Tasarımınız mobil cihazda gösterildiğinde düğmeler veya bağlantılar gibi etkileşimli öğelerin yeterince büyük olduğundan ve etraflarında yeterli boşluk bulunduğundan emin olun. Bu sayede kullanıcılar, diğer öğelerle yanlışlıkla çakışmadan daha kolay basabilir. Bu özellik tüm kullanıcılara fayda sağlasa da özellikle motor bozukluğu olan kullanıcılar için yararlıdır.
Uygun şekilde ayarlanmış bir mobil görüntü alanına sahip bir sitede, önerilen minimum dokunma hedefi boyutu yaklaşık 48 cihazdan bağımsız pikseldir. Örneğin, bir simgenin genişliği ve yüksekliği yalnızca 24 piksel olabilir ancak dokunma hedefi boyutunu 48 piksele çıkarmak için ek dolgu kullanabilirsiniz. 48x48 piksellik alan yaklaşık 9 mm'ye karşılık gelir. Bu da bir insanın parmak ucu alanının boyutuna yakındır.
Dokunma hedefleri, yatay ve dikey olarak yaklaşık 8 piksel aralıklarla yerleştirilmelidir. Böylece, bir dokunma hedefine basan kullanıcının parmağı yanlışlıkla başka bir dokunma hedefine dokunmaz.
Dokunma hedeflerinizi test etme
Hedefiniz metinse ve metnin boyutunu ve dolguyu ayarlamak için em veya rem gibi göreli değerler kullandıysanız bu alanın hesaplanan değerinin yeterince büyük olduğunu kontrol etmek için geliştirici araçlarını kullanabilirsiniz.
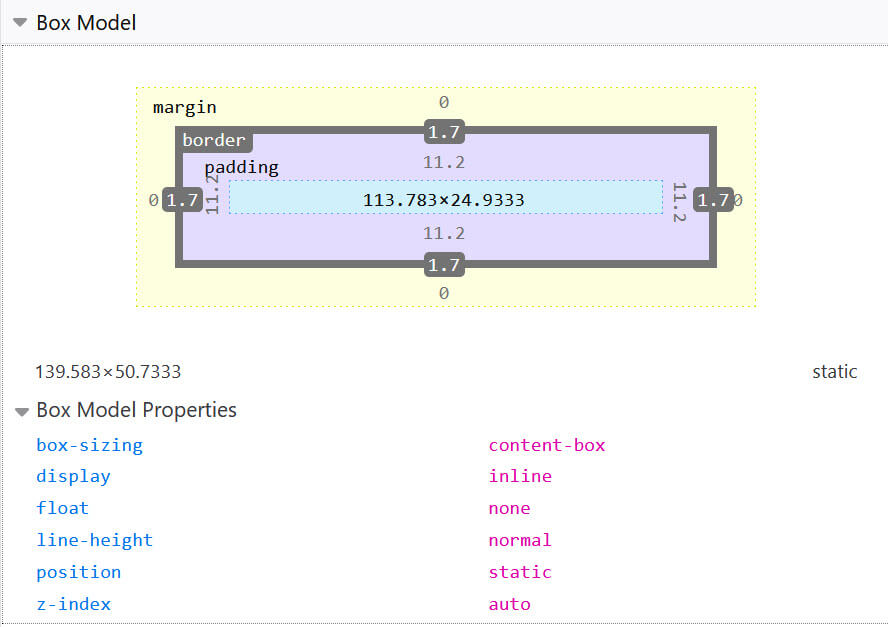
Bağlantıyı inceleyin. Chrome Geliştirici Araçları'nda Hesaplanmış bölmesine geçin. Burada kutunun çeşitli kısımlarını inceleyebilir ve hangi piksel boyutuna çözümlendiklerini görebilirsiniz. Firefox Geliştirici Araçları'nda bir Düzen Paneli bulunur. Bu panelde, incelenen öğenin gerçek boyutunu görürsünüz.

Medya sorgularıyla dokunmatik ekranı algılama
Görüntü alanı boyutlarını test etmek ve telefon ya da tablet olma olasılığı yüksek küçük boyutları tahmin etmek yerine, tasarımınızı gerçek cihaz özelliklerine göre uyarlamanın daha sağlam yolları vardır.
Medya sorgularıyla, kullanıcının birincil girişinin dokunmatik ekran olup olmadığını (pointer) ve algılanan girişlerden herhangi birinin dokunmatik ekran olup olmadığını (any-pointer) tespit edebiliriz.
pointer ve any-pointer özellikleri fine veya coarse değerini döndürür.
İnce bir işaretçi, kullanıcının fare veya dokunmatik yüzeyi olduğunu gösterir. Fare, Bluetooth ile bir telefona veya tablete bağlıysa da bu durum geçerlidir. coarse işaretçisi, herhangi bir boyutta veya türde olabilen bir dokunmatik ekranı gösterir.
Dokunma hedefini artırmak için medya sorgusu ekliyorsanız kaba işaretçi için test yapın. Böylece, kullandıkları cihazdan bağımsız olarak tüm dokunmatik ekran kullanıcıları için dokunma hedeflerini artırabilirsiniz.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
pointer gibi etkileşimli medya özellikleri hakkında daha fazla bilgiyi Duyarlı web tasarımı ile ilgili temel bilgiler başlıklı makalede bulabilirsiniz.




