Angular サイトを誰もがアクセスできるようにするには、お問い合わせの件につきまして、ご連絡いたします。
アプリをユーザー補助に対応させるということは、特別なニーズを持つユーザーを含め、すべてのユーザーがアプリを使用してコンテンツを理解できるようにすることです。世界保健報告書によると、10 億人以上(世界人口の約 15%)がなんらかの障がいを抱えています。そのため、アクセシビリティはあらゆる開発プロジェクトにおける優先事項です。
この投稿では、codelyzer のユーザー補助チェックを Angular アプリのビルドプロセスに追加する方法を学びます。このアプローチでは、コードを記述する際に、テキスト エディタで直接ユーザー補助のバグを検出できます。
Codelyzer を使用してアクセスできない要素を検出する
codelyzer は TSLint をベースとするツールで、Angular TypeScript プロジェクトが lint チェックのルールに準拠しているかどうかを確認します。Angular コマンドライン インターフェース(CLI)で設定されたプロジェクトには、デフォルトで codelyzer が含まれています。
codelyzer には、Angular アプリケーションがベスト プラクティスに準拠しているかどうかを確認する 50 を超えるルールがあります。そのうち、ユーザー補助の基準を適用するためのルールが約 10 個あります。codelyzer が提供するさまざまなユーザー補助チェックとその根拠については、Codelyzer の新しいユーザー補助ルールの記事をご覧ください。
現在、すべてのユーザー補助ルールは試験運用版であり、デフォルトでは無効になっています。TSLint 構成ファイル(tslint.json)に追加することで有効にできます。
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint は、一般的なすべてのテキスト エディタと IDE で動作します。VSCode で使用するには、TSLint プラグインをインストールします。WebStorm では、TSLint はデフォルトで有効になっています。他のエディタについては、TSLint の README をご覧ください。
codelyzer のユーザー補助チェックを設定すると、コードを記述するときに、TypeScript ファイルまたはインライン テンプレートのユーザー補助エラーを示すポップアップが表示されます。

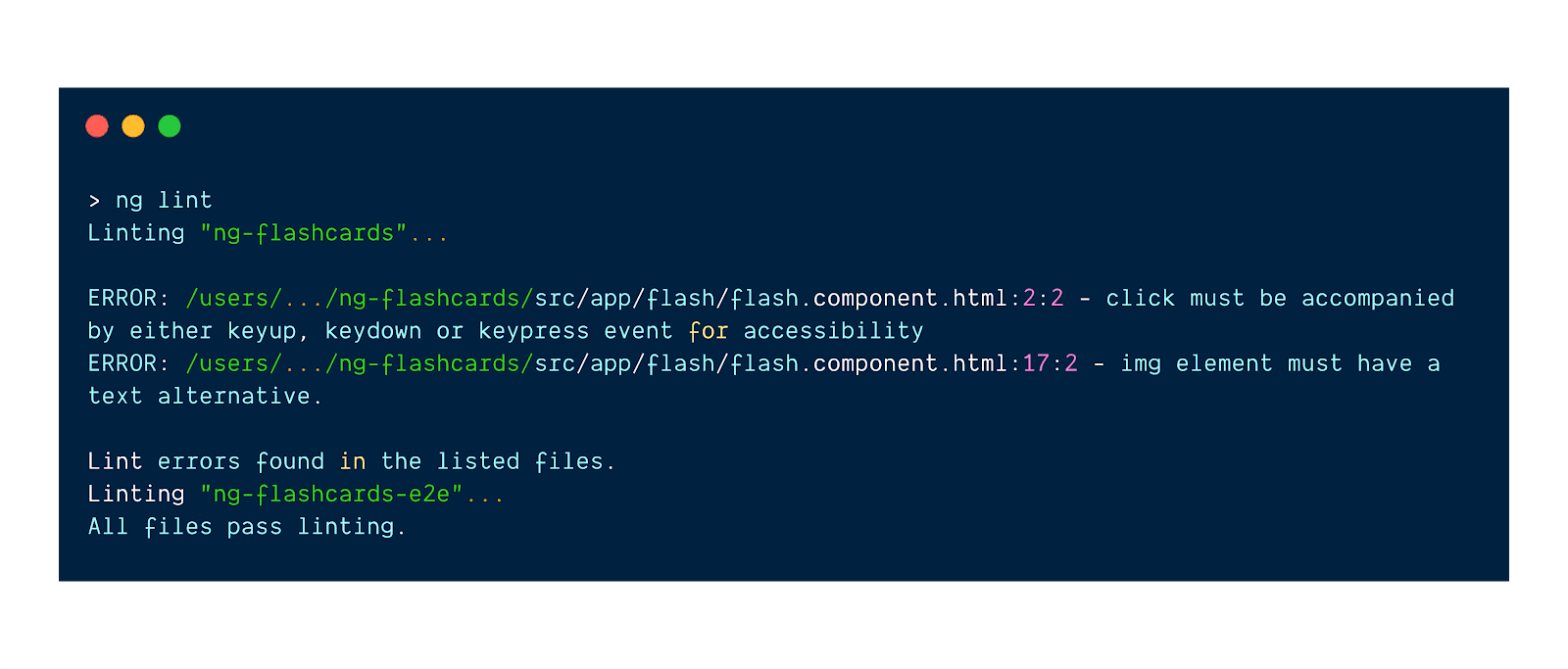
プロジェクト全体(外部テンプレートを含む)で lint を実行するには、ng lint コマンドを使用します。

codelyzer の補完
Lighthouse は、Angular アプリケーションでユーザー補助のプラクティスを適用するために使用できる別のツールです。codelyzer と Lighthouse の主な違いは、チェックが実行されるタイミングです。Codelyzer は、アプリケーションを実行せずに、開発時にアプリケーションを静的に分析します。つまり、開発中にテキスト エディタまたはターミナルで直接フィードバックを得ることができます。一方、Lighthouse は実際にアプリケーションを実行し、動的分析を使用して一連のチェックを実行します。
どちらのツールも開発フローで役立ちます。Lighthouse では実行するチェックを考慮しているため、カバレッジが高くなっていますが、Codelyzer では、テキスト エディタでフィードバックを継続的に取得することで、反復処理を高速化できます。
継続的インテグレーションでのユーザー補助機能チェックの適用
継続的インテグレーション(CI)に静的ユーザー補助チェックを導入すると、開発フローを大幅に強化できます。Codelyzer では、コードを変更するたびに(たとえば、新しい pull リクエストごとに)ng lint を実行することで、特定のユーザー補助ルールやその他の手法を簡単に適用できます。
これにより、コードレビューに進む前に、ユーザー補助に関する違反があるかどうかを CI で確認できます。
まとめ
Angular アプリのユーザー補助機能を改善するには:
- codelyzer で試験運用版のユーザー補助ルールを有効にする。
- Angular CLI を使用して、プロジェクト全体にユーザー補助リンティングを実行します。
- Codelyzer から報告されたユーザー補助の問題をすべて修正します。
- 実行時のユーザー補助監査に Lighthouse の使用を検討してください。



