Kami tahu bahwa mendesain secara responsif adalah ide yang baik untuk memberikan pengalaman multi-perangkat terbaik, tetapi desain responsif juga memberikan manfaat bagi aksesibilitas.
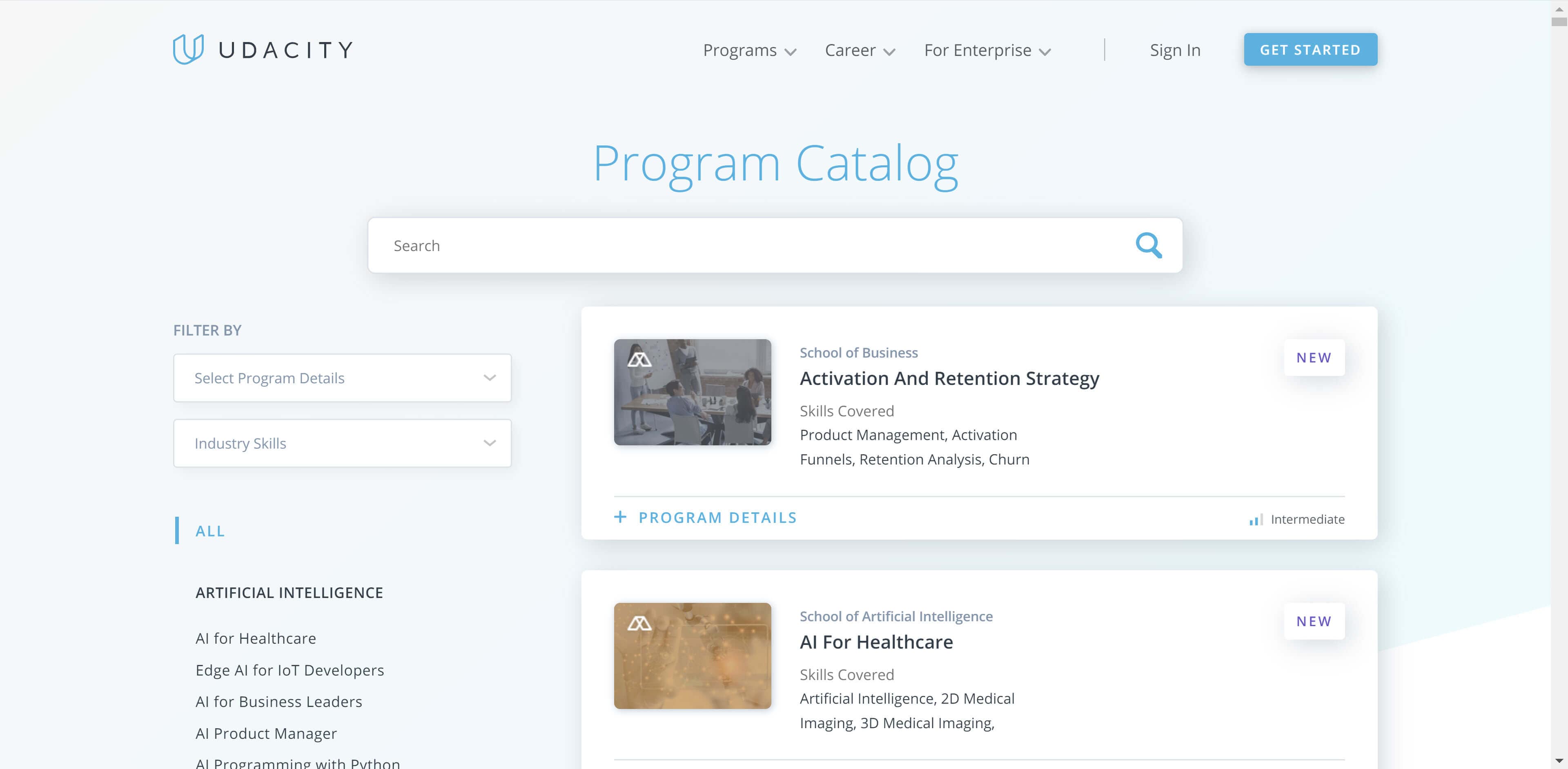
Pertimbangkan situs seperti Udacity:

Pengguna dengan gangguan penglihatan yang kesulitan membaca huruf kecil dapat memperbesar halaman, mungkin hingga 400%. Karena situs menggunakan desain responsif, antarmuka mengatur ulang dirinya sendiri untuk "area tampilan yang lebih kecil" (sebenarnya untuk halaman yang lebih besar), yang sangat bagus untuk pengguna desktop yang memerlukan pembesaran layar dan untuk pengguna pembaca layar seluler juga. Solusi ini saling menguntungkan. Berikut halaman yang sama diperbesar hingga 400%:

Faktanya, hanya dengan mendesain secara responsif, kita memenuhi aturan 1.4.4 dari checklist WebAIM, yang menyatakan bahwa halaman: "dapat dibaca dan berfungsi saat ukuran teks digandakan".
Membahas semua desain responsif berada di luar cakupan panduan ini, tetapi berikut beberapa poin penting yang dapat meningkatkan pengalaman responsif Anda dan memberi pengguna akses yang lebih baik ke konten Anda.
Menggunakan tag meta viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Setelan width=device-width cocok dengan lebar layar dalam piksel
independen perangkat, dan setelan initial-scale=1 membuat hubungan 1:1 antara piksel
CSS dan piksel independen perangkat. Dengan melakukannya, browser akan menyesuaikan
konten Anda dengan ukuran layar, sehingga pengguna tidak hanya melihat banyak teks
yang berhimpitan.
Lihat Menyesuaikan ukuran konten dengan area pandang untuk mempelajari lebih lanjut.
Mengizinkan pengguna melakukan zoom
Anda dapat menggunakan tag meta viewport untuk mencegah zoom, dengan menyetel
maximum-scale=1 atau user-scaleable=no. Hindari melakukan hal ini, dan izinkan pengguna Anda melakukan zoom jika mereka perlu.
Desain dengan fleksibilitas
Hindari menargetkan ukuran layar tertentu dan gunakan petak yang fleksibel, dengan melakukan perubahan pada tata letak saat konten memerlukannya. Seperti yang kita lihat pada contoh Udacity, pendekatan ini memastikan desain merespons apakah ruang yang berkurang disebabkan oleh layar yang lebih kecil atau level zoom yang lebih tinggi.
Baca selengkapnya tentang teknik ini di Dasar-dasar desain web responsif.
Menggunakan unit relatif untuk teks
Untuk mendapatkan hasil terbaik dari petak fleksibel, gunakan unit relatif seperti em atau rem untuk hal-hal seperti ukuran teks, bukan nilai piksel. Beberapa browser mendukung pengubahan ukuran teks hanya dalam preferensi pengguna, dan jika Anda menggunakan nilai piksel untuk teks, setelan ini tidak memengaruhi salinan Anda. Namun, jika Anda telah menggunakan unit relatif di seluruh situs, maka salinan situs akan diperbarui untuk mencerminkan preferensi pengguna.
Hal ini memungkinkan seluruh situs diatur ulang saat pengguna melakukan zoom, sehingga menciptakan pengalaman membaca yang diperlukan untuk menggunakan situs Anda.
Hindari memutus koneksi tampilan visual dari urutan sumber
Pengguna keyboard yang menekan tab di situs Anda akan mengikuti urutan konten dalam dokumen HTML Anda. Saat menggunakan metode tata letak seperti Flexbox dan Grid, Anda dapat mengubah urutan visual elemen, yang dapat menyebabkan ketidakcocokan dengan urutan sumber. Hal ini dapat menyebabkan pengguna berpindah-pindah di halaman dengan setiap tab.
Uji desain Anda di setiap titik henti sementara dengan menekan tombol tab pada konten. Tanyakan pada diri Anda, "Apakah alur di halaman masih masuk akal?"
Baca selengkapnya tentang perbedaan antara sumber dan tampilan visual.
Berhati-hatilah dengan petunjuk spasial
Saat menulis mikroteks, hindari penggunaan bahasa yang menunjukkan lokasi elemen di halaman. Bagi pengguna dengan gangguan penglihatan, mereka mungkin tidak memiliki konteks bersama tersebut, dan akan lebih diuntungkan dengan identifikasi salinan elemen yang tepat, sehingga dapat ditelusuri.
Hal ini juga membantu semua pengguna, karena merujuk ke navigasi sebagai "di sebelah kiri Anda" mungkin tidak masuk akal dalam versi seluler, tempat navigasi dapat berpindah ke lokasi lain.
Pastikan target ketuk cukup besar di perangkat layar sentuh
Di perangkat layar sentuh, pastikan target ketuk Anda cukup besar agar lebih mudah diaktifkan tanpa mengenai link lain. Ukuran yang baik untuk elemen yang dapat diketuk adalah 48 px. Baca panduan selengkapnya tentang target ketuk.





