Quando il design viene visualizzato su un dispositivo mobile, assicurati che gli elementi interattivi, come pulsanti o link, siano abbastanza grandi e abbiano abbastanza spazio intorno. In questo modo, gli utenti possono premere senza sovrapporsi accidentalmente ad altri elementi. Questa funzionalità è utile per tutti gli utenti, ma è particolarmente utile per chiunque abbia una disabilità motoria.
La dimensione minima consigliata del target di tocco è di circa 48 pixel indipendenti dal dispositivo su un sito con un'area visibile mobile impostata correttamente. Ad esempio, anche se un'icona può avere solo una larghezza e un'altezza di 24 px, puoi utilizzare una spaziatura interna aggiuntiva per aumentare fino a 48 px le dimensioni dell'elemento toccabile. L'area di 48 x 48 pixel corrisponde a circa 9 mm, che sono più o meno le dimensioni del polpastrello di una persona.
I target di tocco devono essere distanziati di circa 8 pixel in orizzontale e in verticale, in modo che il dito di un utente che preme un target di tocco non tocchi inavvertitamente un altro target di tocco.
Testare i touch target
Se la tua destinazione è il testo e hai utilizzato valori relativi come em o rem
per dimensionare il testo e qualsiasi spaziatura interna, puoi utilizzare gli strumenti per sviluppatori
per verificare che il valore calcolato di quell'area sia sufficientemente grande.
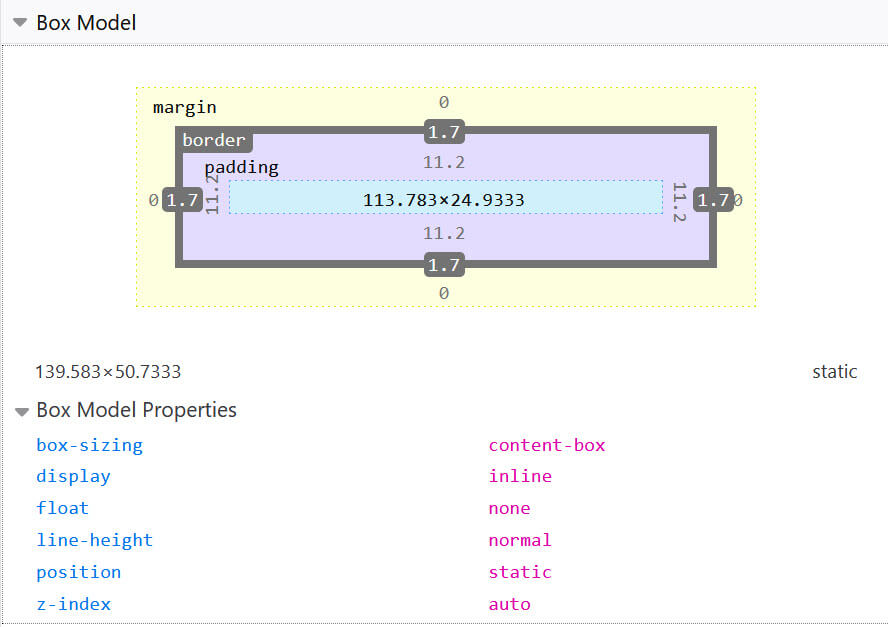
Controlla il link. In Chrome DevTools passa al riquadro Calcolato dove puoi esaminare le varie parti della casella e vedere a quale dimensione in pixel corrispondono. In Firefox DevTools è presente un pannello Layout. In questo riquadro viene visualizzata la dimensione effettiva dell'elemento esaminato.

Rilevare il touchscreen con le query supporti
Anziché testare le dimensioni del viewport e ipotizzare dimensioni ridotte che probabilmente corrispondono a smartphone o tablet, esistono modi più efficaci per adattare il design in base alle funzionalità effettive del dispositivo.
Con le media query, possiamo rilevare se l'input principale di un utente è un touchscreen
(pointer) e se uno degli input rilevati è un touchscreen (any-pointer).
Le funzionalità pointer e any-pointer restituiscono fine o coarse.
Un puntatore sottile indica che l'utente ha un mouse o un trackpad. Ciò vale anche se
il mouse è connesso tramite Bluetooth a uno smartphone o a un tablet. Un puntatore coarse
indica un touchscreen, che può essere un dispositivo di qualsiasi dimensione o tipo.
Se aggiungi una media query per aumentare il target di tocco, esegui il test per un puntatore grossolano in modo da poter aumentare i target di tocco per tutti gli utenti di touchscreen, indipendentemente dal dispositivo che utilizzano.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
Scopri di più sulle funzionalità dei media interattivi, come pointer, in
Nozioni di base sul responsive web design.




