Wenn Ihr Design auf einem Mobilgerät angezeigt wird, achten Sie darauf, dass interaktive Elemente wie Schaltflächen oder Links groß genug sind und genügend Abstand zu anderen Elementen haben. So können Nutzer leichter auf die Schaltfläche tippen, ohne versehentlich andere Elemente zu berühren. Das ist für alle Nutzer von Vorteil, aber besonders hilfreich für Menschen mit motorischen Einschränkungen.
Die empfohlene Mindestgröße für Berührungsziele liegt bei etwa 48 geräteunabhängigen Pixeln auf einer Website mit einem korrekt festgelegten mobilen Darstellungsbereich. Beispiel: Wenn Breite und Höhe eines Symbols 24 × 24 Pixel betragen, können Sie es durch einen umgebenden Rahmen auf 48 × 48 Pixel vergrößern. Die Fläche von 48 × 48 Pixeln entspricht etwa 9 mm (ungefähr so groß wie eine Fingerspitze).
Touch-Ziele sollten horizontal und vertikal etwa 8 Pixel voneinander entfernt sein, damit der Finger eines Nutzers, der auf ein Touch-Ziel drückt, nicht versehentlich ein anderes Touch-Ziel berührt.
Berührungszielbereiche testen
Wenn Ihr Zielvorhaben Text ist und Sie relative Werte wie em oder rem verwendet haben, um die Größe des Texts und des Abstands festzulegen, können Sie mit Entwicklertools prüfen, ob der berechnete Wert dieses Bereichs groß genug ist.
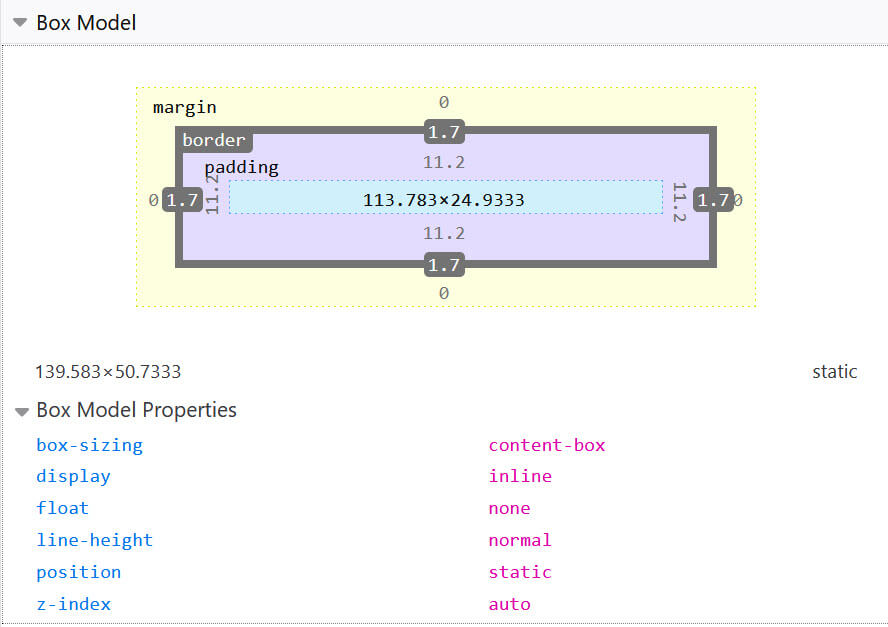
Prüfen Sie den Link. Wechseln Sie in den Chrome-Entwicklertools zum Berechneten Bereich, in dem Sie die verschiedenen Teile des Felds untersuchen und sehen können, welche Pixelgröße sie haben. In Firefox DevTools gibt es einen Layout-Bereich. In diesem Bereich sehen Sie die tatsächliche Größe des untersuchten Elements.

Touchscreen mit Media-Queries erkennen
Anstatt die Abmessungen des Viewports zu testen und kleine Abmessungen zu erraten, die wahrscheinlich für Smartphones oder Tablets gelten, gibt es robustere Möglichkeiten, Ihr Design an die tatsächlichen Gerätefunktionen anzupassen.
Mit Media-Anfragen können wir erkennen, ob die primäre Eingabe eines Nutzers ein Touchscreen (pointer) ist und ob eine der erkannten Eingaben ein Touchscreen ist (any-pointer). Die Funktionen pointer und any-pointer geben fine oder coarse zurück.
Ein feiner Zeiger zeigt an, dass der Nutzer eine Maus oder ein Touchpad verwendet. Das gilt auch, wenn die Maus über Bluetooth mit einem Smartphone oder Tablet verbunden ist. Ein coarse-Zeiger weist auf einen Touchscreen hin, der ein Gerät beliebiger Größe oder Art sein kann.
Wenn Sie eine Media-Query hinzufügen, um das Touch-Ziel zu vergrößern, testen Sie auf einen groben Zeiger, damit Sie die Tippziele für alle Touchscreen-Nutzer erhöhen können, unabhängig davon, welches Gerät sie verwenden.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
Weitere Informationen zu Interaktionsmedienfunktionen wie pointer finden Sie unter Grundlagen zu responsivem Webdesign.




