Sie möchten Ihre Angular-Website für alle zugänglich machen? Sie sind hier genau richtig.
Wenn Sie Ihre App barrierefrei gestalten, können alle Nutzer, auch solche mit Beeinträchtigungen, sie verwenden und die Inhalte verstehen. Laut dem Weltgesundheitsbericht haben mehr als eine Milliarde Menschen – etwa 15% der Weltbevölkerung – irgendeine Form von Behinderung. Die Barrierefreiheit hat daher bei jedem Entwicklungsprojekt Priorität.
In diesem Beitrag erfahren Sie, wie Sie die Barrierefreiheitsprüfungen von codelyzer zum Build-Prozess für eine Angular-App hinzufügen. So können Sie Fehler in Bezug auf die Barrierefreiheit beim Programmieren direkt in Ihrem Texteditor erkennen.
Codelyzer zum Erkennen nicht barrierefreier Elemente verwenden
codelyzer ist ein Tool, das auf TSLint basiert und prüft, ob Angular-TypeScript-Projekte einer Reihe von Lint-Regeln entsprechen. Projekte, die mit der Angular-Befehlszeile (CLI) eingerichtet wurden, enthalten standardmäßig Codelyzer.
Codelyzer hat über 50 Regeln, mit denen geprüft wird, ob eine Angular-Anwendung den Best Practices entspricht. Davon gibt es etwa zehn Regeln zur Durchsetzung von Kriterien für die Barrierefreiheit. Weitere Informationen zu den verschiedenen Barrierefreiheitstests von Codelyzer und ihren Begründungen finden Sie im Artikel Neue Regeln für die Barrierefreiheit in Codelyzer.
Derzeit sind alle Regeln für Barrierefreiheit experimentell und standardmäßig deaktiviert. Sie können sie aktivieren, indem Sie sie zur TSLint-Konfigurationsdatei (tslint.json) hinzufügen:
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint funktioniert mit allen gängigen Texteditoren und IDEs. Wenn Sie es mit VSCode verwenden möchten, installieren Sie das TSLint-Plug-in. In WebStorm ist TSLint standardmäßig aktiviert. Informationen zu anderen Editoren finden Sie in der README von TSLint.
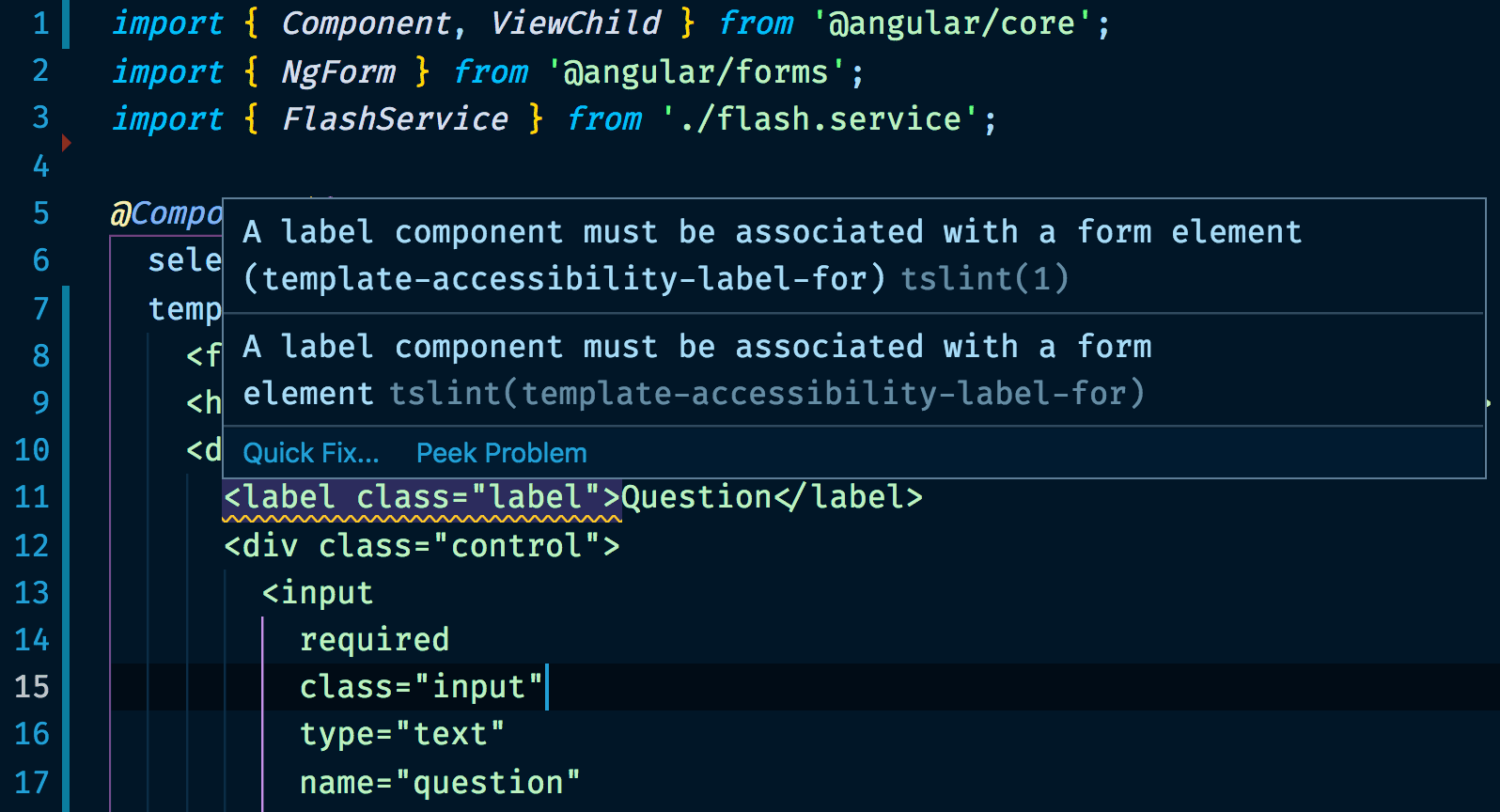
Wenn die Barrierefreiheitsprüfungen von Codelyzer eingerichtet sind, wird beim Codieren ein Pop-up mit Barrierefreiheitsfehlern in TypeScript-Dateien oder Inline-Vorlagen angezeigt:

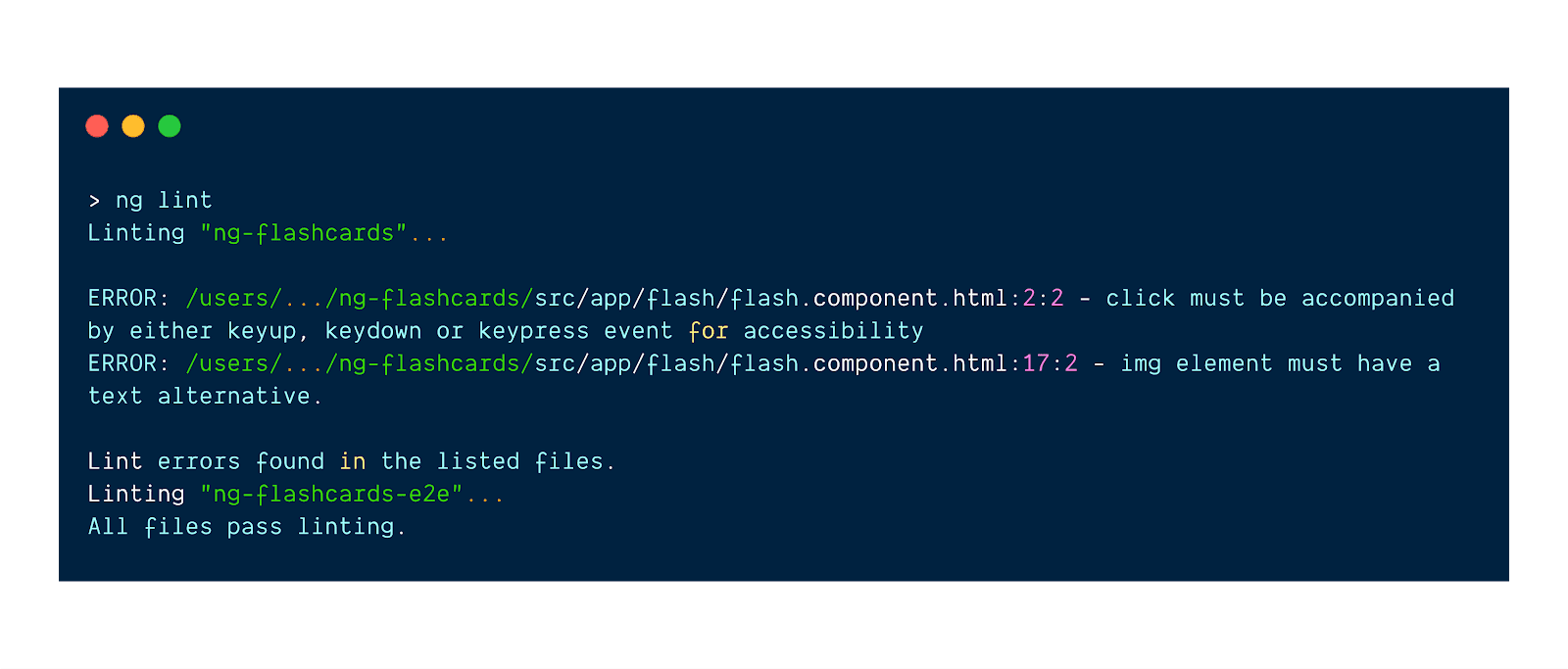
Wenn Sie das gesamte Projekt (einschließlich externer Vorlagen) linten möchten, verwenden Sie den Befehl ng lint:

Codelyzer ergänzen
Lighthouse ist ein weiteres Tool, mit dem Sie die Barrierefreiheit in Ihrer Angular-Anwendung erzwingen können. Der Hauptunterschied zwischen Codelyzer und Lighthouse besteht darin, wann die Prüfungen durchgeführt werden. Codelyzer analysiert die Anwendung während der Entwicklung statisch, ohne sie auszuführen. Das bedeutet, dass Sie während der Entwicklung direkt in Ihrem Texteditor oder im Terminal Feedback erhalten. Lighthouse führt Ihre Anwendung dagegen aus und führt eine Reihe von Prüfungen mithilfe einer dynamischen Analyse durch.
Beide Tools können nützliche Bestandteile Ihres Entwicklungsablaufs sein. Lighthouse bietet aufgrund der durchgeführten Prüfungen eine bessere Abdeckung. Mit Codelyzer können Sie schneller iterieren, da Sie in Ihrem Texteditor ständig Feedback erhalten.
Barrierefreiheitsprüfungen in der Continuous Integration erzwingen
Die Einführung statischer Barrierefreiheitsprüfungen in Ihre Continuous Integration (CI) kann eine großartige Verbesserung für Ihren Entwicklungsablauf sein. Mit Codelyzer können Sie ganz einfach bestimmte Regeln für Barrierefreiheit oder andere Praktiken erzwingen, indem Sie ng lint bei jeder Codeänderung ausführen (z. B. bei jedem neuen Pull-Request).
So können Sie noch vor der Codeüberprüfung mithilfe Ihrer CI feststellen, ob es Verstöße gegen die Barrierefreiheit gibt.
Fazit
So verbessern Sie die Barrierefreiheit Ihrer Angular-App:
- Aktivieren Sie die experimentellen Regeln für Barrierefreiheit in Codelyzer.
- Führen Sie mit der Angular-Befehlszeile eine Lint-Prüfung der Barrierefreiheit für Ihr gesamtes Projekt durch.
- Beheben Sie alle von Codelyzer gemeldeten Probleme mit der Barrierefreiheit.
- Sie können Lighthouse für die Prüfung der Barrierefreiheit während der Laufzeit verwenden.



