При отображении вашего дизайна на мобильном устройстве убедитесь, что интерактивные элементы, такие как кнопки или ссылки, достаточно велики и имеют достаточно места вокруг. Это позволит пользователям легче нажимать на них, не допуская случайного наложения на другие элементы. Это полезно для всех пользователей, но особенно важно для людей с нарушениями моторики.
Минимальный рекомендуемый размер области касания составляет около 48 пикселей, независимых от устройства, на сайте с правильно настроенной областью просмотра для мобильных устройств. Например, хотя ширина и высота значка могут составлять всего 24 пикселя, можно увеличить размер области касания до 48 пикселей с помощью дополнительного отступа. Площадь 48x48 пикселей соответствует примерно 9 мм, что примерно соответствует размеру подушечки пальца человека.
Расстояние между точками касания должно составлять около 8 пикселей по горизонтали и вертикали, чтобы палец пользователя, нажимающий на одну точку касания, случайно не задел другую точку касания.
Проверьте свои сенсорные цели
Если вашей целью является текст и вы использовали относительные значения, такие как em или rem для определения размера текста и любых отступов, вы можете воспользоваться инструментами разработчика, чтобы проверить, достаточно ли велико вычисленное значение этой области.
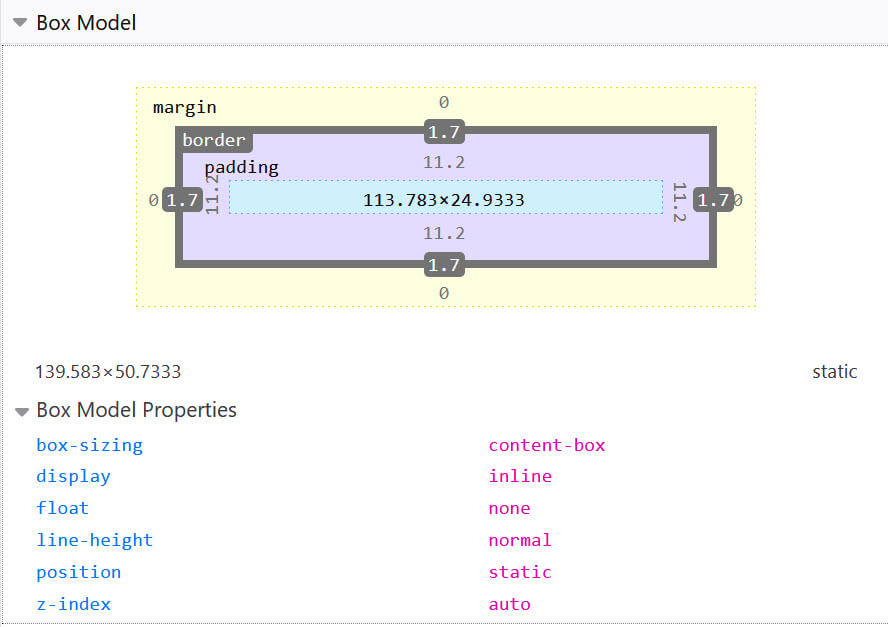
Проверьте ссылку. В Chrome DevTools перейдите на панель «Вычисляемые» , где можно просмотреть различные элементы блока и увидеть, какой размер в пикселях они имеют. В Firefox DevTools есть панель «Макет». На этой панели отображается фактический размер проверяемого элемента.

Обнаружение сенсорного экрана с помощью медиа-запросов
Вместо того чтобы тестировать размеры области просмотра и угадывать небольшие размеры, которые, скорее всего, будут у телефонов или планшетов, существуют более надежные способы адаптации вашего дизайна на основе реальных возможностей устройства.
С помощью медиазапросов мы можем определить, является ли основным способом ввода пользователя сенсорный экран ( pointer ), и является ли какой-либо из обнаруженных способов ввода сенсорным экраном ( any-pointer ). Функции pointer и any-pointer возвращают значения fine или coarse . Точный указатель указывает на то, что у пользователя есть мышь или трекпад. Это справедливо и для устройств, подключенных по Bluetooth к телефону или планшету. coarse указатель указывает на то, что используется сенсорный экран, который может быть любого размера и типа.
Если вы добавляете медиа-запрос для увеличения зоны действия нажатия, протестируйте использование указателя с грубым указанием, чтобы можно было увеличить зону действия нажатия для всех пользователей сенсорных экранов, независимо от того, какое устройство они используют.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
Дополнительную информацию о функциях интерактивных носителей, таких как pointer , можно найти в статье Основы адаптивного веб-дизайна .





