หากต้องการให้ทุกคนเข้าถึงเว็บไซต์ Angular ได้ คุณมาถูกที่แล้ว
การทำให้แอปเข้าถึงได้หมายความว่าผู้ใช้ทุกคน รวมถึงผู้ใช้ที่มีความต้องการพิเศษสามารถใช้แอปและเข้าใจเนื้อหาได้ รายงานด้านสุขภาพโลกระบุว่าผู้คนกว่า 1,000 ล้านคน หรือประมาณ 15% ของประชากรโลกมีความพิการรูปแบบใดรูปแบบหนึ่ง ดังนั้นการช่วยเหลือพิเศษจึงเป็นสิ่งสำคัญสำหรับโปรเจ็กต์การพัฒนาทั้งหมด
ในโพสต์นี้ คุณจะได้เรียนรู้วิธีเพิ่มการตรวจสอบการช่วยเหลือพิเศษของตัวแปลงรหัสลงในขั้นตอนการสร้างของแอป Angular ซึ่งจะช่วยให้คุณจับข้อบกพร่องในการช่วยเหลือพิเศษในโปรแกรมแก้ไขข้อความได้โดยตรงขณะเขียนโค้ด
การใช้ Codelyzer เพื่อตรวจหาองค์ประกอบที่เข้าถึงไม่ได้
codelyzer เป็นเครื่องมือที่ทำงานร่วมกับ TSLint และตรวจสอบว่าโปรเจ็กต์ Angular TypeScript เป็นไปตามชุดกฎของโปรแกรมตรวจไวยากรณ์หรือไม่ โปรเจ็กต์ที่ตั้งค่าด้วยอินเทอร์เฟซบรรทัดคำสั่ง (CLI) ของ Angular จะมี Codelyzer โดยค่าเริ่มต้น
codelyzer มีกฎมากกว่า 50 ข้อสำหรับตรวจสอบว่าแอปพลิเคชัน Angular เป็นไปตามแนวทางปฏิบัติแนะนำหรือไม่ จากจำนวนดังกล่าว มีกฎประมาณ 10 ข้อสำหรับการบังคับใช้เกณฑ์การช่วยเหลือพิเศษ หากต้องการดูข้อมูลเกี่ยวกับการตรวจสอบการเข้าถึงต่างๆ ที่ได้จาก Codelyzer และเหตุผลของการตรวจสอบ โปรดดูบทความกฎการช่วยเหลือพิเศษใหม่ใน Codelyzer
ปัจจุบันกฎการช่วยเหลือพิเศษทั้งหมดเป็นแบบทดลองและปิดใช้โดยค่าเริ่มต้น คุณสามารถเปิดใช้ได้โดยเพิ่มลงในไฟล์การกําหนดค่า TSLint (tslint.json)
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint ใช้งานได้กับเครื่องมือแก้ไขข้อความและ IDE ยอดนิยมทั้งหมด หากต้องการใช้ร่วมกับ VSCode ให้ติดตั้งปลั๊กอิน TSLint ใน WebStorm ระบบจะเปิดใช้ TSLint โดยค่าเริ่มต้น สำหรับเครื่องมือแก้ไขอื่นๆ โปรดดูREADME ของ TSLint
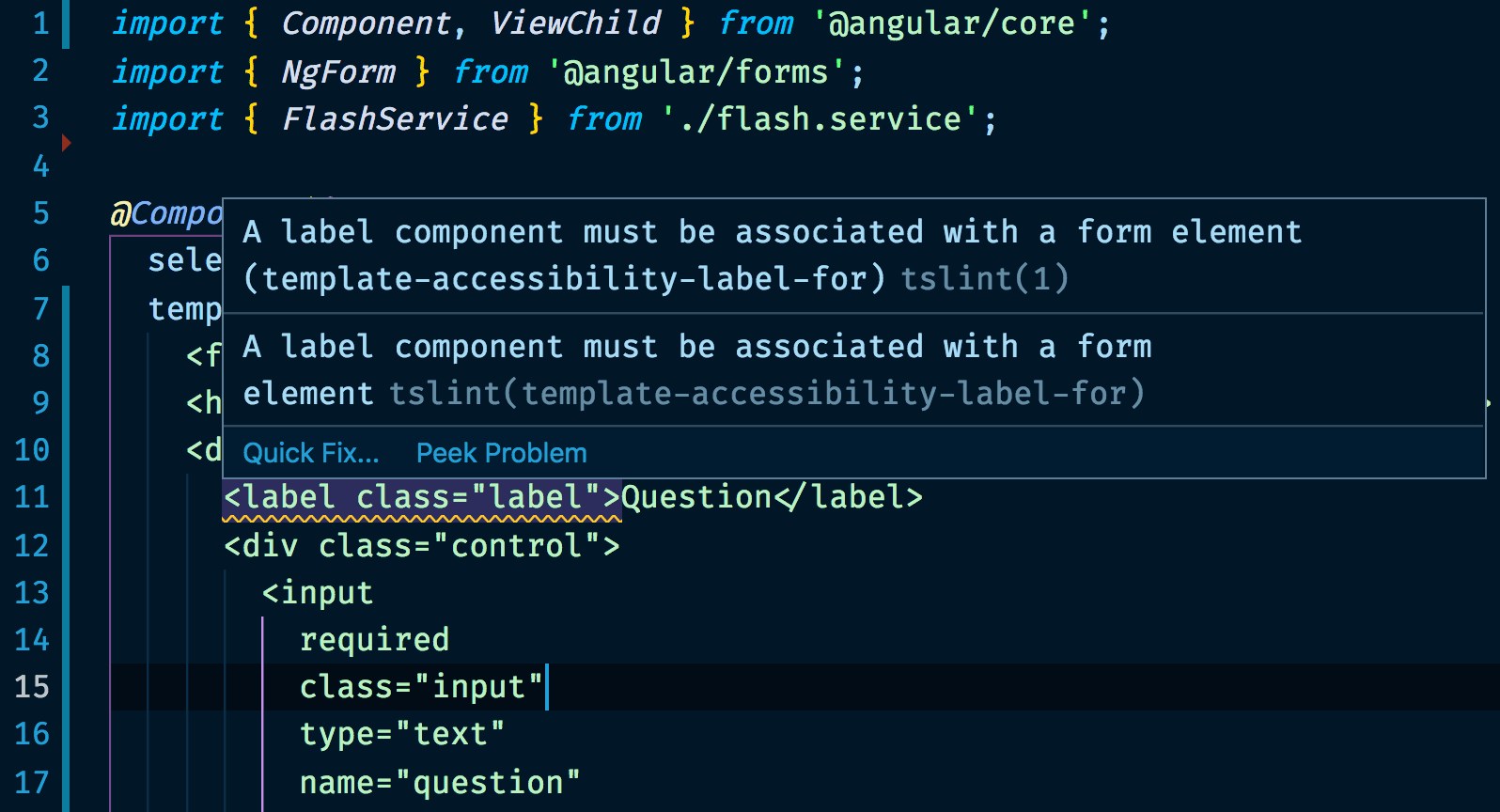
เมื่อตั้งค่าการตรวจสอบการช่วยเหลือพิเศษของ Codelyzer แล้ว คุณจะได้รับป๊อปอัปที่แสดงข้อผิดพลาดด้านการช่วยเหลือพิเศษในไฟล์ TypeScript หรือเทมเพลตในบรรทัดขณะเขียนโค้ด

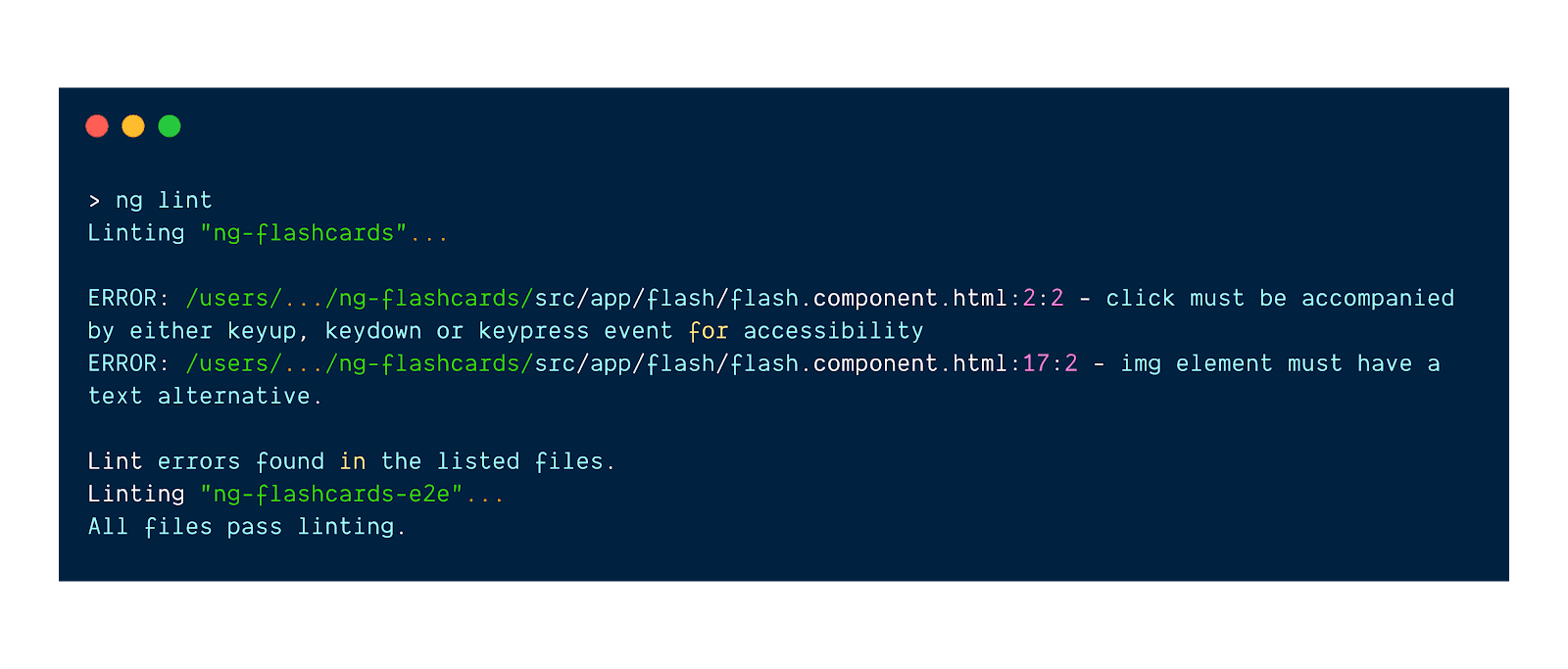
หากต้องการดำเนินการตรวจสอบโค้ดทั้งโปรเจ็กต์ (รวมถึงเทมเพลตภายนอก) ให้ใช้คำสั่ง ng lint ดังนี้

การใช้ Codelyzer เสริม
Lighthouse เป็นอีกเครื่องมือหนึ่งที่คุณสามารถใช้เพื่อบังคับใช้หลักปฏิบัติด้านการช่วยเหลือพิเศษในแอปพลิเคชัน Angular ได้ ความแตกต่างที่สำคัญระหว่าง Codelyzer กับ Lighthouse คือเมื่อมีการตรวจสอบ Codelyzer จะวิเคราะห์แอปพลิเคชันแบบคงที่ ณ เวลาที่พัฒนา โดยไม่ต้องเรียกใช้ ซึ่งหมายความว่าในระหว่างการพัฒนา คุณจะได้รับความคิดเห็นโดยตรงในเครื่องมือแก้ไขข้อความหรือในเทอร์มินัล ในทางตรงกันข้าม Lighthouse จะเรียกใช้แอปพลิเคชันและดำเนินการตรวจสอบหลายรายการโดยใช้การวิเคราะห์แบบไดนามิก
เครื่องมือทั้ง 2 อย่างนี้มีประโยชน์ในขั้นตอนการพัฒนา Lighthouse ครอบคลุมดีกว่าเนื่องจากการตรวจสอบที่ดำเนินการ ขณะที่ Codelyzer ช่วยให้คุณทําซ้ำได้เร็วขึ้นโดยรับความคิดเห็นอย่างต่อเนื่องในเครื่องมือแก้ไขข้อความ
การบังคับใช้การตรวจสอบการช่วยเหลือพิเศษในการผสานรวมอย่างต่อเนื่อง
การแนะนำการตรวจสอบการช่วยเหลือพิเศษแบบคงที่ในการผสานรวมอย่างต่อเนื่อง (CI) อาจช่วยเพิ่มประสิทธิภาพให้ขั้นตอนการพัฒนาได้ Codelyzer ช่วยให้คุณบังคับใช้กฎการช่วยเหลือพิเศษหรือแนวทางปฏิบัติอื่นๆ บางอย่างได้โดยง่ายด้วยการเรียกใช้ ng lint ในการแก้ไขโค้ดแต่ละครั้ง (เช่น สําหรับคําขอดึงข้อมูลใหม่แต่ละรายการ)
ซึ่งจะช่วยให้ CI สามารถบอกคุณได้หากมีการละเมิดการช่วยเหลือพิเศษ แม้ว่าจะยังไม่ได้ตรวจสอบโค้ดก็ตาม
บทสรุป
วิธีปรับปรุงการช่วยเหลือพิเศษของแอป Angular
- เปิดใช้กฎการช่วยเหลือพิเศษเวอร์ชันทดลองใน Codelyzer
- ดำเนินการวิเคราะห์การช่วยเหลือพิเศษกับทั้งโปรเจ็กต์โดยใช้ Angular CLI
- แก้ไขปัญหาการช่วยเหลือพิเศษทั้งหมดที่ Codelyzer รายงาน
- ลองใช้ Lighthouse สําหรับการตรวจสอบการช่วยเหลือพิเศษขณะรันไทม์



