Quer tornar seu site do Angular acessível para todos? Este é o lugar certo!
Tornar o app acessível significa que todos os usuários, incluindo aqueles com necessidades especiais, podem usá-lo e entender o conteúdo. De acordo com o Relatório Mundial da Saúde, mais de um bilhão de pessoas (cerca de 15% da população mundial) têm algum tipo de deficiência. Portanto, a acessibilidade é uma prioridade para qualquer projeto de desenvolvimento.
Neste post, você vai aprender a adicionar as verificações de acessibilidade do codelyzer ao processo de build de um app Angular. Essa abordagem permite detectar bugs de acessibilidade diretamente no editor de texto enquanto você programa.
Como usar o codelyzer para detectar elementos inacessíveis
O codelyzer é uma ferramenta que fica acima do TSLint e verifica se os projetos do TypeScript do Angular seguem um conjunto de regras de linting. Os projetos configurados com a interface de linha de comando (CLI) do Angular incluem o codelyzer por padrão.
O codelyzer tem mais de 50 regras para verificar se um aplicativo Angular segue as práticas recomendadas. Desse total, cerca de 10 regras são para fazer cumprir os critérios de acessibilidade. Para saber mais sobre as diversas verificações de acessibilidade fornecidas pelo codelyzer e as justificativas delas, consulte o artigo Novas regras de acessibilidade no Codelyzer.
No momento, todas as regras de acessibilidade são experimentais e desativadas por padrão. Para ativar essas opções, adicione-as ao arquivo de configuração do TSLint (tslint.json):
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
O TSLint funciona com todos os editores de texto e ambientes de desenvolvimento integrados mais conhecidos. Para usá-lo com o VSCode, instale o plug-in do TSLint. No WebStorm, o TSLint é ativado por padrão. Para outros editores, consulte o README (em inglês) do TSLint.
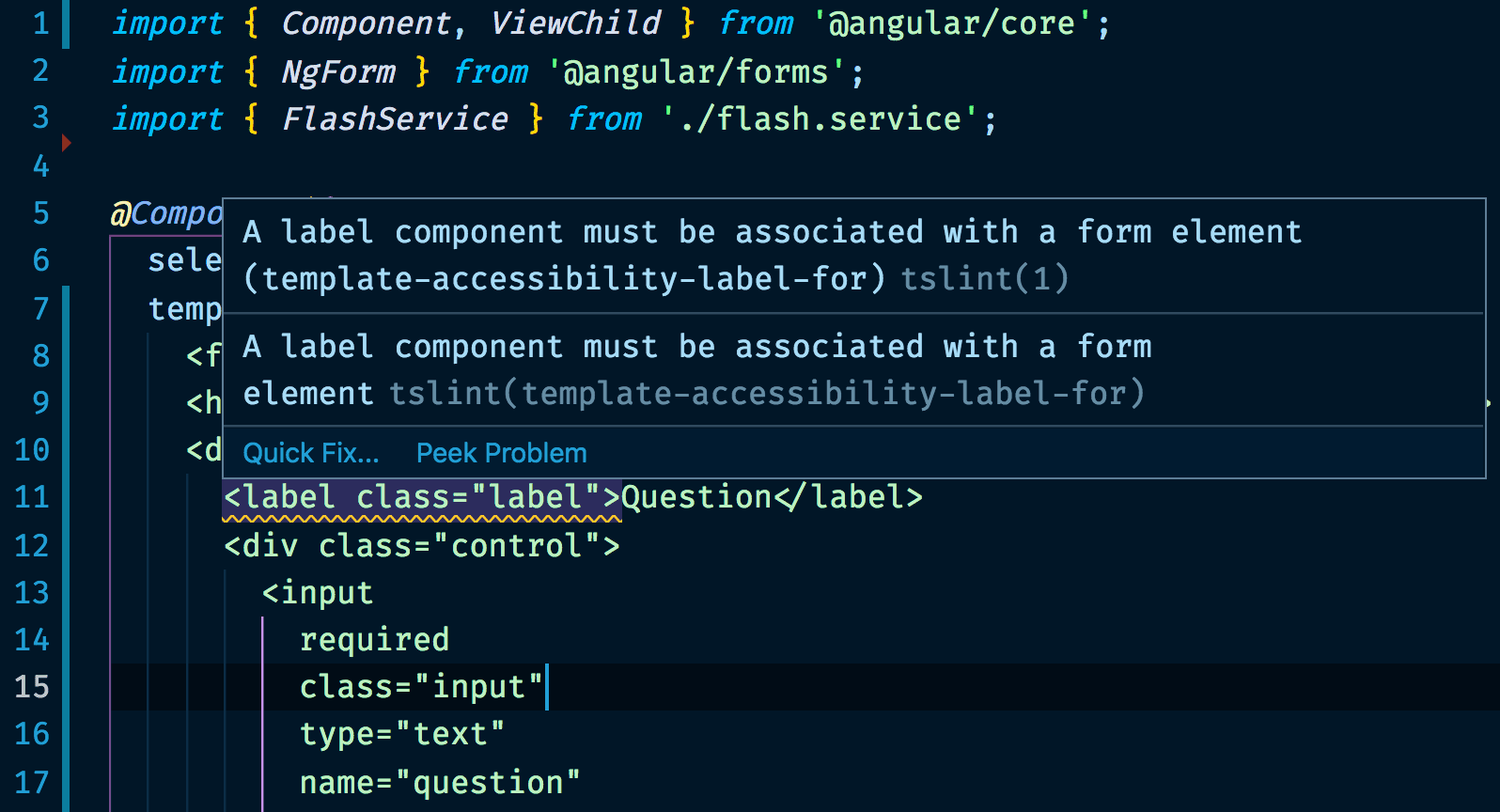
Com as verificações de acessibilidade do codelyzer configuradas, você recebe um pop-up mostrando erros de acessibilidade em arquivos do TypeScript ou modelos inline conforme você codifica:

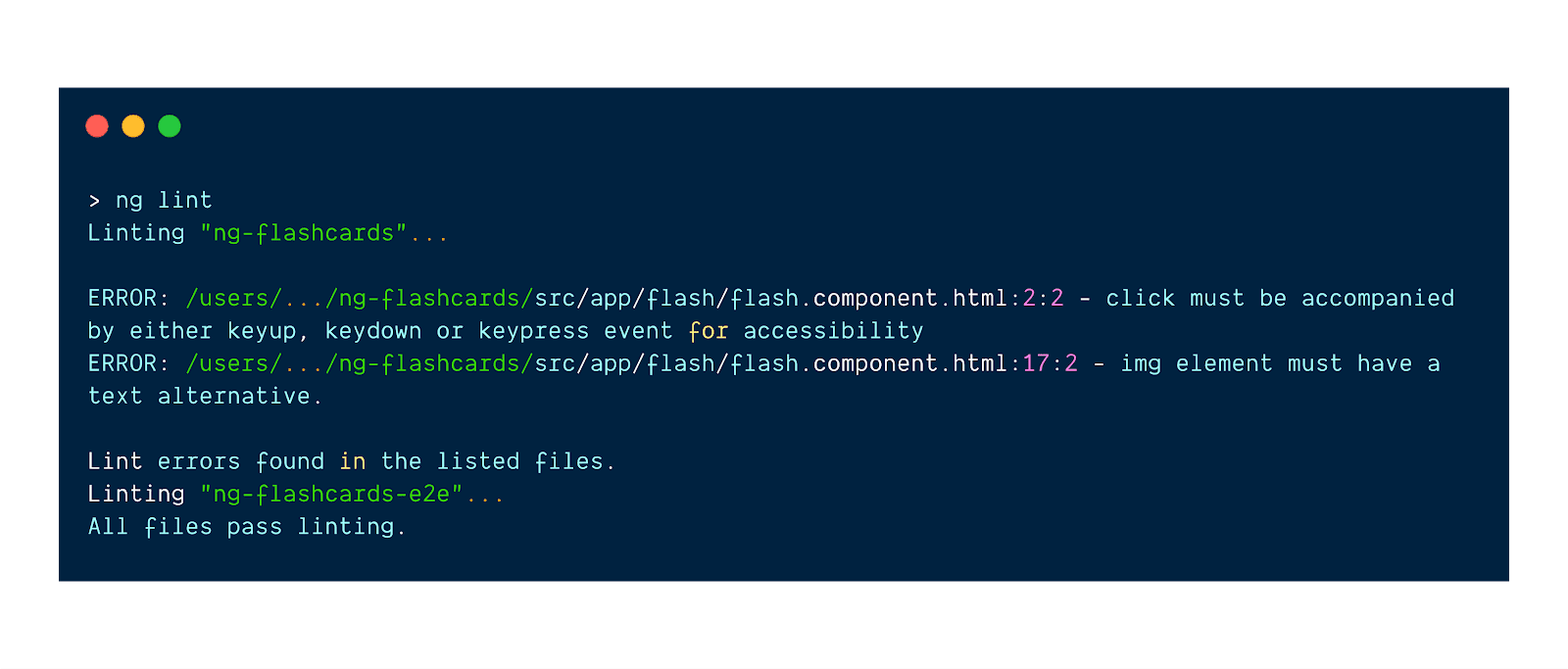
Para executar a linting em todo o projeto (incluindo modelos externos), use o comando ng lint:

Complementando o codelyzer
O Lighthouse é outra ferramenta que você pode usar para aplicar práticas de acessibilidade no seu aplicativo Angular. A principal diferença entre o codelyzer e o Lighthouse é quando as verificações são realizadas. O Codelyzer analisa o aplicativo de forma estática no momento do desenvolvimento, sem executá-lo. Isso significa que, durante o desenvolvimento, você pode receber feedback direto no editor de texto ou no terminal. Por outro lado, o Lighthouse executa seu aplicativo e faz várias verificações usando a análise dinâmica.
Ambas as ferramentas podem ser úteis no seu fluxo de desenvolvimento. O Lighthouse tem uma cobertura melhor devido às verificações que ele realiza, enquanto o codelyzer permite que você itere mais rápido recebendo feedback constante no editor de texto.
Como aplicar verificações de acessibilidade na integração contínua
A introdução de verificações de acessibilidade estáticas na integração contínua (CI) pode ser uma grande melhoria para o fluxo de desenvolvimento. Com o codelyzer, é possível aplicar facilmente determinadas regras de acessibilidade ou outras práticas executando ng lint em cada modificação de código (por exemplo, em cada nova solicitação de pull).
Dessa forma, mesmo antes de prosseguir para a revisão de código, a CI pode informar se há alguma violação de acessibilidade.
Conclusão
Para melhorar a acessibilidade do app do Angular:
- Ativar as regras de acessibilidade experimentais no codelyzer.
- Execute a linting de acessibilidade em todo o projeto usando a CLI do Angular.
- Corrija todos os problemas de acessibilidade informados pelo codelyzer.
- Considere usar o Lighthouse para auditorias de acessibilidade no momento da execução.



