são organizadas em torno de quatro princípios frequentemente chamados pela sigla POUR:
Perceptível: os usuários conseguem perceber o conteúdo? Isso nos ajuda a ter em mente só porque algo é perceptível com um sentido, como a visão, isso não significa que todos os usuários possam percebê-lo.
Operável: os usuários podem usar componentes da interface e navegar pelo conteúdo? Para Por exemplo, algo que requer uma interação de passar o cursor não pode ser operado alguém que não consegue usar um mouse ou uma tela sensível ao toque.
Compreensível: os usuários conseguem entender o conteúdo? Os usuários conseguem entender na interface e ela é consistente o suficiente para evitar confusão?
Robust: o conteúdo pode ser consumido por uma grande variedade de user agents (navegadores)? Funciona com tecnologia assistiva?
Embora as WCAG forneçam uma visão geral abrangente do que significa que o conteúdo seja acessíveis, também pode ser um pouco esmagador. Para ajudar a atenuar isso, a O grupo WebAIM(Web Accessibility in Mind) tem destilou as diretrizes WCAG em uma lista de verificação fácil de seguir, especificamente para conteúdo da Web.
A lista de verificação do WebAIM (em inglês) pode dar a você um breve resumo de alto nível do que você precisa implementar, enquanto também vinculando a especificação WCAG subjacente se você precisar de uma definição.
Com essa ferramenta em mãos, você pode traçar um rumo para seu trabalho de acessibilidade e tenha certeza de que, desde que seu projeto atenda aos critérios descritos, seu os usuários devem ter uma experiência positiva ao acessar seu conteúdo.
Entender diversidade
Ao aprender sobre acessibilidade, é útil ter uma compreensão uma grande variedade de usuários no mundo e os tipos de tópicos de acessibilidade que as afetam. Para explicar melhor, aqui está uma sessão informativa de perguntas/respostas com Victor Tsaran, gerente de programa técnico no Google, que é totalmente cego.

Com o que você trabalha no Google?
Aqui no Google, meu trabalho é ajudar a garantir que nossos produtos funcionem para todos os diversos usuários, independentemente de deficiência ou capacidade.
Quais tipos de deficiência os usuários têm?
Quando pensamos sobre os tipos de deficiência que dificultariam acessar nosso conteúdo, muitas pessoas imediatamente imaginam um usuário cego como eu. E é verdade, essa deficiência pode realmente torná-la frustrante ou mesmo impossível usar muitos sites.
Muitas das técnicas modernas da Web têm o efeito colateral de criar que não funcionam bem com as ferramentas usadas por usuários cegos para acessar da Web. No entanto, na verdade, a acessibilidade é muito mais do que isso. Nós encontramos útil, pense em deficiências divididas em quatro grupos amplos: visuais, motores, audição e cognição.
Vamos analisar um de cada vez. Você pode dar alguns exemplos de deficiências visuais?
As deficiências visuais podem ser divididas em algumas categorias: usuários sem visão, como eu, pode usar um leitor de tela, braille ou uma combinação dos dois.

Na verdade, é bem incomum ter literalmente nenhuma visão, mas ainda assim, há uma boa chance de você conhecer ou ter conhecido pelo menos uma pessoa que não consegue ver tudo. Mas também há um número muito maior do que chamamos de baixa visão usuários.
Essa é uma faixa ampla, de alguém como minha esposa, que não tem nenhuma córnea. Então, embora ela consiga ver as coisas, ela tem dificuldade para ler impressos e é considerada legalmente cega, para alguém que poderia apenas ter visão e precisa usar óculos de grau muito forte.
A variedade é enorme, e a variedade de opções de hospedagem é enorme que as pessoas nesta categoria usam: algumas usam um leitor de tela ou uma (ouvi até falar de uma mulher que lê em braille na tela porque é mais fácil de ver do que em texto impresso) ou podem usar a conversão de texto em voz. sem o leitor de tela cheia ou podem usar uma lupa, que aumenta o zoom em parte da tela, ou ela pode usar o zoom do navegador para aumentar todas as fontes. Eles também podem usar opções de alto contraste, como o modo de alto contraste de um sistema operacional, uma extensão de navegador de alto contraste ou um tema de alto contraste em um site.

Muitos usuários até usam uma combinação disso, como minha amiga Laura, que usa combinação de modo de alto contraste, zoom do navegador e conversão de texto em voz.
Baixa visão é algo com que muitas pessoas podem se identificar. Para começar, todos nós a visão deteriora à medida que envelhecem, ou seja, mesmo que você não a tenha é bem provável que você tenha ouvido seus pais reclamarem. Mas muitos As pessoas sentem a frustração de levar o laptop para fora por uma janela ensolarada e depois descobrir que, de repente, não consegue mais ler nada. Ou qualquer pessoa que tenha tomado laser cirurgia ou talvez só precise ler algo do outro lado da sala que possa ter usado uma das acomodações que mencionei. Então, acho que é muito fácil que os desenvolvedores tenham alguma empatia pelos usuários de baixa visão.
Ah, e não devo esquecer de mencionar as pessoas com visão ruim de cores, cerca de 9% dos homens têm algum tipo de deficiência de visão de cores! Mais cerca de 1% dos fêmeas. Eles podem ter dificuldade para distinguir vermelho de verde ou amarelo de azul. Pense nisso da próxima vez que projetar a validação de formulários.
E as deficiências motoras?
Sim, deficiências motoras ou deficiências de destreza. Esse grupo varia bastante daqueles que preferem não usar um mouse, porque talvez tenham tido alguma RSI ou algo doloroso para alguém que pode estar fisicamente paralisado e têm amplitude limitada de movimentos em certas partes do corpo.

Usuários com deficiência motora podem usar um teclado, um interruptor, um controle de voz ou até mesmo um dispositivo de rastreamento ocular para interagir com o computador.
Assim como as deficiências visuais, a mobilidade também pode ser uma condição temporária ou situacional problema: o pulso do mouse pode estar quebrado. Talvez o trackpad seja quebrado em seu laptop ou simplesmente voando em um trem instável. Pode haver um em muitas situações em que a mobilidade do usuário é limitada e garantindo atendemos a elas, melhoramos a experiência em geral, tanto para qualquer pessoa com deficiência permanente, mas também para qualquer pessoa que descubra temporariamente que não consegue usar uma interface baseada em ponteiro.
Ótimo, vamos falar sobre deficiência auditiva.
Esse grupo pode variar de surdos profundamente a pessoas com perda auditiva. E assim como a visão, a audição tende a se degradar com a idade. Muitos de nós usam recursos como aparelhos auditivos para nos ajudar.

Para usuários com deficiência auditiva, precisamos ter certeza de que não contamos com som. Portanto, certifique-se de usar recursos como legendas e transcrições de vídeo e fornecer algum tipo de alternativa, caso o som faça parte da interface.
E, como vimos nas deficiências visuais e motoras, é muito fácil imaginar uma situação em que alguém com ouvidos bons se beneficiaria com isso acomodações. Muitos dos meus amigos dizem que adoram quando os vídeos têm legendas e transcrições, porque isso significa que, se eles estiverem em um escritório e não tiver levado os fones de ouvido, ainda será possível assistir ao vídeo.
Tudo bem, você pode falar um pouco sobre deficiências cognitivas?
Há uma série de condições cognitivas como TDA, dislexia e autismo, o que pode significar que as pessoas querem ou precisam acessar as coisas de forma diferente. A as acomodações para esses grupos são naturalmente extremamente diversificadas, mas encontrar algumas sobreposições com outras áreas, como o uso da funcionalidade de zoom para facilitar a leitura ou concentração. Além disso, esses usuários podem achar que realmente um design minimalista funciona melhor porque minimiza a distração e a carga cognitiva.
Acho que todos podem se identificar com o estresse da sobrecarga cognitiva, então é óbvio que, se criarmos algo que funcione bem para alguém com deficiência, criaremos algo que será agradável para todos.
Então, como você resumiria o que pensa sobre acessibilidade?
Quando você olha para a ampla gama de habilidades e deficiências que as pessoas pode perceber que projetar e construir produtos apenas para pessoas têm visão, audição, destreza e cognição perfeitas parecem incrivelmente estreitas. Isso é autoderrotado, porque estamos criando um mundo mais estressante experiência funcional para todos. Para alguns usuários, criar uma experiência que na verdade os exclui completamente.
Nesta entrevista, Victor identificou uma série de deficiências e as colocou em quatro categorias amplas: visual, motora, auditiva e cognitiva. Ele também destacou que cada tipo de deficiência pode ser situacional, temporário ou permanente.
Vamos dar uma olhada em alguns exemplos reais de deficiências de acesso e ver onde eles se enquadram nessas categorias e tipos. Algumas deficiências podem se enquadrar em mais de uma categoria ou tipo.
| Situacional | Temporária | Permanente | |
|---|---|---|---|
| Visual | concussão | cegueira | |
| Motor | segurando um bebê | braço quebrado, RSI* | RSI* |
| Audição | escritório barulhento | ||
| Cognição | concussão |
Lesão por esforço repetitivo: por exemplo, síndrome do túnel do carpo, cotovelo de tênis, gatilho dedo
Próximas etapas
Já avançamos bastante! Você leu sobre
- o que é acessibilidade e por que ela é importante para todos
- as WCAG e a lista de verificação de acessibilidade do WebAIM
- diferentes tipos de deficiência que você deve considerar
No restante do guia, vamos mergulhar nos aspectos práticos da criação mais acessíveis. Organizaremos este esforço em três assuntos principais áreas:
Foco: vamos conferir como constroem coisas que podem ser operadas com um teclado em vez de um mouse. Isso é importante para usuários com deficiências motoras, é claro, mas também garante que a interface esteja em boa forma para todos os usuários.
Semântica: vamos garantir a expressão da nossa interface do usuário de forma robusta, que funcione com uma variedade de tecnologias assistivas.
Estilo: vamos considerar os aspectos visuais projetar e ver algumas técnicas para tornar os elementos visuais do interface o mais flexível e usável possível.
Cada um desses assuntos poderia preencher um curso inteiro, portanto, não abordaremos todos os aspectos de criar sites acessíveis. No entanto, forneceremos informações suficientes para começar e apontar alguns bons lugares onde você pode aprender mais sobre cada tópico.





