ウェブページのユーザー補助機能の改善
このドキュメント セットは、 Udacity コースの ユーザー補助。 動画コースを直接文字起こしするのではなく、 本コースの ベースにしています
概要
- ユーザー補助とは何か、ユーザー補助をウェブ開発に適用する方法について学びます。
- 誰もがウェブサイトにアクセスして使えるようにする方法をご覧ください。
- 開発への影響を最小限に抑えながら基本的なユーザー補助機能を組み込む方法について説明します。
- 利用可能な HTML の機能と、それらの機能を使用して改善する方法を確認する 学びました。
- 高度なユーザー補助手法について学び、洗練された 取り組みましょう。
アクセシビリティ、その範囲、影響を理解すると、 開発者です。このガイドは、Google Cloud で 誰もがアクセスして使えるようにすることです。
"ユーザー補助"綴りは難しいかもしれませんが、難しくて 説明します。このガイドでは、成功を勝ち取る方法について説明します いかに簡単に改善できるかについてお話しします。Google 搭載の よりアクセスしやすく堅牢なインターフェースを作成するための HTML と、 洗練されたアクセシビリティ デザインが実現しています。
また、これらの手法の多くがインターフェースの作成、 より快適で使いやすい設計を心がけています。 学びました。
もちろん、多くのデベロッパーは、ユーザー補助と Google Cloud の 政府の契約書、チェックリスト、スクリーニングに関係した 考えてみましょうそして、多くの誤解があふれています。 たとえば、多くのデベロッパーは、ユーザー補助に対処するために、 快適で魅力的なエクスペリエンスを作り出すか 不格好で使いづらいですが アクセスしやすいです
もちろんそのとおりではありませんので 先に説明しておきましょう あらゆることに応用できますアクセシビリティとは何か、そしてこれから どうすればよいでしょうか。
ユーザー補助とは
大まかに言うと、サイトのアクセシビリティとは、 その機能は文字どおり 誰でも使用できます。デベロッパーは、すべてのユーザーが キーボード、マウス、タッチ スクリーンを使用しており、 できます。一部のユーザーにとっては快適なエクスペリエンスが実現し、 ただ、単純なわずらわしさから、組織にとっての停止まで、 できます。
つまりアクセシビリティとは 狭い範囲の「典型的」なアクセスを許可できます。 予想と異なる場合があります具体的には なんらかの障がいや障がいを経験した場合、 その経験は物理的ではない、または一時的なものかもしれません。
たとえば、アクセシビリティの説明ではユーザーを中心に据える傾向がありますが、 障がいのあるユーザーであれば誰でも、Google Pixel 7 の 他の理由でアクセスできない場合もあります。これまで スマートフォンでパソコンサイトの使用時に問題が発生した場合や、 お住まいの地域ではコンテンツはご利用いただけません」というメッセージや、おなじみのメニューが見つからなかった場合 タブレットですか?これらはすべてアクセシビリティの問題です。
このコースでは、ユーザー補助の問題に対処する方法を 一般的な意味では、ほとんどの場合、ユーザーの できます。例を見てみましょう。

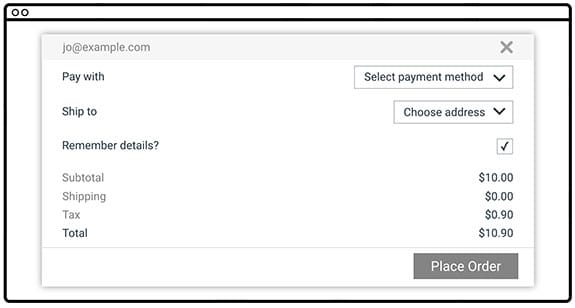
このフォームには、アクセシビリティに関する問題がいくつかあります。
- テキストのコントラストが低いため、ロービジョンのユーザーは読みづらい。
- 左側にラベル、右側にフィールドがあると、 関連付けることができ ズームする必要があるユーザーは ページを使用することになりますスマートフォンでこれを見ると 何が何に関係するのか 確かめる必要があります
- [詳細を覚えていますか?]チェックボックスにラベルが関連付けられていないため、 ラベルをクリックするのではなく、小さな正方形のみをタップまたはクリックします。 スクリーン リーダーを使用している場合も 関連付けられています
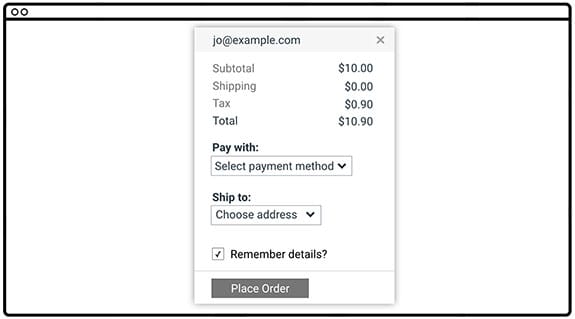
では、ユーザー補助の杖を振って、これらの問題が解決されたフォームを見てみましょう。 テキストを暗くして、ラベルが垂直になるようにデザインを 関連付けられるラベルを修正します チェックボックスがオンになっているため、ラベルをクリックして切り替えることもできます。

どちらを使用しますか?「アクセシビリティ対応版」と言った方は、 主な前提について理解する上で役立ちます。多くの場合、これは 数人のユーザーにとって完全な阻害要因が ユーザー補助の問題を解決することで すべての人の利便性が向上します
ウェブ コンテンツのアクセシビリティ ガイドライン
このガイドでは、Web Content Accessibility Guidelines (WCAG)2.0 に準拠する必要があります。 セキュリティの専門家がまとめたベスト プラクティスを "ユーザー補助"意味します。
WCAG は、POUR という頭字語でよく知られる次の 4 つの原則を中心に構成されています。
認識可能: ユーザーがコンテンツを認知できるかこれにより 視覚など 1 つの感覚で知覚できるという理由だけで、 すべてのユーザーが認識できるとは限りません
操作可能: ユーザーは UI コンポーネントを使用してコンテンツを操作できますか?対象 たとえば、マウスオーバー操作を必要とするものは マウスやタッチ スクリーンが使えない人。
理解しやすい: ユーザーがコンテンツを理解できるか。ユーザーは 混乱を避けるための十分な一貫性が保たれているか
Robust: さまざまなユーザー エージェントがコンテンツを利用できる (ブラウザ)支援技術と連携できますか?
一方 WCAG では、コンテンツの品質を高める意味を包括的に説明しています。 少し戸惑うかもしれません。これを軽減するために、 WebAIM(Web Accessibility in Mind)グループは、 WCAG のガイドラインを精査し、わかりやすいチェックリストにしました。 特にウェブコンテンツの場合です
WebAIM のチェックリスト 何を実装する必要があるか、大まかな概要を示すと同時に、 基礎となる WCAG 仕様へのリンクも記載しています。 定義します。
このツールを使えば、ユーザー補助に関する取り組みの方向性を描くことができます。 プロジェクトがここに示されている基準を満たしている限り、 ユーザーが快適に利用できるようにする必要があります。
ユーザーの多様性
ユーザー補助について学ぶときは、 ユーザー補助のトピックの種類や 影響します。詳しくは、こちらの Q&A セッションをご覧ください。 Google のテクニカル プログラム マネージャーである Victor Tsaran に話を聞きました。Tsaran はまったく目の見えないからです。
<ph type="x-smartling-placeholder">
Google でどのような仕事をしていますか?
Google での私の仕事は Google のプロダクトがすべての人々にとって 障がいや能力に関係なく、さまざまなユーザーに提供できます。
ユーザーはどのような障がいを抱えていますか?
障がいとは何かを考えるとき コンテンツにアクセスしたときに、多くの人が目の不自由なユーザーとして ありません確かに 障がいがあると ストレスがたまりますし 多くのウェブサイトを使うのは不可能です
最新のウェブ技術の多くでは、ウェブ アプリケーションのコンテンツを作成し、 目の不自由なユーザーが あります。しかし、実際にはアクセシビリティはこれだけにとどまりません。見つかった 障がいは視覚、運動、運動の 4 つに分類できます。 学習します
1 つずつ見ていきましょう。視覚障がいの例を挙げてください。
視覚障がいは、目の不自由な方、視覚障がいのある方、 スクリーン リーダー、点字、またはその両方の組み合わせを使用することがあります。
<ph type="x-smartling-placeholder">
視力がないのはごく普通ではありませんが それでも 自分の知り合いかもしれない人に会ったことがあるかもしれません。 できます。一方でロービジョンと呼ばれるものも できます。
私のように、角膜のない私の妻のような幅広い人がいますから、彼女は基本的に物を見ることはできますが、文字を読むのが苦手です 法的に盲目とみなされます 非常に強い度付き眼鏡を着用する必要があります。
宿泊施設には幅広い選択肢があるので当然ながら、宿泊施設もたくさんあります スクリーン リーダーや点字を使用している人もいます。 (画面に表示されている点字を読んだ女性が というのも、印刷されたテキストよりも読みやすいからです)。 フル スクリーン リーダー機能がない方や、 画面の一部を拡大する拡大鏡や ブラウザのズームを使ってすべてのフォントを大きくします。また、 オプションを使用できます。たとえば、オペレーティング システムの高コントラスト モード 高コントラスト ブラウザ拡張機能や、ウェブサイトの高コントラスト テーマに使用できます。
<ph type="x-smartling-placeholder">
私の友人の Laura のように、この 2 種類を組み合わせて 高コントラスト モード、ブラウザ ズーム、テキスト読み上げを組み合わせたものです。
ロービジョンは、多くの人が共感できる問題です。まずは 年齢とともに視力が低下します 親から苦情が来たのでしょうでも、 日差しの当たる窓越しにノートパソコンを持ち出すことに不満を感じている人々 でも、突然何も読めなくなったの!レーザー照射装置を 部屋の向こう側から何かを読まなければならないこともあるでしょう。 先ほど触れた宿泊施設の一つですですから、ごく簡単に ロービジョンのユーザーに共感を持たせる必要があります
それに、色覚が弱い人についても忘れてはならないのですが - 男性の約 9% はなんらかの色覚異常を持っています。さらに、約 1% の です。赤と緑、黄色と青の見分けが難しい場合があります。 次回フォームの検証を設計する際は、そのことを考えてみてください。
運動障がいはどうなっていますか?
はい、運動障がいまたは運動機能障がいがあります。このグループの範囲は マウスを使わない人も おそらく RSI などがあり、身体的に麻痺している可能性がある人にとって痛みを感じる 体の特定の部位の可動域が制限されています。
<ph type="x-smartling-placeholder">
運動障がいのあるユーザーは、キーボード、デバイスの切り替え、音声操作のほか、 コンピュータを操作するための視線追跡装置
視覚障がいと同様に、運動は一時的あるいは状況的なものでもあります。 問題: おそらく、マウスの手で手首を骨折しているかもしれません。トラックパッドが 不安定な電車に乗っているときでも一部の商品については さまざまな状況でユーザーのモビリティが 妨げられることがあります 全体的なエクスペリエンスを向上させます 永久的な障がいだけでなく UI を使用します。
では、聴覚障がいについてお話ししましょう。
このグループは、重度の聴覚障がいを持つ方から難聴の方まで、多岐にわたります。そして 人間の聴覚は年齢とともに低下する傾向があります。私たちの多くは共通の 補聴器などの アフォーダンスが組み込まれています
<ph type="x-smartling-placeholder">
聴覚障がいのあるユーザーの場合は、 そのため 動画の字幕や文字起こしといったものを使い なんらかの代替手段を提供します(音声がインターフェースの一部である場合)。
視覚や運動機能障がいの場合と同様に 耳がうまく機能している人には 確保されています。多くの友だちが、動画が気に入った場合、 オープンプランのオフィスにいるので ヘッドフォンを持たなくても動画を視聴できます。
認知機能障がいについて少し教えてください。
ADD、ディスレクシア、自閉症など 認知にはさまざまな疾患がありますが つまり、人々は異なる方法でアクセスしたい、または必要としているということです。「 宿泊施設は多岐にわたりますが ズーム機能を使用して 読みやすく、集中しやすくします。また これらのユーザーは 注意散漫や認知負荷を最小限に抑えるため、最小限のデザインが最適です。
認知過負荷のストレスは 誰でも共感できると思いますので 認知能力のある人にとって 効果的なものを作成すれば 障がいがあるからといって、 開発できます
では、ユーザー補助についてどのように考えればよいでしょうか。
社員が持つ幅広い能力や障がいを見ると、 製品の設計と製造に 専念する人には 完璧な視覚、聴覚、運動機能、認知能力を身につけていると、驚くほど範囲が狭く見えます。 自己完結型といえます。なぜなら、私たちはよりストレスの多い すべてのユーザーが利用しやすいエクスペリエンスを 提供し 一部のユーザーは すべて除外されます
このインタビューで、Victor はさまざまな障がいを特定し、 視覚、運動、聴覚、認知の 4 つの大きなカテゴリに分けることができます。彼 また、障がいの各タイプは状況的である可能性があることも指摘しました。 temporary、 persistent のいずれかにします。
アクセス障がいの実例を見てみましょう。 カテゴリとタイプに分類できますなお 一部の障がいには 複数のカテゴリやタイプに当てはまる場合があります。
| 状況に応じた内容 | 一時的な UDF | 永続的 | |
|---|---|---|---|
| 映像 | 脳震とう | 失明 | |
| モーター | 赤ちゃんを抱いている | 腕の骨折、RSI* | RSI* |
| 聴覚 | 騒がしいオフィス | ||
| 認知 | 脳震とう |
反復性筋損傷:例: 手根管症候群、テニス肘、発症 指
次のステップ
かなりの部分をカバーしました!詳しくは、
- ユーザー補助とは何か、そしてユーザー補助がすべての人にとって重要な理由
- WCAG と WebAIM のアクセシビリティ チェックリスト
- 検討すべき障害の種類
これ以降のガイドでは、コンテンツ作成の実践的な側面を取り上げ、 アクセスしやすいウェブサイトです。この取り組みは、主に次の 3 つのテーマに 分野:
焦点: マウスの代わりにキーボードで操作できるものを開発します。これは、 運動障がいのあるユーザーにとっては重要ですが、 UI がすべてのユーザーにとって使いやすい状態であることを確認します。
セマンティクス: ユーザーインターフェースを堅牢な方法で表現し 支援技術を開発しています。
スタイル: ビジュアル コンテンツの視覚要素を インターフェースを柔軟に使いこなせます。
これらの各科目はコース全体をカバーする可能性があるため、すべての側面を取り上げることは アクセスしやすいウェブサイトを作成することです。十分な情報を確認しながら また、Chronicle の概要と詳細を確認できる 確認できます




