Sabemos que é uma boa ideia criar um design responsivo para oferecer a melhor experiência em vários dispositivos, mas ele também é uma vitória para a acessibilidade.
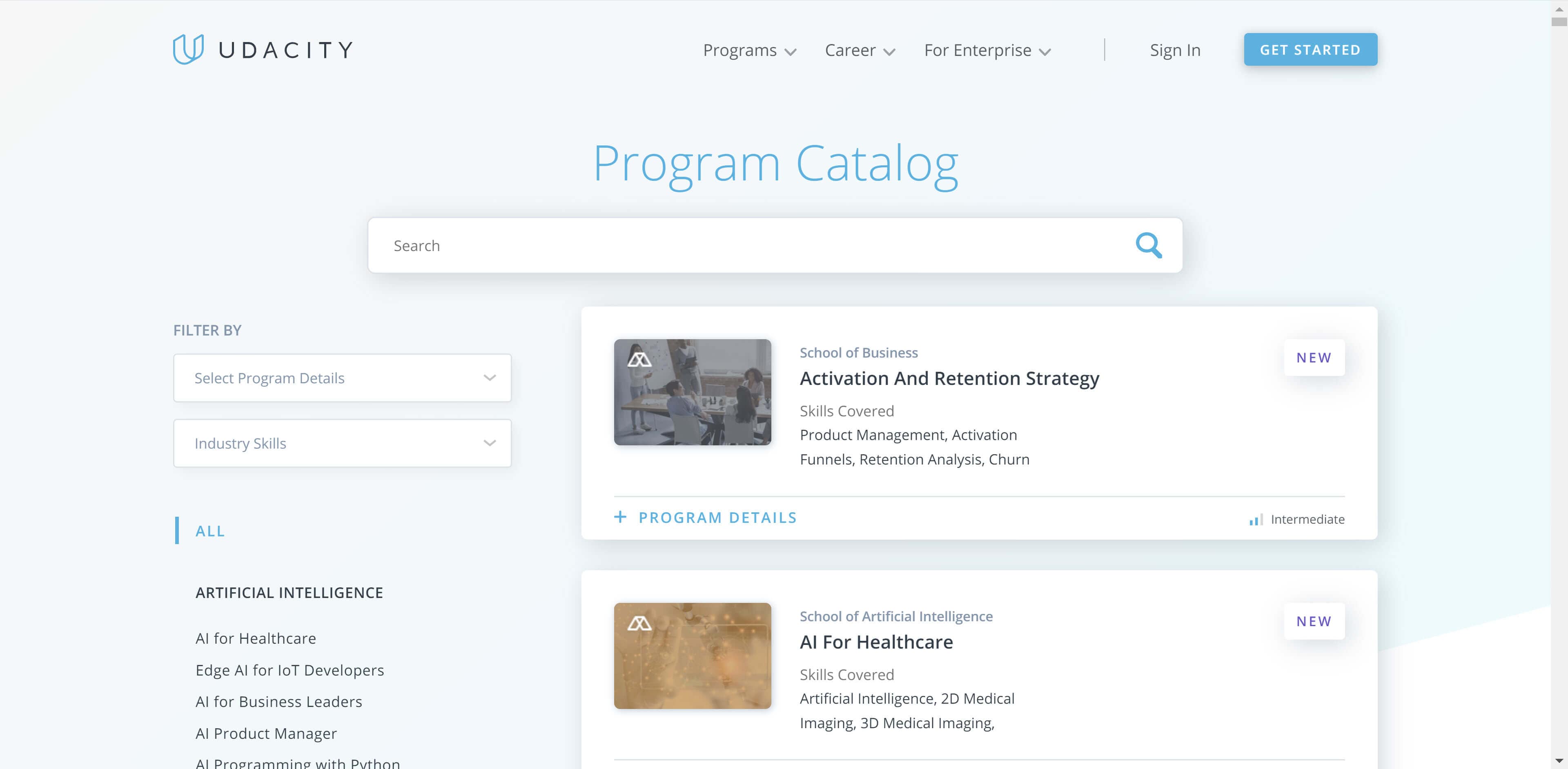
Considere um site como a Udacity:

Um usuário com baixa visão que tem dificuldade para ler letras pequenas pode aumentar o zoom da página, talvez até 400%. Como o site usa design responsivo, a interface se reorganiza para a "janela de visualização menor" (na verdade, para a página maior), o que é ótimo para usuários de computadores que precisam de ampliação de tela e para usuários de leitores de tela em dispositivos móveis também. Todo mundo ganha. Esta é a mesma página ampliada em 400%:

Na verdade, apenas ao projetar de forma responsiva, atendemos à regra 1.4.4 da lista de verificação da WebAIM, que afirma que uma página é: "legível e funcional quando o tamanho do texto é dobrado".
Este guia não aborda todos os aspectos do design responsivo, mas aqui estão algumas dicas importantes que melhoram sua experiência responsiva e oferecem aos usuários um acesso melhor ao seu conteúdo.
Usar a metatag viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Definir width=device-width corresponde à largura da tela em pixels independentes de dispositivo, e definir initial-scale=1 estabelece uma relação de 1:1 entre pixels CSS e pixels independentes de dispositivo. Isso instrui o navegador a ajustar
o conteúdo ao tamanho da tela para que os usuários não vejam apenas um monte de texto
amassado.
Saiba mais em Dimensionar o conteúdo para a janela de visualização.
Permitir que os usuários façam zoom
Use a metatag de viewport para evitar o zoom, definindo
maximum-scale=1 ou user-scaleable=no. Evite fazer isso e deixe os usuários
aumentarem o zoom se precisarem.
Projetar com flexibilidade
Evite segmentar tamanhos de tela específicos e use uma grade flexível, fazendo mudanças no layout quando o conteúdo exigir. Como vimos no exemplo da Udacity, essa abordagem garante que o design responda se o espaço reduzido for devido a uma tela menor ou a um nível de zoom mais alto.
Leia mais sobre essas técnicas em Fundamentos de Web design responsivo.
Usar unidades relativas para texto
Para aproveitar ao máximo sua grade flexível, use unidades relativas, como em ou rem, para tamanho do texto, em vez de valores de pixel. Alguns navegadores oferecem suporte ao redimensionamento de texto apenas nas preferências do usuário. Se você estiver usando um valor de pixel para o texto, essa configuração não vai afetar sua cópia. No entanto, se você usou unidades relativas em todo o site, a cópia será atualizada para refletir a preferência do usuário.
Isso permite que todo o site seja reajustado conforme o usuário aumenta o zoom, criando a experiência de leitura necessária para usar o site.
Evite desconectar a visualização da ordem de origem
Os usuários de teclado que navegam pelo seu site seguem a ordem do conteúdo nos documentos HTML. Ao usar métodos de layout como Flexbox e Grid, é possível mudar a ordenação visual dos elementos, o que pode causar uma incompatibilidade com a ordem de origem. Isso pode fazer com que o usuário pule pela página a cada guia.
Teste seu design em cada ponto de interrupção navegando pelo conteúdo com a tecla Tab. Pergunte a si mesmo: "O fluxo pela página ainda faz sentido?"
Leia mais sobre desconexões entre a origem e a exibição visual.
Cuidado com pistas espaciais
Ao escrever microcópias, evite usar linguagem que indique a localização de um elemento na página. Para usuários com deficiência visual, talvez não haja esse contexto compartilhado, e seria melhor identificar a cópia exata do elemento, tornando-a pesquisável.
Isso também ajuda todos os usuários, já que se referir à navegação como "à sua esquerda" pode não fazer sentido em uma versão para dispositivos móveis, em que a navegação pode mudar para um local diferente.
Verifique se as áreas de toque estão grandes o suficiente em dispositivos touchscreen
Em dispositivos com tela sensível ao toque, verifique se os destinos de toque são grandes o suficiente para facilitar a ativação sem tocar em outros links. Um bom tamanho para qualquer elemento que pode ser tocado é 48 px. Leia mais orientações sobre áreas de toque.





