मोबाइल डिवाइस पर अपना डिज़ाइन दिखाते समय, पक्का करें कि बटन या लिंक जैसे इंटरैक्टिव एलिमेंट का साइज़ बड़ा हो और उनके आस-पास इतनी जगह हो कि दूसरे एलिमेंट को ओवरलैप किए बिना आसानी से उन पर टैप किया जा सके. इससे उपयोगकर्ताओं को बटन दबाने में आसानी होती है. साथ ही, गलती से अन्य एलिमेंट पर ओवरलैप होने की समस्या नहीं होती. इससे सभी उपयोगकर्ताओं को फ़ायदा मिलता है. हालांकि, यह सुविधा खास तौर पर उन लोगों के लिए मददगार है जिन्हें हिलने-डुलने और चलने-फिरने में दिक्कत होती है.
मोबाइल व्यूपोर्ट वाली साइट पर, टच टारगेट का सुझाया गया कम से कम साइज़ करीब 48 डिवाइस इंडिपेंडेंट पिक्सल होता है. उदाहरण के लिए, अगर आइकॉन की चौड़ाई और ऊंचाई सिर्फ़ 24 पिक्सल है, तो ज़्यादा पैडिंग (जगह) का इस्तेमाल करके टैप टारगेट का साइज़ 48 पिक्सल तक बढ़ाया जा सकता है. 48x48 पिक्सल यानी कि करीब 9 मि॰मी॰ जगह. उंगली से बटन दबाने के लिए इतनी जगह काफ़ी है.
टच टारगेट के बीच में भी कम से कम आठ पिक्सल का अंतर होना चाहिए. यह अंतर, हॉरिज़ॉन्टल और वर्टिकल, दोनों तरह से होना चाहिए. इससे, किसी एक टैप टारगेट पर उंगली रखने वाले व्यक्ति की उंगली गलती से किसी दूसरे टैप टारगेट को नहीं छुएगी.
अपने टच टारगेट की जांच करना
अगर आपका टारगेट टेक्स्ट है और आपने टेक्स्ट और किसी भी पैडिंग का साइज़ तय करने के लिए, em या rem
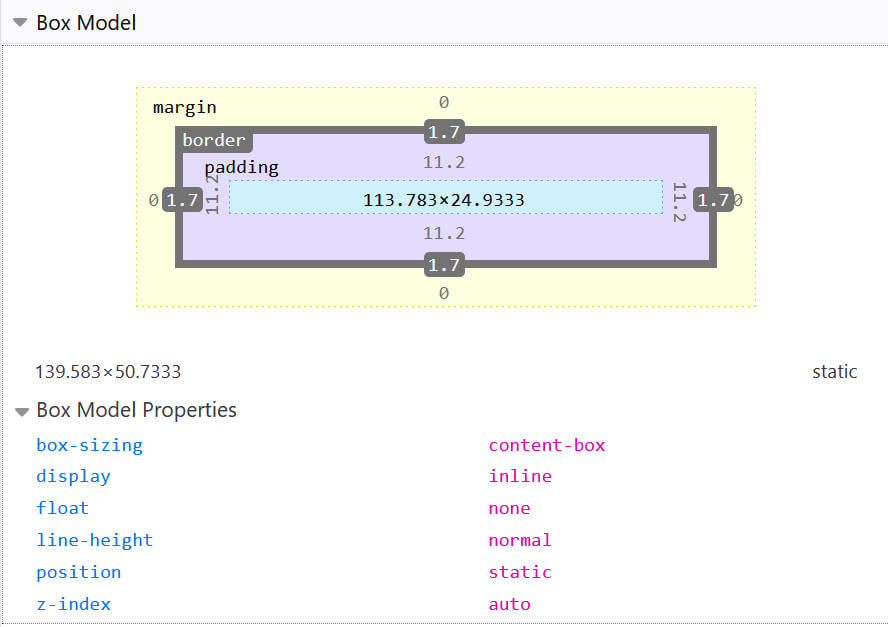
जैसी रिलेटिव वैल्यू का इस्तेमाल किया है, तो डेवलपर टूल का इस्तेमाल करके यह देखा जा सकता है कि उस एरिया की कैलकुलेट की गई वैल्यू काफ़ी बड़ी है.
लिंक की जांच करें. Chrome DevTools में, कैलकुलेट किया गया पैन पर स्विच करें. यहां बॉक्स के अलग-अलग हिस्सों की जांच की जा सकती है. साथ ही, यह देखा जा सकता है कि वे किस पिक्सल साइज़ में दिखते हैं. Firefox DevTools में एक लेआउट पैनल होता है. उस पैनल में, आपको जांच किए गए एलिमेंट का असल साइज़ दिखता है.

मीडिया क्वेरी की मदद से टचस्क्रीन का पता लगाना
व्यू पोर्ट के डाइमेंशन की जांच करने और छोटे डाइमेंशन का अनुमान लगाने के बजाय, डिवाइस की क्षमताओं के आधार पर अपने डिज़ाइन को अडैप्ट करने के ज़्यादा बेहतर तरीके हैं. छोटे डाइमेंशन वाले डिवाइस, फ़ोन या टैबलेट हो सकते हैं.
मीडिया क्वेरी की मदद से, हम यह पता लगा सकते हैं कि उपयोगकर्ता का मुख्य इनपुट टचस्क्रीन (pointer) है या नहीं. साथ ही, यह भी पता लगाया जा सकता है कि पता लगाए गए इनपुट में से कोई टचस्क्रीन (any-pointer) है या नहीं.
pointer और any-pointer सुविधाएं, fine या coarse दिखाती हैं.
फ़ाइन पॉइंटर से पता चलता है कि उपयोगकर्ता के पास माउस या ट्रैकपैड है. अगर माउस को ब्लूटूथ से किसी फ़ोन या टैबलेट से कनेक्ट किया गया है, तो भी यह सुविधा काम करेगी. coarse पॉइंटर, टचस्क्रीन को दिखाता है. यह किसी भी साइज़ या टाइप का डिवाइस हो सकता है.
अगर आपको टच टारगेट को बड़ा करना है, तो मीडिया क्वेरी जोड़ें. इसके बाद, मोटे पॉइंटर के लिए टेस्ट करें, ताकि सभी टचस्क्रीन उपयोगकर्ताओं के लिए टैप टारगेट को बड़ा किया जा सके. इससे कोई फ़र्क़ नहीं पड़ता कि वे किस डिवाइस का इस्तेमाल कर रहे हैं.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
रिस्पॉन्सिव वेब डिज़ाइन (स्क्रीन के हिसाब से साइज़ बदलने वाला वेब डिज़ाइन) के बारे में बुनियादी बातें में, इंटरैक्शन मीडिया सुविधाओं के बारे में ज़्यादा जानें. जैसे, pointer.




