モバイル デバイスでデザインを表示する際は、ボタンやリンクなどの操作可能な要素が十分な大きさで、周囲に十分なスペースがあることを確認してください。これにより、他の要素に誤って重なることなく、ユーザーが押しやすくなります。この機能はすべてのユーザーに役立ちますが、特に運動機能障がいのあるユーザーに役立ちます。
モバイル ビューポートが適切に設定されているサイトでは、推奨される最小のタッチ ターゲット サイズは約 48 デバイス非依存ピクセルです。たとえば、アイコン自体のサイズが 24×24 ピクセルしかない場合も、パディングに余裕を持たせれば 48×48 ピクセルのタップ ターゲット領域を確保できます。48×48 ピクセルは実寸で一辺 9 ミリ程度になり、ユーザーの指の腹と同じくらいの面積です。
また、タップ ターゲットは水平方向と垂直方向に 8 ピクセル程度の間隔を空けて配置し、ユーザーが 1 つのタップ ターゲットをタップしたときに、別のタップ ターゲットに誤って触れてしまうことがないようにする必要があります。
タップ ターゲットをテストする
ターゲットがテキストで、em や rem などの相対値を使用してテキストとパディングのサイズを設定している場合は、デベロッパー ツールを使用して、その領域の計算値が十分に大きいことを確認できます。
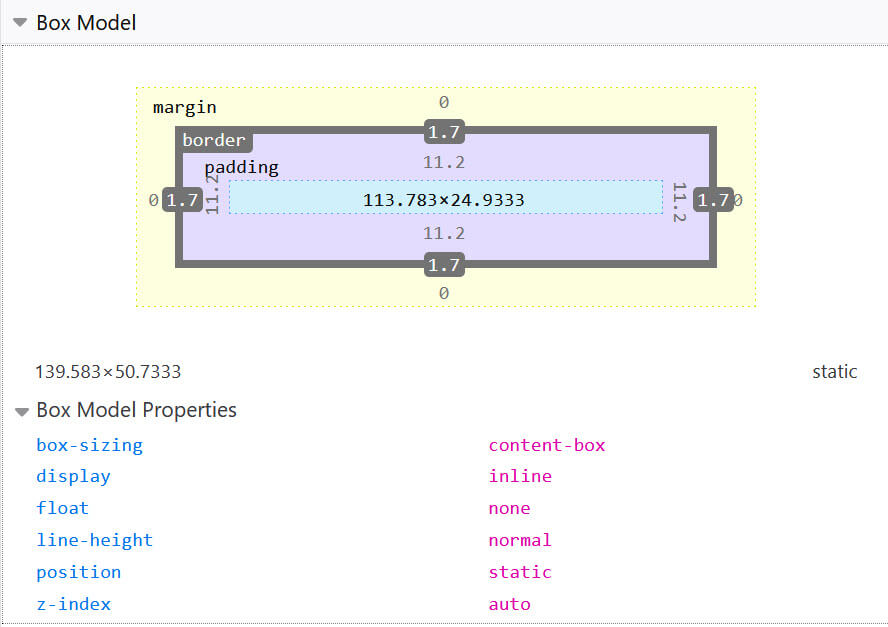
リンクを検査します。Chrome DevTools で [Computed] ペインに切り替えると、ボックスのさまざまな部分を調べ、それらが解決されるピクセルサイズを確認できます。Firefox DevTools にはレイアウト パネルがあります。このパネルには、検査した要素の実際のサイズが表示されます。

メディアクエリでタッチスクリーンを検出する
ビューポートのサイズをテストして、スマートフォンやタブレットの可能性が高い小さいサイズを推測するのではなく、実際のデバイスの機能に基づいてデザインを調整する、より堅牢な方法があります。
メディアクエリを使用すると、ユーザーの主な入力がタッチスクリーン(pointer)であるかどうか、検出された入力のいずれかがタッチスクリーン(any-pointer)であるかどうかを検出できます。pointer 機能と any-pointer 機能は fine または coarse を返します。細いポインタは、ユーザーがマウスまたはトラックパッドを使用していることを示します。マウスが Bluetooth でスマートフォンやタブレットに接続されている場合も同様です。coarse ポインタは、あらゆるサイズやタイプのデバイスのタッチスクリーンを示します。
タッチ ターゲットを大きくするためにメディアクエリを追加する場合は、粗いポインタをテストして、使用しているデバイスに関係なく、すべてのタッチスクリーン ユーザーのタップ ターゲットを大きくできるようにします。
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
pointer などのインタラクション メディア機能について詳しくは、レスポンシブ ウェブデザインの基礎をご覧ください。




