在行動裝置上顯示設計內容時,請確保按鈕或連結等互動式元素夠大,且周圍有足夠空間。這樣一來,使用者就能輕鬆按壓,不會不小心重疊到其他元素。這項功能對所有使用者都有幫助,但對動作障礙者來說尤其實用。
在已正確設定行動裝置可視區域的網站上,建議觸控目標大小至少為 48 個與裝置無關的像素。舉例來說,圖示的寬度和高度可能只有 24 像素,但你可以使用額外的邊框間距,將輕觸目標大小調整為 48 像素。48x48 像素的區域約為 9 公釐, 與指腹大小相近。
觸控目標之間也應間隔約 8 像素,無論是水平或垂直方向,這樣使用者手指按壓一個觸控目標時,就不會誤觸另一個觸控目標。
測試觸控目標
如果目標是文字,且您已使用 em 或 rem 等相對值設定文字和任何邊框間距的大小,可以使用開發人員工具檢查該區域的計算值是否夠大。
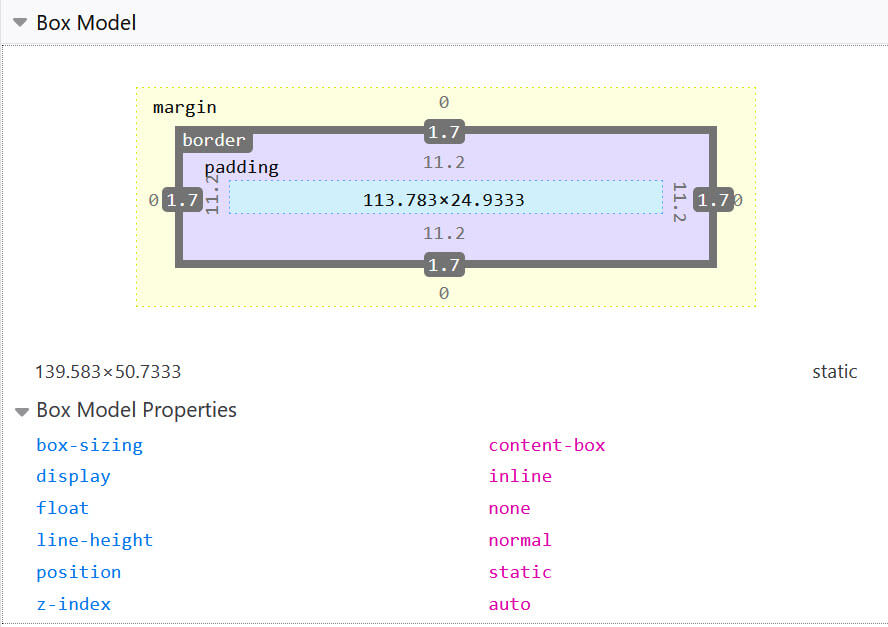
檢查連結。在 Chrome 開發人員工具中,切換至「已計算」窗格,即可檢查方塊的各個部分,並查看解析成的像素大小。Firefox 開發人員工具有「版面配置」面板。您可以在該面板中查看檢查元素的實際大小。

使用媒體查詢偵測觸控螢幕
您不必測試檢視區塊尺寸,也不必猜測可能是手機或平板電腦的小尺寸,而是可以根據實際裝置功能,以更穩健的方式調整設計。
透過媒體查詢,我們可以偵測使用者主要輸入裝置是否為觸控螢幕 (pointer),以及偵測到的輸入裝置是否為觸控螢幕 (any-pointer)。pointer 和 any-pointer 功能會傳回 fine 或 coarse。如果指標是細線,表示使用者有滑鼠或觸控板。即使滑鼠透過藍牙連線至手機或平板電腦,也是如此。coarse 指標代表觸控螢幕,可以是任何大小或類型的裝置。
如果加入媒體查詢來增加觸控目標,請測試粗略指標,以便為所有觸控螢幕使用者增加輕觸目標,無論他們使用哪種裝置。
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
如要進一步瞭解互動式媒體功能 (例如 pointer),請參閱回應式網頁設計基礎。





