عند عرض تصميمك على جهاز جوّال، تأكَّد من أنّ العناصر التفاعلية، مثل الأزرار أو الروابط، كبيرة بما يكفي وأنّ هناك مساحة كافية حولها. ويسهّل ذلك على المستخدمين الضغط على الشاشة بدون التداخل عن طريق الخطأ مع عناصر أخرى. ويستفيد جميع المستخدمين من هذه الميزة، وهي مفيدة بشكل خاص للأشخاص الذين يعانون من ضعف في الحركة.
يبلغ الحد الأدنى الموصى به لحجم عنصر اللمس حوالي 48 بكسل مستقل عن الجهاز على موقع إلكتروني تم ضبط إطار العرض الخاص به على الأجهزة الجوّالة بشكل صحيح. على سبيل المثال، على الرغم من أنّ عرض الرمز وارتفاعه قد يبلغان 24 بكسل فقط، يمكنك استخدام مساحة إضافية لزيادة حجم مساحة اللمس المستهدَفة إلى 48 بكسل. تتوافق مساحة 48x48 بكسل مع حوالى 9 مم، وهو حجم مساحة طرف إصبع الشخص.
يجب أيضًا أن تكون مساحة التباعد بين عناصر اللمس حوالي 8 وحدات بكسل أفقيًا وعموديًا، حتى لا يؤدي ضغط إصبع المستخدم على أحد عناصر اللمس إلى لمس عنصر آخر عن غير قصد.
اختبار أهداف اللمس
إذا كان العنصر المستهدَف هو نص وكنت قد استخدمت قيمًا نسبية، مثل em أو rem، لتحديد حجم النص وأي مساحة متروكة، يمكنك استخدام أدوات المطوّرين للتأكّد من أنّ القيمة المحسوبة لهذه المساحة كبيرة بما يكفي.
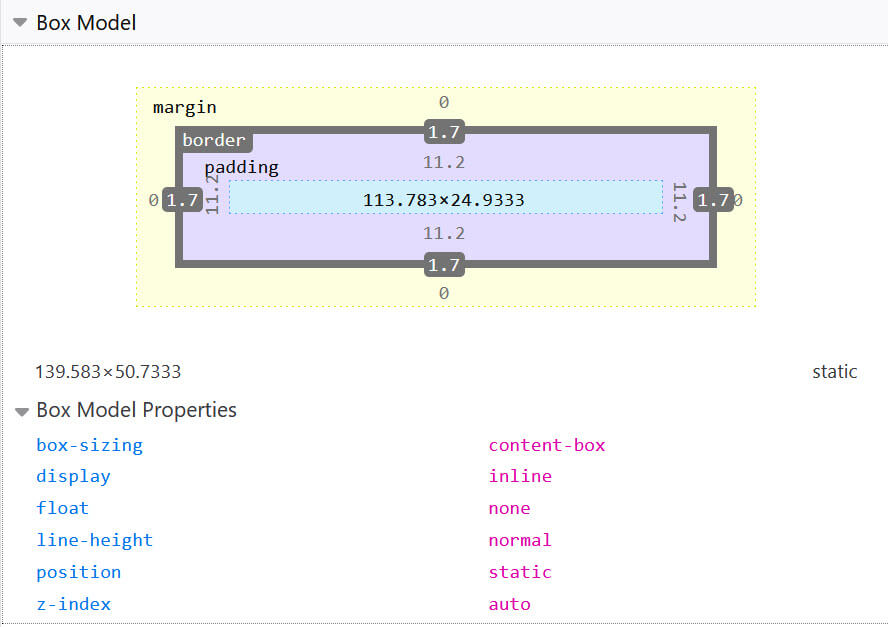
فحص الرابط في "أدوات مطوّري البرامج في Chrome"، انتقِل إلى لوحة "القيم المحسوبة" حيث يمكنك فحص الأجزاء المختلفة من المربّع والاطّلاع على حجم البكسل الذي يتم عرضه. في "أدوات مطوّري البرامج" في Firefox، تتوفّر "لوحة التنسيق". في هذه اللوحة، يمكنك الحصول على الحجم الفعلي للعنصر الذي تم فحصه.

رصد الشاشة التي تعمل باللمس باستخدام طلبات البحث عن الوسائط
بدلاً من اختبار أبعاد إطار العرض وتخمين الأبعاد الصغيرة التي من المحتمل أن تكون هواتف أو أجهزة لوحية، هناك طرق أكثر فعالية لتكييف تصميمك استنادًا إلى إمكانات الجهاز الفعلية.
باستخدام طلبات البحث عن الوسائط، يمكننا رصد ما إذا كان الإدخال الأساسي للمستخدم هو شاشة تعمل باللمس (pointer) وما إذا كان أي من عمليات الإدخال المرصودة عبارة عن شاشة تعمل باللمس (any-pointer). تعرض الميزتان pointer وany-pointer القيمة fine أو coarse.
يشير المؤشر الدقيق إلى أنّ المستخدم لديه ماوس أو لوحة لمس. يظل هذا صحيحًا حتى إذا كان
الماوس متصلاً بهاتف أو جهاز لوحي عبر البلوتوث. يشير coarse المؤشر
إلى شاشة تعمل باللمس، ويمكن أن يكون أي حجم أو نوع من الأجهزة.
إذا أضفت طلب بحث وسائط لزيادة مساحة الاستهداف باللمس، اختبِر مؤشرًا دقيقًا، حتى تتمكّن من زيادة مساحات الاستهداف بالنقر لجميع مستخدمي الشاشات التي تعمل باللمس، بغض النظر عن الجهاز الذي يستخدمونه.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
يمكنك الاطّلاع على مزيد من المعلومات حول ميزات الوسائط التفاعلية، مثل pointer، في مقالة أساسيات تصميم الويب السريع الاستجابة.





