क्या आपको अपनी Angular साइट को सभी के लिए ऐक्सेस करने लायक बनाना है? यह सही जगह है!
अपने ऐप्लिकेशन को सुलभ बनाने का मतलब है कि सभी उपयोगकर्ता, उसमें मौजूद कॉन्टेंट को समझ सकें और उसका इस्तेमाल कर सकें. इनमें वे लोग भी शामिल हैं जिन्हें खास ज़रूरतें हैं. वर्ल्ड हेल्थ रिपोर्ट के मुताबिक, दुनिया में करीब 100 करोड़ लोग यानी दुनिया की आबादी में से करीब 15% लोग, किसी न किसी तरह की दिव्यांगता से ग्रस्त हैं. इसलिए, किसी भी डेवलपमेंट प्रोजेक्ट के लिए सुलभता को प्राथमिकता दी जाती है.
इस पोस्ट में, आपको Angular ऐप्लिकेशन की बिल्ड प्रोसेस में, codelyzer की सुलभता जांच को जोड़ने का तरीका पता चलेगा. इस तरीके से, कोड करते समय सीधे अपने टेक्स्ट एडिटर में सुलभता से जुड़ी गड़बड़ियों का पता लगाया जा सकता है.
ऐसे एलिमेंट का पता लगाने के लिए कोडलाइज़र का इस्तेमाल करना जिन्हें ऐक्सेस नहीं किया जा सकता
codelyzer एक ऐसा टूल है जो TSLint के ऊपर काम करता है. यह यह जांच करता है कि Angular TypeScript प्रोजेक्ट, लिंटिंग के नियमों का पालन करते हैं या नहीं. Angular कमांड लाइन इंटरफ़ेस (सीएलआई) के साथ सेट अप किए गए प्रोजेक्ट में कोडलाइज़र डिफ़ॉल्ट रूप से शामिल होता है.
codelyzer में 50 से ज़्यादा नियम हैं. इनसे यह पता लगाया जा सकता है कि Angular ऐप्लिकेशन, सबसे सही तरीकों का पालन करता है या नहीं. इनमें से, सुलभता से जुड़ी शर्तों को लागू करने के लिए करीब 10 नियम हैं. कोडलाइज़र और उनके तर्क के मुताबिक मिलने वाली सुलभता जांचों के बारे में जानने के लिए, कोडलाइज़र में सुलभता के नए नियम लेख देखें.
फ़िलहाल, सुलभता के सभी नियम प्रयोग के तौर पर हैं और डिफ़ॉल्ट रूप से बंद हैं. इन्हें TSLint कॉन्फ़िगरेशन फ़ाइल (tslint.json) में जोड़कर चालू किया जा सकता है:
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint, सभी लोकप्रिय टेक्स्ट एडिटर और आईडीई के साथ काम करता है. इसे VSCode के साथ इस्तेमाल करने के लिए, TSLint प्लगिन इंस्टॉल करें. WebStorm में, TSLint डिफ़ॉल्ट रूप से चालू होता है. अन्य संपादकों के लिए, TSLint README देखें.
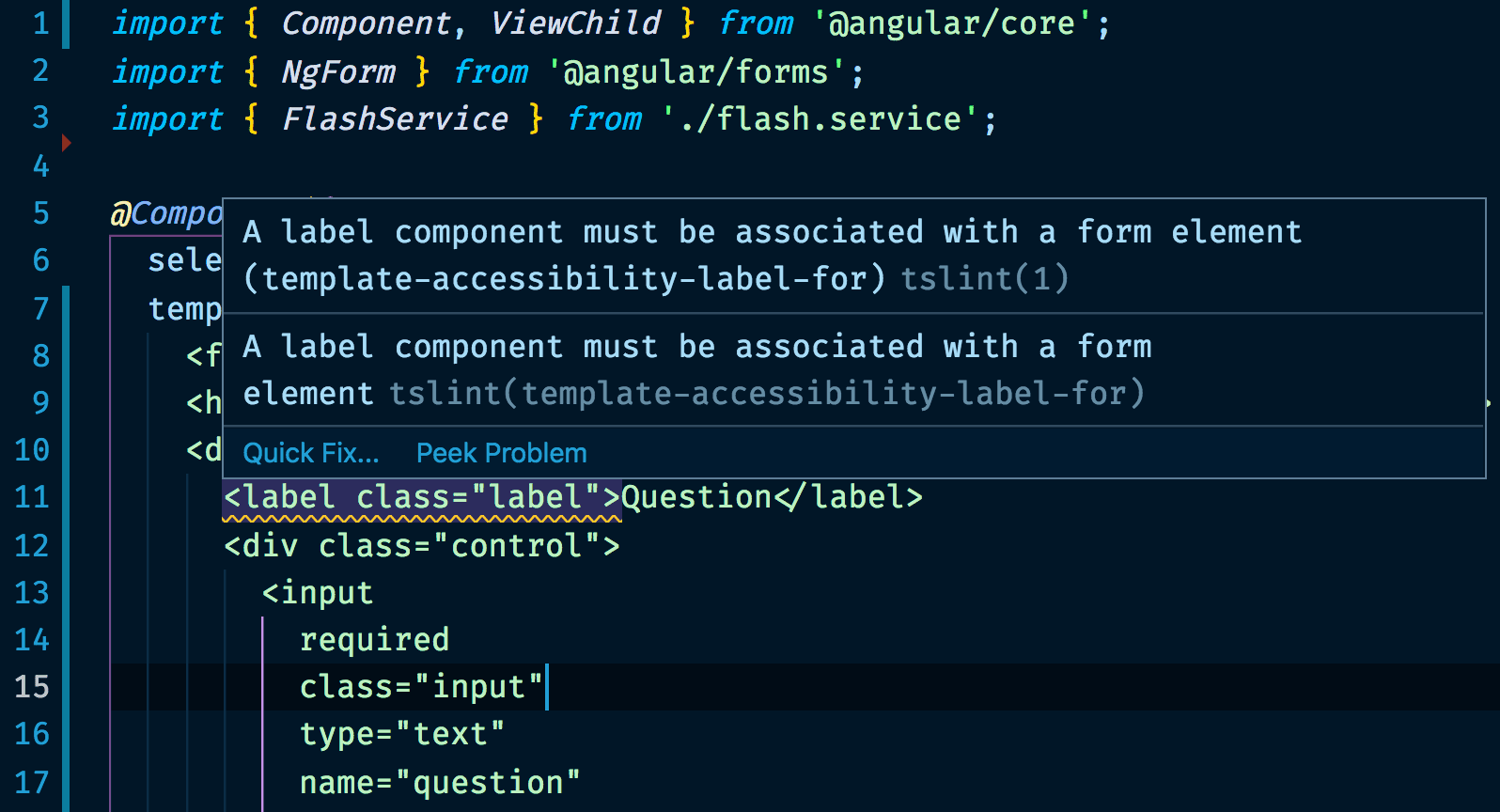
codelyzer की सुलभता जांच की सुविधा सेट अप करने पर, आपको कोड लिखते समय TypeScript फ़ाइलों या इनलाइन टेंप्लेट में सुलभता से जुड़ी गड़बड़ियां दिखाने वाला पॉप-अप दिखता है:

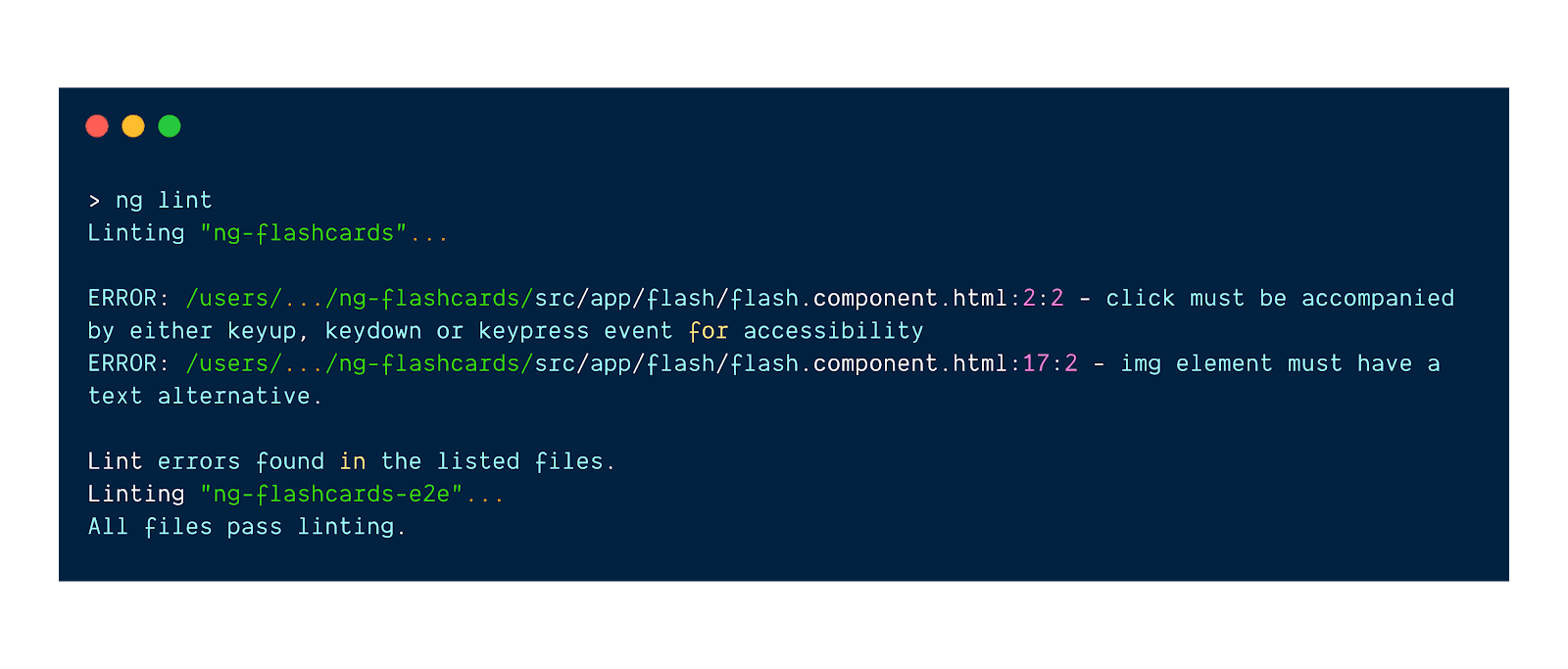
पूरे प्रोजेक्ट (बाहरी टेंप्लेट के साथ) पर लिंट करने के लिए, ng lint कमांड का इस्तेमाल करें:

कोडलाइज़र के साथ काम करना
लाइटहाउस एक और टूल है. इसका इस्तेमाल करके, अपने Angular ऐप्लिकेशन में सुलभता के तरीकों को लागू किया जा सकता है. codelyzer और Lighthouse के बीच मुख्य अंतर यह है कि इनकी जांच कब की जाती है. Codelyizer, ऐप्लिकेशन को बिना चलाए, डेवलपमेंट के समय का स्टैटिक तरीके से विश्लेषण करता है. इसका मतलब है कि डेवलपमेंट के दौरान आपको अपने टेक्स्ट एडिटर या टर्मिनल में सीधे तौर पर सुझाव, शिकायत या राय मिल सकती है. इसके उलट, Lighthouse आपके ऐप्लिकेशन को चलाता है और डाइनैमिक विश्लेषण का इस्तेमाल करके कई तरह की जांच करता है.
ये दोनों टूल, डेवलपमेंट फ़्लो के लिए काम के हो सकते हैं. Lighthouse में की जाने वाली जांच की वजह से, इसकी कवरेज बेहतर होती है. वहीं, codelyzer की मदद से, अपने टेक्स्ट एडिटर में लगातार सुझाव पाकर, तेज़ी से बदलाव किए जा सकते हैं.
अपने लगातार इंटिग्रेशन में सुलभता की जांच लागू करना
अपने इंटिग्रेशन (सीआई) में स्टैटिक सुलभता जांच की सुविधा शामिल करना, आपके डेवलपमेंट फ़्लो को बेहतर बनाने के लिए एक बहुत अच्छा विकल्प हो सकता है. codelyzer की मदद से, कोड में किए गए हर बदलाव पर ng lint चलाकर, सुलभता से जुड़े कुछ नियमों या अन्य तरीकों को आसानी से लागू किया जा सकता है. उदाहरण के लिए, हर नए पुल रिक्वेस्ट के लिए.
इस तरह से, कोड की समीक्षा के लिए आगे बढ़ने से पहले ही, आपका CI, आपको यह बता सकता है कि कहीं सुलभता से जुड़ा उल्लंघन तो नहीं हुआ है.
नतीजा
अपने Angular ऐप्लिकेशन को सुलभ बनाने के लिए:
- कोडलाइज़र में एक्सपेरिमेंट के तौर पर उपलब्ध सुलभता के नियमों को चालू करें.
- Angular CLI का इस्तेमाल करके, अपने पूरे प्रोजेक्ट पर सुलभता लिंटिंग करें.
- कोडलाइज़र की मदद से रिपोर्ट की गई, सुलभता से जुड़ी सभी समस्याओं को ठीक करें.
- रनटाइम के दौरान सुलभता ऑडिट करने के लिए, लाइटहाउस का इस्तेमाल करें.



