هل تريد إتاحة موقعك الإلكتروني المستند إلى Angular للجميع؟ هذا هو المكان الصحيح.
ويعني تسهيل استخدام تطبيقك أنّه يمكن لجميع المستخدمين، بما في ذلك المستخدمون الذين لديهم احتياجات خاصة، استخدامه وفهم المحتوى. وفقًا لتقرير الصحة العالمي، يعاني أكثر من مليار شخص، أي ما يعادل 15% من سكان العالم، من أحد أشكال الإعاقة. لذلك، تُعد سهولة الاستخدام أولوية لأي مشروع تطوير.
في هذه المشاركة، ستتعرّف على كيفية إضافة عمليات التحقّق من تسهيل الاستخدام في codelyzer إلى عملية إنشاء تطبيق Angular. تتيح لك هذه الطريقة رصد أخطاء تسهيل الاستخدام مباشرةً في محرِّر النصوص أثناء كتابة الرموز البرمجية.
استخدام أداة تحليل الرموز لرصد العناصر التي يتعذّر الوصول إليها
codelyzer هي أداة تستند إلى TSLint وتتحقّق مما إذا كانت مشاريع Angular TypeScript تلتزم بمجموعة من قواعد فحص الأخطاء. تتضمّن المشاريع التي تم إعدادها باستخدام واجهة سطر أوامر Angular (CLI) أداة codelyzer تلقائيًا.
يتضمّن codelyzer أكثر من 50 قاعدة للتحقّق مما إذا كان تطبيق Angular يتّبع أفضل الممارسات. من بين هذه القواعد، هناك حوالي 10 قواعد لفرض معايير تسهيل الاستخدام. للتعرّف على عمليات التحقّق المختلفة من تسهيل الاستخدام التي يوفّرها Codelyzer ومعرفة أسبابها، اطّلِع على مقالة قواعد تسهيل الاستخدام الجديدة في Codelyzer.
في الوقت الحالي، جميع قواعد تسهيل الاستخدام تجريبية ومتوقفة تلقائيًا. يمكنك تفعيلها من خلال إضافتها إلى ملف إعدادات TSLint (tslint.json):
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
تعمل أداة TSLint مع جميع أدوات تحرير النصوص وبرامج IDE الشائعة. لاستخدامه مع VSCode، ثبِّت مكوّن TSLint الإضافي. في WebStorm، يتم تفعيل TSLint تلقائيًا. بالنسبة إلى المحرِّرين الآخرين، اطّلِع على README TSLint.
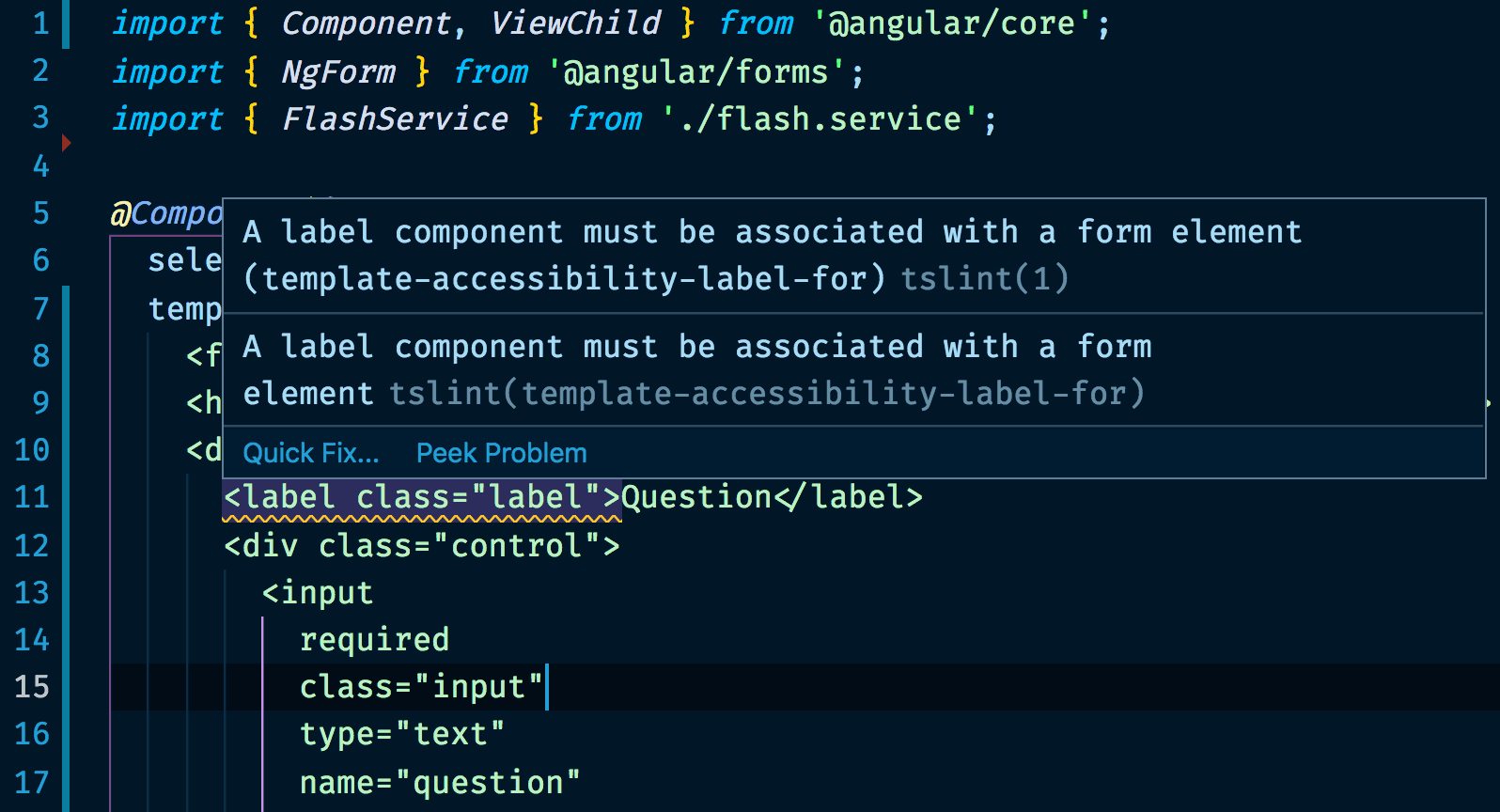
عند إعداد عمليات التحقّق من تسهيل الاستخدام في أداة codelyzer، ستظهر لك نافذة منبثقة تعرض أخطاء تسهيل الاستخدام في ملفات TypeScript أو النماذج المضمّنة أثناء كتابة الرموز البرمجية:

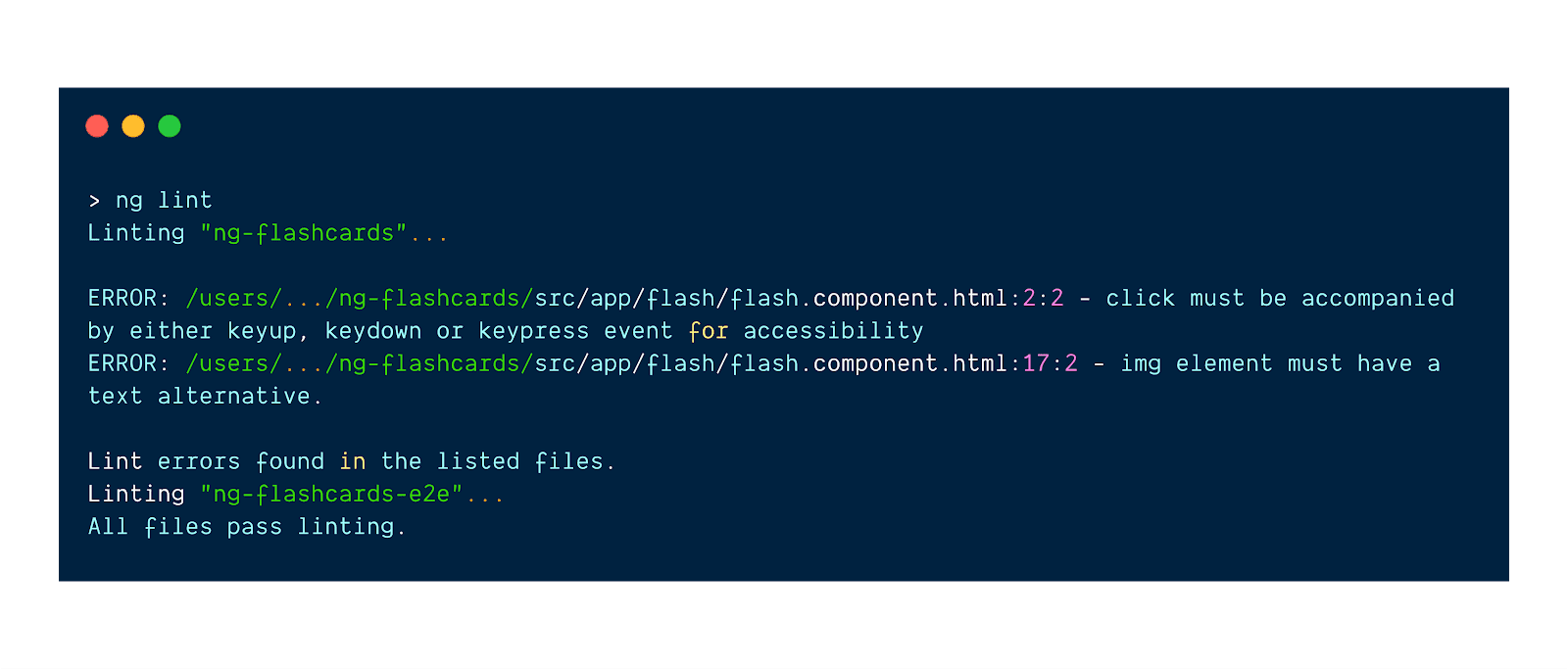
لإجراء فحص أخطاء على المشروع بأكمله (بما في ذلك النماذج الخارجية)، استخدِم الأمر ng lint:

إضافة رمز برمجي
Lighthouse هي أداة أخرى يمكنك استخدامها لفرض ممارسات تسهيل الاستخدام في تطبيق Angular. يكمن الاختلاف الرئيسي بين Codelyzer وLighthouse في وقت إجراء عمليات التحقّق. يحلل Codelyzer التطبيق بشكل ثابت في وقت التطوير، بدون تشغيله. وهذا يعني أنّه أثناء التطوير، يمكنك الحصول على ملاحظات مباشرة في محرِّر النصوص أو في وحدة التحكّم. في المقابل، تعمل أداة Lighthouse على تشغيل تطبيقك وإجراء مجموعة من عمليات التحقّق باستخدام التحليل الديناميكي.
يمكن أن تكون كلتا الأداتَين جزءًا مفيدًا من عملية التطوير. توفّر أداة Lighthouse تغطية أفضل نظرًا للفحوصات التي تُجريها، في حين يسمح لك Codelyzer بإجراء عمليات تكرار أسرع من خلال الحصول على ملاحظات مستمرة في محرِّر النصوص.
فرض عمليات التحقّق من تسهيل الاستخدام في عملية الدمج المستمر
يمكن أن يؤدي إدخال عمليات التحقّق من تسهيل الاستخدام الثابت في عملية التكامل المستمر (CI) إلى تحسين كبير في عملية التطوير. باستخدام أداة codelyzer، يمكنك بسهولة فرض قواعد تسهيل الاستخدام أو ممارسات أخرى معيّنة من خلال تشغيل ng lint على كل تعديل في الرمز البرمجي (على سبيل المثال، لكل طلب سحب جديد).
بهذه الطريقة، حتى قبل المتابعة إلى مراجعة الرمز، يمكن أن يُعلمك نظام إدارة التكامل (CI) إذا كانت هناك أيّ انتهاكات لمعايير تسهيل الاستخدام.
الخاتمة
لتحسين سهولة استخدام تطبيق Angular، اتّبِع الخطوات التالية:
- تعمل هذه السياسة على تفعيل قواعد تسهيل الاستخدام التجريبية في أداة تحليل الرموز.
- يمكنك إجراء فحص تسهيل الاستخدام على مشروعك بأكمله باستخدام Angular CLI.
- حلّ جميع مشاكل تسهيل الاستخدام التي أبلغ عنها codelyzer
- ننصحك باستخدام Lighthouse لإجراء عمليات تدقيق في تسهيل الاستخدام أثناء التشغيل.



